
MUI 프레임워크를 경험하고 한마디로 표현하자면!
bootstrap과 tailwind css에 결합이라고 할 수 있다.
bootstrap 처럼 해당 프레임워크만의 UI를 제공하면서,
tailwind css 처럼 따로 CSS 파일 없이 JS 안에서 스타일링이 가능하다.
약간 커스텀이 불편하다는 단점이 있지만, 기본 UI가 상당히 깔끔하고 bootstrap 보다 세련된 느낌이 있어서 간단히 구현하기 좋은 툴 같다!

이런식으로 태그를 import 해와서 쓸 수 있다.
MUI는 자체 태그를 사용하여 html 요소를 구현할 수 있게 한다.
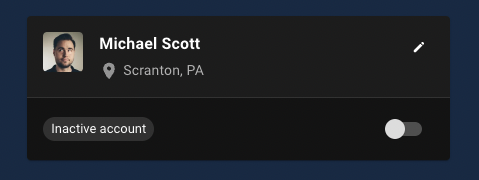
공식 문서 예시
<Card>
<Box sx={{ p: 2, display: 'flex' }}>
<Avatar variant="rounded" src="avatar1.jpg" />
<Stack spacing={0.5}>
<Typography fontWeight={700}>Michael Scott</Typography>
<Typography variant="body2" color="text.secondary">
<LocationOn sx={{color: grey[500]}} /> Scranton, PA
</Typography>
</Stack>
<IconButton>
<Edit sx={{ fontSize: 14 }} />
</IconButton>
</Box>
<Divider />
<Stack
direction="row"
alignItems="center"
justifyContent="space-between"
sx={{ px: 2, py: 1, bgcolor: 'background.default' }}
>
<Chip>Active account</Chip>
<Switch />
</Stack>
</Card>이렇게 코드를 짜면!

이런식으로 이미 디자인된 요소를 사용할 수 있다!
MUI에서 CSS 스타일링
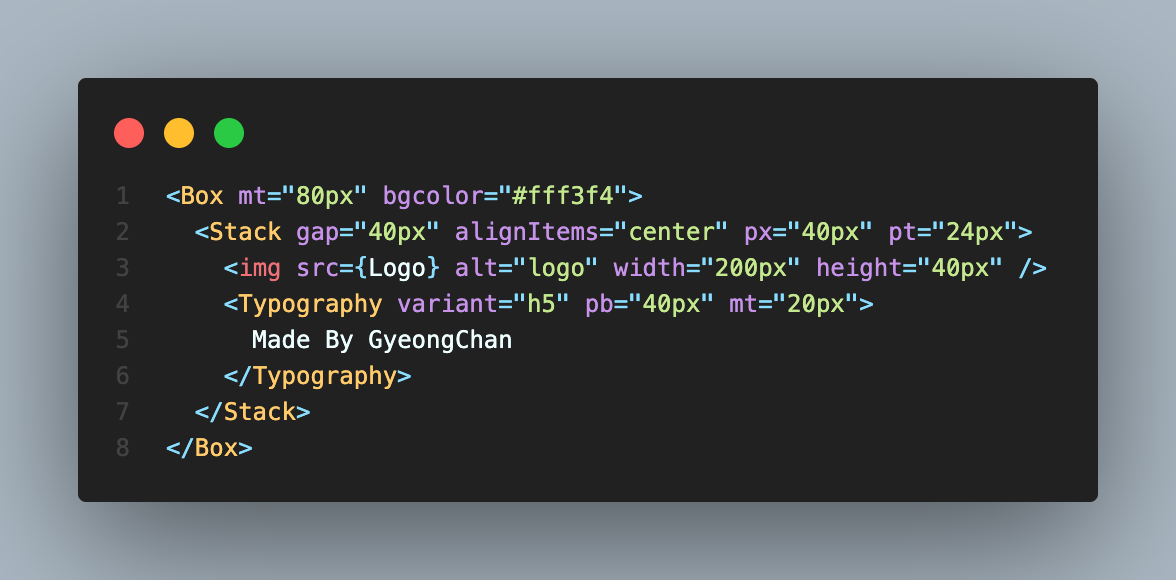
MUI에서는 만약 Box 태그를 사용한다면 자체 스타일링을 통해 일부 조정이 가능하다. 예를 들면,

보라색으로 태그 안에 인라인으로 클래스명 넣듯이 스타일링 할 수 있다. variant="h5" -> 글씨 굵기를 조정해 준다.
위와 같이 스타일링을 MUI 디자인 내에서 스타일링 할 수 있다.
CSS를 세부적으로 스타일링 하고 싶다면
sx={{}}을 통해 가능하다.
결론
디자인 없이 깔끔하고 간단하게 컴포넌트 디자인 할 때 많이 쓰일 것 같다..!!
