#React
1.[React] TIL 0516 - Local Storage, useReducer

💑 좋았던 것(Liked)로컬 스토리지란 것이 무엇인지 알고 활용해 본 것!🌟 배운 것(Learned)부모 → 자식 컴포넌트로 ref를 넘겨줄 때는 1개 밖에 내려주지 못함그래서 forwardRef로 묶어서 보내준다.다른 방법으로는 함수의 인수로 넘겨줄 수 있다.P
2.[React] - 0518 TIL: useMemo, React.Memo, useCallback, useReducer

useMemo는 특정한 값을 반환함useCallback은 콜백 함수(메모이제이션된)를 다시 반환함메모이제이션된 콜백을 반환상태변화 처리 함수(onCreate, onEdit, onRemove)는 data state를 참조해야하기 때문에 App.jsx에서 생성해서 씀!
3.[React] 0523~0526 TIL: Router, 리액트는 어떻게 동작하는가!

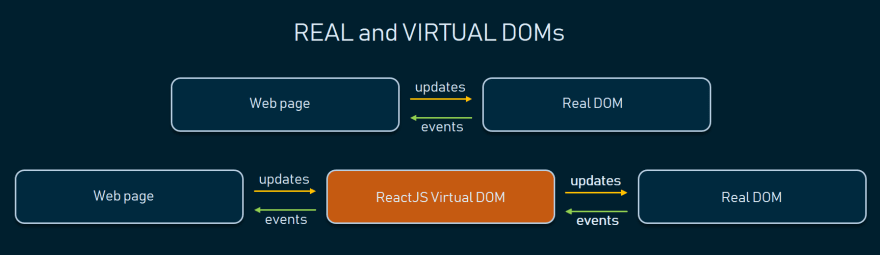
컴포넌트 여러 컴포넌트들을 만들어 연결함 App.js가 최상단 루트 컴포넌트이고 그 밑에 트리구조로 여러 컴포넌트들을 만들 수 있음 결국 index.js가 렌더링 하는 것은 App.js 컴포넌트를 만들때는 첫 시작 글자를 대문자로 작성 컴포넌트는 결국 html을 반환
4.[React] Gym-Exercise 배운 것

API 활용해서 Fitness App을 만드는 프로젝트 강의를 들었습니다.그 과정에서 배운 내용들을 시리즈로 정리합니다.강의 URL: https://youtu.be/KBpoBc98BwM
5.[React] Gym-Exercise: MUI 프레임워크

MUI 프레임워크를 경험하고 한마디로 표현하자면!bootstrap과 tailwind css에 결합이라고 할 수 있다.bootstrap 처럼 해당 프레임워크만의 UI를 제공하면서,tailwind css 처럼 따로 CSS 파일 없이 JS 안에서 스타일링이 가능하다. 약간
6.처음 배울 때 알아야 하는 리덕스 작동 방식

리덕스를 배우기 전 리액트에서 state에 대한 이해가 중요하다.결국엔 리덕스도 상태 관리(전역)하는 툴이기 때문에 state를 잘 아는 것은 중요하다.또한 리덕스는 리액트의 Context API 기반으로 만들어졌기 때문에 Context API를 먼저 학습하고 온다면
7.[React]

Input으로 내려준 정보들에 따라 input의 타입이 결정됨검증onChange → input의 내용이 변하면 inputReducer에 action이 dispatch됨app에서 내려준 validator에 따라 검증 동작payload로 입력값을 전달onBlur → foc
8.[React] 카카오맵 지도 띄우기

프로젝트를 시작하며 맵이 필요했다.네이버와 구글 카카오 맵중에 고민했는데,구글은 한글 지원 때문에 먼저 제외 시켰고네이버는 문서가 굉장히 불친절해 맵 띄워보고 제외시켰다.카카오는 다행히 누군가 만들어놓은 리액트 버전 라이브러리가 있어서굉장히 간단하게 맵을 띄울 수가 있
9.[React-Query] 리액트 쿼리 기본 개념 staleTime, cacheTime, useQuery, useMutation

react-query웹 브라우저 세션과 관련된 모든 정보ex) 언어 선택, 다크모드 등과 같이 서버에 일과 관련X서버에 저장되지만 클라이언트에 표시하는데 필요한 데이터ex) 블로그 게시글기능서버 데이터 캐시를 관리서버 데이터 필요시 fetch, axios가 아닌 Rea
10.[React-Query] 리액트 쿼리로 무한스크롤 구현하기

스크린샷 2022-09-11 오후 9.57.46.pnguseInfiniteQuery()다음 쿼리 추적쿼리 결과로 데이터 이외의 페이지 관련 쿼리가 return됨이전 쿼리와 다음 쿼리, 전체 페이지 수를 알려줌react-qeury 개발자도구는 node 노드
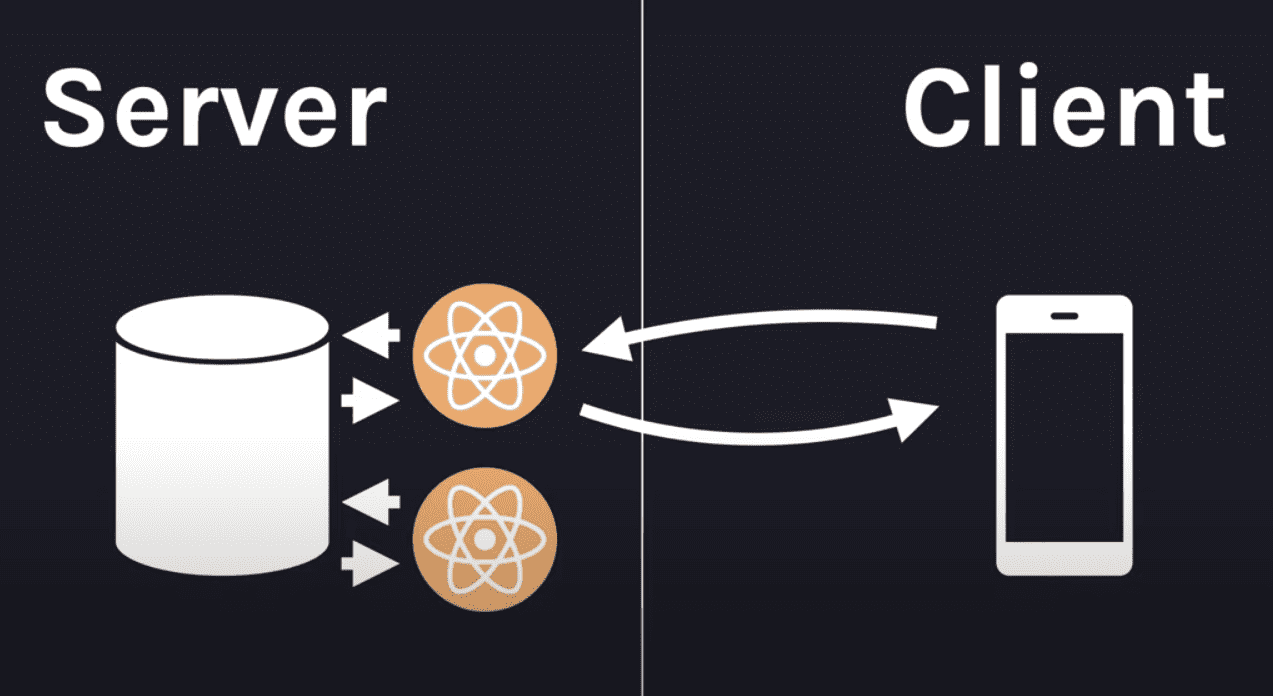
11.[React] Server Component, 리액트 서버 컴포넌트 무엇이고 어떻게 활용할까

리액트 서버 컴포넌트 리액트 서버 컴포넌트를 기본적으로 지원하는 Next13이 출시되면서 서버 컴포넌트에 대해 관심이 높아지고 있습니다. 서버 컴포넌트는 무엇이고 어떤 문제를 해결할 수 있는지 그리고 그 기능은 무엇이 있는지 알아보겠습니다. 리액트 서버 컴포넌트란