
수업 내용
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
code convention
- 페이스북의
class명은 아래와 같이 비규칙적이다.
크롤링(웹에 있는 정보를 가져오는 것)을 막기 위해서 백엔드가 암호화해서 배포했기 때문이다.

많은 인원이 크롤링을 시도하면 서비스가 과부하된다.
크롤링 방지를 위해 API Server 제공하기도 한다.
이런 점을 참고해서 개인이 프로젝트 구성할 때 서버를 어떻게 할지부터 정하는게 좋다.
BEM(Blcok, Element, Modifier)
-
class명에언더바안쓰는 이유
클래스명은형태-의미형식으로 짓는다.
-을 사용하면형태와의미가 각각 클릭되서 변경하기 용이하다.
반면,언더바는 전체 복붙할 때는 편하지만 따로 클릭이 안되서 번거롭다. -
head와 body 사이에 한 줄 띄우기.
-
HEX 소문자로 적기.
color: #e5e5e5; -
특정 요소에
class,style을 선언할 때는 선언 순서를 준수한다.class,style은 제일 뒷부분에 적는다. -
br이나span class="br"으로 개행하지 말 것.p태그로 일일이 따로 잡아주거나article넓이를 조절해서 줄 바꿔주기.
카드 뒤집기
<div class="origin">
<div class="rotate-panel">
<div class="front">앞면</div>
<div class="back">뒷면</div>
</div>
</div>point
-
backface-visibility: hidden요소의 뒷면이 사용자를 향할 때 보이지 않게 숨김,front, back에 적용 -
transform-style: preserve-3d;요소의 자식을 3d에 배치해줌,backface-visibility을 사용할려면 같이 써줘야 한다. 상속되지 않는 속성으로 필요한 곳마다 써줘야 한다.origin, rotate-panel에 적용 -
transform: rotateY(180deg);뒷면이 뒤로 갈 수 있게 돌려줘야 함,back에 적용
Button
-
21개의 버튼을 만들면서
hover, transform, opacity, 가상선택자를 익혔다 -
실습 시간에 만든 버튼들. 안그래야 되는데 또 디자인에 집착했다..


미디어쿼리
max-width의 의미를 헷갈리지 말자.max-width: 960px는 960px일 때까지 ❗
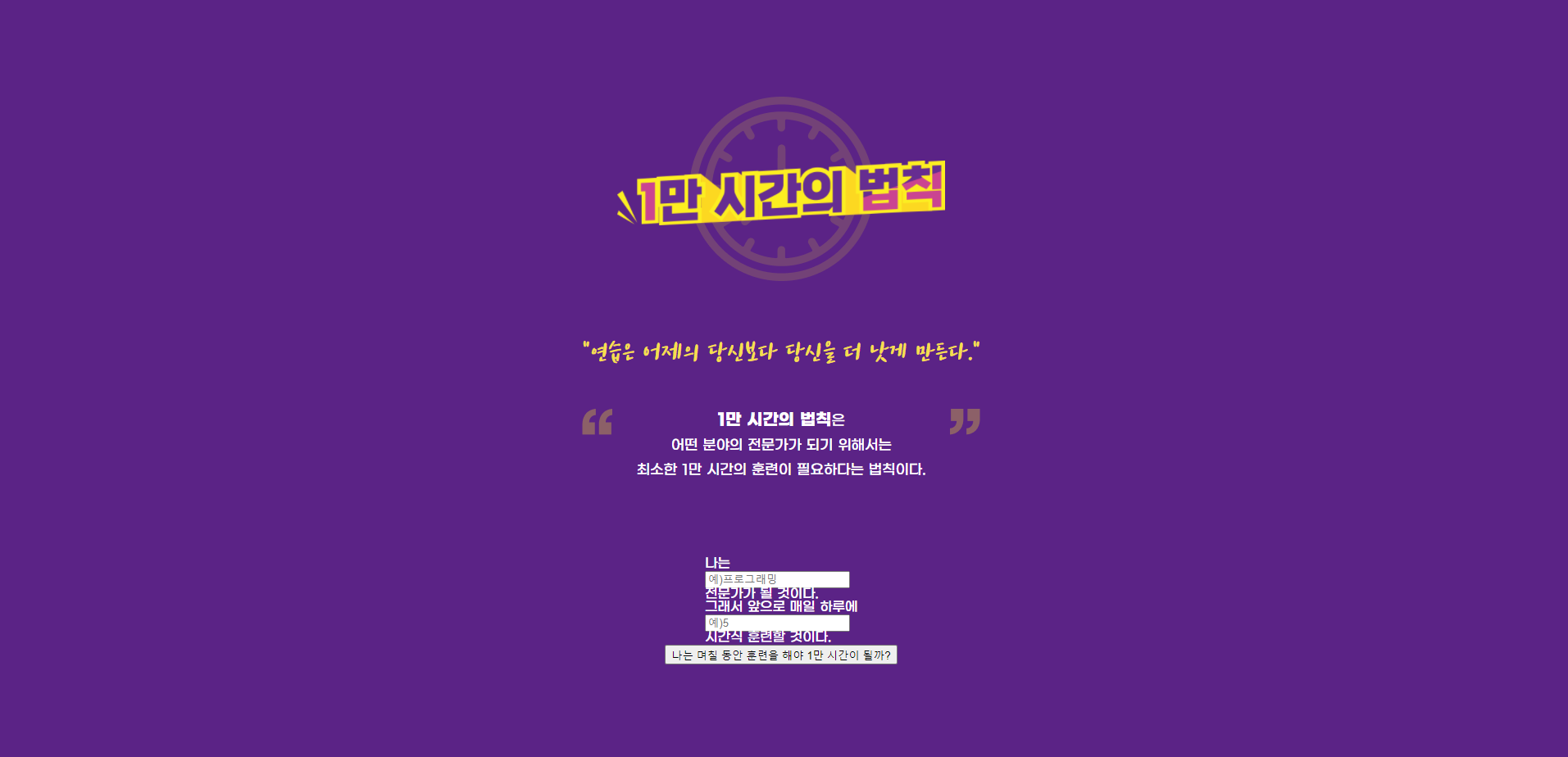
실습 - 1만시간의 법칙 반응형 웹 구현
-
1만시간의 법칙을 한 시간동안 각자 실습했다.
-
진행상황
div로 때려박던 습관이 안고쳐져서 마크업하는데도 시간이 많이 걸렸다. -
내일 같이 해본다고 함.

새로 알게된 내용
-
실습을 해보니까 아직 마크업 실력이 부족하다! 실습을 자꾸 해봐야 늘테니 게터디에 참여하기로 했다.
팀원분들이 뒤늦은 내 참가를 허락해주셔서 감사하다💌 늦은 만큼 부지런히 따라가야겠다. -
z-index를 음수로 줄 생각을 못했다. 항상 양수만 사용했었는데 음수도 쓰는가보다. -
screentogif이라는 프로그램을 알게 됐다. 화면 녹화 후 gif를 생성해줘서 매우 편리하다.
