
수업 내용 (한재현 강사님)
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
미디어쿼리
- 기기의 픽셀 비율을 알아야 해상도에 따른 이미지를 제공할 수 있다.
과제 피드백 - 1만 시간의 법칙 반응형 웹 구현
-
배경으로 깔리는 이미지에는
alt값 굳이 안넣어도 된다. -
스크린리더기가 이미지텍스트의 내용을 알 수 있게
alt값에 이미지텍스트 내용 그대로 작성하기. -
나는 <input> 전문가가 될 것이다부분에 텍스트들은 굳이p 태그로 따로 잡아주지 않아도 된다.div에 폰트 속성 적용시키면 된다 -
button의type디폴트는submit이다. 그 외type을 사용할 때 생략하지 말고 적어줄 것. -
display속성을block으로 바꿔서 줄바꿈할 수 있다. -
폰트를 한 요소에서만 사용하는 경우에
font-face로 불러오는 건 비효율적이다. 포토샵이나 피그마로 추출해서 이미지텍스트로 만들거나 디자이너에게 요청하는 것이 낫다. -
실무에서는 모바일 먼저 작업하고 점점 키워가는 형식으로 제작함.
-
요소의 특정 부분이 잘리게 함 위치 조절해서 원하는 부분만 보이게 함 전부 0으로 하면 다 잘리는거라서 안보이게 됨
-
스크린리더기가
input이 무얼 담고 있는지 알 수 있게label사용. -
h1안에img가능 -
footer저작권 부분smal l태그사용해도 된다. -
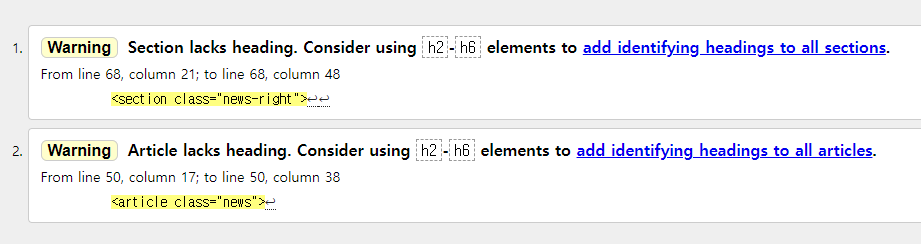
heading tag는 구역을 설명하는 목적임으로 넣어주는게 좋다. -
- kakao 클론 코딩 돌려봄


- kakao 클론 코딩 돌려봄
모바일 기기 검사
-
웹에서 보는 모바일 화면과 실제 모바일 화면은 다르다. 반응형이 제대로 되는지 실제 모바일 화면에서 확인하는 방법이 있다.
-
같은 네트워크를 쓰는 모바일과 노트북을 테더링해서 보는 방식이다.
-
pc의 ip를 알아야 한다. (윈도우: cmd 켜서 ipconfig 입력)
-
모바일에서
pc의 ip:포트/경로 -
포트폴리오 제출 전에 이 방식으로 꼭 모바일 기기 검사하기!
과제 풀이 - 1만 시간의 법칙 반응형 웹 구현
-
클릭해서 팝업이 뜨는 건
button사용 -
footer는heading tag안줘도 된다. -
초급자들은 태그마다
class넣으면서 연습하는게 좋다. -
부모 요소에 css 적용해서 자식에게 퍼뜨려도 됨.
-
간격을 줄 때는 가장 바깥의 부모에게 줘서 빈공간을 마련하기.
-
z-index값을 한자리수로 주면 계산하기 힘들다. 마지막으로 줬던 값이 기억이 안남. 10단위로 주는게 계산하기가 편하다. -
z-index은position값이 있어야 적용가능하다. 까먹지 말자 -
p 태그(블럭) 안에input(인라인) 쓸 수 있음. -
요소 선택자를 2개 이상 쓰면 나중에 유지보수가 힘들어서 클래스 선택자로 잡는게 좋다.
-
네이버 숨김 css
.hide {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}오늘의 TIP
-
참고 링크
experienceleague - viewports
google - Breakpoint
피그마 사용법 -
피그마에서 요소간 간격 확인 하는 법
요소1 클릭 + alt + 요소2에 호버
새로 알게 된 내용
- 태그 중첩을 더 과감하게 해봐야겠다.
h1안에img을 넣는다든지,p안에input을 넣는다든지!
이론적으로 된다는 건 아는데 막상 코드 칠려고 하면 기억이 안 난다.
