
특강 (조코딩님)
오늘은 특별히 조코딩님 특강이 있었다.
유튜브로만 보던 분의 강의를 직접 듣게 되다니 영광굴비.
쿨찐 테스트 만들기
-
마크업부터 작성한 후에 css는 bootstrap을 이용했다.
-
파일 구조
- index.html - 시작화면.
test.html - 테스트 화면, 5가지 질문에 yes, no, maybe 답변 선택.
result_1.html~result_5.html - 5가지 유형 페이지.
style.css - 전체 css 설정.
script.js - yes의 개수를 파악해서 유형에 맞는 result 파일 경로를 설정해준다.
- index.html - 시작화면.
쿨찐 테스트 인터넷에 올리기(deploy)
내가 만든 사이트를 인터넷에 올리는 법
1. 내 컴퓨터를 서버로 만드는 방법
- 유지비, 보안 문제가 있어서 비추.
2. 외부 서버를 이용하는 방법
- 웹 호스팅(클라우드 서버)이라고 부른다
- aws, google cloud, cafe24, netlify, gabia 등의 제공업체가 있다.
- 수업에서는 netlify을 이용함.
1. Netlify을 통해 내 사이트 deploy하기
-
장점
100GB 무료 제공
편리하고 다양한 부가기능
초보자에게도 쉬운 구성
트래픽 방어가 잘 된다
깃허브와 연동 가능 -
drag&drop 또는 GitHub repository 선택해서 deploy 해주기
2. favicon 세팅하기
- 참고 링크
favicon generator
3. gabia로 도메인 만들기
- 원하는 도메인 검색해서
.shop으로 구매 - 1년짜리는 수수료 포함 550원
4. 내 사이트에서 사용할 sns공유 링크 만들기
- 참고 링크
addthis
5. 내 사이트에 넣을 광고 달기
- 참고 링크
kakao adfit
네이버에 쿨찐테스트 노출시키기
검색 엔진에 내 사이트 노출시키는 방법
1. 검색 엔진에 내 사이트 등록하기
2. 내 사이트임을 인증하기
3. 관련 문서 제출하기
4. SEO(검색 엔진 최적화하기)
0. 네이버 search advisor 접속
1. 내 사이트 등록하기
2. 내 사이트 인증하기
- HTML 파일 업로드를 통해 사이트 소유 확인시키기
3. robots.txt과 sitemap.xml 제출하기
robots.txt란?
크롤러가 웹사이트를 방문할 때 가장 먼저 확인하는 문서.
크롤러가 지켜야하는 약속(규칙)이 기재되어 있다.
sitemap.xml이란?
사이트의 지도.
크롤러가 지도를 보고 정보를 수월하게 수집할 수 있다.
-
검증 - robots.txt 간단 생성 - 파일 다운로드 - 프로젝트 폴더의 최상단(가장 바깥 쪽)에 저장
-
xml-sitemaps 접속 - url 입력 - sitemap 파일 다운로드 - 프로젝트 폴더의 최상단(가장 바깥 쪽)에 저장
-
netlify에서 다시 deploy해주기
-
검증 - robots.txt 수집 요청
요청 - 사이트맵 제출 - 사이트맵 url 입력(sitemap.xml)
네이버에 쿨찐테스트 상위 노출시키기
SEO(Search Engine Optimization)
- 검색 엔진 최적화하기
- 외부 - 역링크, 방문자 수 등
내부 - 시멘틱 마크업, 메타태그 등
0. 내부 요소 맞추기
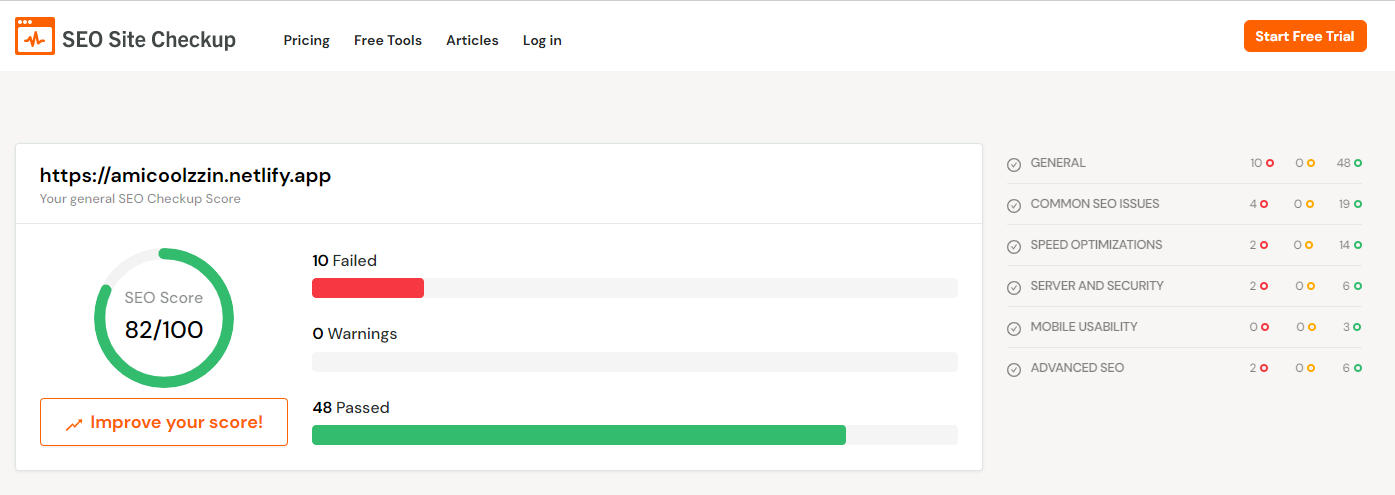
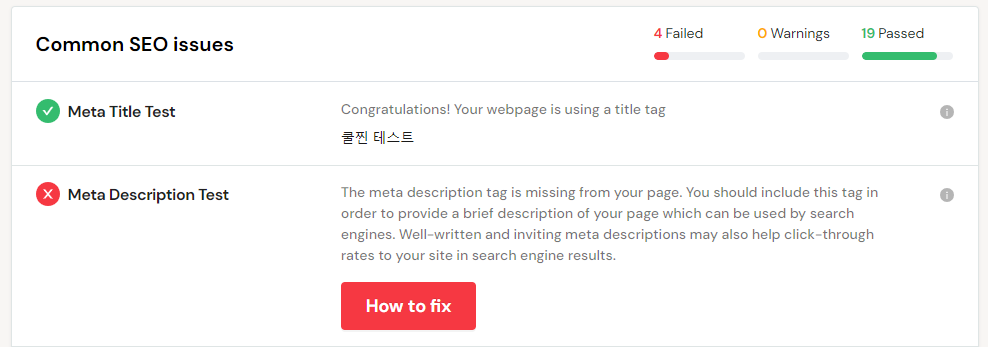
1. seo 체크하기
seositecheckup 접속해서 url을 입력하면 아래와 같이 seo score와 함께 수정사항을 알려준다.


Netlify와 gabia 연결하기
-
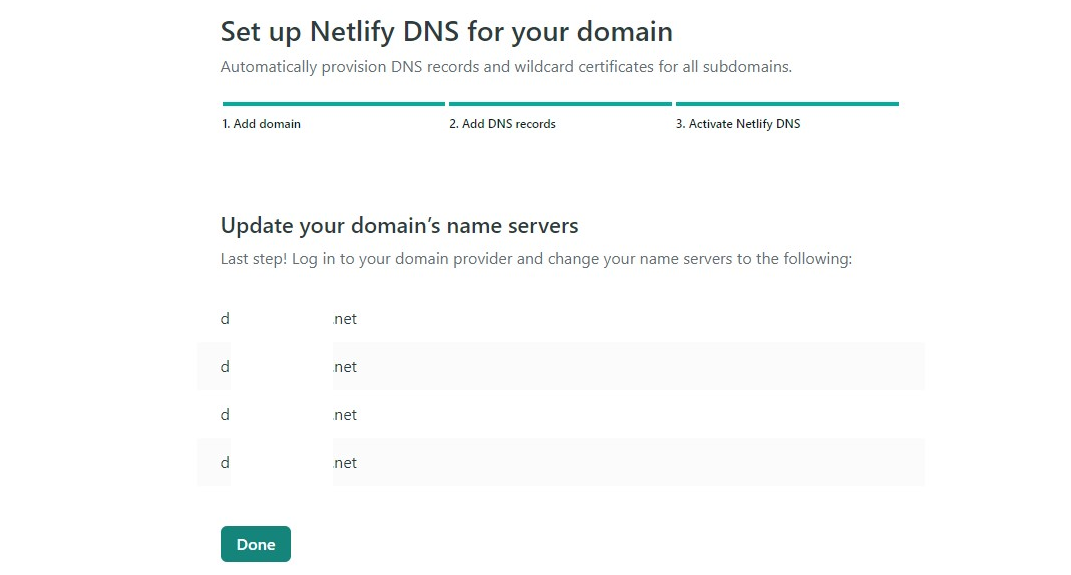
네임 서버로 연결한다
-
Netlify domain management - custom domains - 도메인 이름 옆에 Check DNS configuration 라는 문구 클릭 - 새로 뜨는 창에서 단계별 설정해주기 - 네임서버 복사하기

-
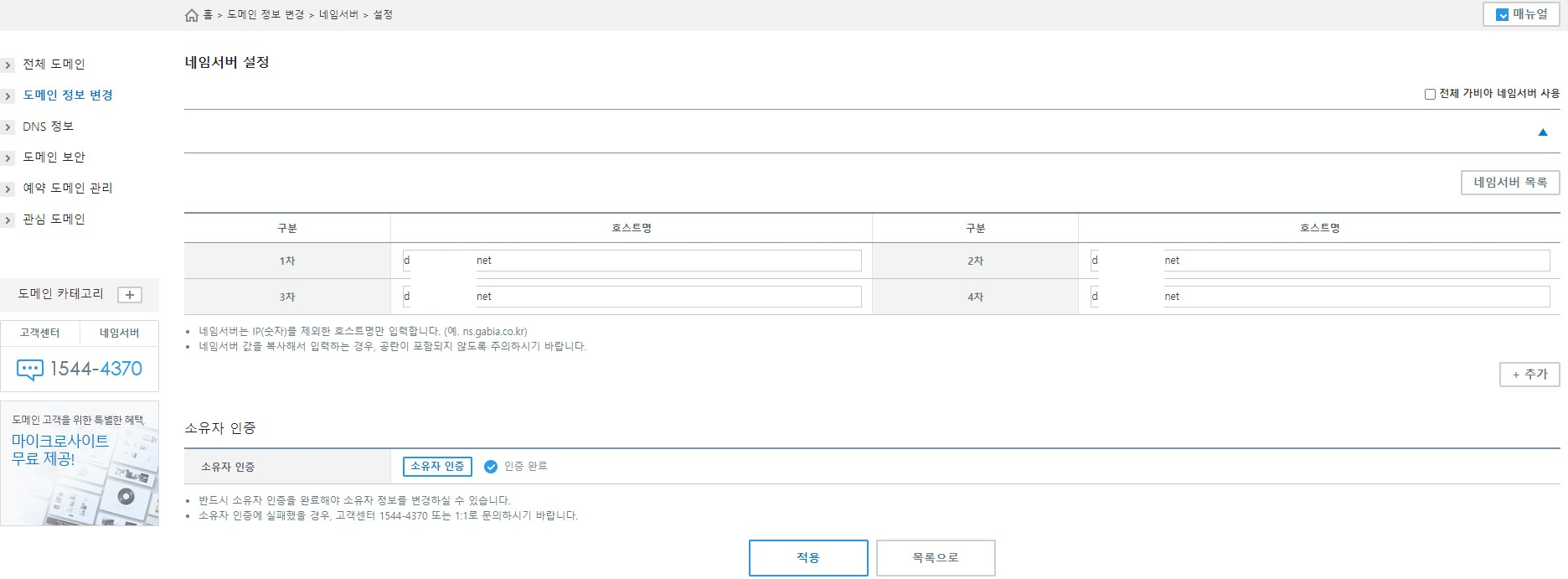
gabia - 도메인 정보 변경 - 네임서버 설정 - 복사한 네임서버 차례로 붙여넣기

-
연결이 완료되면
- Netlify domain management - custom domains - 도메인 이름 옆에 Netlify DNS 라고 뜬다.
netlify.app이 아니라 내가 구매한 도메인 주소로 사이트를 확인할 수 있다.
오늘의 TIP
-
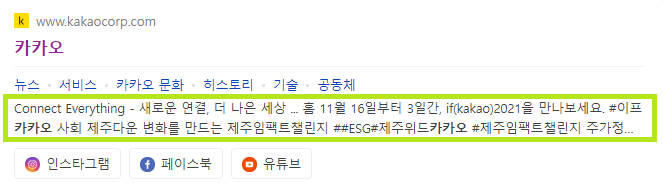
<meta name="description" content="페이지 요약문">을 통해 아래 이미지와 같이 페이지의 요약문을 나타낼 수 있다.

-
<input type="radio" name="gender">와 같이name속성을 사용해서 같은radio를 그룹화해준다. -
img에max-width를 지정해두면 창 넓이를 늘려도 이미지는 최대 사이즈 이상 커지지 않기 때문에 화질이 깨지지 않는다. -
참고 링크 (오늘 수업 내용 일부)
[HTML 기초 강좌 2강] 웹 사이트 만들고 인터넷에 공개하기 .COM 도메인, HTTPS 적용까지 완전 무료!
[HTML 기초 강좌 3강] 내 사이트 네이버에 검색되도록 만들기! 검색엔진의 원리는? 크롤러와 SEO는 뭘까?
새로 알게 된 내용
-
'신뢰할 만한 사이트가 아닌가보다 이상한 도메인을 쓰네' 라고 생각했던 그 도메인들을 gabia에서 봐서 신기했다. 원하는 도메인을 살 수 없어서 그러셨던구나... 이해완료! 의심해서 미안해요...
-
카페24 도메인만 사용해봤는데 gabia가 훨씬 간편하고 깔끔한 것 같다. 오늘은 실습용 사이트를 배포해봤지만 다음에는 내가 만든 사이트를 배포하는 날이 오길!
-
조코딩님은 슈스 집안이다... 수업과 관련된 건 아니지만 ㅋㅋ 솔직히 오늘 알게 된 내용 중에 제일 놀라웠기 때문에 기록 안할 수 가 없다. 근데 사담은 이 내용 외에는 못한거 같다😂 최대한 많은 걸 알려주실려고 수업을 꽉꽉 채워서 달렸기 때문에 시간이 없었다.
QnA 시간도 가지지 못해서 아쉽긴 했지만 만날 수 있었단 사실에 만족하기! 멋사가 아니였다면 어떻게 이런 분들의 강의를 직접 들을 수가 있겠냐고... 최고의 기회를 잡은 나 기특해. 멋사 기획력, 섭외력 최고...👍 시간 내주신 조코딩님도 최고 👍 나만 잘하면 된다 ❗

네이버 search advisor 오타났어요~!
<meta name="description" content="페이지 요약문">이건 처음 알았네요!