
수업내용 (이호준 강사님)
모든 내용 X
새로 알게된 내용, 헷갈리는 부분, 중요한 부분만 기재함
css animation
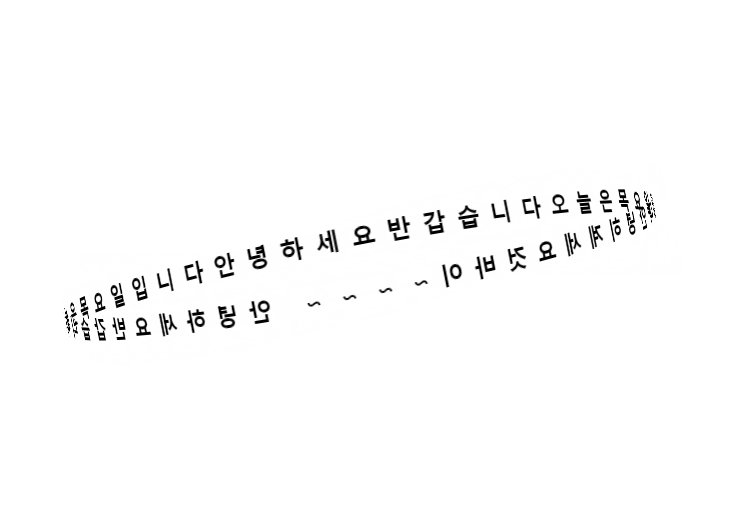
- Splitting 이용해서 circle text 만들기.

-
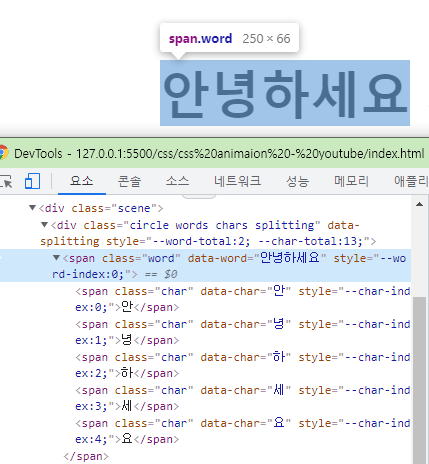
자동으로 단어를 구분해서
span.word으로 묶고 글자 하나씩은span.char로 묶어준다.
.word, .char를 이용해서 css 설정해주면 된다.

-
마크업 구조
<div class="container">
<div class="scene">
<div class="circle" data-splitting>
안녕하세요 반갑습니다 오늘은 목요일입니다 안녕하세요 반갑습니다 오늘은 목요일입니다 안녕히 계세요 것바이 ~ ~ ~ ~
</div>
</div>
</div>- css
@keyframes object-rotate {
0% {
transform: rotateY(0deg);
}
100% {
/* turn이라는 단위는 정확히 한 바퀴를 돌리라는 의미입니다. */
transform: rotateY(1turn);
}
}
@keyframes scene-rotate {
0% {
transform: rotateX(0) rotateZ(0);
}
100% {
/* turn이라는 단위는 정확히 한 바퀴를 돌리라는 의미입니다. */
transform: rotateX(10deg) rotateZ(-20deg);
}
}
body {
width: 100vh;
}
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
display: flex;
align-items: center;
justify-content: center;
}
.scene {
transform-style: preserve-3d;
animation: scene-rotate 10s linear infinite alternate;
}
.circle {
font-size: 50px;
font-weight: bold;
/* 나중에 작성 */
animation: object-rotate 10s linear infinite;
transform-style: preserve-3d;
}
.circle .word {
transform-style: preserve-3d;
}
.circle span {
position: absolute;
/* 글자수가 조금 많아지면 deg조절, 완전 많아지면 z도 조절 */
transform: rotateY(calc(var(--char-index)*7deg)) translateZ(600px);
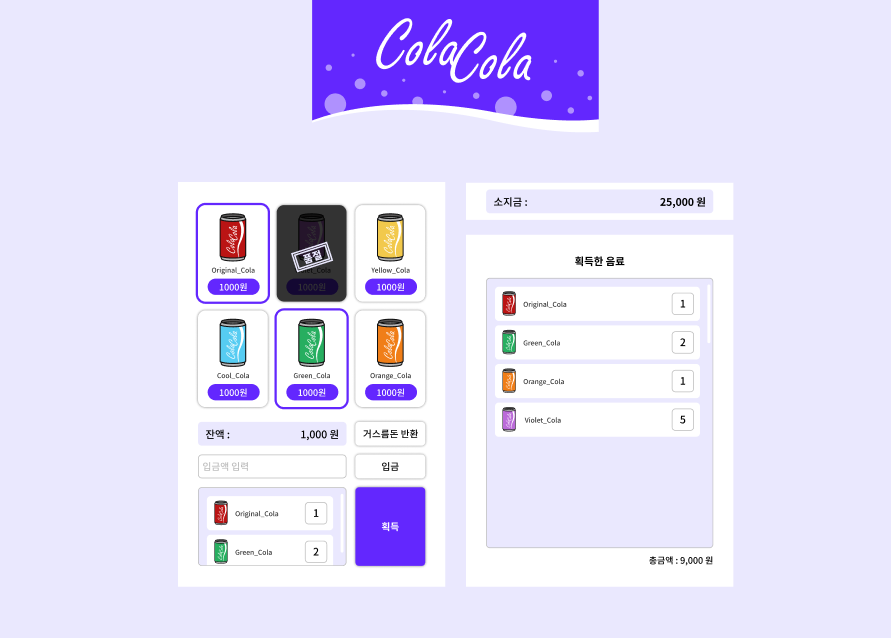
}과제 실습 - vending machine

- 인상 깊었던 태그 중첩
li>button>img,strong,span
<ul class="list-item">
<li>
<button
class="btn-item"
data-item="Original Cola"
data-count=""
data-price=""
date-image=""
>
<img src="resource/img/Original_Cola.png" alt="" class="img-item">
<strong class="tit-item">Original Cola</strong>
<span class="txt-item">1000원</span>
</button>
</li>
</ul>- 형제 선택자
A~B(A 다음에 나오는 모든 형제 B 선택)
.vending-machine .list-item li:nth-child(3)~li {
margin-top: 12px;
}-
flex의gap속성을 사용하면 행과 열 사이의 간격을 조절할 수 있다. -
button은 자동 중앙 정렬이다.
오늘의 TIP
-
css 작성시 요소의 주제가 바뀔 때마다 한 칸씩 띄워주기.
-
강사님은
reset, animation은 상단에 기재하는 편이다. -
transform: rotateY(1turn);turn이라는 단위는 정확히 한 바퀴를 돌리라는 의미이다. -
원하는 css 코드가 있다면 깃허브에서 검색해서 직접 보는게 좋다.
-
채용과정
이력서 제출 - 1차 코테 - 2차 코테 - 실무 면접 - 임원 면접 - 최종 합격
요즘은 1차 코테를 안보는 경우도 있으며 2차 코테에서 구현 실력을 보기 위해 과제를 내준다.
새로 알게 된 내용
flex의gap은 처음 알았다. 여태margin으로 간격을 뛰웠는데gap을 이용하면 되는 거였다! MDN 참고하기!
