앞서서
이번주 화요일 회의를 통해서 2회차 클론코딩 사이트는 시디즈로 정했다.
목표

진행

- 비교하기, 장바구니 부분에 아이콘 넣기 귀찮아서 로고가 들어있는 두번째 라인부터 만들었다.
코드 리뷰
분량이 적으니까 사소한 부분이 눈에 잘 들어와서 내가 놓친 것들을 캐치할 수 있었다.
-
section>section-container>heading-tag구조에서section>heading-tag>section-container로 수정하기
heading tag는section을 설명해주고 있으니 그 바로 아래 놓아야 한다. -
form태그에method속성 넣기 -
접근성 생각해서
input을 설명해주는label추가하기.
질의응답
-
form태그action속성 비워둘 때action='#none'와 같이 표현해도 되는지 궁금하다.
→form태그 안button을 눌렀을 때 리로딩되지 않으니까#none써도 괜찮다.
→#none안쓰고 그냥 비워두는 분도 계셨다.action='' -
상품 검색용
button의type은submit이 맞는지 궁금하다.
→ 쿼리 작동을 위해submit쓰는 게 맞다. -
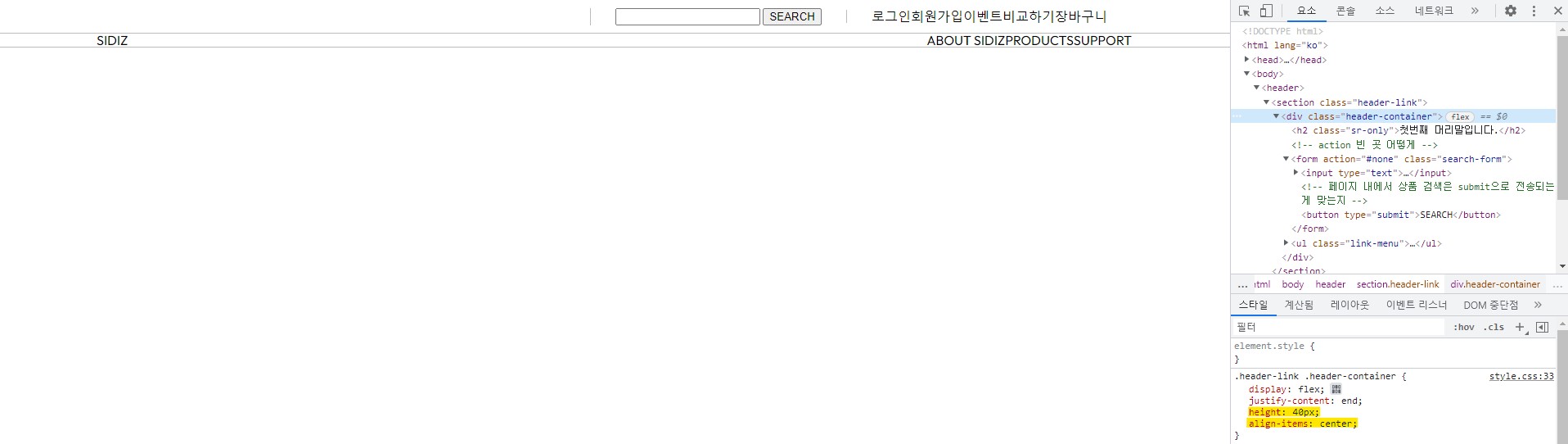
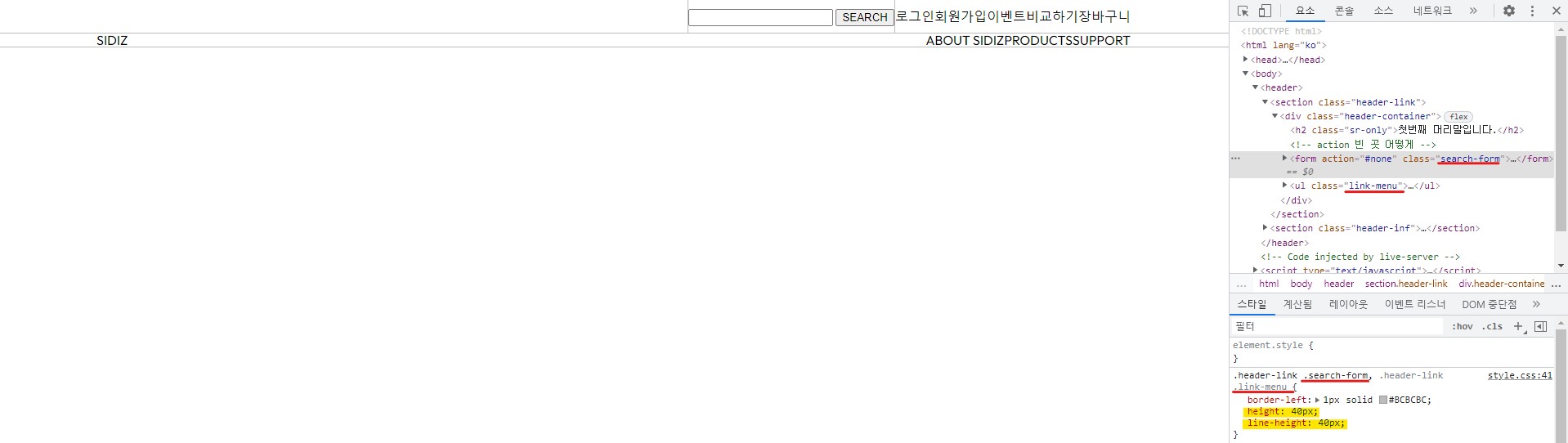
flex container에게 높이를 줘도flex item에게 상속되지 않는 이유는 무엇인가.
border-left을 줘서 경계선을 만들어줘야 하는데 높이가 꽉 차지 않아서 경계선이 제대로 구현되지 않았다.flex item에게 직접 높이를 주니 이건 해결됐다.


→ 스터디원 한분이 멘토님께 여쭤보기로 했다.
보완
-
form에method추가 -
label태그 추가 -
heading tag위치section바로 아래로 옮기기 -
아이콘 넣기
다음 목표(11/27)