목표

- 헤더의 드롭다운 메뉴까지
진행

- 마크업까지 완료했는데
hover시 문제가 발생해서 css를 다하지 못했다.
코드 리뷰
-
hover문제에 대해 피드백받았다. 자세한 내용은 211127 게터디 - 시디즈 문제 해결에 기록해뒀다. -
header에 있는border-bottom을 가상요소로 주신 분이 있었다. 단순히 디자인적 요소이기 때문에 마크업 자리를 차지 하지 않게 가상요소로 두는게 좋은 방법인 것 같다.
질의응답
-
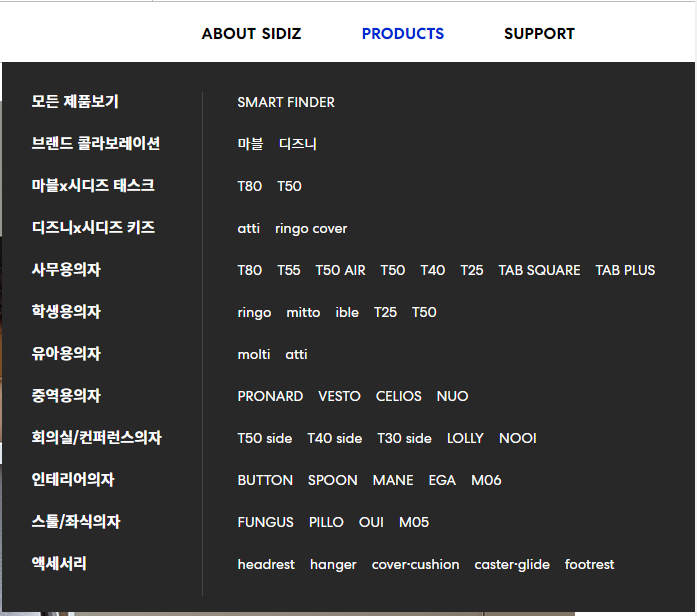
PRODUCTS을
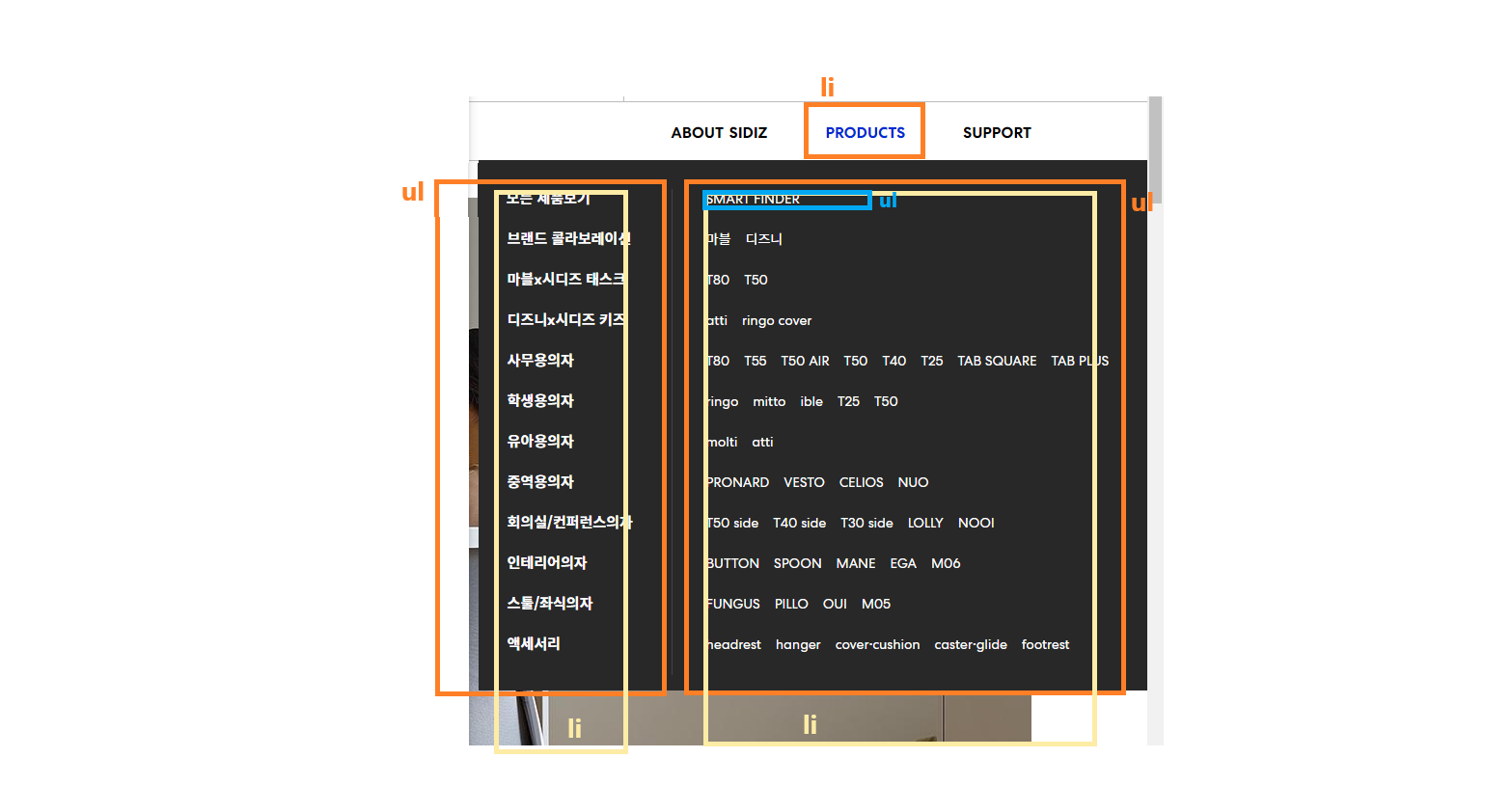
hover하면 열리는 드롭다운 메뉴의 마크업에 대해 얘기나눴다. 여기만 구조가 복잡해서 다들 어떤식으로 짰는지 공유했다.

-
나는 아래와 같이 구조를 잡았다.
ul을 계속 중첩해서 마크업을 한눈에 알아보기 힘든 상황이었다.

-
스터디원들은
ul을 중첩해서 쓰거나 전체를ul하나로 잡고li로 한줄씩 잡거나div로 감싸셨다.
마크업 구조나 스크린 리더기를 고려하면ul하나로 잡는 방법이 나을 것 같아서 수정할 예정이다.
보완
-
products sub-menu 마크업 다시 하기 (ul하나만 쓰고 li:first-child를 카테고리 이름으로)
-
border-bottm 가상요소로 변경하기 (필요없는 마크업 최소화, 코드 줄일 수 있음, container 두개 안써도 됨)
다음 목표(11/30)