문제 1
-
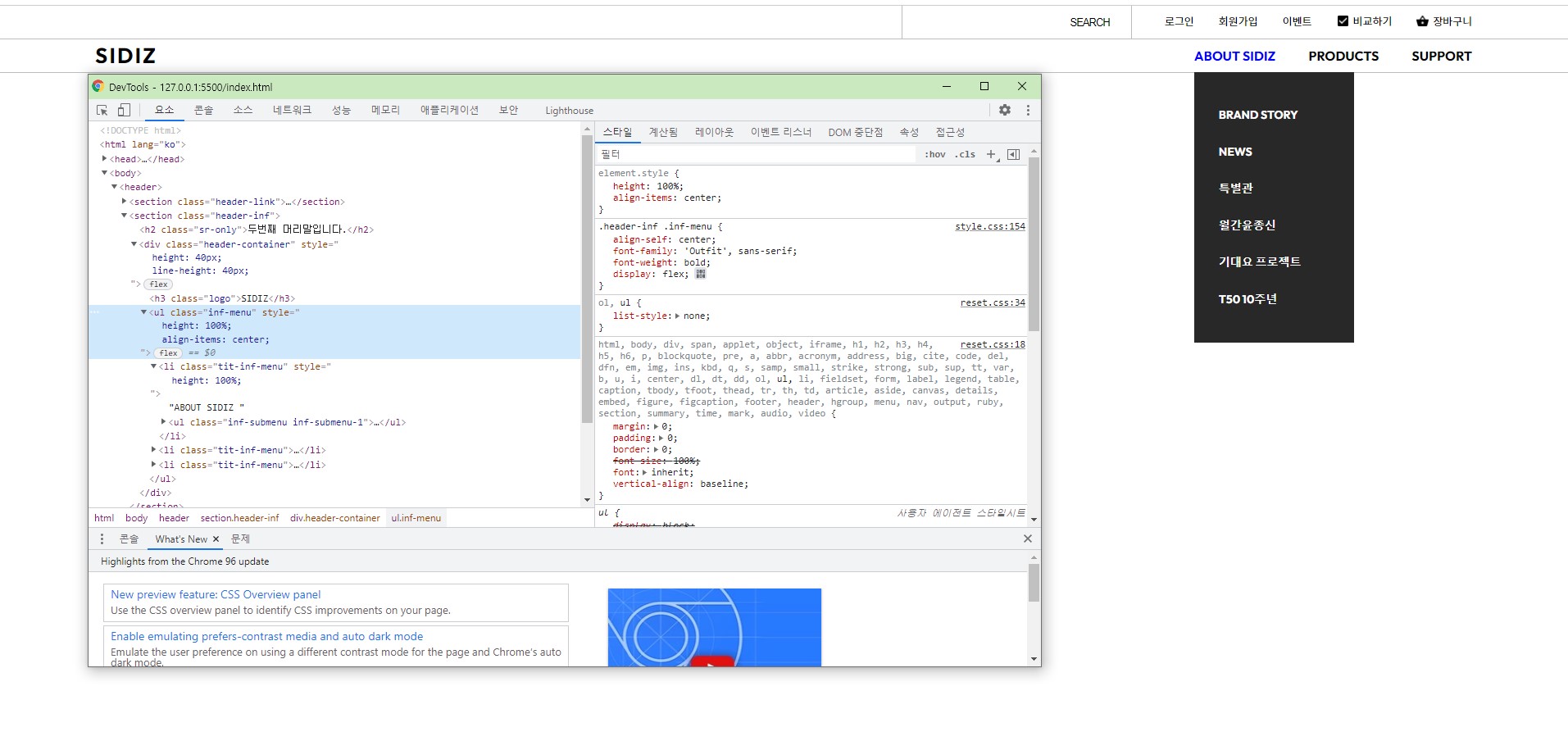
구조
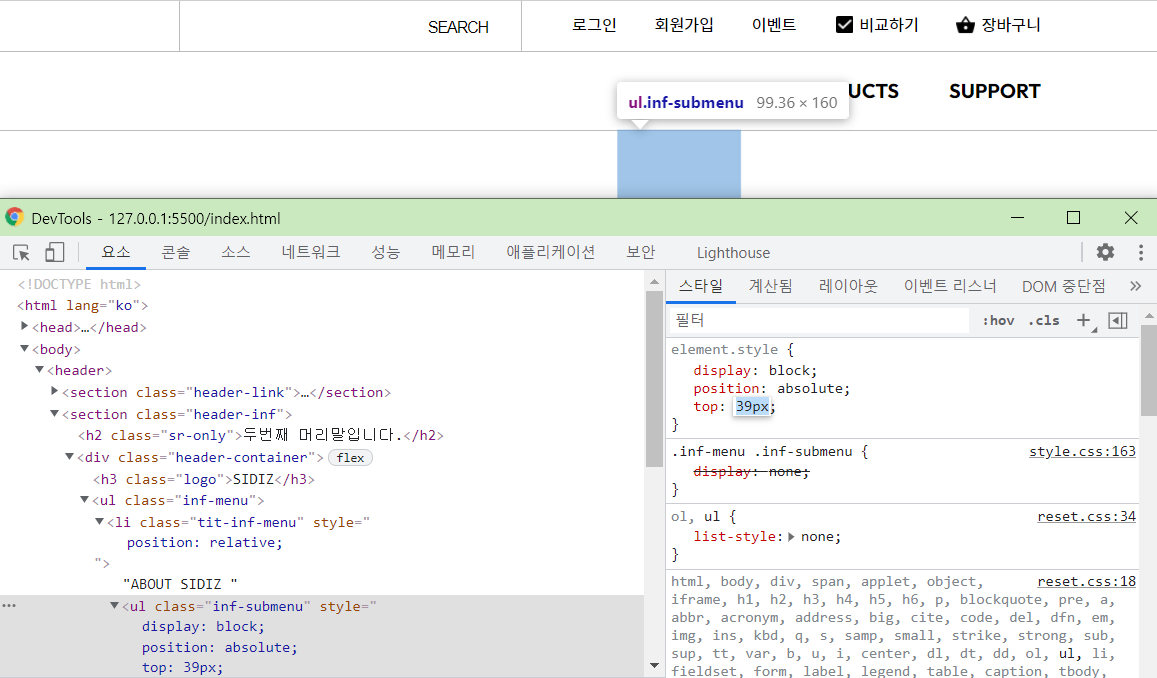
ul.inf-menu>li.tit-inf-menu>ul.inf-submenu -
문제
li.tit-inf-menu을 부모로 잡고ul.inf-submenu에게 위치를 잡아주고block을 먹여도 보이지 않는 현상 발생.

해결
- 부모 요소를 벗어나서 자식이 안보이는건가 싶어서
ul.inf-menu에게overflow: visible을 줬는데 변화가 없다.
다시 보니 자식에게float: left을 줘서 부모에게overflow: hidden을 준 상태였다.
- 부모에게 준
overflow: hidden과 자식에게 준float: left을 해제했다.
대신 부모에게flex을 줘서 정렬을 맞추고ul.inf-submenu가 안보이는 현상도 해결했다.
문제 2
-
구조
tit-inf-menu>inf-submenu -
문제
tit-inf-menu을hover하면 자식인inf-submenu이display: block되도록 했는데 부모 요소를 벗어나면none되버린다.

해결

-
게터디 스터디원분이 해결법을 알려주셨다.
-
부모의 높이가 지정되어 있지 않아서 생긴 문제로 최상위 부모에게 높이값을 지정해주고 그 아래로 높이값을 상속받도록 설정하면 해결된다.

👍👍