ECMA Script ??
자바스크립트 버전을 보면 뒤에 붙은 ES가 뭘까... 하는 생각을 하게 되었다🤔
그래서 공부했다 !!! (╯°□°)╯︵ ┻━┻
가보자 자바스크립트와 ES!! ☝
ECMA Script가 생겨난 배경📖
자바스크립트가 1990년대 Netscape사의 Brendan Eich에 의해 개발되었다
그런데 이 자바스크립트가 완전 흥행해버렸네???
이걸 본 MS가 Jscript라는 언어를 만들어 IE에 탑재해버린다 ㅋㅋㅋㅋㅋㅋ
그런데 개발자 입장에서 두 언어가 너무 달라 힘들었고, 두 회사는 이에 대한 표준을 만들어야겠다!!! 라고 생각했다고 한다 🤦♂️
그래서 이 표준을 위해 자바스크립트를 ECMA(European Computer Manufactures Association)라는 정보와 통신시스템의 비영리 표준 기구에 제출했단다
그 후 표준에 대한 작업을 ECMA-262라는 이름으로 96년 11월 시작해서
97년 6월에 채택되게 된다.

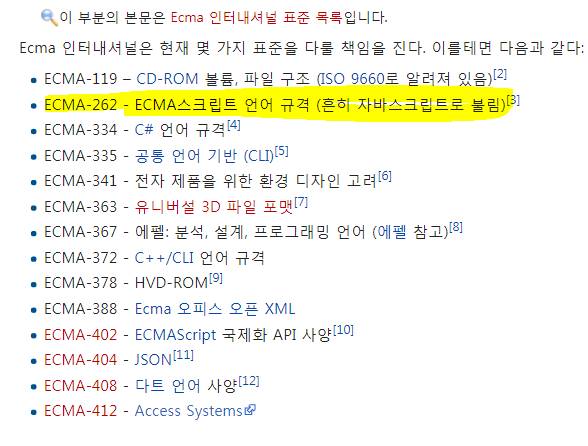
ECMA가 다루는 표준(출처 : 위키)
Javascript // ECMA Script ??🤔
전자는 언어 // 후자는 규격 표준 즉, 스펙을 뜻한다
ES3(1999)
우리가 흔히 말하는 자바스크립트
- 함수 단위의 스코프, 호이스팅, 모듈화 미지원, 프로토타입, 클로저 등등
- 대부분의 브라우저에서 지원
- IE8까지 크로스브라우징하는 환경이면 ES3를 쓰고 있다고 생각하면 됨
ES5(2009)
- 4버전은 급변하는 내용을 담고 있었는지 거절됨
- 점진적 개선을 위해 ES5가 나옴
- 기본적으로 IE9부터 본격적 지원하지만 ES5-shim을 사용하면 하위 버전에서
도 특정 기능들을 지원
<추가된 내용>
-
배열과 관련한 새로운 메서드들이 생김
-
forEach, map, filter, reduce, some, every
===> 개발자가 반복 횟수나 조건을 잘못 입력하는 등의 실수를 줄여줌 -
object에 대한 getter / setter 지원
-
자바스크립트 strict 모드 지원(더욱 세심한 문법 검사 지원)
-
JSON 지원(과거엔 XML 사용 => JSON이 부상하자 지원)
-
bind() 메서드 생김(this를 강제로 bind 시켜주는 메서드)
ES 2015(ES6)
- 원래 이름이 ES6였는데, 끝자리인 6과 2016을 연관짓는 습성때문에
2016년에 나온것으로 착각해서인지 ES2015로 바꾼 듯함
<추가된 내용>
-
let, const 키워드 추가
기존의 변수는 함수 스코프를 가진 var 키워드를 이용하여 선언
때문에 블록 스코프를 가진 let / const 키워드를 추가
기존에 상수형 키워드가 없어 CONST_TEST와 같이 대문자로 상수를
표시하다 ES6부터 const 키워드로 값의 변경을 통제 -
arrow 문법 지원
익숙해지면 편하고 간결해진 코드를 작성할 수 있다.
this를 바인딩 하지 않는다(this는 해당 scope의 this와 같다)
여기서 this를 바인딩 하지 않는다?? 무슨 뜻이야🤨
- literator / generator 추가
- module import / export 추가
- Promise 도입(Callback Hell을 해결해 줄 기법 추가)
- Default, Rest 파라미터
- 해체 할당, Spread 연산자
- 템플릿 리터럴
- 호이스팅이 사라진 것 같은 효과
- 함수 단위 스코프에서 블록 단위 스코프로 변경
ES6 화살표 함수
이렇게 쓸 수 있게 되었다!
var plus = function example (a,b) { return a+b; }
let plus = (a,b) => {return a+b}회고🙄
이번주는
- 알고리즘 문제들을 하나씩 풀어보며 Javascript 문법들을 공부하고,
- 중간에 쿠키 / 캐시 / 세션에 대해 공부해서 발표도 해보고(항해톡),
- Javascript의 언어로서의 특성들과 작동 방식 및 역사도 공부해보았다
이번 한 주도 열심히 달려왔던 것 같다.
돌아올 내일부터도 또 열심히 달려보자🏃♂️🏃♂️🏃♂️
이번주 배운 내용들
- Javascript 기초 문법(알고리즘 문제)
- 쿠키 / 캐시 / 세션
- Javascript - 자료형 / 특성
- Javascript - 객체 / 불변성
- Javascript - 호이스팅 / TDZ
- React 기초 맛보기
