20220515 - WIL
오늘은 한 주를 마무리하며 JWT / API 에 대해 공부해보았다. 😊
먼저 JWT를 알기 위해선 COOKIE와 SESSION에 대해 알 필요가 있다( ̄︶ ̄)↗
COOKIE🥯
- CLIENT <==> SERVER 사이의 상호작용에 필요한 정보 전달 매개체
- SERVER는 COOKIE에 CLIENT BROWSER에 넘겨줄 DATA를 넣는다
CLIENT <==> SERVER INTERFACING (FIRST)
- CLIENT ==> SERVER (REQUEST)
- CLIENT <== SERVER (RESPONSE with COOKIE)
CLIENT <==> SERVER INTERFACING (AFTER FIRST)
- CLIENT ==> SERVER (REQUEST with COOKIE)
- CLIENT <== SERVER (RESPONSE)
이렇게 SERVER는 CLIENT의 COOKIE를 받음으로써 CLIENT의 정보를 받아 바로바로 CLIENT가 원하는(이전에 설정했던) 정보들을 RESPONSE한다.
COOKIE의 특징🥨
1. DOMAIN에 따라 제한된다.
EX) 유튜브에서 발급된 COOKIE는 유튜브 DOMAIN으로만 전송된다.
2. EXPIRATION DATE가 존재하다.
COOKIE는 SERVER에서 정한 유효 기간이 존재하고 해당 유효기간이 만료될 때 까지 유효하다.
3. AUTHORIZATION(인증 정보) 뿐 아니라 여러 정보를 저장할 수 있다.
EX) 도메인 언어설정
- CLIENT ==> SERVER (REQUEST about language: Korean)
- CLIENT <== SERVER (RESPONSE with COOKIE(INFO includes language info)
그 후,
- CLIENT ==> SERVER (REQUEST with COOKIE(INFO includes language info)
- CLIENT <== SERVER (RESPONSE)
SESSION 🎁 / TOKEN 📀
SESSION에 대해 알기 위해서
웹 사이트를 이용할 때 쓰는 PROTOCOL ==> HTTP에 대해 먼저 알아야한다.
HTTP
- 웹 사이트를 이용할 때 쓰는 PROTOCOL
- HTTP는 STATELESS 하다.
STATELESS 란??
- SERVER로 가는 모든 REQUEST들이 이전 REQUEST와 독립적으로 다뤄진다.
- REQUEST들 끼리 CONNECTION이 없다 ==> NO MEMORY
- REQUEST DONE, SERVER forgets YOU
===> 즉, CLIENT는 REQUEST를 보낼 때 마다 스스로를 증명해야 한다.
이러한 부분에 대한 SOLUTION 들이 바로 SESSION🎁 과 TOKEN📀 이다
( ̄︶ ̄)↗
SESSION 🎁
두 줄 요약
- 중요한 CLIENT INFO는 모두 DB에 저장되어 있다.
- CLIENT가 갖고 있는 건 ONLY SESSION ID
SESSION 방식의 순서
CLIENT <==> SERVER INTERFACING (FIRST)
- CLIENT ==> SERVER (REQUEST with username/password)
- SERVER checks your request
IF REQUEST IS TRUE ==> SAVE in SESSION DB
SESSION DB에는 별도의 SESSION ID가 존재
- CLIENT <== SERVER (RESPONSE with COOKIE contains SESSION ID)
CLIENT <==> SERVER INTERFACING (AFTER FIRST)
- CLIENT ==> SERVER (REQUEST with COOKIE)
- SERVER checks your request
IF REQUEST IS TRUE ==> FIND WHO YOU ARE with SESSION ID
COOKIE에 있는 SESSION ID가 유효하다면
- CLIENT <== SERVER (WELCOME CLIENT)
이렇듯 SESSION 방식에서는 매번 요청마다 위 프로세스를 반복해야 한다.
여기서는 COOKIE를 활용한 SESSION 방식을 설명했다.
그런데 COOKIE는 웹 환경에서만 동작한다.
모바일에서 작동하는 COOKIE NATIVE 같은 건 없다
===> 이러한 이유 때문에 생겨난 게 바로 TOKEN📀 이다 ( ̄︶ ̄)↗
TOKEN📀
- STRANGE STRING
- 말 그대로 이상한 형태의 문자열이다
- COOKIE와 달리 길이의 제약이 없어 엄청 길다 ㅋㅋㅋ😁
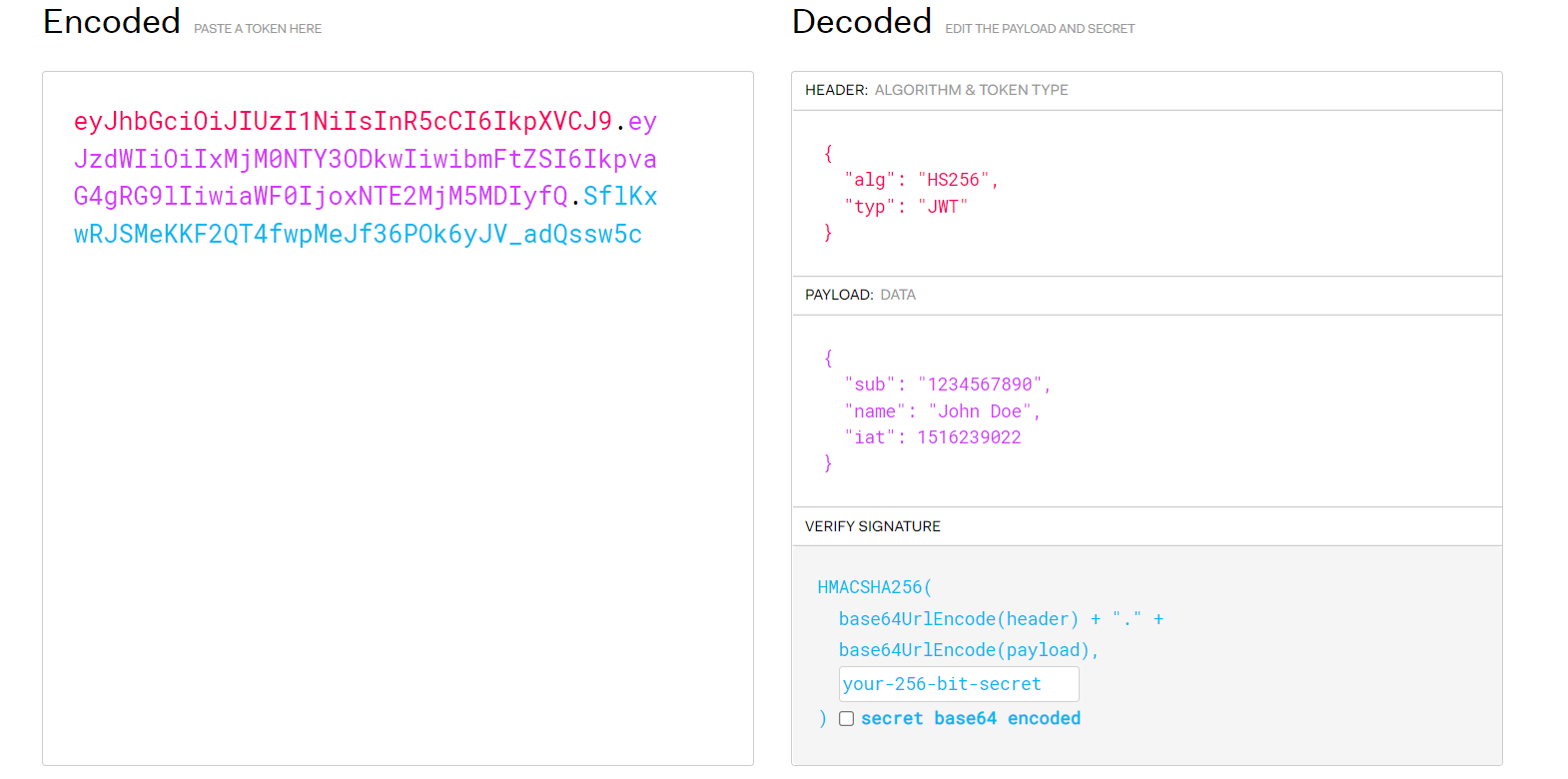
JWT 🍤
- JSON WEB TOKENS
- SESSION DB 없이 진행된다 (CLIENT 정보를 저장 하지 않는다)
- USER를 인증하기 위해 큰 절차가 필요 없다
- 암호화 되어있지 않다
=> 누구나 해당 컨텐츠를 열어 확인할 수 있다.
=> 비밀 정보는 넣으면 안되겠구나😃
왜일까?? 아래 예시를 보자😉
CLIENT <==> SERVER INTERFACING (FIRST)
- CLIENT ==> SERVER (REQUEST with username/password)
- SERVER sign in to INFORMATION
SAVE in TOKEN
(서버에서 유저를 인증하는데 필요한 정보를 저장)
- CLIENT <== SERVER (RESPONSE with TOKEN)
CLIENT <==> SERVER INTERFACING (AFTER FIRST)
- CLIENT ==> SERVER (REQUEST with TOKEN)
- SERVER
JUST VERIFY TOKEN
- CLIENT <== SERVER (RESPONSE)
이렇 듯 JWT 인증 절차는 매우 간편하다
하지만
JWT가 킹왕짱인 것은 아니다.🤣
PROS & CONS between SESSION / JWT
PROS 👍
SESSION 🎁
- SESSION은 모든 USER DATA를 DB에 저장한다
=> 새로운 기능들을 추가할 수 있다!!
EX) 특정 유저를 강제로 쫓아내고 싶다?? => DELETE THAT SESSION
유명한 서비스 들에서 어떻게 쓰는지 볼까??
- 인스타그램
1) 로그인 된 모든 디바이스들을 보여준다
2) 원하지 않는 디바이스를 강제 로그아웃할 수 있다.- Netflix
1) 계정 공유 숫자를 제한한다.
==> SERVER가 누가 로그인했는지 TRACKING / SAVING
==> HAVE SESSION DB
JWT 🍤
- JWT는 생성된 토큰을 추적하지 않음
- 서버가 아는 것은 ONLY TOKEN is VALID OR NOT
- NO NEED EXTRA SESSION DB
유명한 서비스 들에서 어떻게 쓰는지 볼까??
- 코로나 QR 인증 코드
CONS 👎
SESSION 🎁
- DB를 사고 유지해야 함
==> USER ☝ / DB ☝ / MONEY ☝💵💴💶
요즘은 redis 를 많이 이용한다고 한다 ( 빠르고 저렴 )
JWT 🍤
- SESSION에서의 추가적인 기능들은 사용할 수 없다
- 중간에 TOKEN을 탈취당한 경우 EXPIRATION TIME이 끝나기 전까지는 손쓸 방도가 없어 보안이 상대적으로 취약하다.
API🎮
- Application Programming Iterface
- 하나의 프로그램에서 다른 프로그램으로 데이터를 주고받기 위한 방법
API라는 개념은 설명하는 사람에 따라 여러 방식으로 비유되곤 한다
- 은행 창구
- 식당 메뉴판
- 키보드
- ...
공통점이 있다
- CLIENT가 원하는게 있고 그걸 요청하기 위한 수단 / 매뉴얼 이다.
즉 CLIENT는 데이터를 요청하기 위해서는 API가 정한 규칙에 따라 REQUEST를 해야한 다는 것이다. ( ̄︶ ̄)↗
API 그래서 어떻게 다루면 될까??
1. 요청 방식(METHOD)
- GET (읽어 오기)
- POST (저장 하기)
- PUT (주로 수정하기)
- DELETE (삭제하기)
- 어떤 자료(ENDPOINT)
- 파라미터(PARAMETER)
- 추가적인 정보들( ID / USERNAME / DETAILS ... )
- ? 뒤에 작성됨
https://github.com/zerovodka?tab=repositories
이 주소를 보면,
ENDPOINT
com/zerovodkaPARAMETER
?tab=repositories로 주소창에 넣고 ENTER ( GET 요청 ) 하면 API 사용한 거다 😁
그럼 모든 API에 다 이렇게 접근할 수 있겠네??
NOPE 절대 아닙니다 ❌
- PUBLIC API
누구나 이용할 수 있는 공공 API - PRIVATE API
예를 들면 사내 API 같은 것들 - PARTNER API
지정한 사람들만 쓸 수 있는 API들
오 그럼 API에 상품성이 있겠네
이렇게 유용한 API들은 이미 상품으로서 가치를 나타내고 있다 ( ̄︶ ̄)↗
회고 🙄
20220509 ~ 20220515 🙂
팀 미니프로젝트를 진행하면서, 팀원들과 하나의 프로젝트를 완성해나가기 위해 4일을 몰입해 공부하고 코딩하고 회의하고 협업해나가면서 역시 개발자는 서로의 프로젝트 진행 상태, 공부된 내용부터 세세하게는 오늘의 컨디션까지 하나하나 TMI 처럼 공유하는게 정말 중요하구나 라는 것을 깨달았다.
그렇게 4일 동안 밤새가며 프로젝트를 완성하고 배포단계까지 밟아 나가면서 스스로가 뿌듯하기도 하고 팀원들과 정도 많이 들었다.
팀 미니프로젝트 완료 후, JS를 이용한 알고리즘 문제풀이를 진행하였고 알고리즘 문제를 풀어나가면서 JS 내장 객체 메서드와 내장 함수들을 배워나가는 중이다.
코딩이 재밌어지고 있다
다시 한 주를 시작하면서 좋은 기억들을 안고 가는 것 같아 기분이 좋다 ╰(°▽°)╯
이번주 동안 배운것들
- JWT 인증 방식
- JINJA2를 활용한 SSR 구현
- Python requests / bs4 패키지를 통한 데이터 크롤링
- Media Query를 활용한 반응형 Navbar 구현
- 포스팅 기능 구현
- SESSION 방식 / COOKIE
- API
- JS 문법 공부 / 알고리즘


"코딩이 재밌어지고 있다" 아 뭔가 감동적이네요... 찡했어요. 멋지세요!!!