문법의 해석

위 이미지는 이런 뜻이다.
1 QUERIES

QUERIES = 서버에서 반환해 줄 수 있는 종류
e.g) dog를 요청하면 Dog Type을 줄 수 있다.
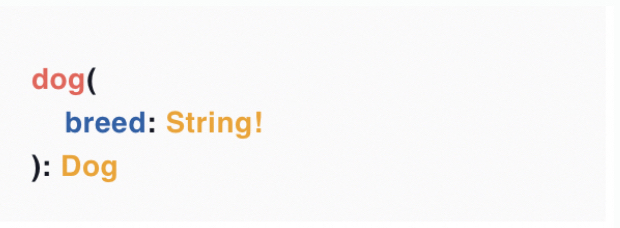
2 요청하는 방식

위 이미지는 이런 뜻이다.
dog query는 필수 값으로 breed를 받는다, 받으면 Dog 객체를 줄 것이다.
3 실전
const GET_DOG=gql`
query dog($breed:String!){ // query = dog($breed:String!) 선택
dog(breed:$breed){ // query 사용
id // 반환받을 객체
displayImage
}
}
...
const {loading, error, data} = useQuery(GET_DOGS)
...
`단순 get 요청을 보낼 경우:
(특정하지 않고 긁어오는 경우)
query의 이름{
원하는 data key (1)
원하는 data key (2)
원하는 data key (3)
...
}
{ dogs=query의 이름{ id breed images ... } }
const GET_DOGS=gql` { dogs{ id breed } } ` ... const breed = "hello I'm breed" const {loading, error, data} = useQuery(GET_DOG,{ variables:{breed} ... // another options }) // data will get [{id:string,breed:string}] ...
위 예제는 서버의 query가 특정 인자를 무조건 받아야만 response를 해주는 식이다. 인자를 받지 않는 경우를 살펴보자.

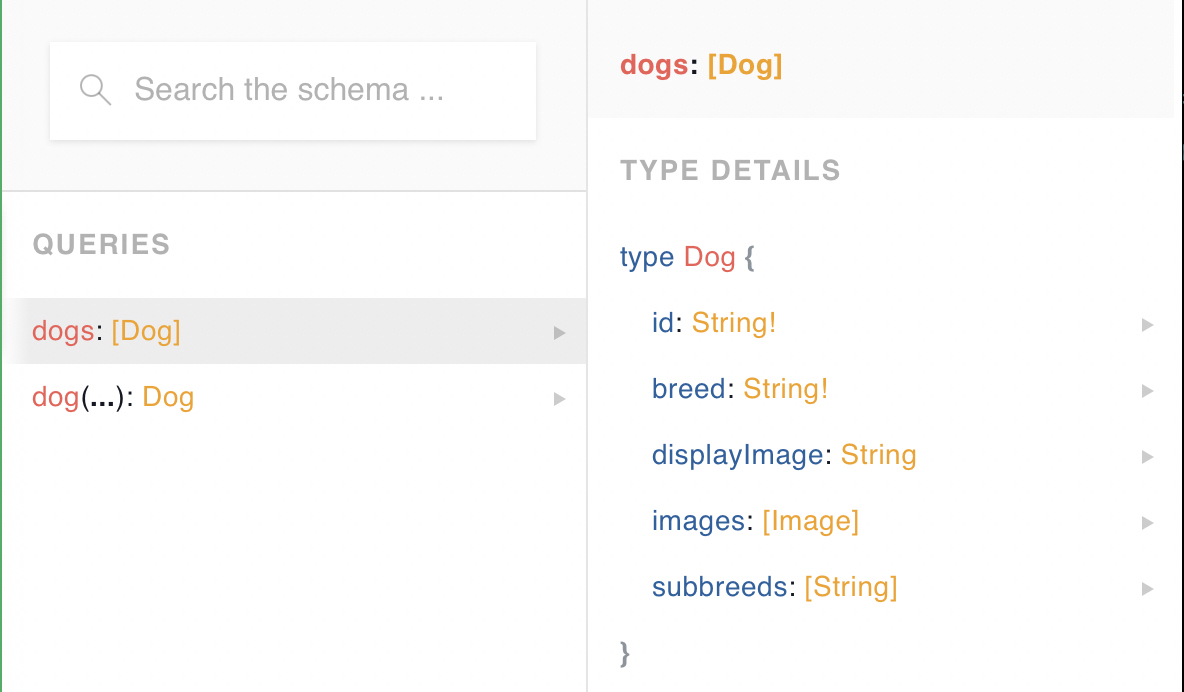
이제 이미지만 보고 대강 예상해볼 수 있을 것이다.
가장 먼저 query(server)가 요구하는 내용을 살펴보면 dogs라는 query가 있고 반환값으로 [Dog]를 돌려준다. 이는 배열에 Dog 객체를 넣어 돌려준다는 것이다. (Dog 객체가 몇 개 담겨 올지는 정할 수 없다.)
type으로 우리는 [Dog] 배열 내부에 담겨오는 Dog 객체에 어떤 key:value 값들을 넣어 돌려줄지를 요청할 수 있다.
이제 코드를 보자.
const GET_DOGS=gql`
{ // 가장 바깥쪽
dogs{ // query 선택
id // 원하는 데이터 선택
breed
}
}
`variables를 담아 던지는 요청과는 다른 모습이다. 가장 바깥쪽에 중괄호를 한 번 쳐주어야 한다.