내일배움캠프
Django 팀 프로젝트 - SNS 만들기

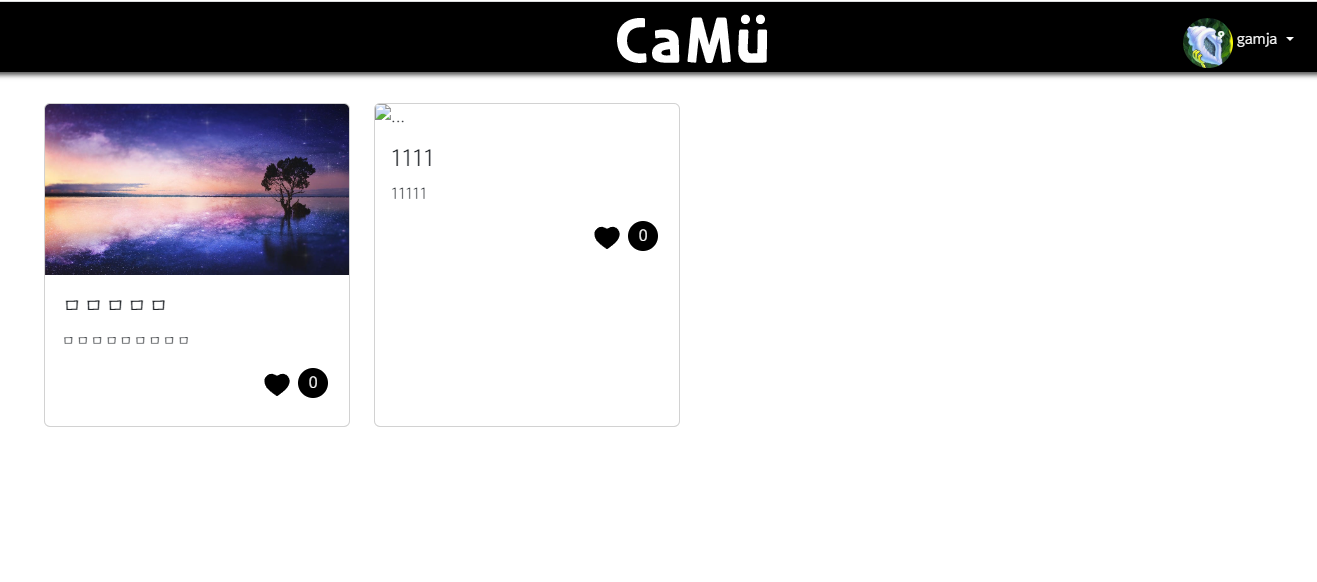
구성중인 메인화면
프로젝트 2일차

부트스트랩의 드롭다운 메뉴를 커스텀해서 로그인 시 보이는 드롭다운 메뉴를 만들었다
유저 인증정보를 받아 로그인이 되어 있을 때만 보이는 메뉴다
나는 메인 화면 구성이라 팀원들의 소중한 기능들을 연결해 주는 부분을 맡았지만 팀원들이 기능을 완성하기 전까지 시간이 남으므로 다른 소소한 기능들을 추가하기로 했다.
Trouble Shooting

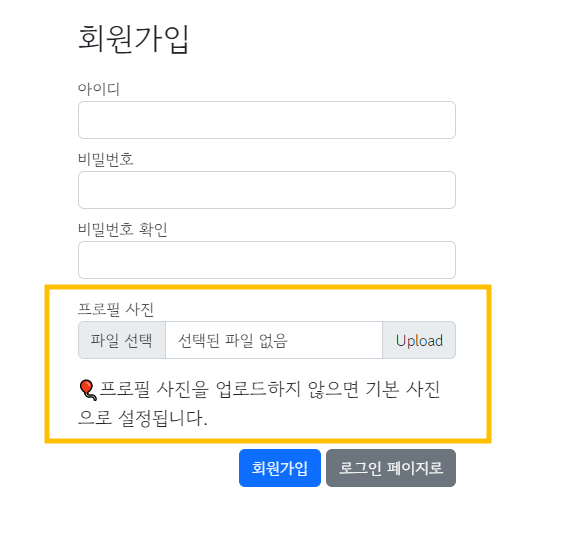
회원가입 시에 회원이 프로필 사진을 업로드할 수 있는 기능이다
로그인 시 보이는 화면 우측 상단에 메뉴 바와 함께 보이도록 하고 싶어서 만들었다.
아주 소소한 기능이지만 구현하기 위해서 생각해야 할 몇가지가 있었다
- 업로드가 가능한 폼 태그
- 업로드한 파일을 저장할 위치?
- 업로드한 파일의 url을 db에 어떻게 저장할 것인지?
- 미입력 시 행동?
위와 같은 것들을 고려해 아래와 같은 코드를 구성했다
1-
<label for="image">프로필 사진</label>
<div class="input-group mb-3">
<input type="file" class="form-control" id="profile-image" name="profile-image" accept="image/*">
<label class="input-group-text" for="profile-image">Upload</label>
{% if user.image %}
<img src="{{user.image.url}}">
<br><br>
{% endif %}
</div>
<p style="font-size: 1.2rem;">🎈프로필 사진을 업로드하지 않으면 기본 사진으로 설정됩니다.</p><input> 태그의 type속성 중 file이라는 속성을 적용하면 파일을 업로드하는 폼 태그를 만들 수 있었다
또한 accept속성에 image/*을 적용하면 이미지 파일만 따로 볼 수 있었다
2, 3, 4-
try:
profile_image = request.FILES['profile-image']
except:
profile_image = None
if profile_image:
# 프로필사진 파일에 랜덤성 부여!
profile_image.name = 'user' + str(new_user.user_id) + '_' + str(random.randint(10000,100000)) + '.' + str(profile_image.name.split('.')[-1])
# 파일 저장
file_system_storage = FileSystemStorage()
fs = file_system_storage.save(profile_image.name, profile_image)
# 저장한 파일 url 따기
uploaded_file_url = file_system_storage.url(fs)
# 신규 회원의 user_id 따고 업데이트
check = UserModel.objects.filter(user_id = new_user.user_id)
check.update(image=uploaded_file_url)POST request로 받은 profile-image를 받아 profile_image 변수에 넣는다
이때 사진을 업로드하지 않았다면 오류가 발생하므로 try~except구문으로 에러를 피하고 profile_image에 None값을 넣어주었다
업로드한 이미지 파일의 랜덤한 이름을 부여해 보안?에 조금 신경을 쓰고 싶었다
그래서 user + (회원의아이디값) + '_' + 10000~100000중에 랜덤값으로 랜덤성을 줬다
그렇게 만든 새로운 이름을 profile_image.name에 넣어주고 파일을 저장한다
그리고 파일을 저장한 곳의 url을 uploaded_file_url에 넣어주고 신규회원 db에 업데이트 해준다
Think
사소한 기능이지만 시간과 노력이 많이 들어가는 기능들이 많다
더 많이 공부하고 코딩해서 이러한 기능들에 익숙해져야 한다
