이번주 목표
-
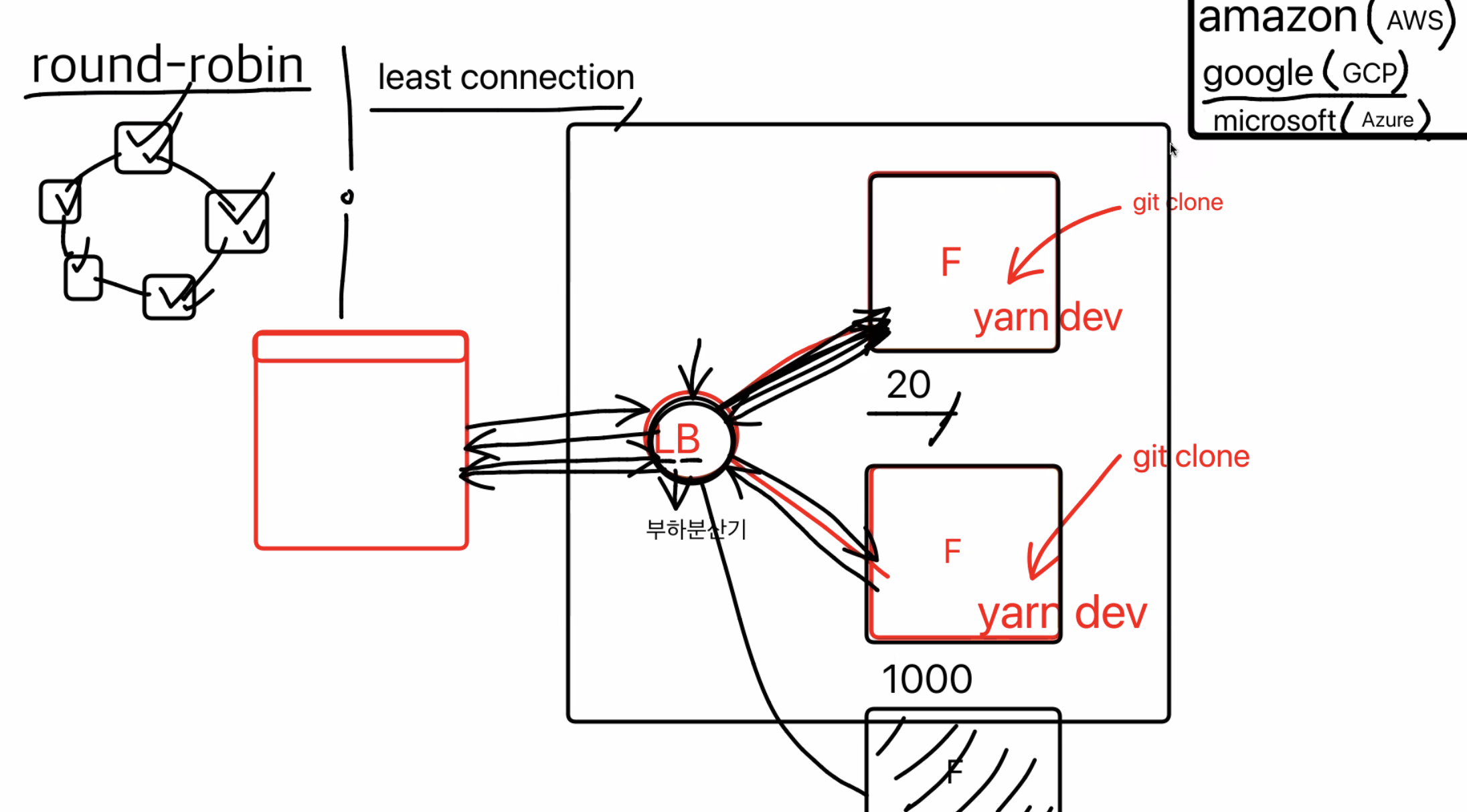
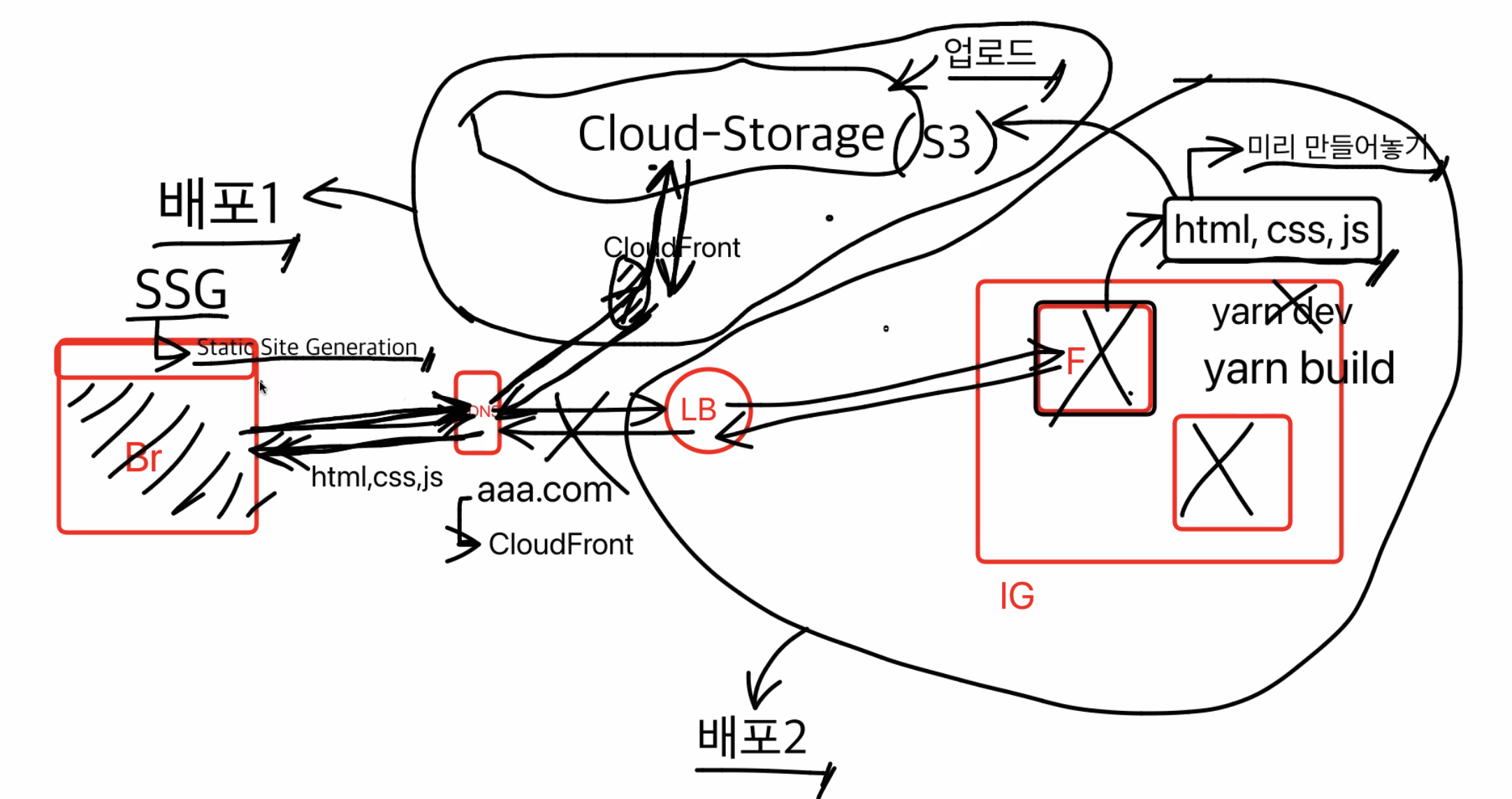
배포를 위한 숲을 그려보자 Cloud-Provider
-
배포하면 끝인줄 알았는데 테스트는 또 뭐야 jest/Cypress/TDD
-
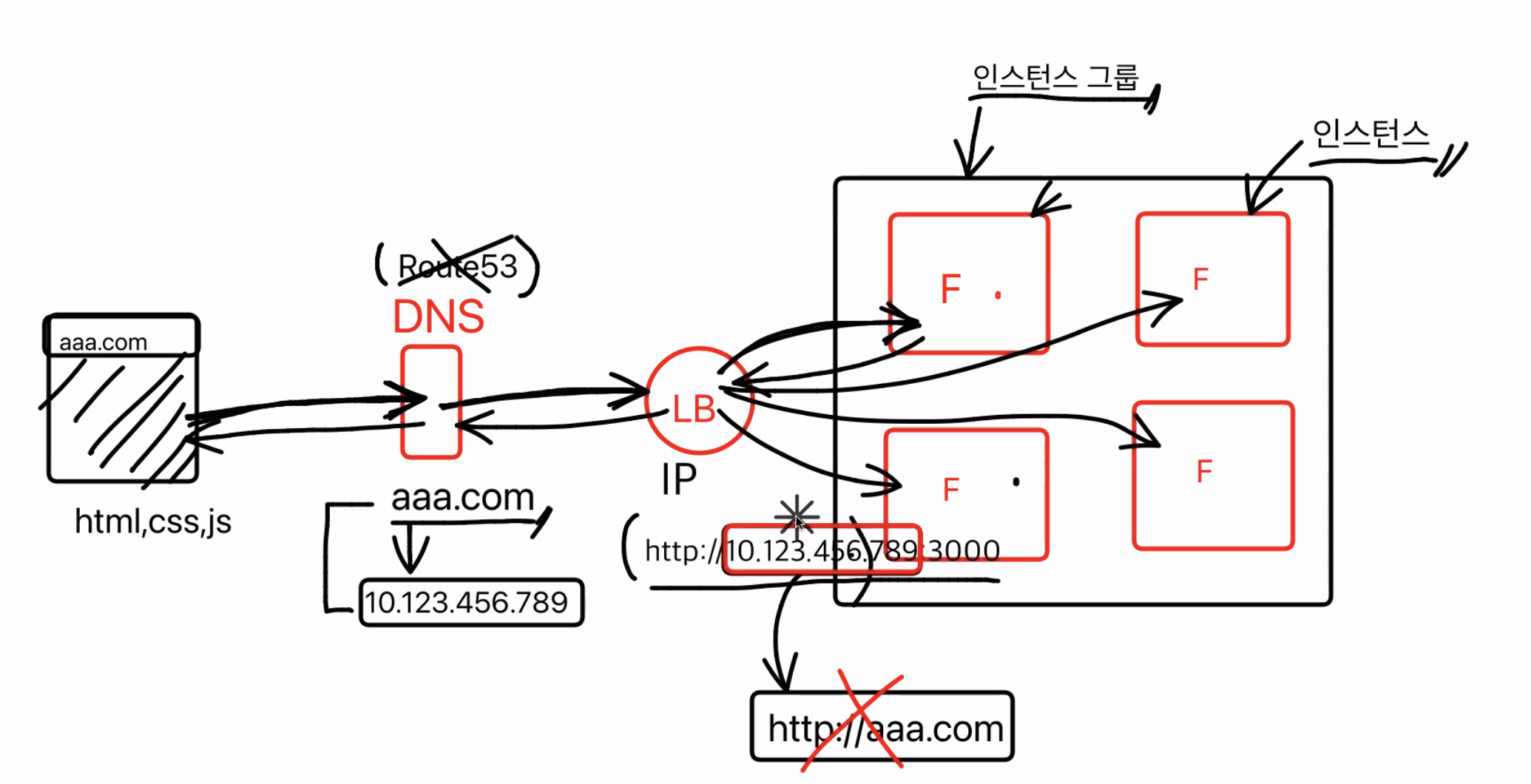
구입한 주소를 입력하면 접속되게 연결해줘 DNS
-
HTTP 이건 못쓰겠다 HTTPS/SSL/TLS
-
서버사이드 렌더링 SSR
오늘의 목표
-
배포를 위한 숲을 그려보자 Cloud-Provider
-
배포하면 끝인줄 알았는데 테스트는 또 뭐야 jest/Cypress/TDD
1. 배포를 위한 숲을 그려보자 Cloud-Provider

옛날에는 개발자와 배포팀이 나뉘었었는데
최근 배포가 보다 간단해지게 되어
개발자가 개발과 운영을 함께 하게 되었다.
스타트업에서는 데브옵스를 같이하지만
큰서비스에서는 데브옵스를 나눠서 한다.
SSG & SSR Build

터미널에서 yarn build 명령어를 실행하면 package.json 파일의 scripts 부분의 build가 실행되고 빌드된 프로덕션 코드가 .next 폴더에 저장됨
NEXT는 SSG 빌드와 SSR빌드를 모두 지원
- 페이지별로 HTML을 생성하고 요청을 받을 때마다 미리 만들어둔 것으로 응답하는 SSG 방식
- 요청을 받을 때마다 서버에서 HTML을 그려서 전달하는 SSR방식
동적 라우팅으로 제작된 페이지는 일정한 주소 없이 변경되기 때문에 하나의 고정된 파일로 만들어 접근할 수 없다
그래서 프론트 엔드 서버를 운영하고 ssr방식을 이용하여 유저가 보는 화면을 제공하여야함
정적라우팅으로 저장된 페이지는 일정한 주소를 갖기 때문에 고정된 파일로 만들어 SSG방식으로 접근 할수 있다.
프론트 엔드 서버가 필요하지 않지만 페이지가 필요한 만큼 각페이지 폴더와 파일을 생성하기에 불편.
packge.json script에 "build": "next build && next export",
이 있으면 ssg만 지원함
"build:ssr": "next build",
"build:ssg": "next build && next export"라고 해둔다면 각각 빌드시 ssr과 ssg 중에 선택하여 빌드를 진행 할수 있음
Trailing Slash
- url 주소 끝에 붙은 슬래스 / 를 뜻함
주소 끝에 슬래시가 붙어있으면 디렉토리(폴더) 라는 뜻
없다면 여기가 끝(파일)이라는 것을 의미한다
next.js에서는 기본으로 url뒤에 / 가 붙은 것을 없는 것으로 바꿔 페이지를 이동함
근데 옵션을 바꿔주면 반대로 할 수 있다.
next.config.js 파일을 열어 trailing slash 옵션을 추가해준다
module.exports = {
trailingSlash: true,
}이렇게 해주면 url 뒤에 / 가 붙는다

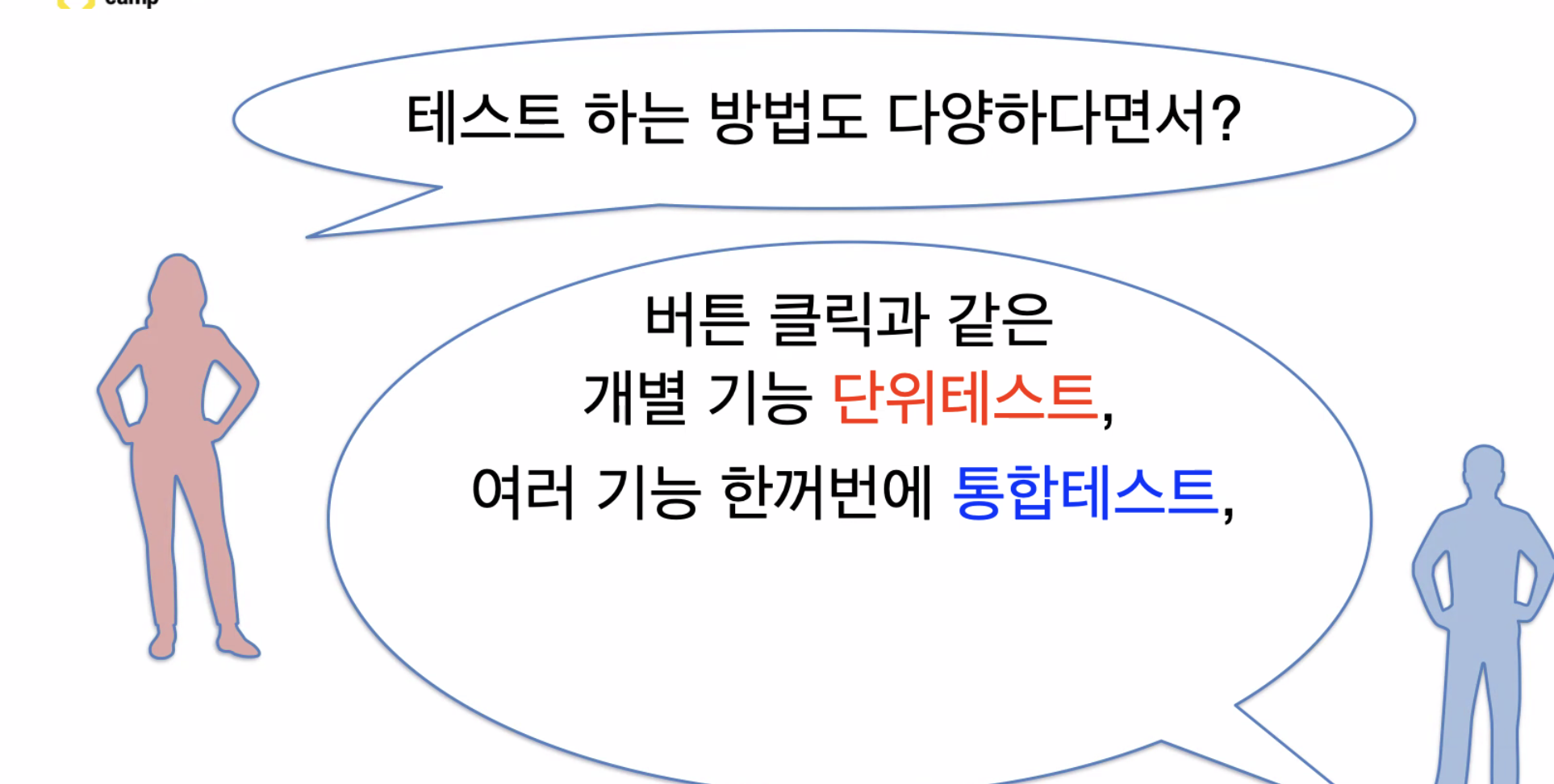
2. 배포하면 끝인줄 알았는데 테스트는 또 뭐야 jest/Cypress/TDD
우리가 작성한 코드가 제대로 동작하는지 어떻게 알수 있을까?
첫배포까지는 가능하지만 2차 배포 시에는 어떻게 해야할까?

코드를 작성한 뒤에 새로운 기능을 하는 코드를 작성한다.
아까까지 잘 동작하던 기존의 기능이 망가진적이 있을 것이다
우리의 코드에 변화가 생기면 직접 브라우저에서 확인하는 것은 효율이 떨어지고
빈틈이 있을 수 있다. 그때 사용하는 것이 테스트 코드
TDD
- Test-Driven-Development 테스트 주도 개발
보통의 개발은 요구사항을 정의하고 디자인이 나오고 실제 코드를 작성하고 테스트를 진행한다
TDD는 테스트 코드를 먼저 작성하고 그 후에 테스트를 통과하기 위한 최소한의 실제코드를 작성하고
그리고 코드를 리팩토링하는 것
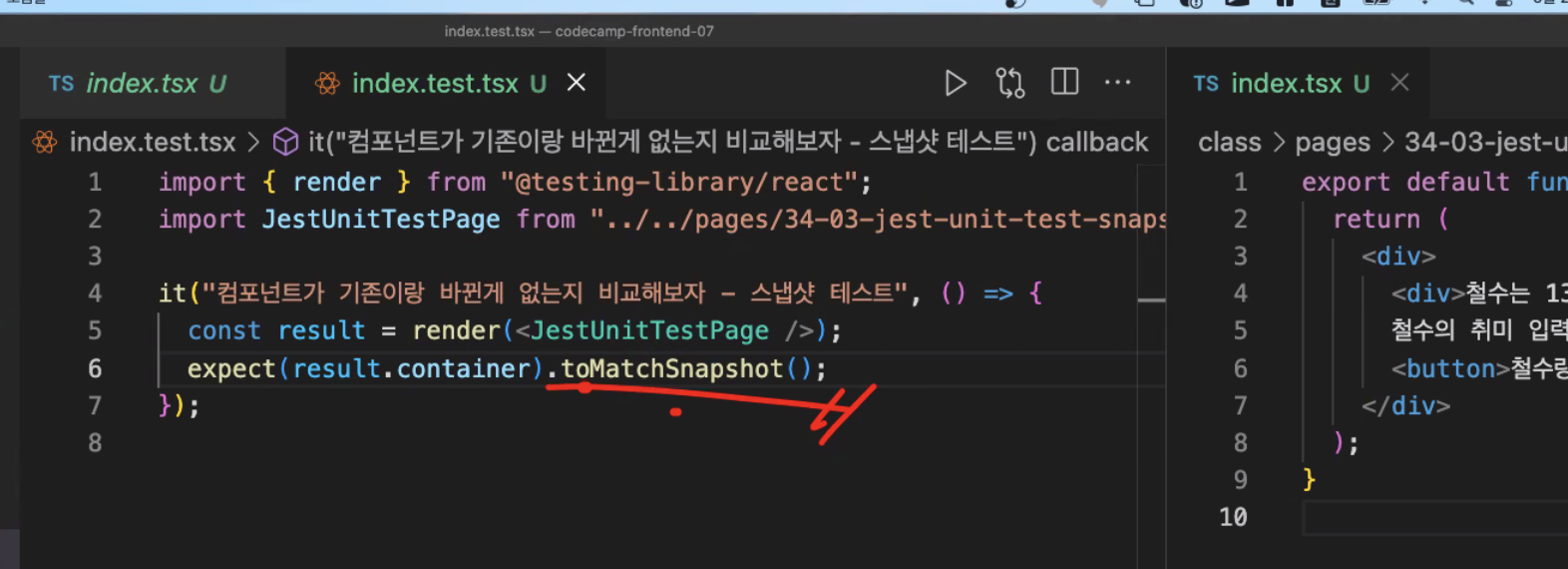
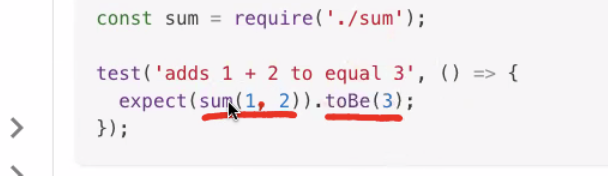
jest.js
yarn add --dev jest
yarn add --dev @types/jest ts-jest설치 방법이 next.js에 기본적으로 들어가있음
그래서 next.js testing에서 확인해서 설치하는 것이 편리함

내가 1,2 를 넣었을때 결과가 3이 맞는지 테스트