
이 주말이 가기전에 도메인을 구매하겠어요
오늘의 목표
- 빠르게 할 수 없다면 속여보자! Optimistic-ui
- 미리보기랑 서버사이드렌더링이 관련있다고? Open-Graph/SSR
- 검색 엔진 최적화도 서버사이드 렌더링과 관련이 있대 SEO
1. 빠르게 할 수 없다면 속여보자! Optimistic-ui
낙관적 UI라고도 불림

옵티미스틱 UI
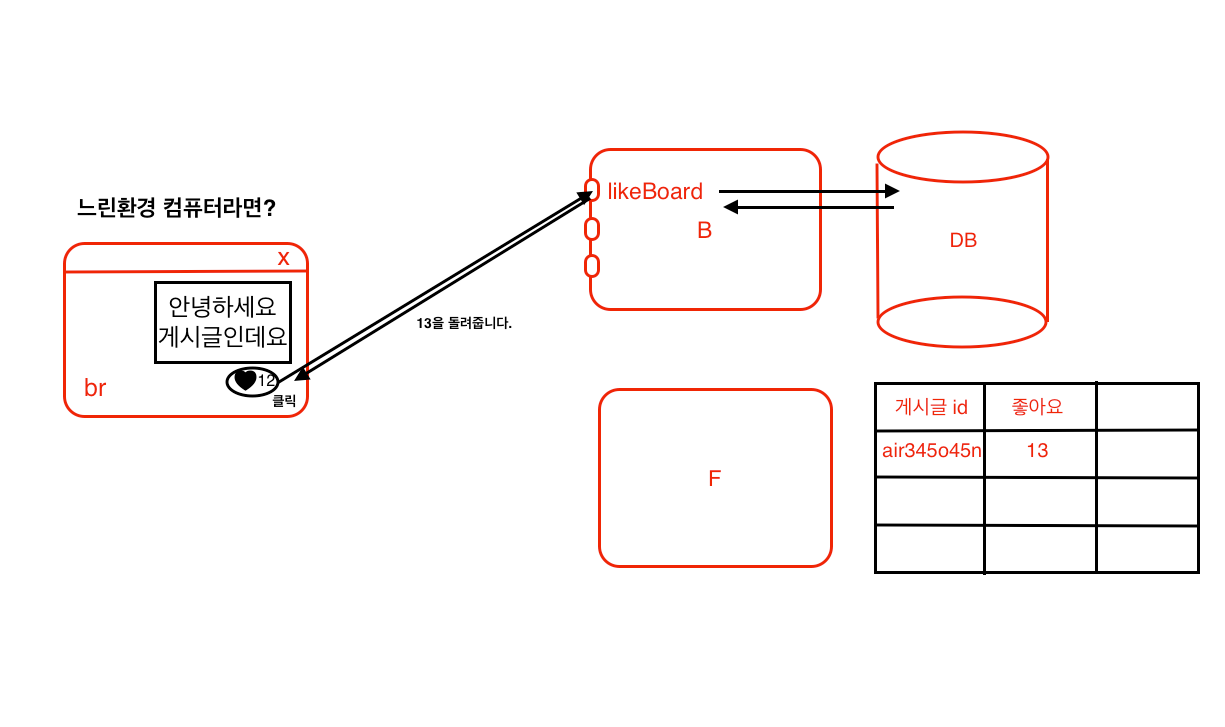
- 요청이 서버에 도달하기 전에 화면의 값을 바꾸는 것
게시물에 요청을 보내면 환경에 따라 반응하는 속도가 다름
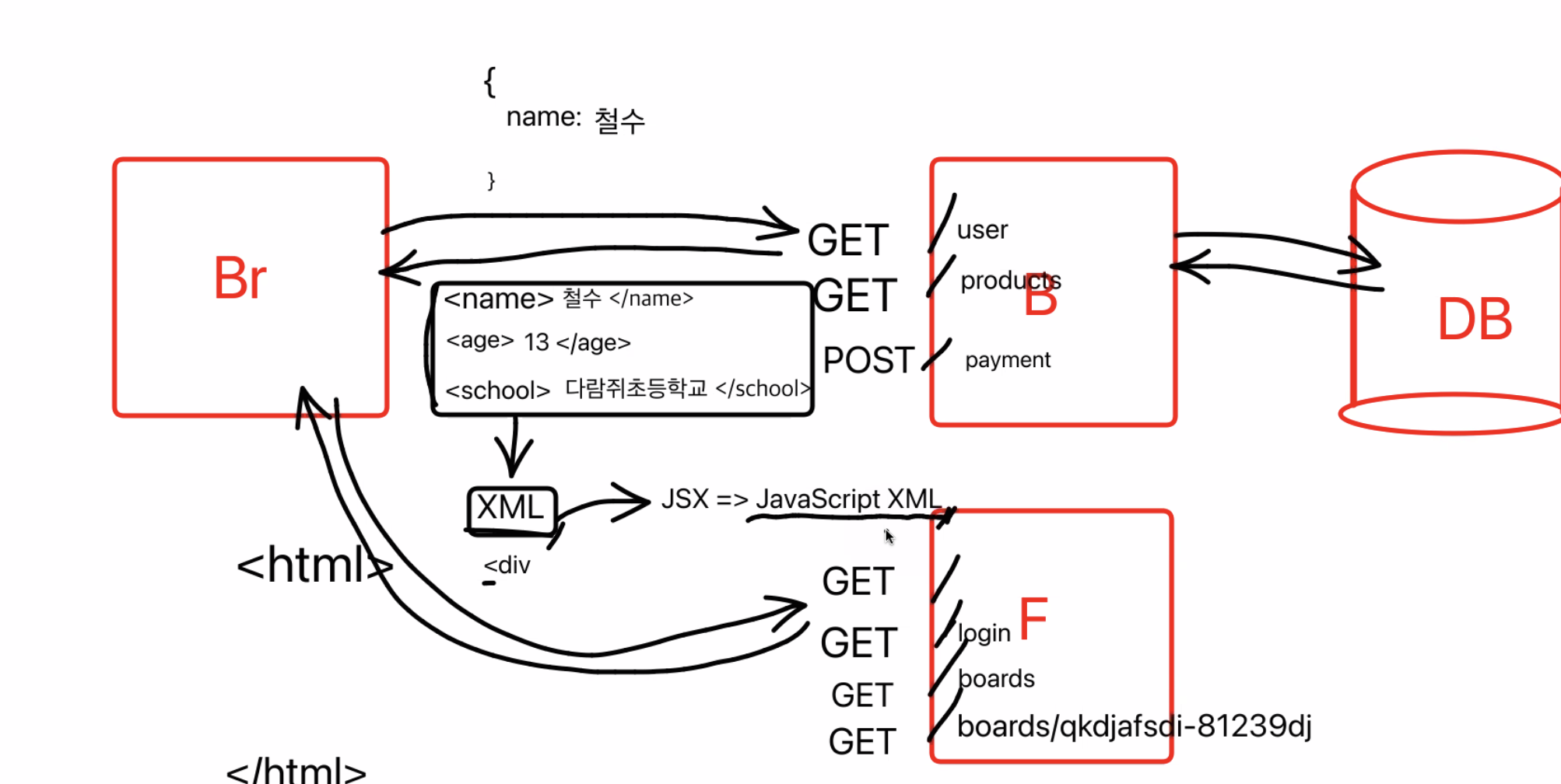
요청을 보내면 백엔드에 요청을 보내고 백엔드는 DB에 요청을 하고 다시 돌아올떄는 반대의 과정을 거치기떄문에
환경이 좋지 못한다면 시간이 많이 소요된다
그래서 환경이 좋지 못한 사용자를 위하여 실패할 확률이 적은 요청들은 옵티미스틱 UI를 사용한다.
- 실패할수 있는 APi요청: 수많은 로직들이 있는 요청 (결제처럼 많은 것들이 엮여있는)


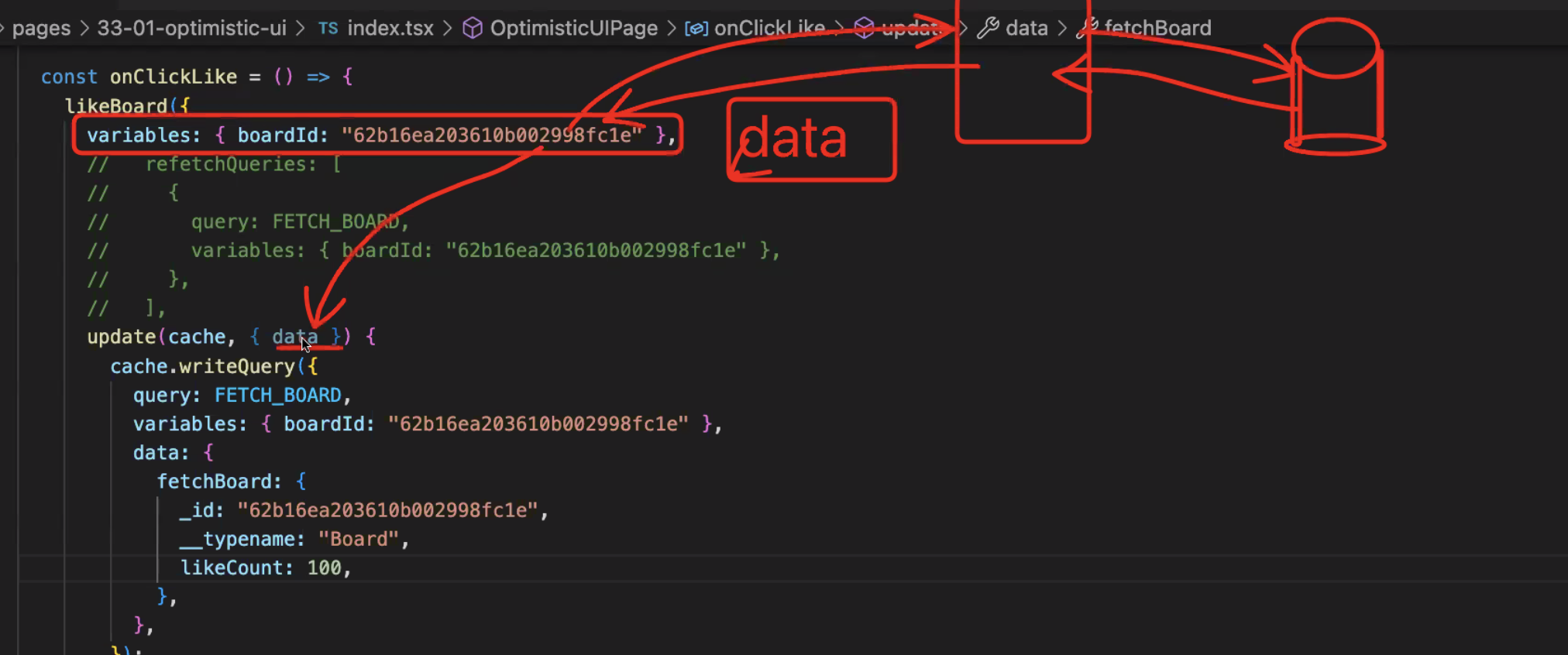
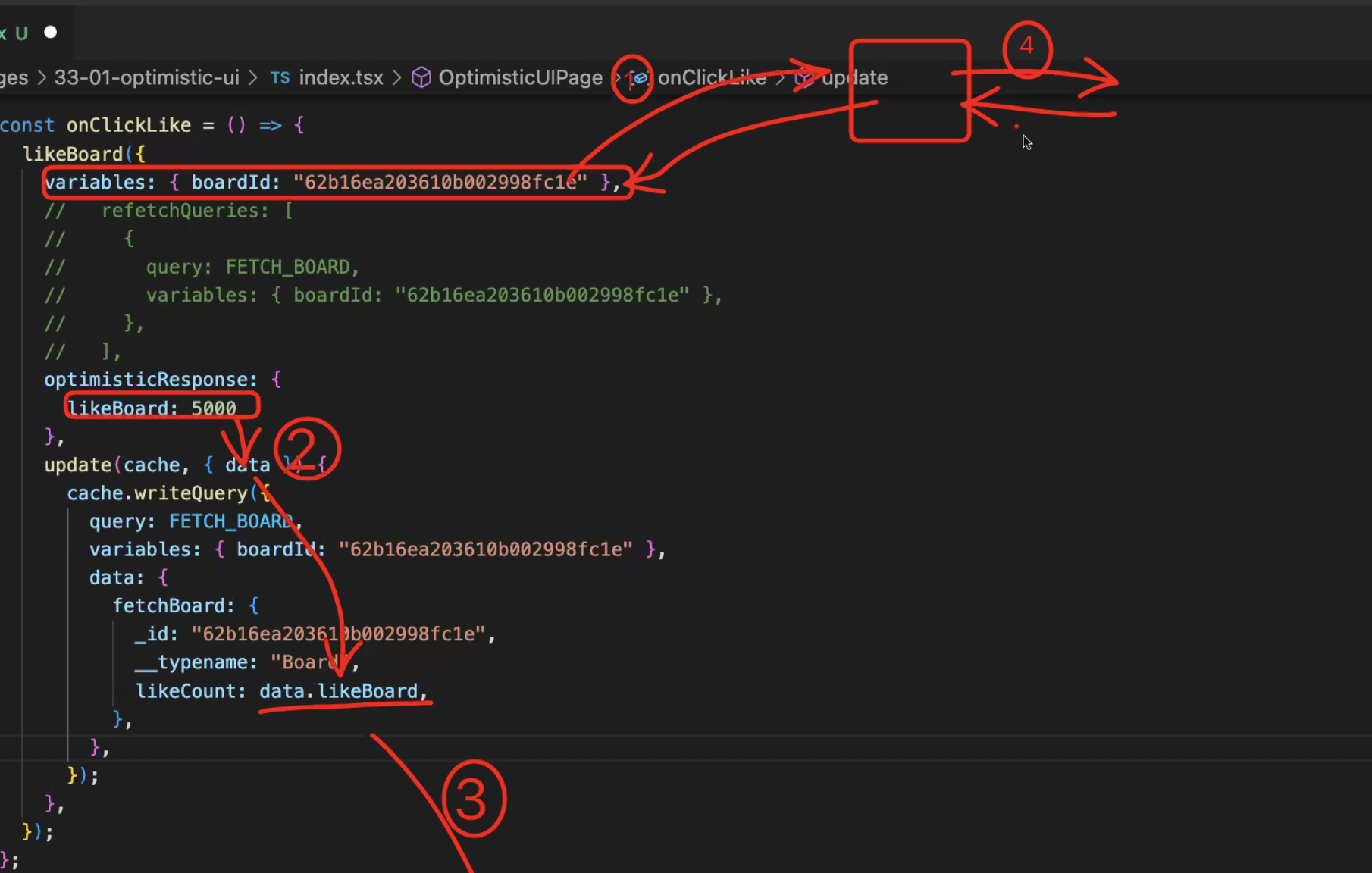
캐시 스테이트 수정하고
화면에 보여주고 데이터는 백으로 다시 넘어간다
2. 미리보기랑 서버사이드렌더링이 관련있다고? Open-Graph/SSR
오늘은 이론만 하고 다음주 배포 시 서버사이드 렌더링 배포도 실습할것


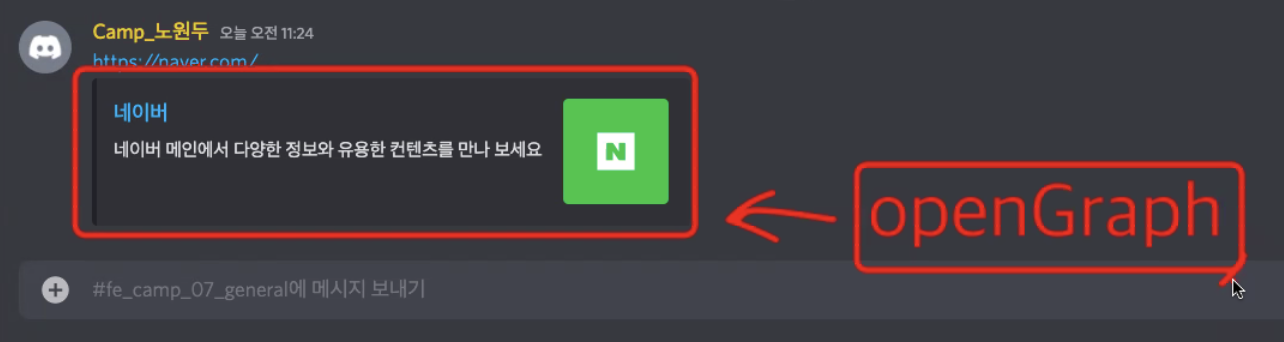
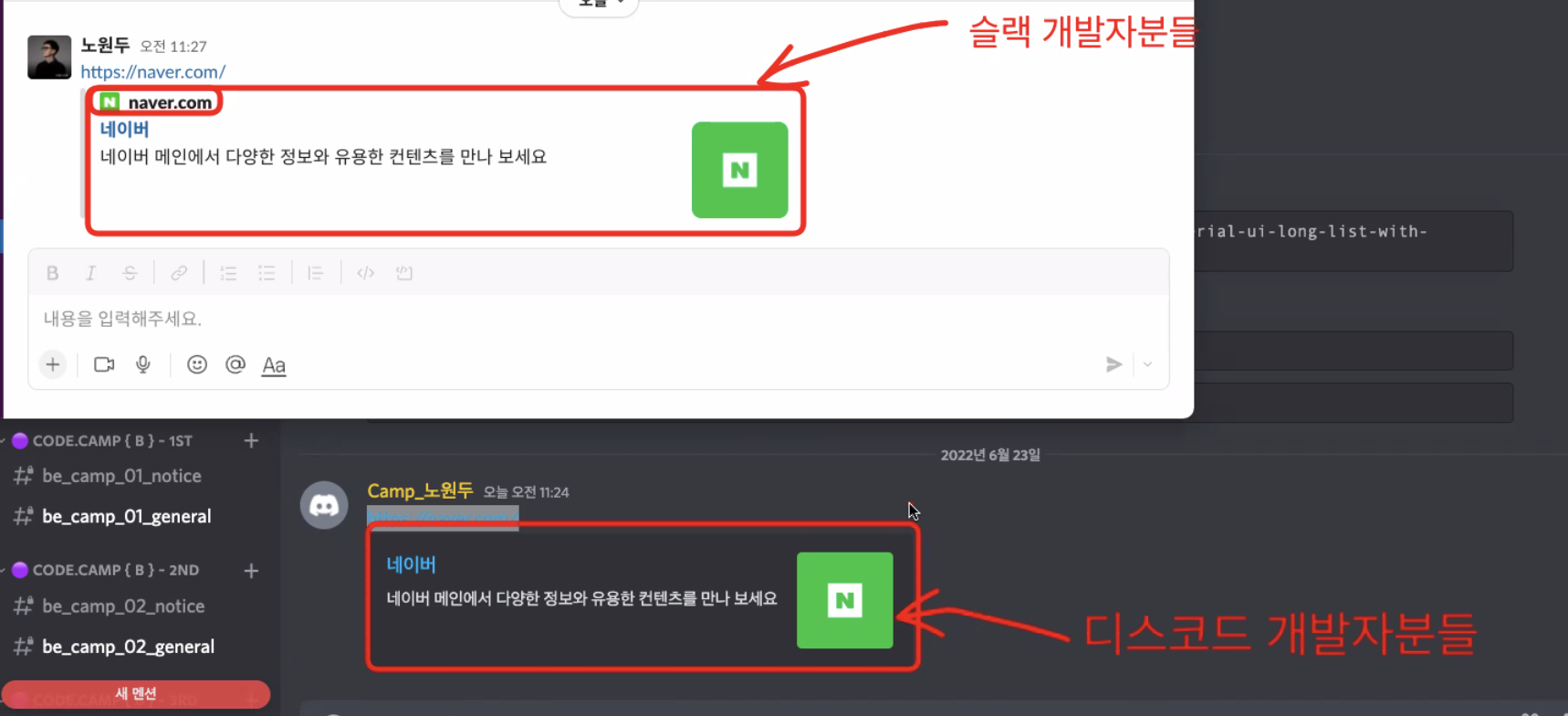
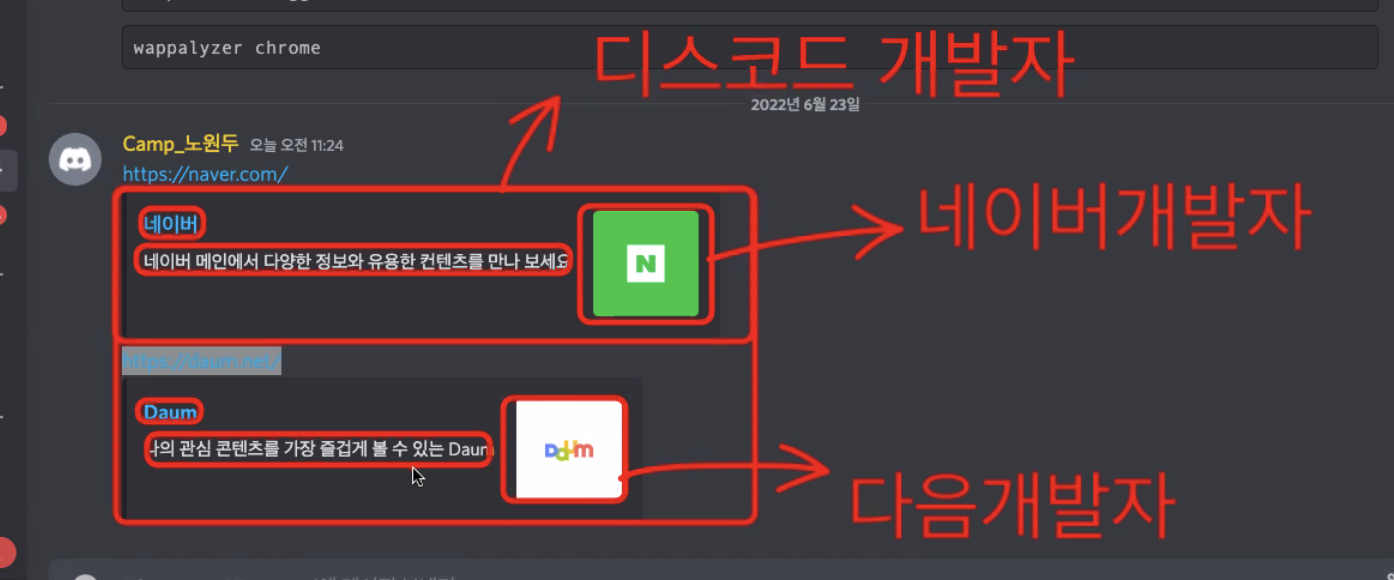
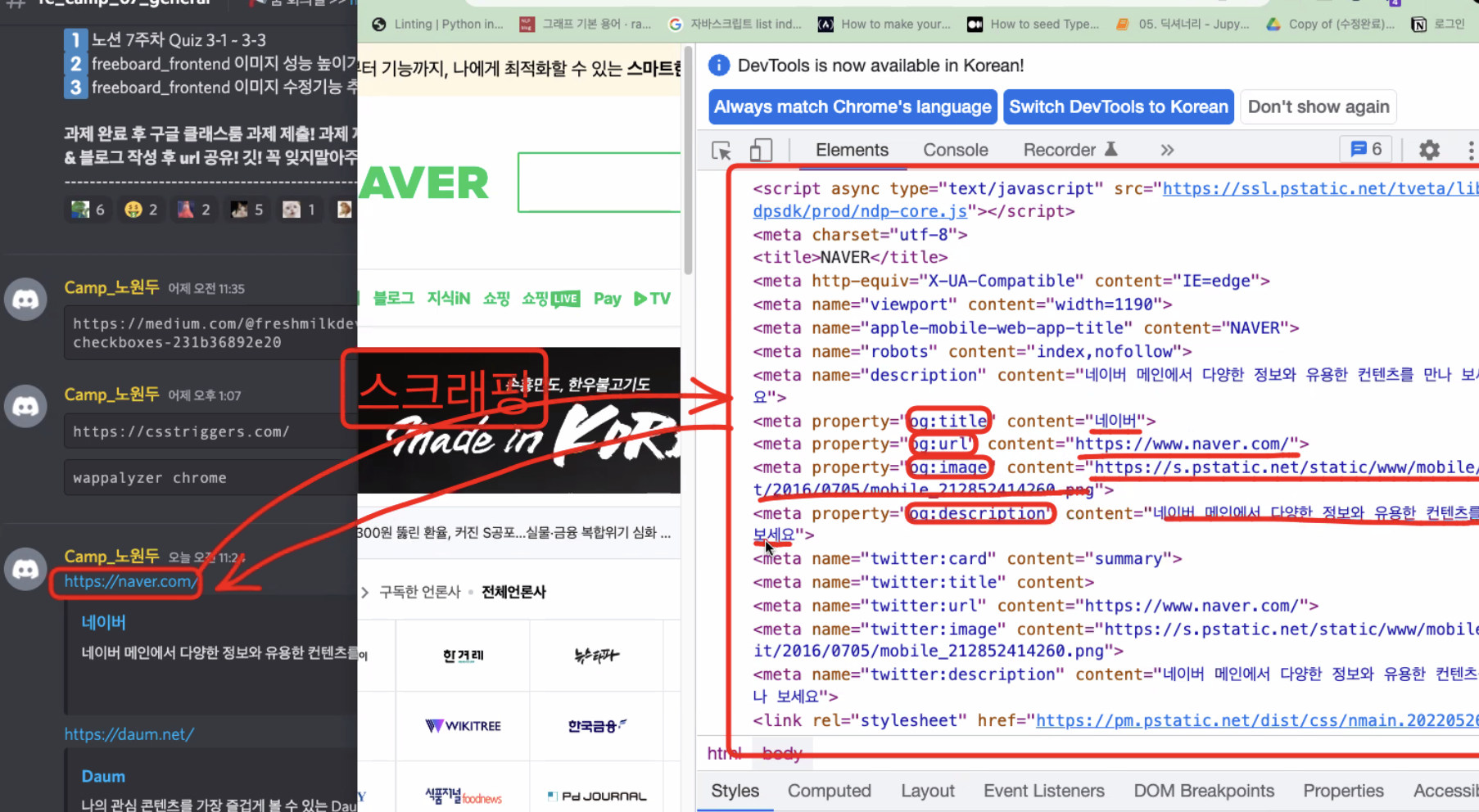
이렇게 보이는 부분들은
사이트를 공유하는 sns 사이트의 프론트엔드 개발자들이 만든다.

공유된 주소의 내부 이미지나 제목 내용들은 각 공유된 주소의 개발자들의 만든다

메타 태그를 통해서 각각보여줘야할 부분들을 작성해서 넣어둘수 있다.

라이브러리를 이용하여 쉽게 이용 할수 있다
cheerio와 Puppeteer 동시에 사용 가능함

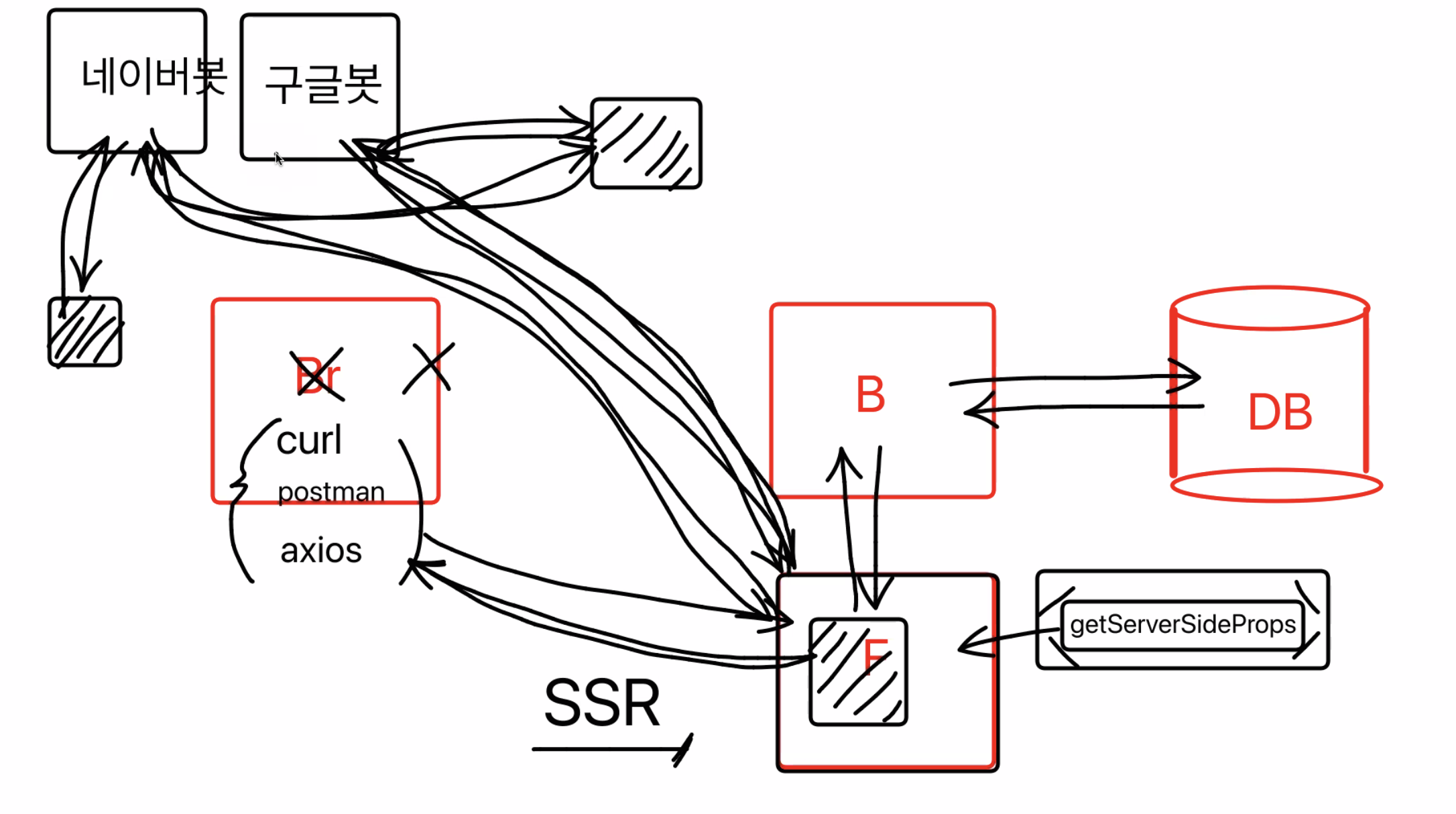
스크랩핑은 무조건 프론트가 하는것은 아님
앱이냐 웹이냐에 따라 달라지며 백엔드에서 하고 결과를 저장해서 주느냐
프론트엔드에서 직접하느냐 모바일에서 직접하느냐 여러 방향이 있음
openApi 의 cors 문제로 인하여
프론트에서 스크랩핑하려면 웹에서는 불가능할수 있으며 앱에서는 가능할수 있다
3. 검색 엔진 최적화도 서버사이드 렌더링과 관련이 있대 SEO