
async
✅ 정의
async 란 비동기적이라는 의미이며, 언제 코드가 실행될지 예측할 수 없는것을 말한다.
사용법
- 😃 async / await을 사용하면 promise 의 then 메소드를 체인형식으로 호출하는것 보다 가독성이 좋아진다.
-
함수앞에 async를 넣으면 항상 promise를 반환한다.
-
프라미스가 아닌 값을 반환하더라도 이행 상태의 프라미스(resolved promise)로 값을 감싸 이행된 프라미스가 반환되도록 한다.
async function getName() {
return "MIKE";
}
//그러므로 호출할 때 then 이 사용가능하다.
getName().then((name)=>{
console.log(name); //Mike
}); 👇만약 반환값이 promise이면?
async function getName() {
return Promise.resolve("Tom")
}
//그 값을 그대로 사용한다
getName().then((name)=>{
console.log(name); //Tom
}); 👇함수내부에서 예외가 발생하면 rejected 상태의 프로미스가 반환된다.
async function getName() {
//return Promise.resolve("Tom")
throw new Error("err..")
}
//rejected 이기 때문에 catch 를 사용해야한다.
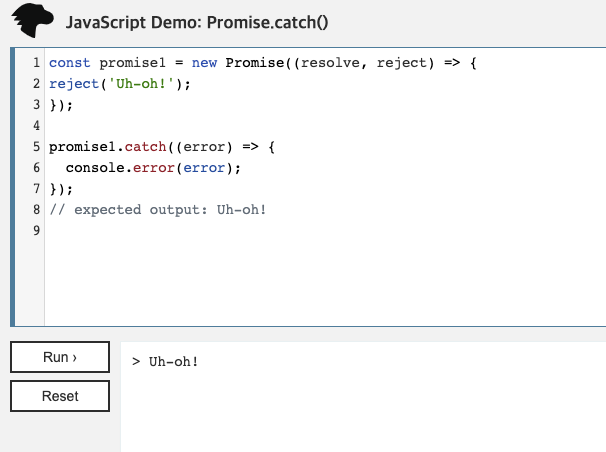
getName().catch((err)=>{
console.log(err); //Error: err..
}); await
사용법
-
await 키워드는 async 함수 내부에서만 사용이 가능하다.
-
일반 함수 사이에서 사용할 수 없다!
-
await 오른쪽에는 promise가 오고 그 promise가 처리 될 때까지 기다린다.
async function f() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("완료!"), 1000)
});
let result = await promise; // 프라미스가 이행될 때까지 기다림 (*)
alert(result); // "완료!"
}
f();await('기다리다’라는 뜻을 가진 영단어 – 옮긴이)는 말 그대로 프라미스가 처리될 때까지 함수 실행을 기다리게 만듭니다. 프라미스가 처리되면 그 결과와 함께 실행이 재개되죠. 프라미스가 처리되길 기다리는 동안엔 엔진이 다른 일(다른 스크립트를 실행, 이벤트 처리 등)을 할 수 있기 때문에, CPU 리소스가 낭비되지 않습니다.
await는 promise.then보다 좀 더 세련되게 프라미스의 result 값을 얻을 수 있도록 해주는 문법입니다. promise.then보다 가독성 좋고 쓰기도 쉽습니다.
출처: https://ko.javascript.info/async-await
예제 📝

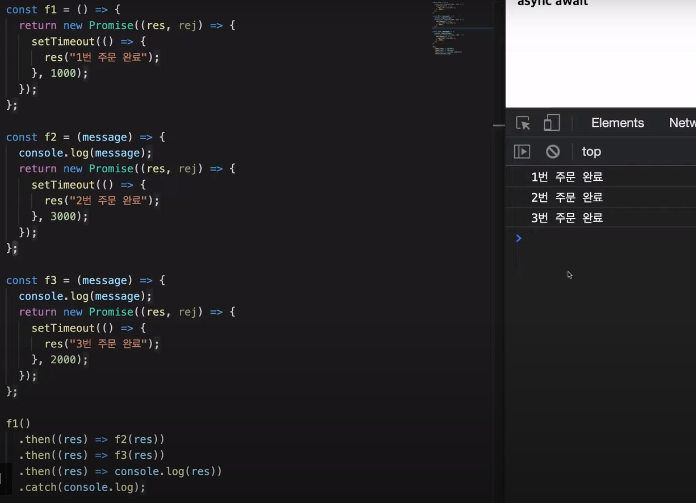
기존에 promise chaining으로 만들었던 코드👆를 asynce 와 await을 사용하면👇??
async function order() {
const result1 = await f1 ();
const result2 = await f2 (result1);
const result3 = await f3 (result2);
}
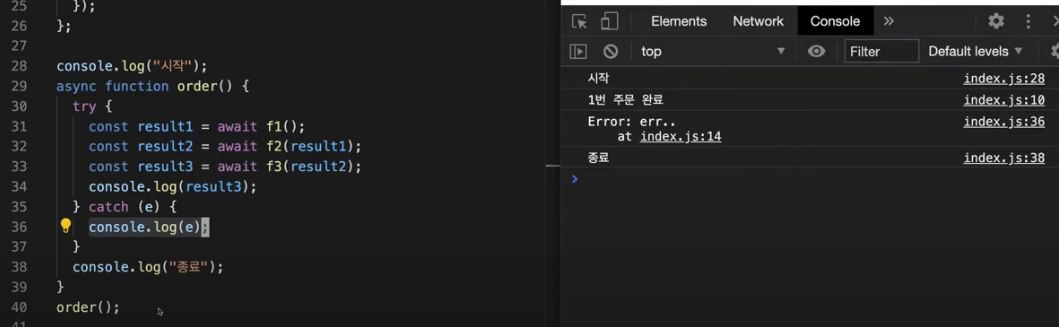
그런데 만약에 중간값이 rejected라면 어떻게 처리할까??💢
//try, catch 를 사용한 예외 처리!
async function order() {
try{
const result1 = await f1 ();
const result2 = await f2 (result1);
const result3 = await f3 (result2);
} catch (e) {
console.log(e);
}
}

😎 try, catch/ finally가 뭘까??
- try, catch, finally 는 자바스크립트의 예외 처리 기법이다.
try
-
정상이라면 이 코드는 아무런 문제없이 블록의 시작부터 끝까지 실행된다.
-
하지만 경우에 따라 예외가 발생할 수 있다.
-
예외는 throw 문에 의해 직접적으로 발생할 수도 있고,
-
또는 예외를 발생시키는 메서드 호출에 의해 발생할 수도 있다.
catch(e)

-
이 블록 내부의 문장들은 오직 try 블록에서 예외가 발생할 경우에만 실행된다.
-
이 문장들에선 지역 변수 e를 사용하여 Error 객체 또는 앞에서 던진 다른 값을 참조할 수 있다.
-
이 블록에서는 어떻게든 그 예외를 처리할 수도 있고,
-
그냥 아무것도 하지 않고 예외를 무시할 수도 있고,
-
아니면 throw를 사용해서 예외를 다시 발생시킬 수도 있다.
finally
-
이 블록에서는 try 블록에서 일어난 일에 관계없이 무조건 실행될 코드가 위치한다.
-
이 코드는 try 블록이 종료되면 어떻게든 실행된다.
-
try 블록이 종료되는 상황은 다음과 같다.
-
1) 정상적으로 블록에 끝에 도달했을 때
-
2) break, continue 또는 return 문에 의해서
-
3) 예외가 발생했지만 catch 절에서 처리했을 때
-
4) 예외가 발생했고 그것이 잡히지 않은 채 퍼져나갈 때
