javascript
1.TIL #16 변수(var, let , const )

어떤 정보에 이름을 정하고 싶을 때 사용name = "MIKE" ;age = 30; 문자열을 ', " 로 감싸 주어야한다자바스크립트에서 이미 사용하는 Reserved Words 를 변수로 사용할 수 없음 (ex class)alert() : 경고창을 띄우는 함수conso
2.TIL #17 자료형 , 기본 함수

문자형 String 문자형은 3가지 따옴표로 감싸 사용한다.I'm 같이 중간에 따옴표가 들어가는것은 " 쌍 따옴표를 사용하면 편리하다." " 없이 사용하고 싶을 때는 역슬래쉬 를 사용한다.\`\` 빽틱을 사용하여 문자열 안에 변수를 사용할 수 있다string is ${
3.TIL #18 기본 연산자

나머지(%) 사용법홀수 : X % 2 = 1 짝수 : Y% 2 = 0 어떤 값이 들어와도 5를 넘기면 안될 때X % 5 = 0~4 사이의 값만 반환거듭제곱const num = 2\*\*3; 8연산자 줄여서 쓰기\+= -= \*= /= %= 도 사용가능
4.TIL #19 비교 연산자, 조건문 (if else)

비교연산자= 는 할당을 의미한다. a=3== 값이 같은가를 알아보고 싶을때 a==3!= 값이 다른가를 알아보고 싶을때 a!=3비교연산자 결과 값은 항상 boolean 형이다.true 와 false 값만 반환한다.동등 연산자 ( ==) 내용만 같으면 tru
5.TIL #20 논리 연산자( AND, OR , NOT)

자바 스크립트에는 3가지 논리연산자가 존재한다여러개 중 하나라도 true 면 true즉 , 모든값이 false 일때만 false 를 반환a || b모든값이 true 면 true즉, 하나라도 false 면 false 를 반환! (NOT)true 면 false false
6.TIL #21 반복문 (for, while, do while

반복문 loop : 동일한 작업을 여러번 반복 i = 0 i 가 10보다 작으므로 코드실행 i 값 1증가 i = 1 i 가 10보다 작으므로 코드실행 i 값 1증가(반복)실행 순서 ( a - b - d - c - e( 조건을 이용해서 false이면 반복
7.TIL #22 switch문

if else 와 비슷하지만 switch 문은케이스가 다양할 경우 간결하게 쓸수 있다는 장점이 있다위에 예제 코드로 실행시켜 prompt 입력창에 바나나를 입력하니 원하는 것과 다르게다른 과일 가격도 출력 되었다. break 없이 실행하게 되면 입력한 값 이후에 값들
8.TIL #21 함수(function)의 기초

프로그램을 만들다 보면 같거나 비슷한 동작이 생긴다.이런 동작들을 자주 사용하거나 여러 곳에서 사용할 때하나로 만들고 재사용한다면 중복되는 코드도 줄어들고유지보수도 편해 질 것이다. 함수는 이것을 가능하게 한다.함수의 구성이다.함수명은 자유롭게 설정할 수 있으며매개변
9.TIL #22 함수 표현식,함수 선언문, 화살표 함수

function sayHello(){ console.log('Hello')}let sayHello = function(){ console.log('Hello')}함수 선언문 과 함수 표현식 둘다 실행하는 방법은 같다sayHello();함수선언문 : 어디서든 호출 가
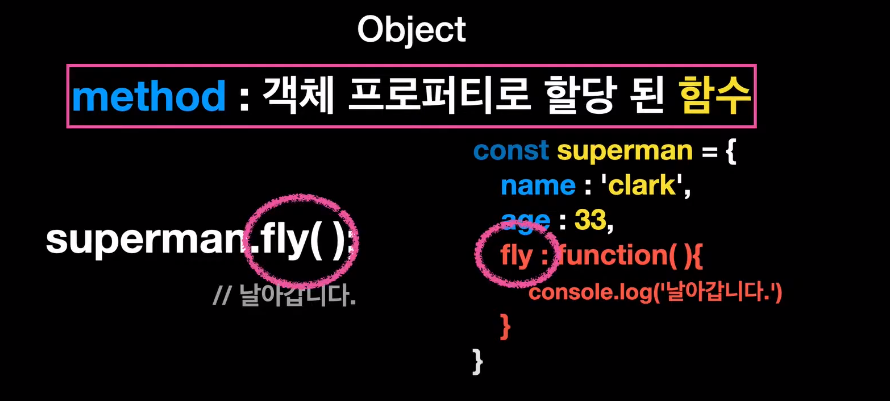
10.객체(Object) method, this

객체에도 함수를 넣어 사용할 수 있는데 객체 안에 함수를 method 라고 부른다.객체안에 method 는 function 문구를 생략할 수 있다.fly(){ console.log(' 날아갑니다.')}만약에 객체 내 함수에 객체의 name property 를 넣고
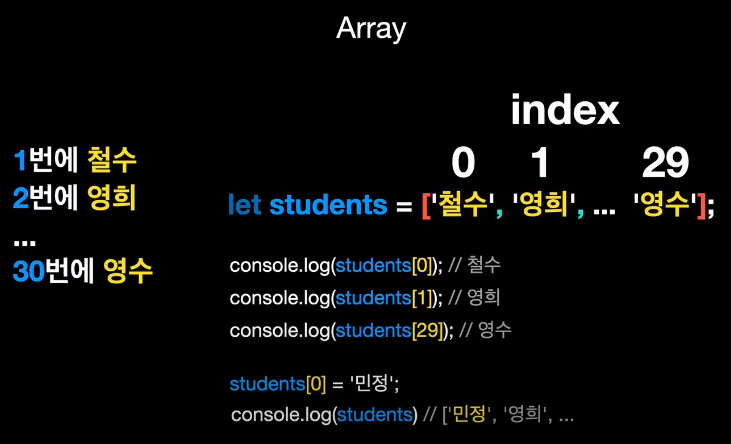
11.배열(array)

배열(array) : 순서가 있는 리스트배열은 대괄호를 사용, 배열은 각각의 고유 번호를 사용하며이를 index라고 한다.배열명 뒤에 대괄호와 인덱스를 통해 읽을 수 있으며 같은 방식으로 수정이 가능하다.배열의 특징배열은 문자 뿐만 아니라, 숫자 객체, 함수 등도
12.TIL #16-1 변수의 호이스팅( hoisting), TDZ(Temporal Dead Zone )

스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동하는것을 의미한다.var로 선언한 모든 변수는 코드가 실제로는 이동하지 않지만최상위로 끌어 올려진것 처럼 행동한다. 이를 호이스팅이라고 한다.하지만 undefined 가 뜬 이유는 선언은 호이스팅 되지만 할
13.java script 카운트다운 계산기 만들기

htmljava script코드리뷰먼저 html에 js-x-mas 라는 클래스를 가진 div태그를 만들고그안에 h2태그를 작성하였다.그리고 자바스크립트에 querySelector를 사용하여 클래스를 가져온 후자식요소인 h2태그를 가져왔다.카운트다운값을 d-day 에
14.자바스크립트를 이용하여 간단한 게임 만들기

사용자가 슬라이더를 통해 로 사용자가 범위를 지정 하고 그 범위내에 숫자중 임의의 숫자를 선택하면 컴퓨터도 범위내에 랜덤순자를 생성한다.만약 두값이 같다면 사용자의 승리 틀리면 패배인 게임이다.1.게임의 이름을 h1태그를 이용하여 작성한다.2.Generate a num
15.TIL #27 함수의 매개변수, 인자

이전에 작성한 함수의 기초에서 매개변수와 인자의 정확한 의미와 올바른 사용법에 대해다시 한번 복습한다. 함수를 선언식에서 함수명 옆에 괄호()안에 어떤 변수명을 지정하면, 그것을 매개변수라 부른다. 매개변수 이름 그자체로 함수 안에서의 변수와 같은 역활을 하는것이다
16.TIL #28 배열 (Array)

배열은 프로토타입으로 탐색과 변형 작업을 수행하는 메소드를 갖는, 리스트와 비슷한 객체이다.배열을 사용하면 몇 천개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있다.우리가 코드를 작성할 때 변수를 작성해야하는데 같은 주제의 수 많은 변수를 작성
17.TIL #29 Object (객체)

js Object(객체)란? 객체는 관련된 데이터와 함수(일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부릅니다)의 집합이다. 프론트엔드가 백엔드에서 받는 대부분의 데이터는 객체형식으로 전달 받는다. 객체안에는 텍스
18.TIL #30 java script Class

이전에 배웠던 css의 class와는 전혀 관계없는 java sript 만의 Class이다. Class 란 무엇인가?
19.JavaScript #동기 & 비동기
.png)
한 작업이 실행되는 동안 다른 작업은 멈춤 상태를 유지하고 자신의 차례를 기다리는것을 말한다.(현재 실행 중인 코드가 끝나야 다음 코드를 실행!!)장점: 코드를 순차적으로 하나씩 실행하기 때문에 실행순서가 보장된다!단점: 현재 실행중인 task가 종료될 때까지 다음 t
20.JavaScirpt #콜백함수 (Callback Function)

함수의 매개변수가 함수일 때, 매개변수로 받은 함수를 콜백함수라 부른다.일반적으로 비동기를 처리하기 위해 콜백패턴을 사용한다.어떤 이벤트가 발생했거나 특정 시점에 도달 했을 때 시스템에서 호출하는 함수이기도 하다.1\. 사용자 이벤트처리브라우저 화면에서 발생하는 사용자
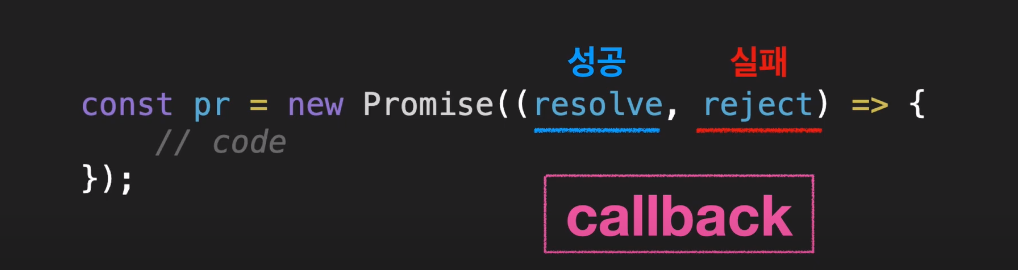
21.JavaScript # Promise - resolve,reject

✅ 정의프로미스는 자바스크립트에서 제공하는 비동기를 간편하게 처리할 수 있도록 ES6에 도입된 기능이다.정해진 장시간의 프로젝트를 진행한 후 정상적으로 기능이 수행된다면 성공의 메세지와 함께 처리값을 전달해주고, 만약 기능을 수행하다가 문제가 발생하면 에러가 발생한다
22.JavaScript #Promise( Chaining, state)

\- 순차적으로 처리해야하는 비동기 작업이 여러개 있는 경우가 많다.\- 각각의 작업이 이전 단께 비동기 작업이 성공하고 나서 그 결과 값을 이용하여 다음 비동기 작업을 실행해야 하는 경우위의 로직은 이전에 프로젝트 하면서 fetch를 통해 데이터를 가져오고, 데이터를
23.JavaScript # Promise (catch, finally,all, timeEnd)

then의 두번째 함수로 reject를 정의하는것!가독성이 조금 더 좋다.then에서의 error를 handling 할 수 있다. 아래 사진의 첫번째 실행하는 then의 error도 잡아줄 수 있다.finally는 promise의 상태가 fulfilled,reject
24.JavaScirpt # async / await,예외처리기법(try, catch, finally)

✅ 정의JavaScript 는 sync( synchronus)이다. 즉 동기적이라는 의미이며, hoisting이 된 이후 부터 코드가 내가 작성한 순서에 맞춰서 하나하나씩 동기적으로 실행 된다는 뜻. (hoisting이란 var , 함수선언이 제일 위로 올라가는
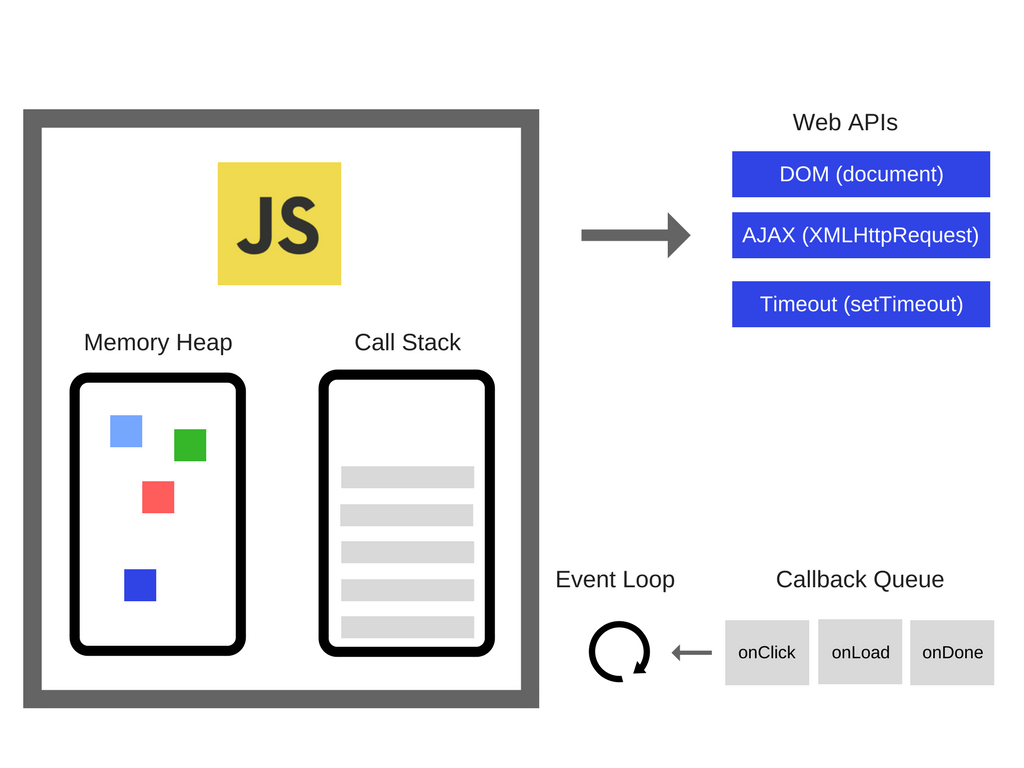
25.JavaScirpt # Event Loop (이벤트 루프)

자바스크립트는 단일 스레드 기반의 언어로 한순간 하나의 작업만 처리할 수 있다.자바스크립트는 비동기로 동작하기 때문에 단일 스레드에도 불구하고 동시에 많은 작업을 수행한다.그러나비동기로 동작하는 핵심요소는 자바스크립트 언어가 아니라 브라우저가 가지고 있다.브라우저는 W
26.onKeyPress Enter를 누르고 있을때 중복입력 막기

🤬 todolist에서 input에 엔터를 누르고 있을 때 문제 상황 todolist에서 input에 value가 없다면 TodoViewModel.addTodo함수에서 alret을 띄운다. 그러나 텍스트 입력후 엔터를 누르고 있었더니 다음과 같이 실행이 되었다.
27.📂 PSD 파싱하면서 마주친 문제들 정리

포토샵(PSD) 파일을 다루다 보면 단순히 레이어를 뽑는 걸 넘어서,레이어 구조, 이미지 버퍼 이상, 텍스트 스타일 같은 부분에서 꽤 다양한 문제가 생깁니다.실제로 부딪히면서 정리해둔 내용이라, 비슷한 상황에서 참고하시면 좋을 것 같아요.PSD 파일의 레이어는 기본적으