flex
기본적으로 사이트의 레이아웃을 구성할 때 많이 사용하는 요소들은 block개념으로
표시되며 수직으로 쌓이기 때문에 수직 구성을 만들기는 어렵지 않다.
하지만 수평구조를 사용하기에는 번거로운 작업이( table, flost,inline-block) 이 필요하기 떄문에
보다 쉬운 수평구성을 하기 위해서는 flex 를 사용한다.
flex는 기본적으로container라는 부모요소가 자식요소인 item을 감싸는 구성이다.
container에display:flex또는display: inline-flex를 선언하여
flex로 정의 할 수 있는데 두가지의 차이점은 다음과 같다.
display:flex는 item들이 기본적으로 수평으로 구성되지만
display:flex로 정의된 container이 만나면 수직으로 구성된다,
display: inline-flex는 item도 수평으로 구성되고
display: inline-flex로 정의된 container이 만나면 수평으로 구성된다.
flex-direction
flex는 두가지 축을 주축과 교차축으로 나눠 기준을 삼고 배치시킨다.
기본값으로는 row(수평)가 주축이고 반대인 column(수직)을 교차축이다.
이 때 flex-direction 을 사용하여 주축과 교차축을 정할 수 있다.
flex-direction: column -> 주축으로 column 으로 지정한다.
flex-direction의 속성값
row: itmes를 수평축(왼쪽에서 오른쪽으로)으로 표시 . 기본값
row-reverse: items를 row의 반대 축으로 표시
column: items를 수직축(위에서 아래로)으로 표시
column-reverse: items를 column의 반대 축으로 표시
flex-wrap
flex-wrap : wrap
container 안의 items의 가로 공간이 가득차면
밑줄로 items가 넘어가는 형태
flex-wrap :no wrap
기본값으로 items는 한 줄에서만 표시되고 줄 바꿈 되지 않는다.
이는 지정된 크기(주 축에 따라 width나 height)를 무시하고 한 줄 안에서만 가변한다.
flex-wrap : wrap-reverse items를 밑줄부터 위로, 즉 역방향으로 쌓는다.
flex-flow
flex-direction와 flex-wrap를 한줄에 정의하기 위한 속성
사용법은
flex-flow: flex-directio의 속성값 flex-wrap의 속성값
예제
.flex-container {
flex-flow: row-reverse wrap;
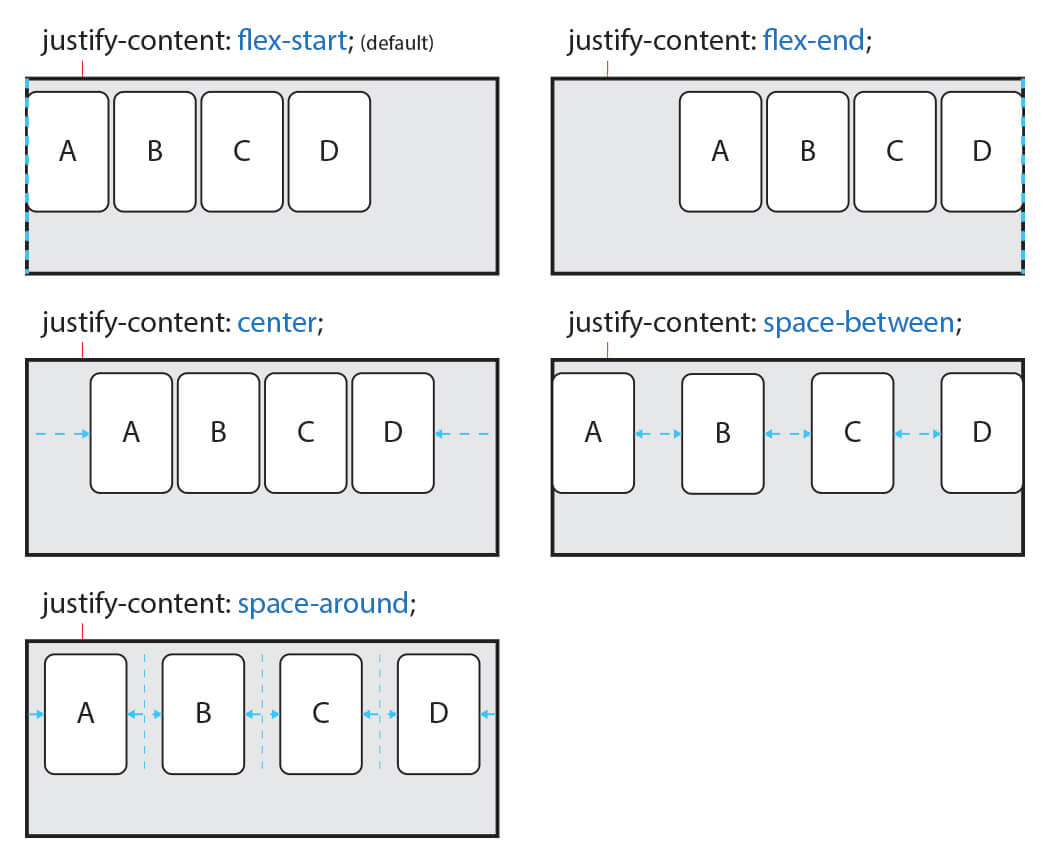
}justify-content
주 축(main-axis)의 정렬 방법을 설정한다.
속성값들은 다음과 같다.
flex-start :Items를 시작점(flex-start)으로 정렬. 기본값
flex-end :Items를 끝점(flex-end)으로 정렬
center :Items를 가운데 정렬
space-between :시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨
space-around :Items를 균등한 여백을 포함하여 정렬

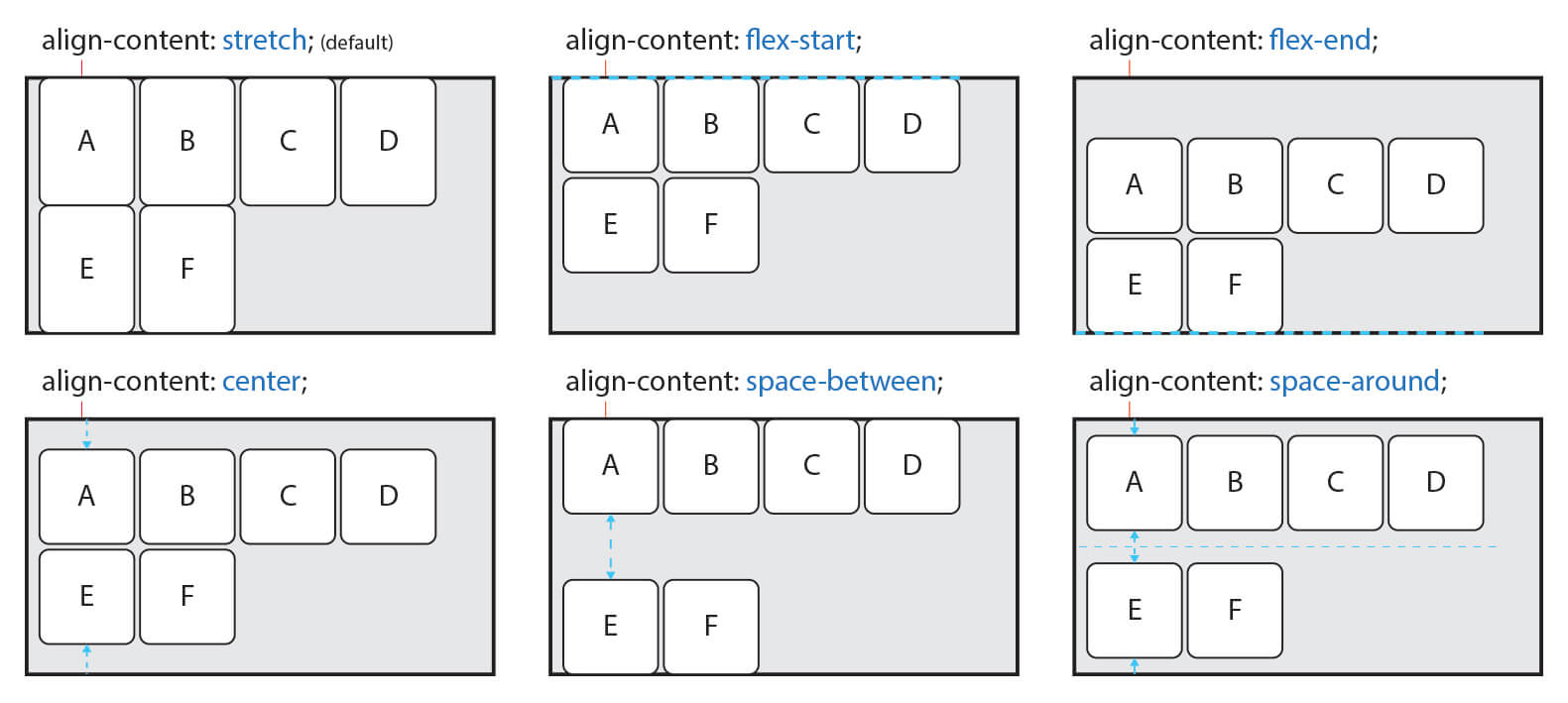
align-content
교차 축(cross-axis)의 정렬 방법을 설정합니다.
주의할 점은 flex-wrap 속성을 통해 Items가 여러 줄(2줄 이상)이고 여백이 있을 경우만 사용할 수 있다.
*주의
Items가 한 줄일 경우 align-items 속성을 사용한다.
stretch :Container교차 축을 채우기 위해 Items를 늘림. 기본값
flex-start: Item를 시작점(flex-start)으로 정렬
flex-end: Items를 끝점(flex-end)으로 정렬
center: Items를 가운데 정렬
space-between:시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨
space-around: Items를 균등한 여백을 포함하여 정렬

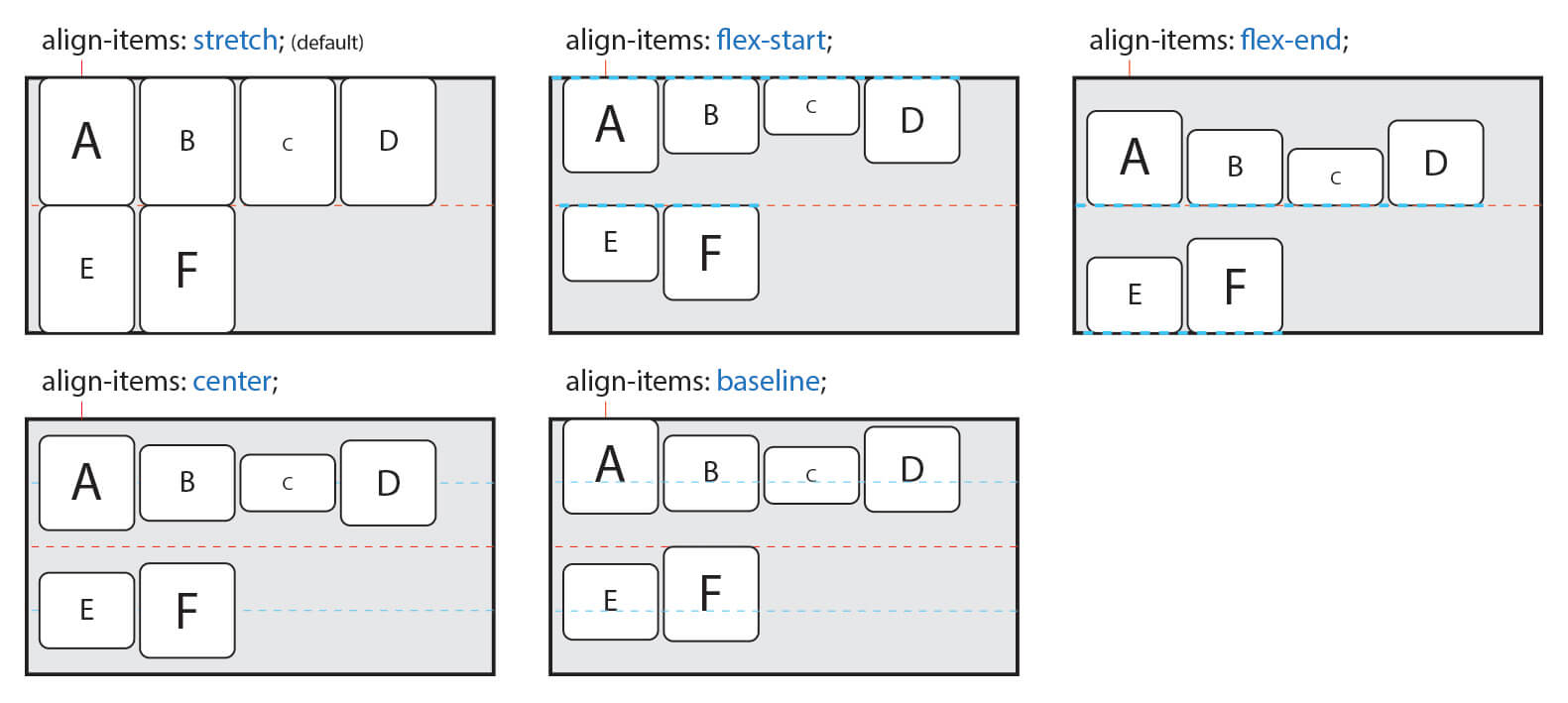
align-items
교차 축(cross-axis)에서 Items의 정렬 방법을 설정한다.
Items가 한 줄일 경우 많이 사용합니다.
주의할 점은 Items가 flex-wrap을 통해 여러 줄(2줄 이상)일 경우에는 align-content 속성을 우선한다.
따라서 align-items를 사용하려면 align-content 속성을 기본값(stretch)으로 설정해야 한다.
stretch : Container의 교차 축을 채우기 위해 Items를 늘림 기본값
flex-start: Items를 각 줄의 시작점(flex-start)으로 정렬
flex-end: Items를 각 줄의 끝점(flex-end)으로 정렬
center: Items를 가운데 정렬
baseline: Items를 문자 기준선에 정렬

요약
flex-flow: flex-direction와 flex-wrap의 단축 속성
flex-direction: Flex Items의 주 축(main-axis)을 설정
flex-wrap: Flex Items의 여러 줄 묶음(줄 바꿈) 설정
justify-content: 주 축(main-axis)의 정렬 방법을 설정
align-content: 교차 축(cross-axis)의 정렬 방법을 설정(2줄 이상)
align-items: 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄)