Flex Items
Flex Items를 위한 속성들은 다음과 같다.
order:Flex Item의 순서를 설정
flex: flex-grow, flex-shrink, flex-basis의 단축 속성
flex-grow: Flex Item의 증가 너비 비율을 설정
flex-shrink: Flex Item의 감소 너비 비율을 설정
flex-basis: Flex Item의 (공간 배분 전) 기본 너비 설정
align-self: 교차 축(cross-axis)에서 Item의 정렬 방법을 설정
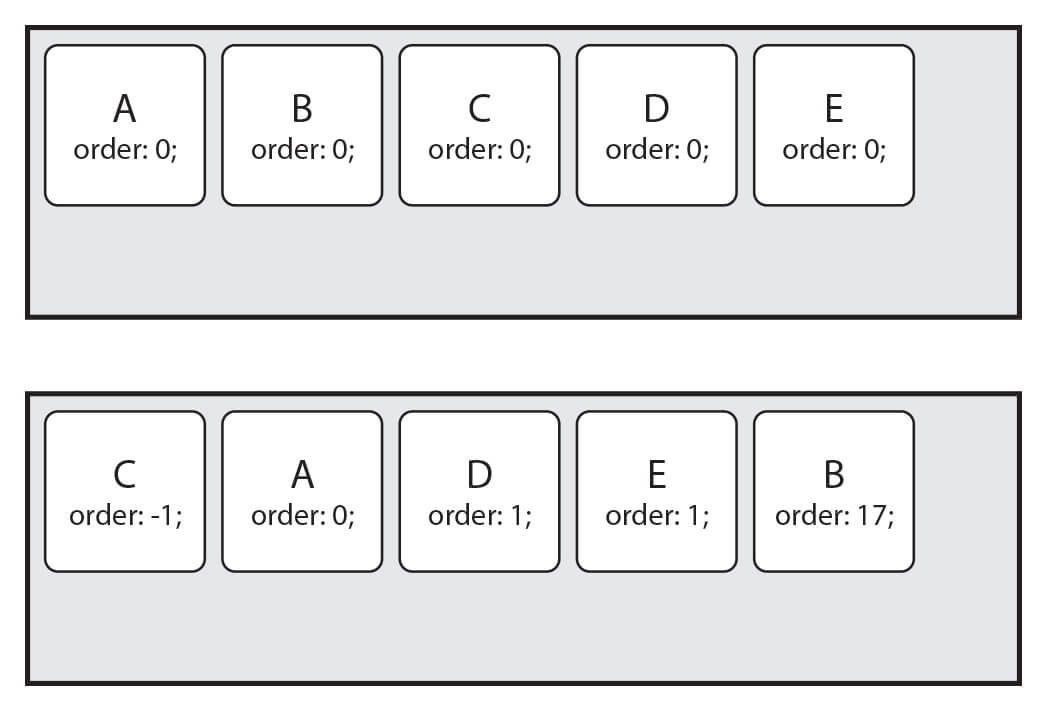
order
Item의 순서를 정할 때 사용한다.
Item에 숫자를 지정하고 숫자가 클수록 순서가 밀린다.

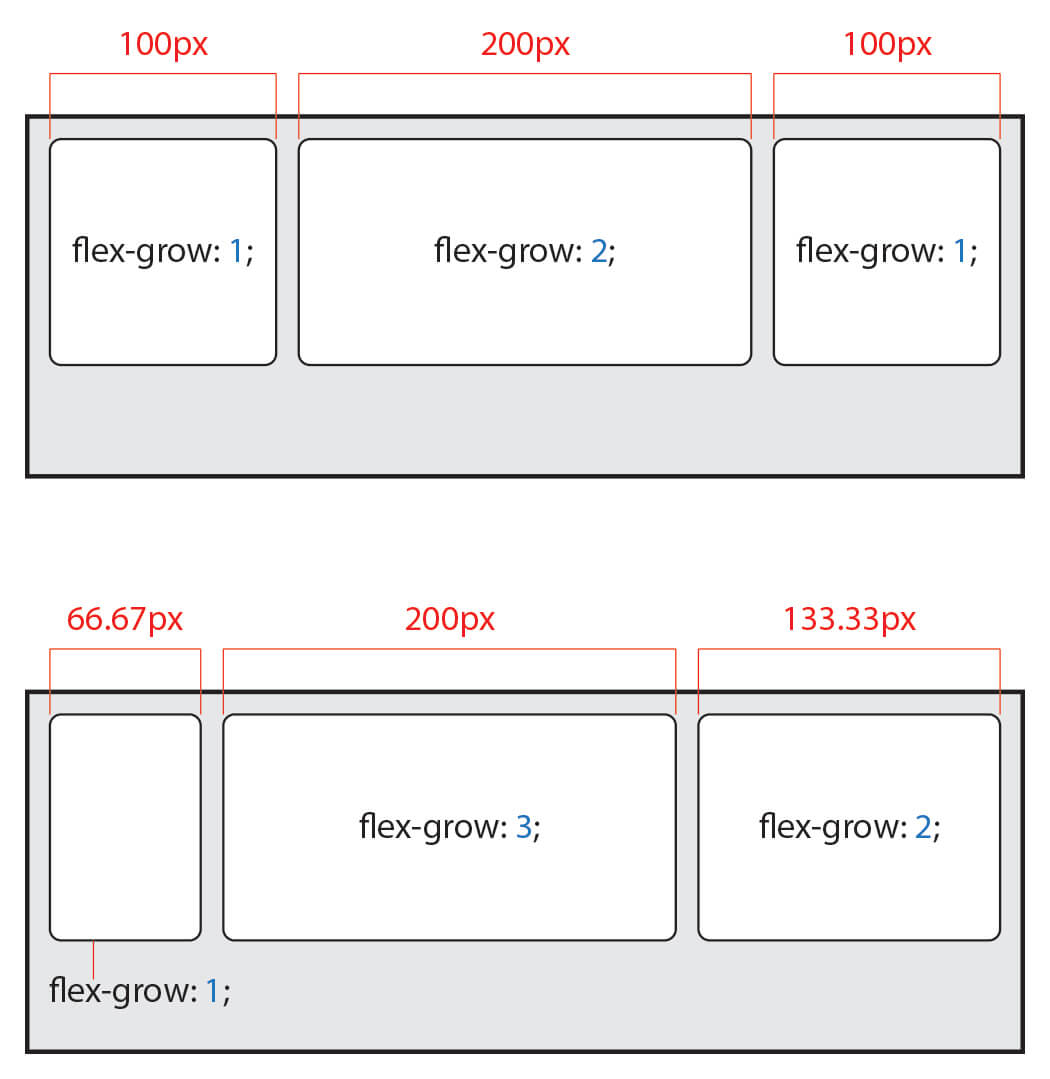
flex-grow
Item의 증가 너비 비율을 설정한다.
숫자가 크면 더 많은 너비를 갖게 된다.
예제
Item이 3개이고 증가 너비가 각각 1, 2, 1일때
Item이 3개이고 증가 너비가 각각 1, 3, 2일때

flex-shrink
Item이 감소하는 너비의 비율을 설정한다.
숫자가 크면 더 많은 너비가 감소한다.
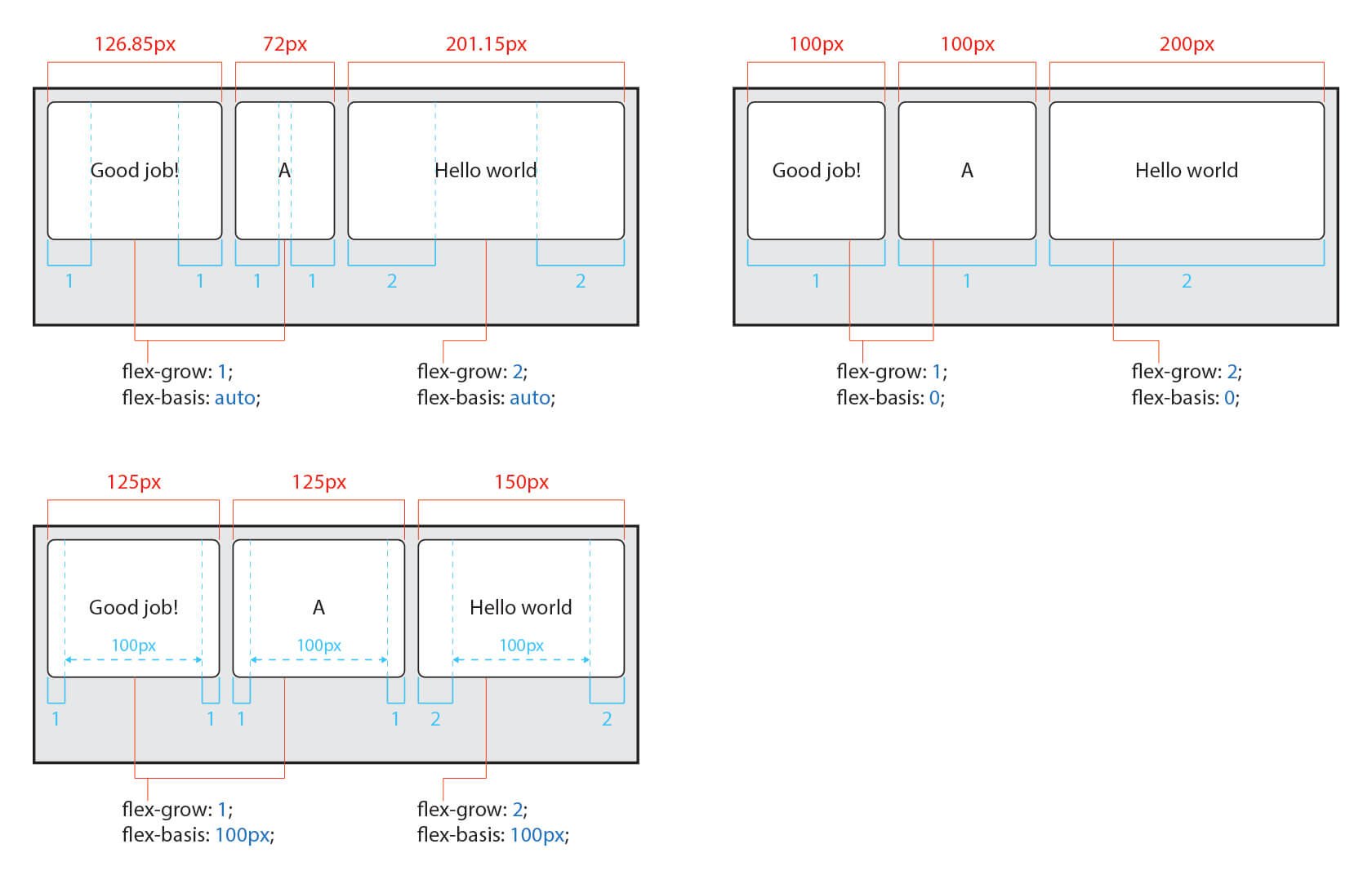
flex-basis
Item의 (공간 배분 전) 기본 너비를 설정한다.
값이 auto일 경우 width, height 등의 속성으로 Item의 너비를 설정할 수 있다.
하지만 단위 값이 주어질 경우 설정할 수 없다.

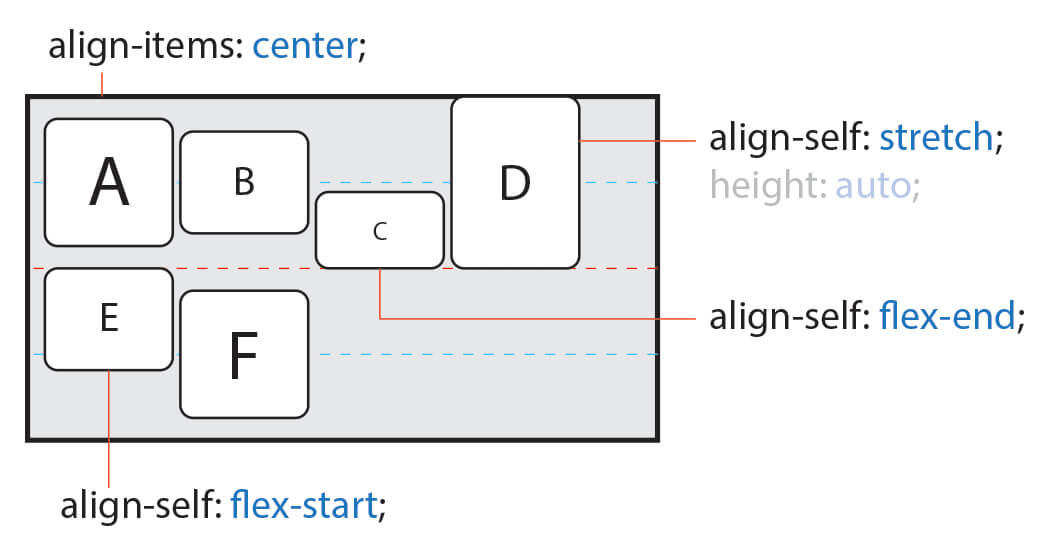
align-self
교차 축(cross-axis)기준에서 개별 Item의 정렬 방법을 설정한다.
align-items는Container 내 모든 Items의 정렬 방법을 설정하지만
필요에 의해 일부 Item만 정렬 방법을 변경하려고 할 경우 align-self를 사용할 수 있다.
이 속성은 align-items 속성보다 우선한다.
auto: Container의 align-items 속성을 상속받음 기본값
stretch: Container의 교차 축을 채우기 위해 Item을 늘림
flex-start:Item을 각 줄의 시작점(flex-start)으로 정렬
flex-end: Item을 각 줄의 끝점(flex-end)으로 정렬
center: Item을 가운데 정렬
baseline: Item을 문자 기준선에 정렬