
배열이란 무엇인가?
배열은 프로토타입으로 탐색과 변형 작업을 수행하는 메소드를 갖는, 리스트와 비슷한 객체이다.
배열을 사용하면 몇 천개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있다.
우리가 코드를 작성할 때 변수를 작성해야하는데 같은 주제의 수 많은 변수를 작성해야할 때가 있다.
let city0 = "서울";
let city1 = "대전";
let city2 = "대구";
let city3 = "부산";
let city4 = "광주";
let city5 = "제주도";
하지만 변수를 1000개 작성해야 할 때 배열을 사용한다면
배열안에 수많은 값들을 넣고 하나의 변수로 지정할수 있다.
배열의 구조
위의 예제 코드를 다음과 같이 배열로 정리하였다.
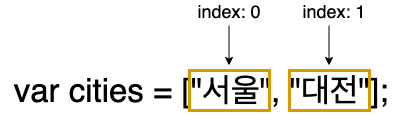
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];배열은 대괄호를 사용하고, 각각의 고유번호를 사용하면 이를 index라고 한다.
위의 코드에서 괄호안의 도시들은 Element(요소)이고 요소의 사이에는 쉼표, 로 구분한다.
let cities = []
배열은 빈배열도 생성이 가능하며 나중에 메소드나 다를 방법들을 사용하여 배열안에 요소를 추가할 수 있다.
배열의 Index

배열의 안의 요소들은 각각의 고유번호, 즉 index 를 갖고 있다.
첫번째 요소는 1이 아니라 0 으로 시작한다.
배열안의 index를 통해 요소를 지정하고 수정할 수있다.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];위 코드에서 대구는 index가 3이아니라 2이다.
배열 사용법
기존 배열에 요소를 불러오기(가져오기)
console.log(cities[3]) //부산
console.log(cities[0]) //서울
console.log(cities[2]) //대구index를 사용하여 배열안의 요소를 불러올 수 있다.
length
배열의 길이값을 구할 수 있다. 그 배열이 가지고 있는 요소의 갯수를 반환한다.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
cities.length === 6;배열의 method
배열은 몇가지 method 를 갖고 있다.
push() : 배열의 마지막에 새로운 요소를 추가한다.

pop() : 배열의 끝요소를 제거한다.

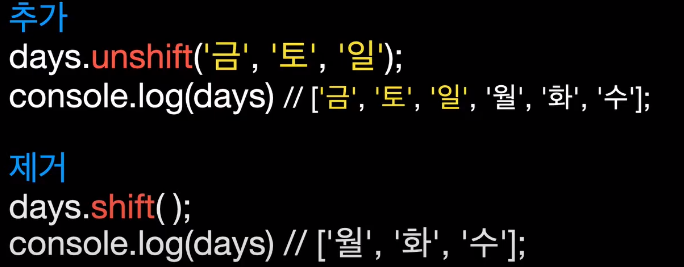
unshift : 배열의 맨 앞에 새로운 요소를 추가한다.
shift : 배열의 앞쪽 요소를 제거한다.

연습예제
함수안에서 배열 메소드를 사용하여 새로운 배열안에 집어넣는 방법
et mr = [1,100,5,20,10];
function divideArrayInHalf(array) {
let result = [];
for(var i = array.length - 1; i >= 0; i-- ){
if(10 < array[i]){
result.push(array[i]);
} else {
result.unshift(array[i])
}
console.log(result)
}
return result;
}
함수안에 새로운 배열 result를 빈배열로 정의하고
반복문안에 조건문을 넣어 10보다 작은 요소는 뒷쪽으로 push()를 사용하여 넣었고
10보다 큰수는 앞쪽으로 unshift()를 사용하여 넣어 주었다.
배열의 최소값 구하기
function findSmallestElement(arr) {
// your code here
if (arr.length === 0){
return 0;
} else {
let min = arr[0]; 첫 배열값을 min으로 임시지정
for (var i = 0; i < arr.length; i++ ){
if (arr[i] < min){ 처음 지정한 min의 배열값 이 새로들어온 arr배열의 인덱스 i값보다 작은지 판단 작지않다면 false, 작다면
min = arr[i]; min값을 그 원래 min보다 작앗던 인덱스 i값으로 재지정! 처음에 min을 let으로 변수선언했기 때문에 가능하다.
} 배열의 길이만큼 비교해서 전부다 비교가 가능하다. 마지막까지 min으로 지정된 배열값이 리턴된다.
}
return min;
}
}
배열의 최소값을 구하면서 반복문안의 조건문에서 지정한 변수를 새로은 인덱스 i값으로 재지정하는 단계가 내 머릿속에 떠오르지 않아서 구글링을 통해 해결하였다. 지금은 이해가 되지만 추후에 다시 공부해야할 것 같다.
