
swich
복수의 if조건문은 switch 문으로 바꿀 수 있다.
케이스가 다양할 경우 간결하게 쓸수 있다는 장점이 있다.
switch문은 하나 이상의 case문으로 구성된다. 대개 default문도 있지만, 이는 필수는 아니다.
if(평가 ==A){
A일때 코드
} else if( 평가== B){
B 일때 코드
}
switch (평가){
case A :
A일때 코드
case B:
B 일때 코드
...
}

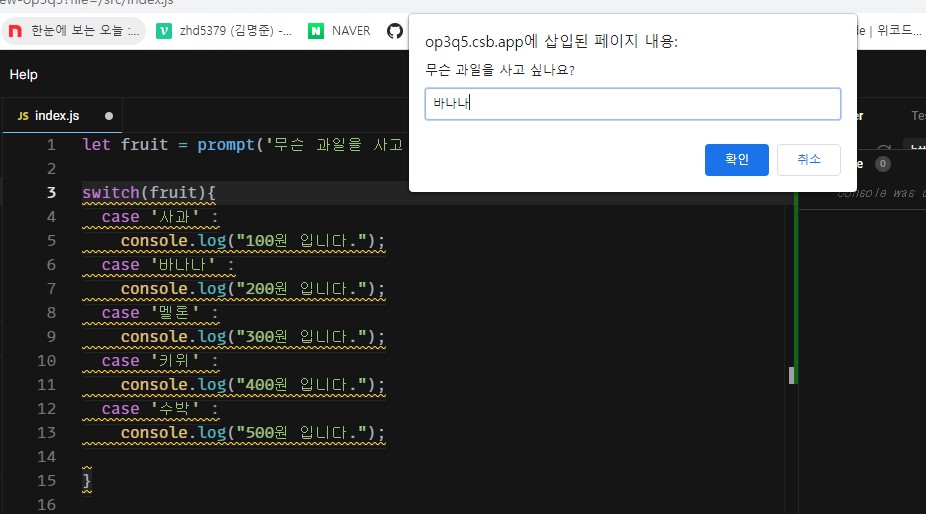
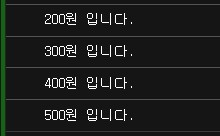
위에 코드로 실행시켜 prompt 입력창에 바나나를 입력하니 원하는 것과 다르게

다른 과일 가격도 출력 되었다. break 없이 실행하게 되면 입력한 값 이후에 값들도 모두 출력된다.

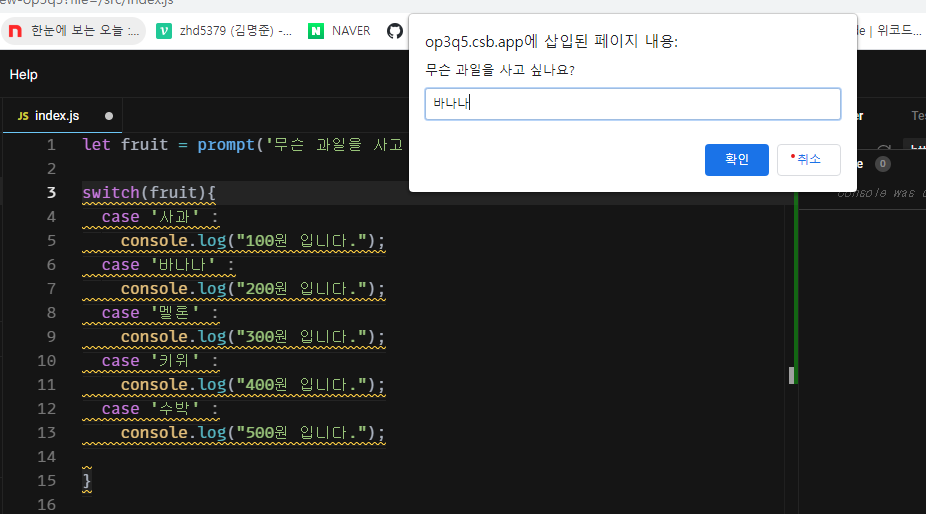
break 문을 모두 기입하고 바나나를 다시 입력하니 원하던 값이 출력된 결과를 확인 할 수 있다.
default 사용법
만약 사용자가 switch문에 없는것을 입력하는 것에 대비해
마지막에 default를 사용하여 출력값을 설정한다.

만약에 case 결과 값이 같을 경우 다음과 같이 사용할 수 있다.
case '멜론' :
case '수박':
console.log('500원 입니다.');
break;
이렇게 정리할 수 있다.