
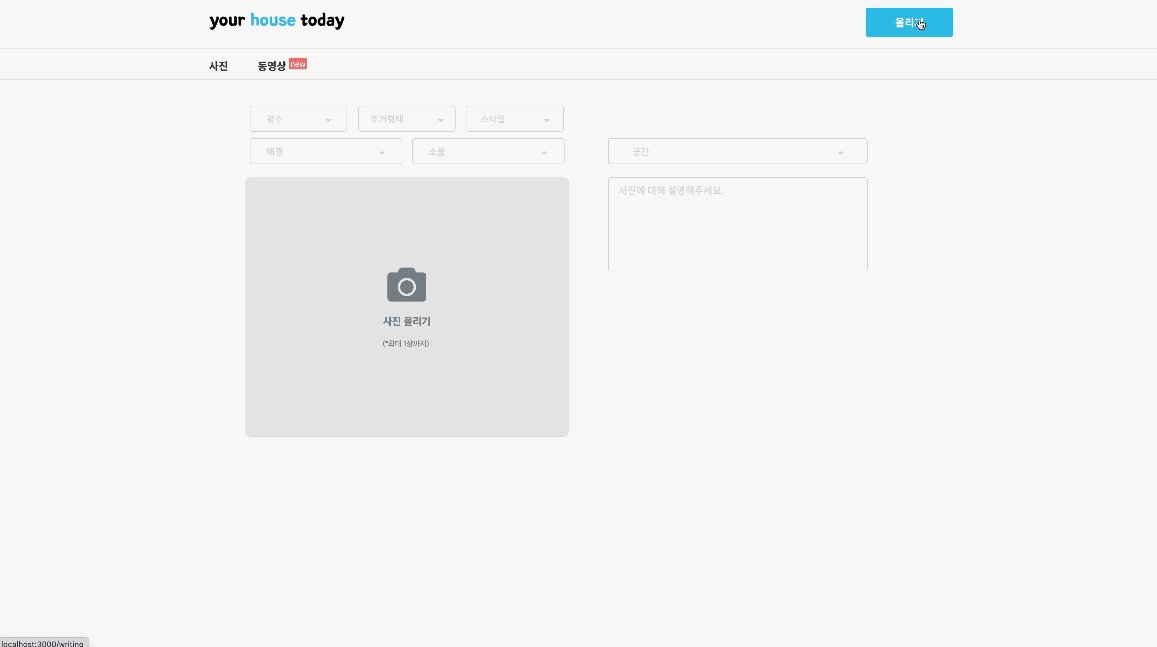
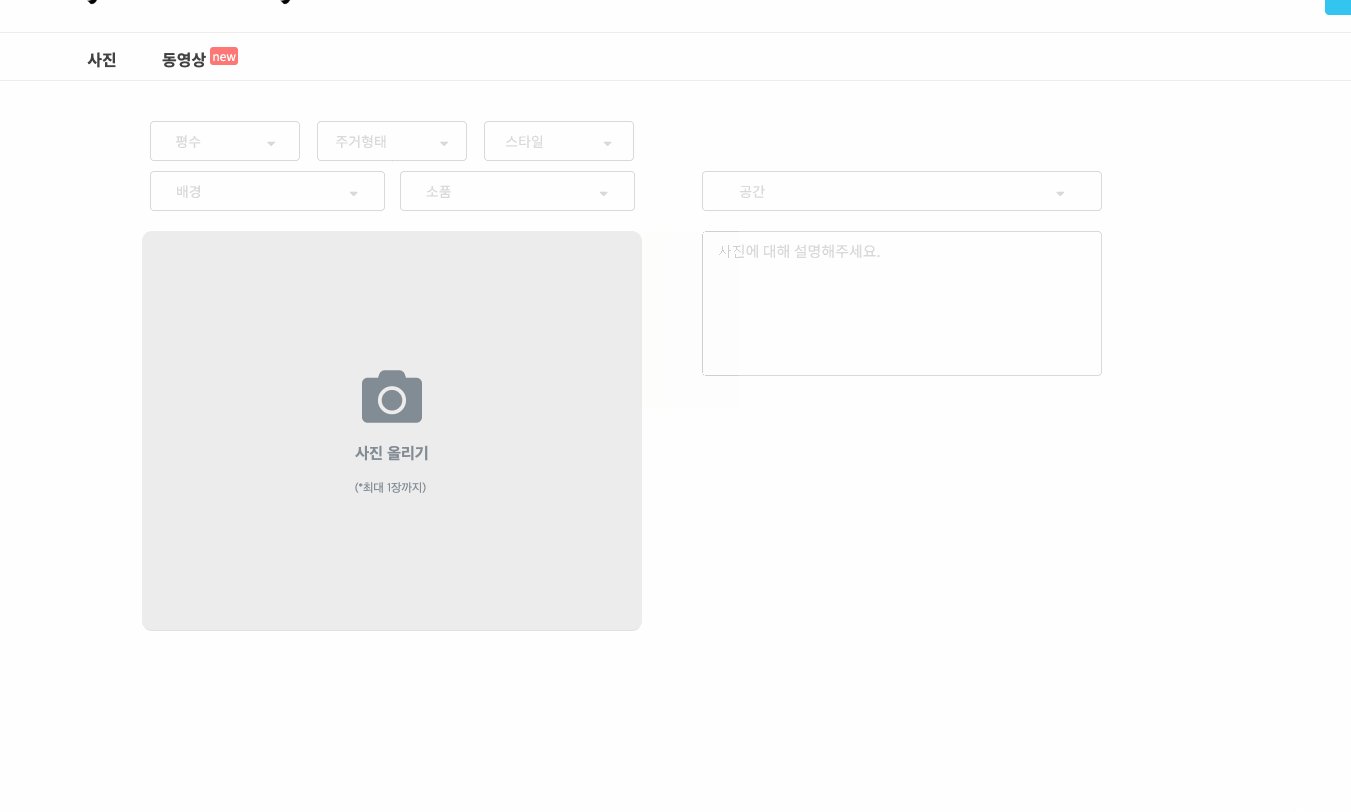
글쓰기 페이지!✍️
이번 오늘의집 클론 프로젝트에서는 커뮤니티 기능을 집중 구현하기로 하였고 그중 핵심 기능인 글쓰기 Posting 기능이다!
카테고리를 선택한후 사용자는 사진을 업로드하고 간단한 메세지와 함께 게시글을 올리게된다.
📌 어떤 기능들은 구현 하였나?
-
카테고리 드롭다운
-
사진 업로드 ( 미리보기 구현)
-
백엔드 서버로 이미지 파일 전송
카테고리 드롭다운을 제작하게된 썰 😂
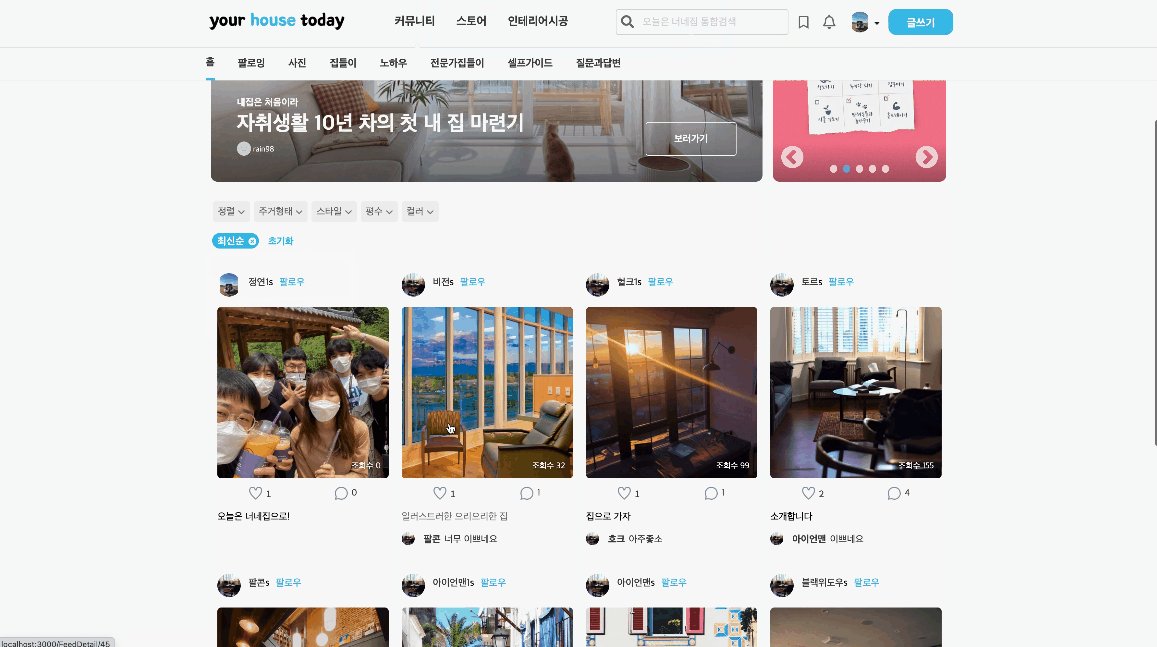
오늘의집 카테고리 선택 UI

기존 오늘의집 카테고리 UI를 그대로 복사하게되면 html selet option태그를 사용해야했다.
하지만! 저 UI가 사용자에게 그렇게 친화적이라고 느껴지지 않아 좀 더 좋은 디자인을 하려고 라이브러리를 찾아보았다.
한번 만들어 볼까?
라이브러리 검색을 하던 도중 어짜피 나중에도 라이브러리를 쓸 기회는 충분히 있을 테니 내가 직접 디자인을 해보기로 하였다.
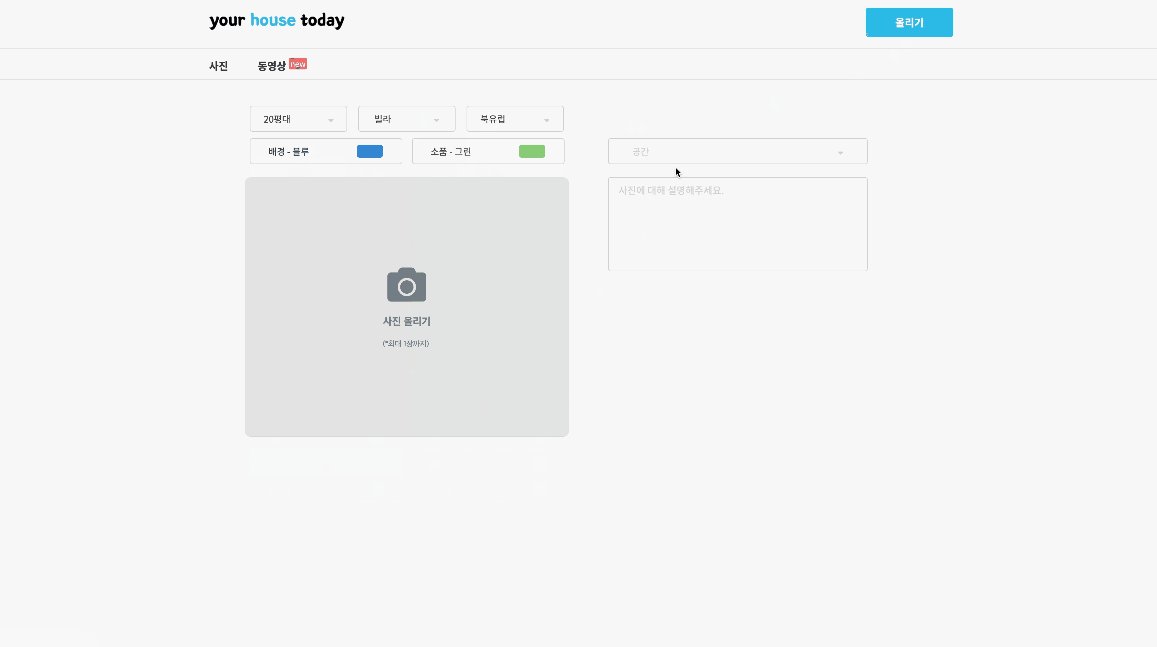
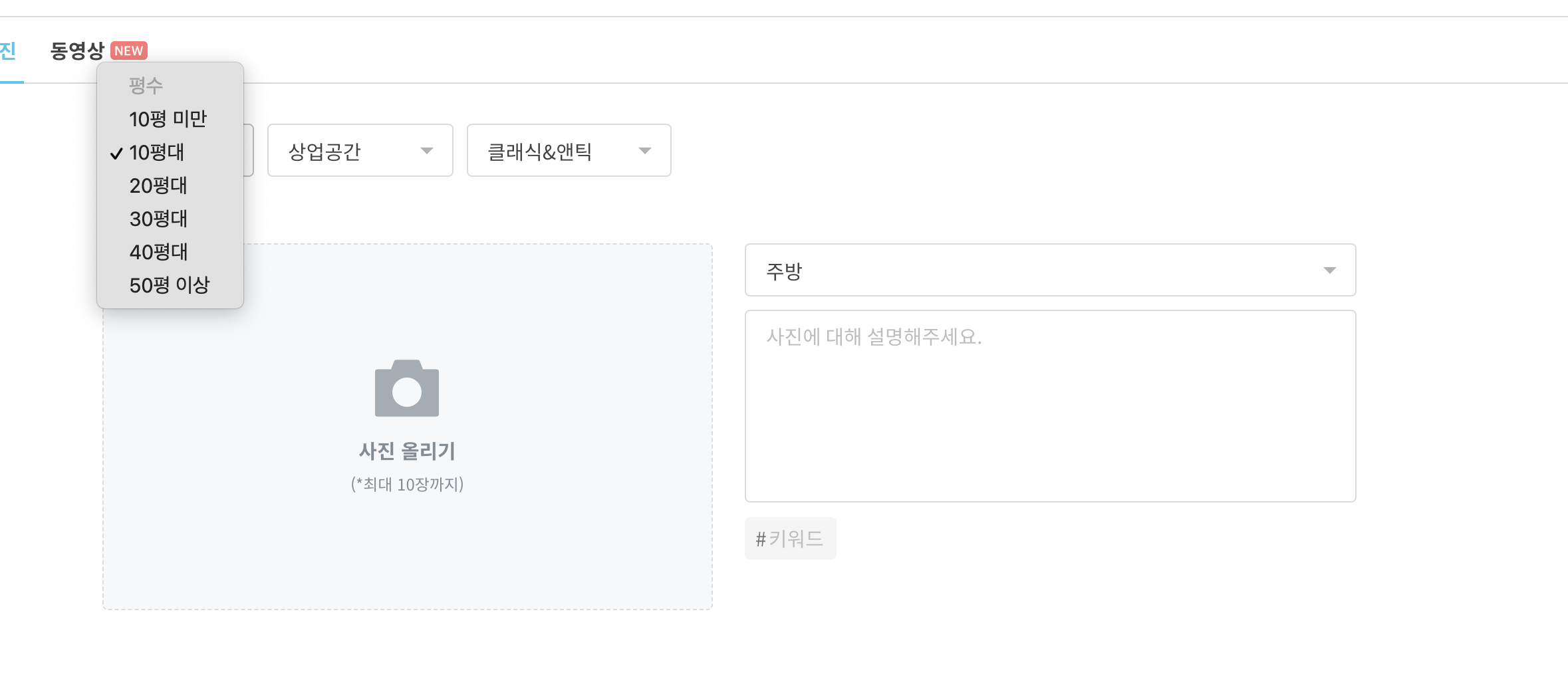
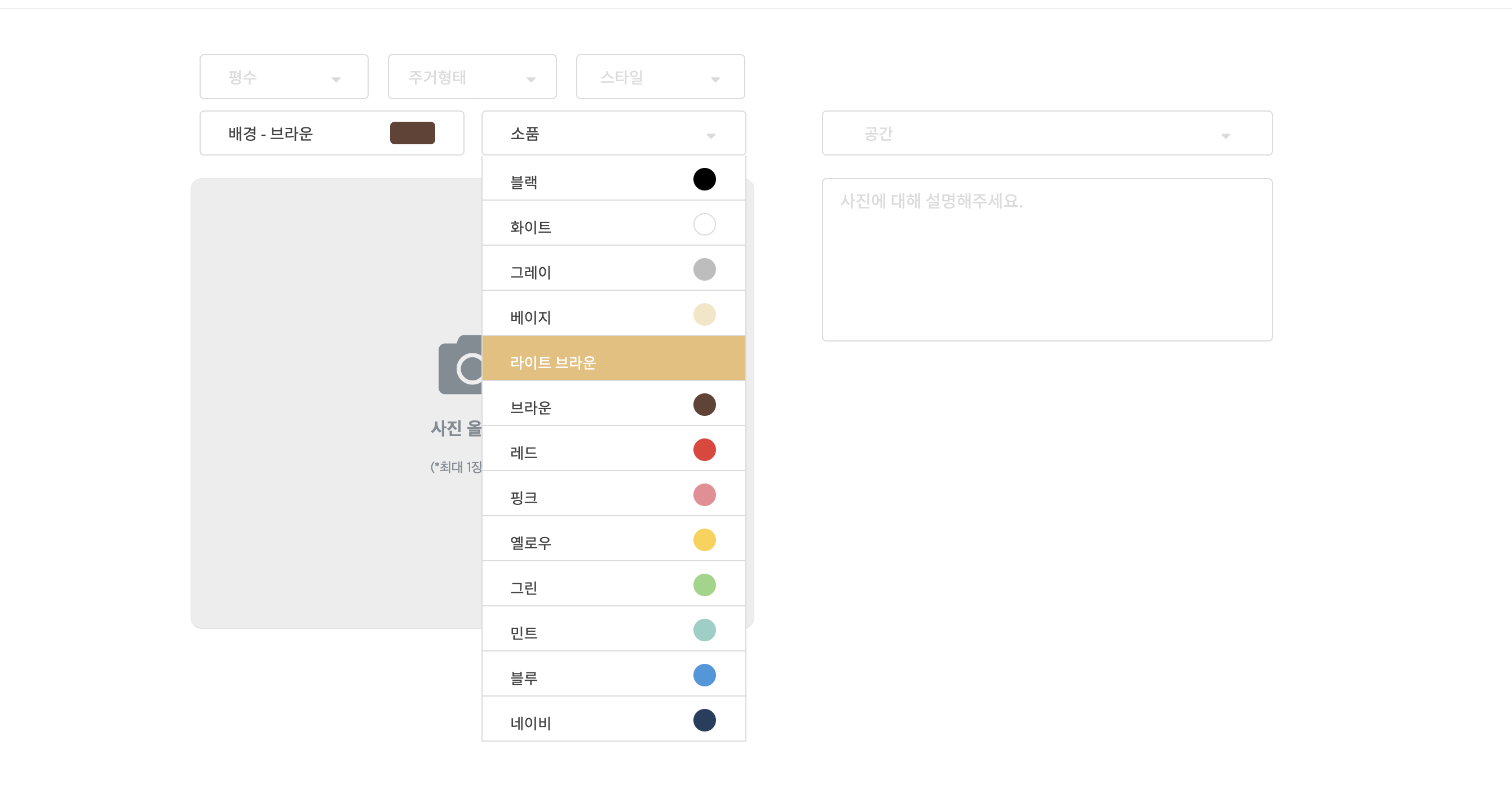
기존 카테고리에서 배경색과 소품색을 지정을 하는 카테고리가 추가 되었고 컬러를 사용자에게
미리 보여주어 좀 더 컬러 선택에 대한 부담을 줄여주고 싶었다.
카테고리 목록은 백엔드로 부터 데이터를 받는 것이 아니였기 때문에 전부 하드코딩으로 데이터를 만들었다.
상위 컬러가 없는 카테고리와 컬러 preview 기능이 들어간 카테고리 목록으로 분류하였고
Style 컴포넌트를 사용하여 hover시 컬러를 값에 감지하여 각각 버튼의 background-color를 변경하였다.

정말 사소한 기능이지만 이번 프로젝트중 가장 뿌듯했던 기능!
디자인적으로 좀더 친근한 UI를 제공하고자 고민을 많이 했다.
이미지 업로드 !! 🖼

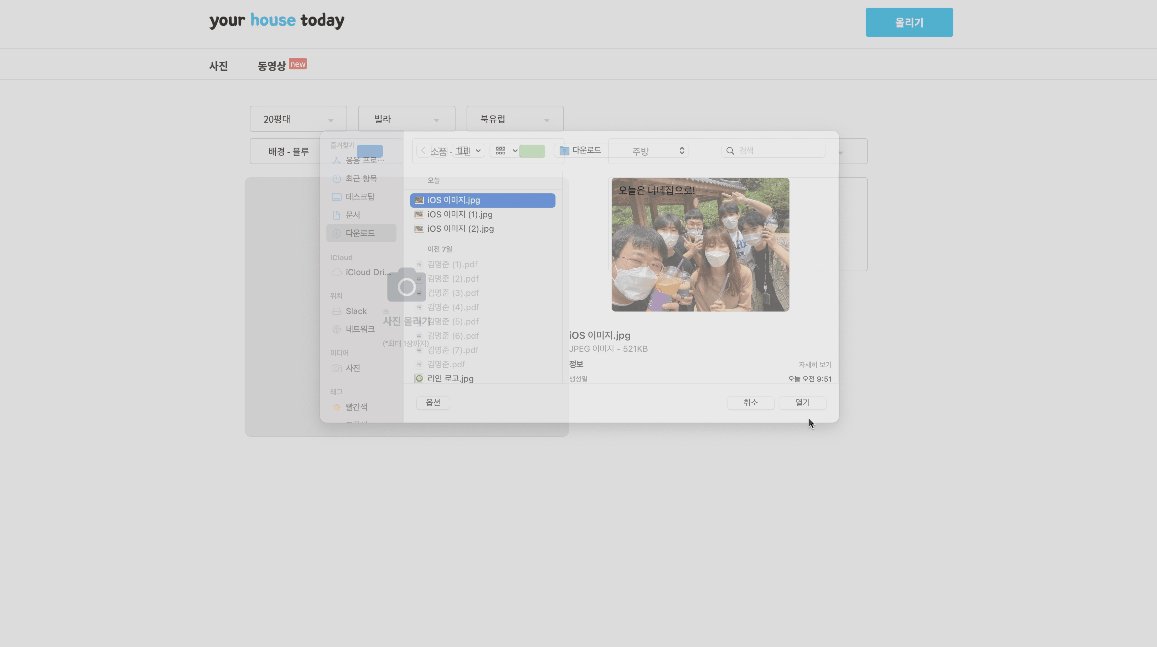
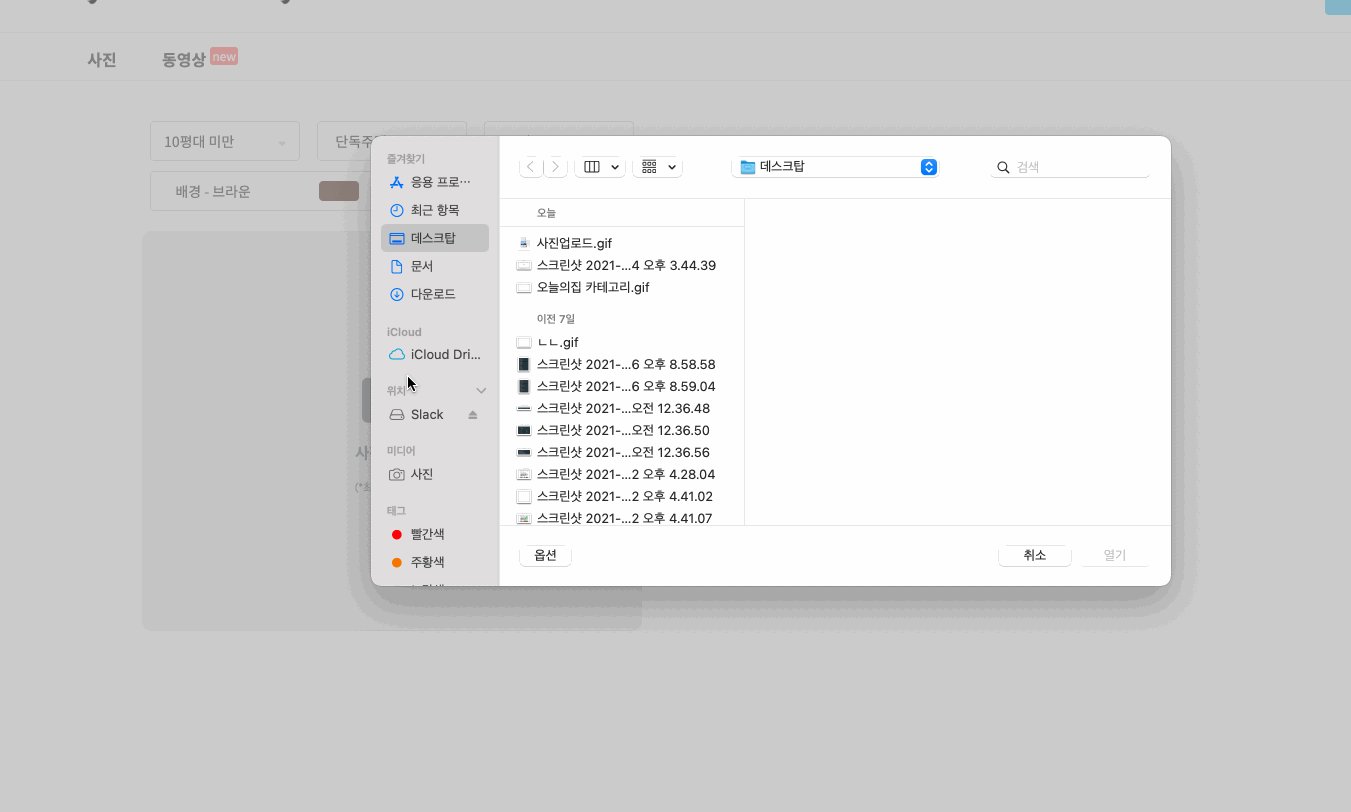
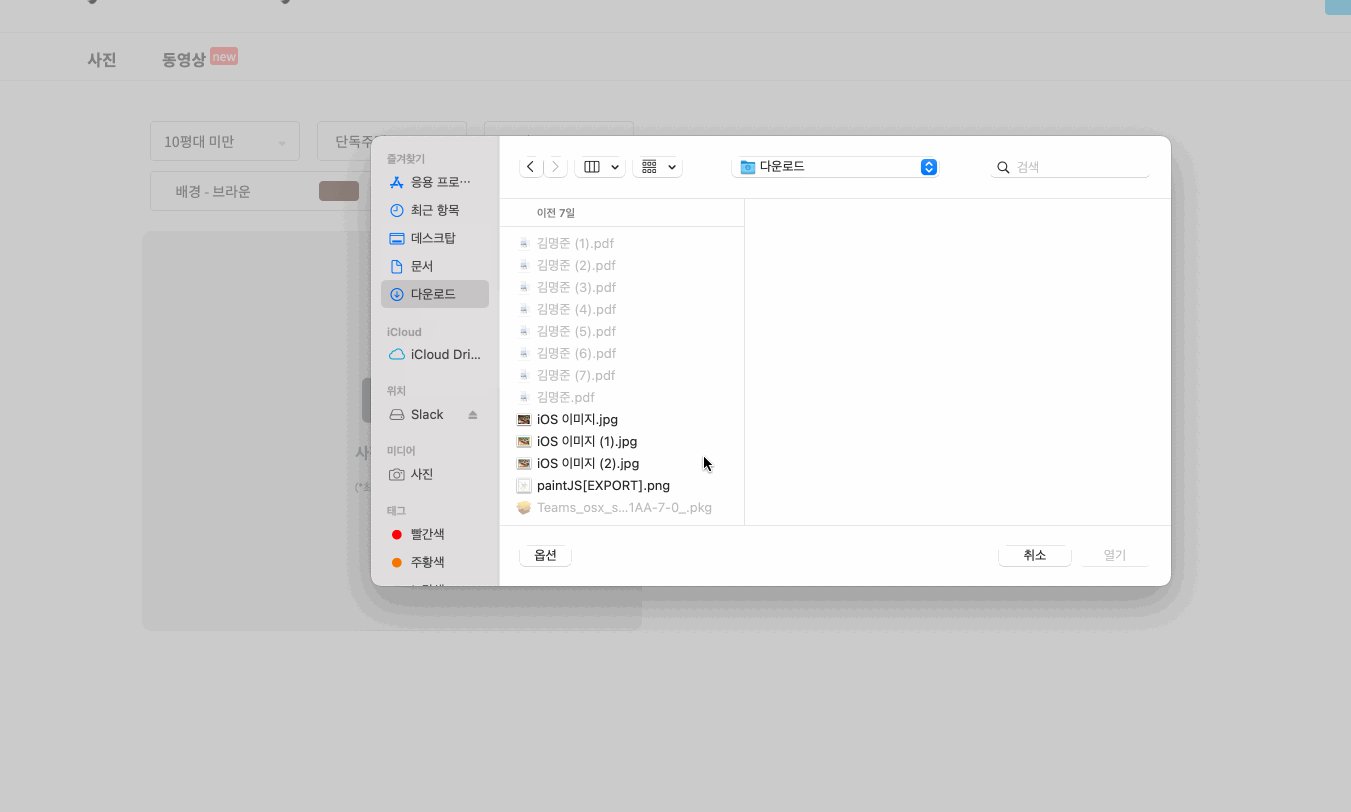
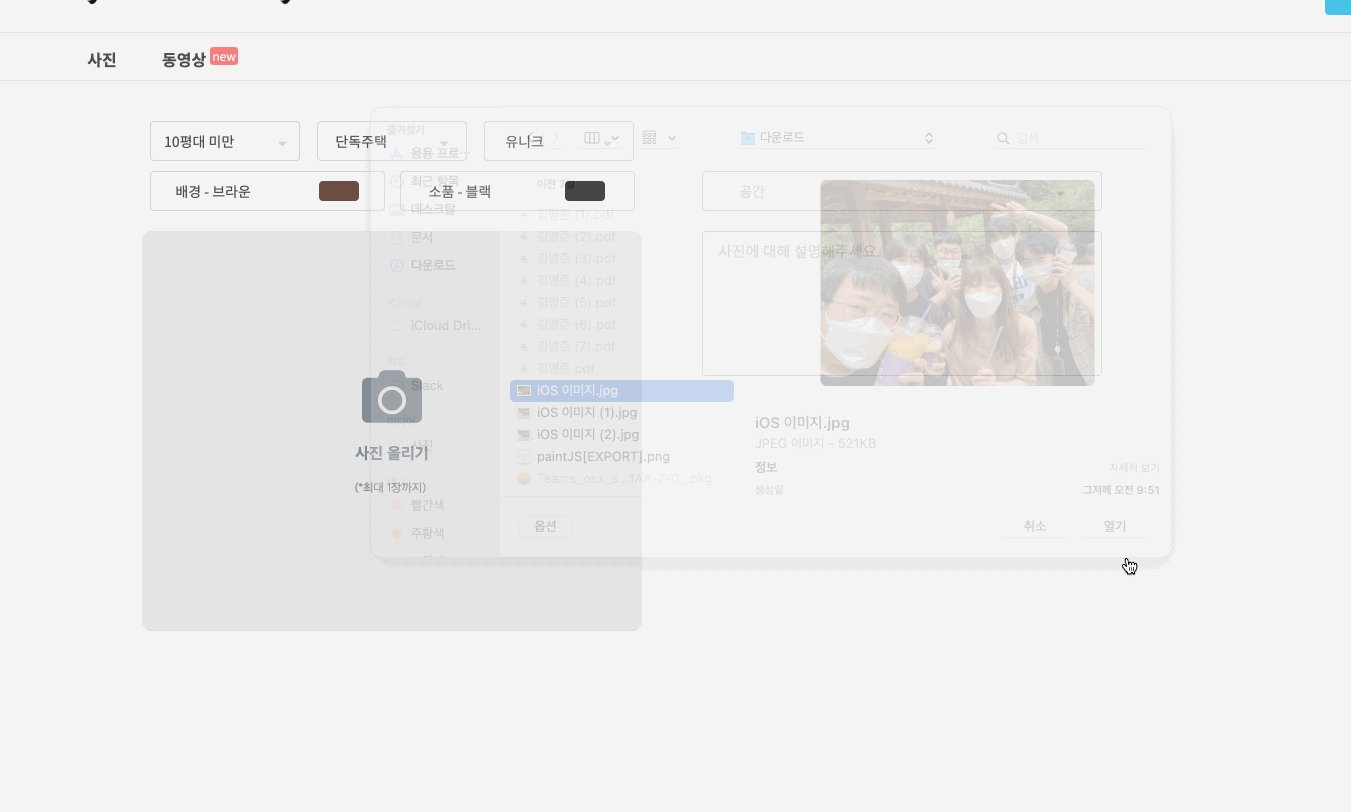
파일 업로드 하는법!!
input type="file 을 작성하면 브라우져에 위와 같은 파일 업로드 UI가 구현된다.
브라우저에서 유저가 직접 로컬의 파일을 선택할 수 있게 도와준다.

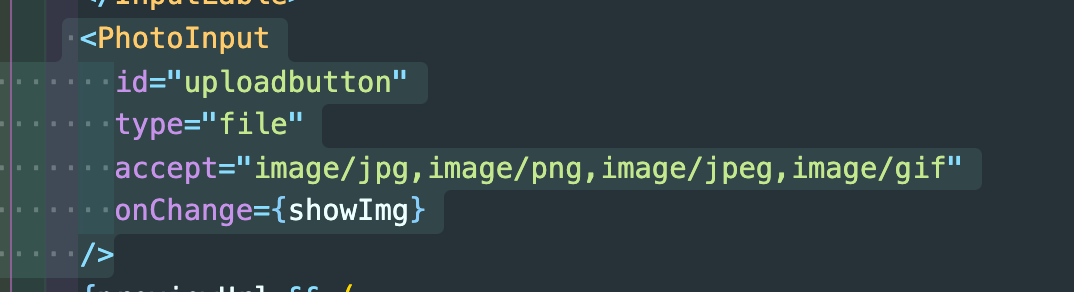
accept="image/jpg,image/png,image/jpeg,image/gif"
파일형식은 jpg, png, image, jpeg, gif 형식을 선택할 수 있도록 작성해 주었다.
accept (en-US) 특성은 파일 입력 칸이 허용할 파일 유형을 나타내는 문자열로, 쉼표로 구분한 고유 파일 유형 지정자의 목록입니다. 주어진 파일 유형의 식별 방법이 여러 가지일 수도 있으므로, 특정 파일 형식이 필요할 땐 유형의 집합을 제공하는 것이 좋습니다. -MDN-
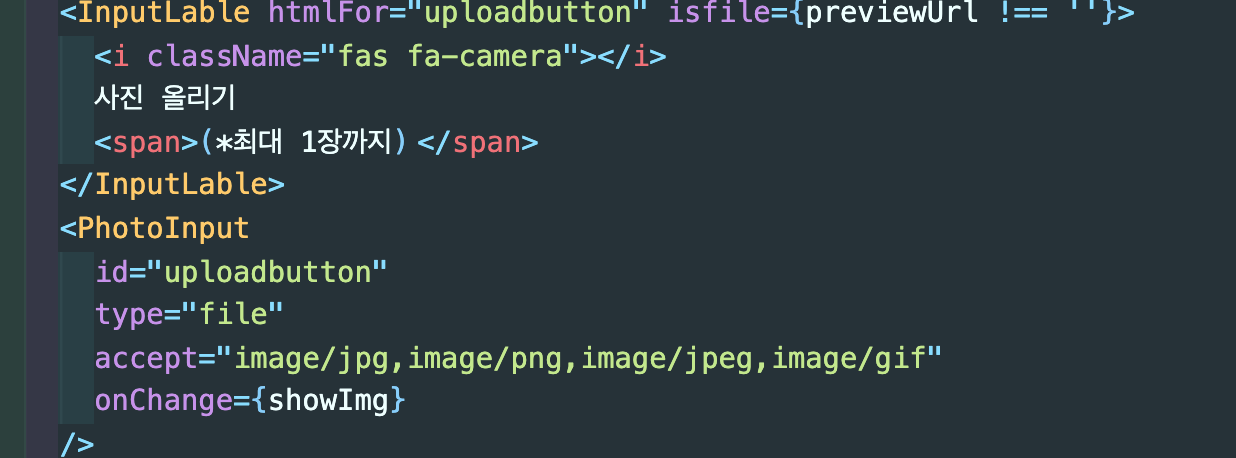
label 태그로 input창을 커스텀 해보자!🌈

1.label 태그와 input 태그를 묶어라!
label태그를 클릭해도 input창이 실행되도록 하는것이 커스텀의 핵심이다!
input => id ="어쩌구 저쩌구 "
label => htmlFor="연동할 input의 id(어쩌구 저쩌구)"
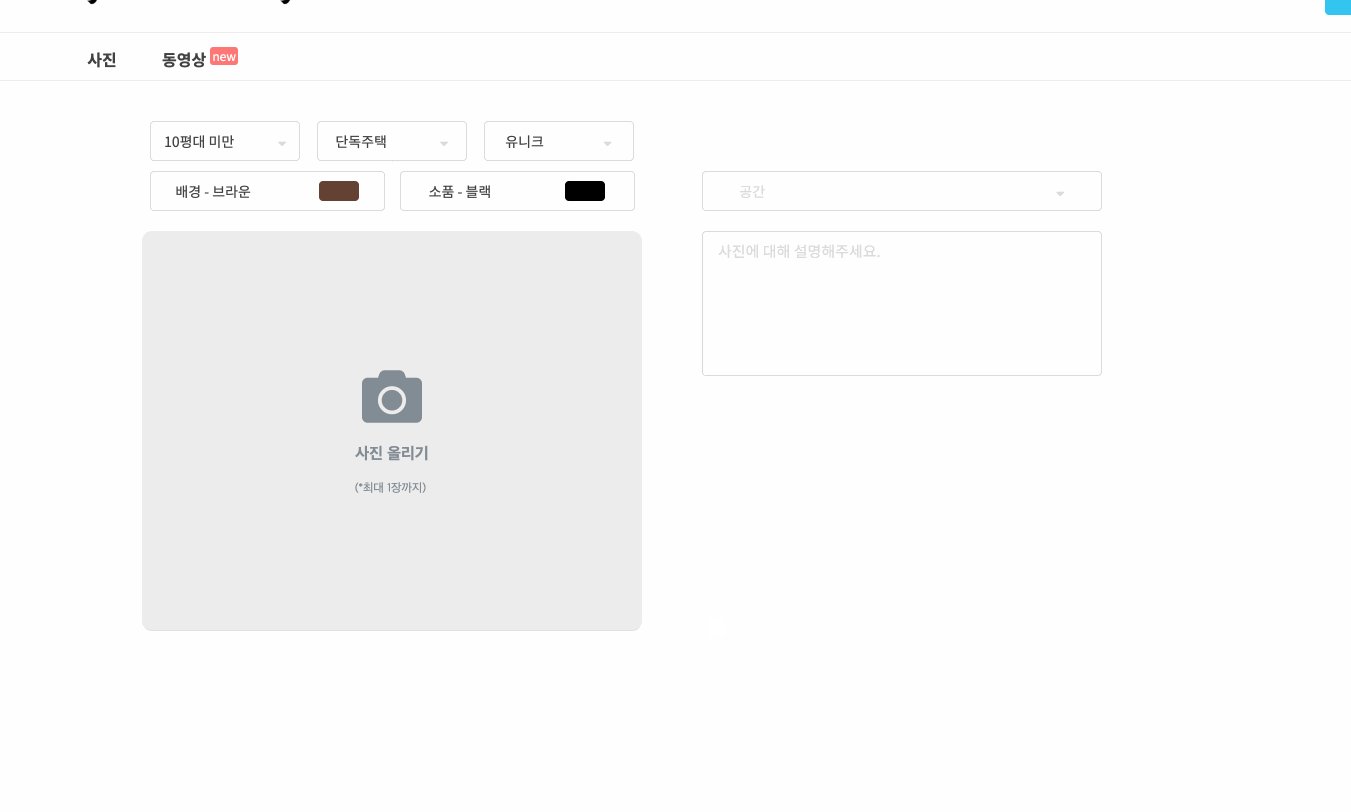
2.input 태그는 숨기고 label을 커스텀하면 된다!
label 태그 커스텀 디자인은 기존 오늘의 집과 최대한 비슷하게 구현하였다.
이미지 미리보기 🔍
자 이제 이미지는 업로드 했는데
사용자가 이미지를 미리보기로 볼 수 있도록 해줘야 겠죠?
FileReader
FileReader 객체는 웹 애플리케이션이 비동기적으로 데이터를 읽기 위하여 읽을 파일을 가리키는File 혹은 Blob 객체를 이용해 파일의 내용을(혹은 raw data버퍼로) 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 해줍니다. -mdn-

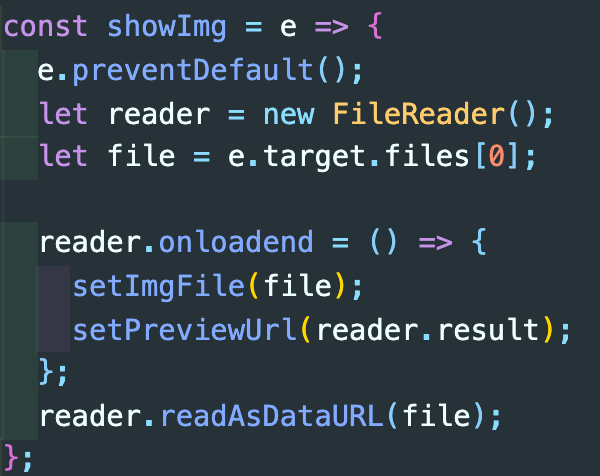
- FileReader API를 사용하기 위해 생성자로 선언해 준다.
- onloadend 메소드는 파일 업로드 후 바로 실행할 한다( state값 변경!)
- 이미지를 한개만 받을 수 있도록 하였기 때문에 state값을 files의 index 0으로 설정해준다.
- FileReader.result는 파일 업로드 작업이 완료된 후 실행되며 파일의 컨텐츠에 접근할 수 있다.(base64 인코딩 된 스트링 데이터가 result 속성(attribute)에 담아지게 된다.)
FileReader.readAsDataURL()
readAsDataURL 메서드는 컨텐츠를 특정 Blob 이나 File에서 읽어 오는 역할을 합니다. 읽어오는 read 행위가 종료되는 경우에, readyState (en-US) 의 상태가 DONE이 되며, loadend (en-US) 이벤트가 트리거 됩니다. 이와 함께, base64 인코딩 된 스트링 데이터가 result 속성(attribute)에 담아지게 됩니다. -mdn-
이 메소드안의 file 즉 지정한 이미지의 정보를 넣음으로 써 result 속성안에
base64 인코딩 된 스트링 데이터가 담기게 되고 나는 그것을

미리보기 이미지 src에 넣어주었다.

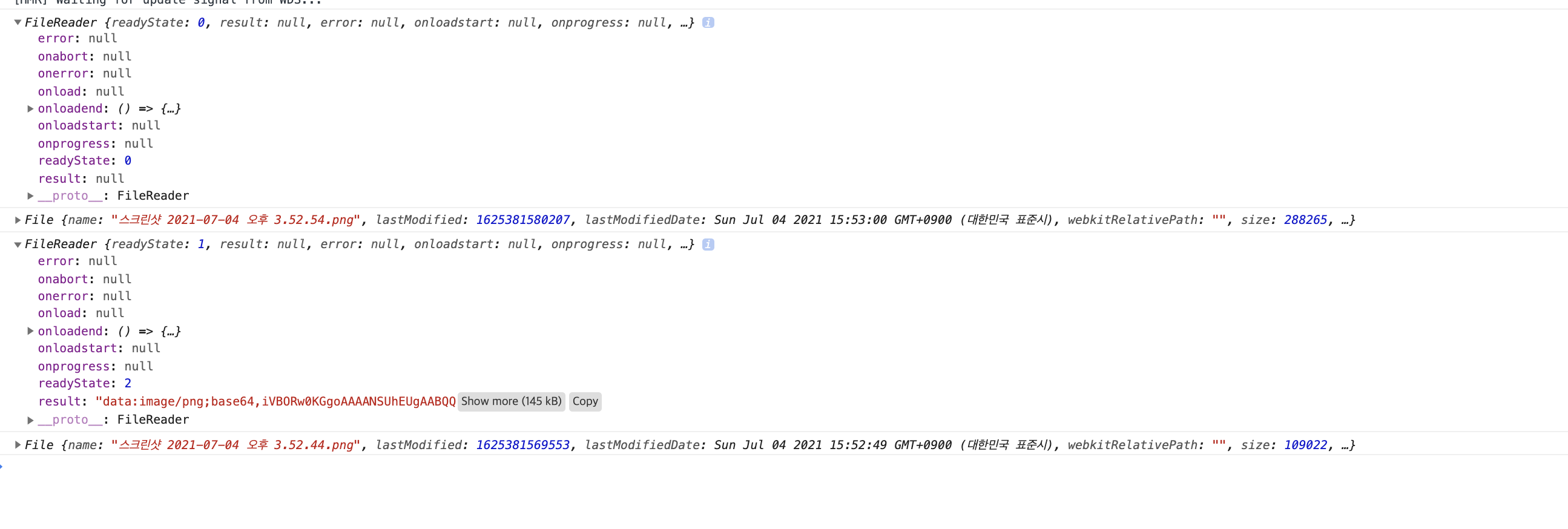
FileReader.readAsDataURL()을 주석처리한 후 console 결과로는
result 는 null이 찍히고 readyState 값도 0이다.
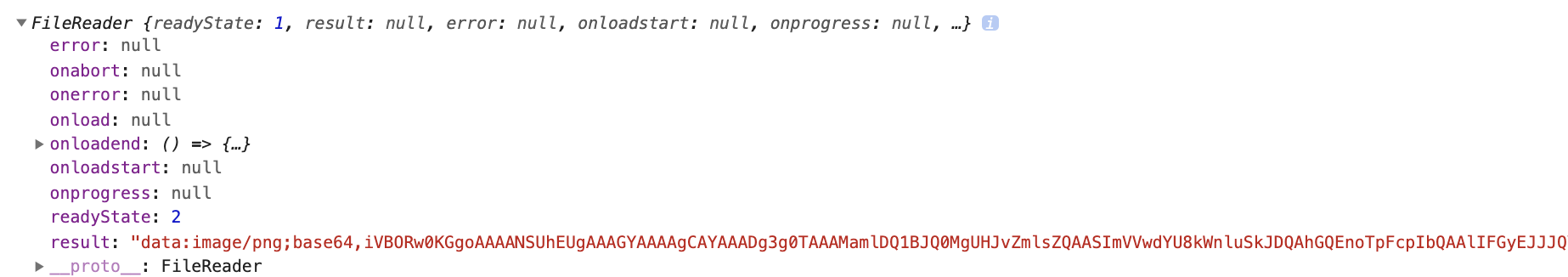
FileReader.readAsDataURL()를 사용하게되면
result도 잘찍히고 readyState 값도 들어가 1이 찍히는 것을 볼 수 있다.
console.log 찍어 보셨어요?
위의 내용이 처음부터 이해가 착착 된건 아니다...
그리하여 이해가 안되는 부분은
모조리 console.log로 확인하고 하나씩 건드려보면서 FileReader객체에 대해 이해하여
미리보기 기능 구현을 성공할 수 있었다!

console.log(reader)

console.log(e.targer.files)
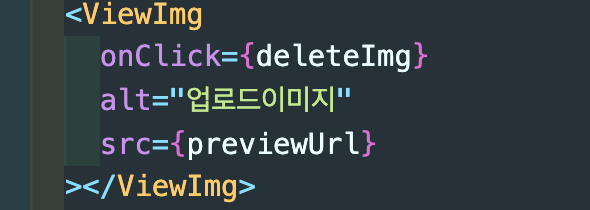
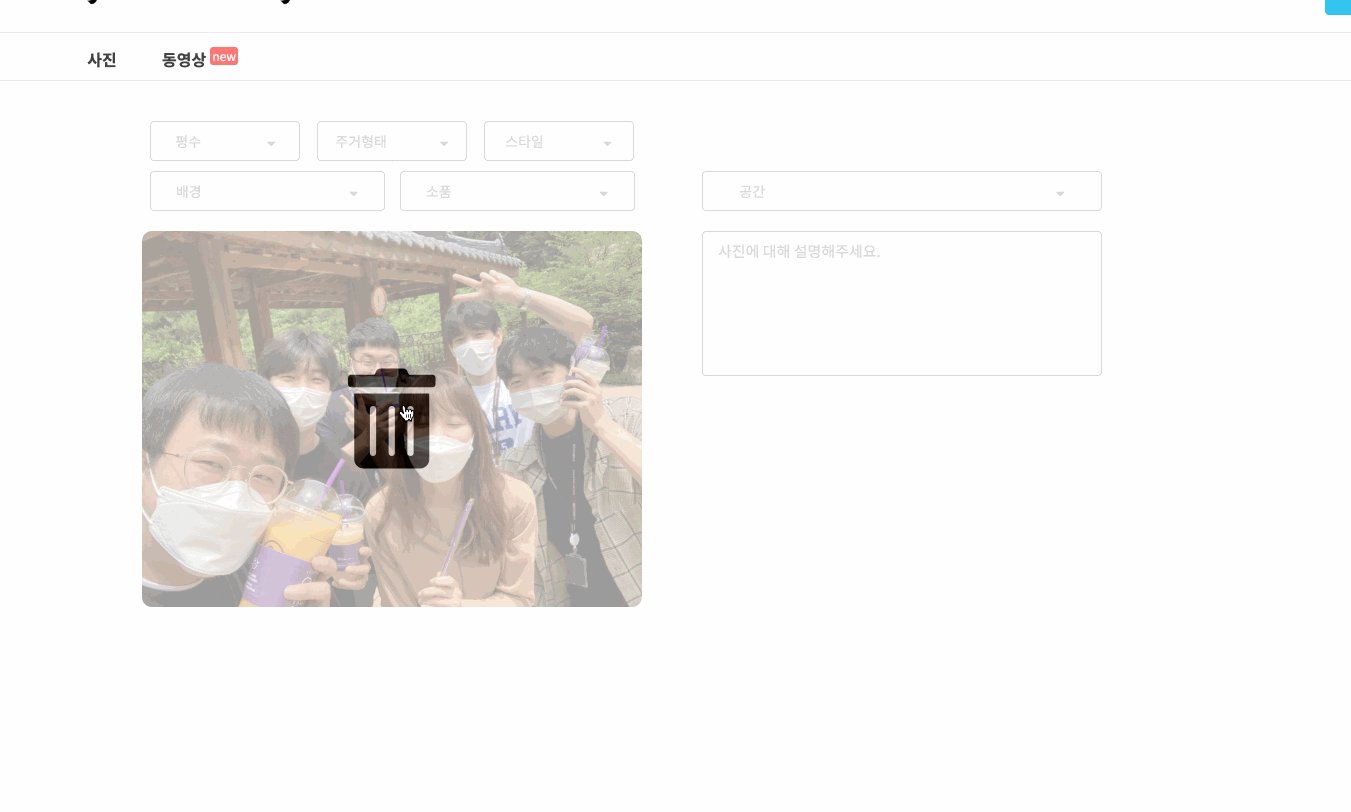
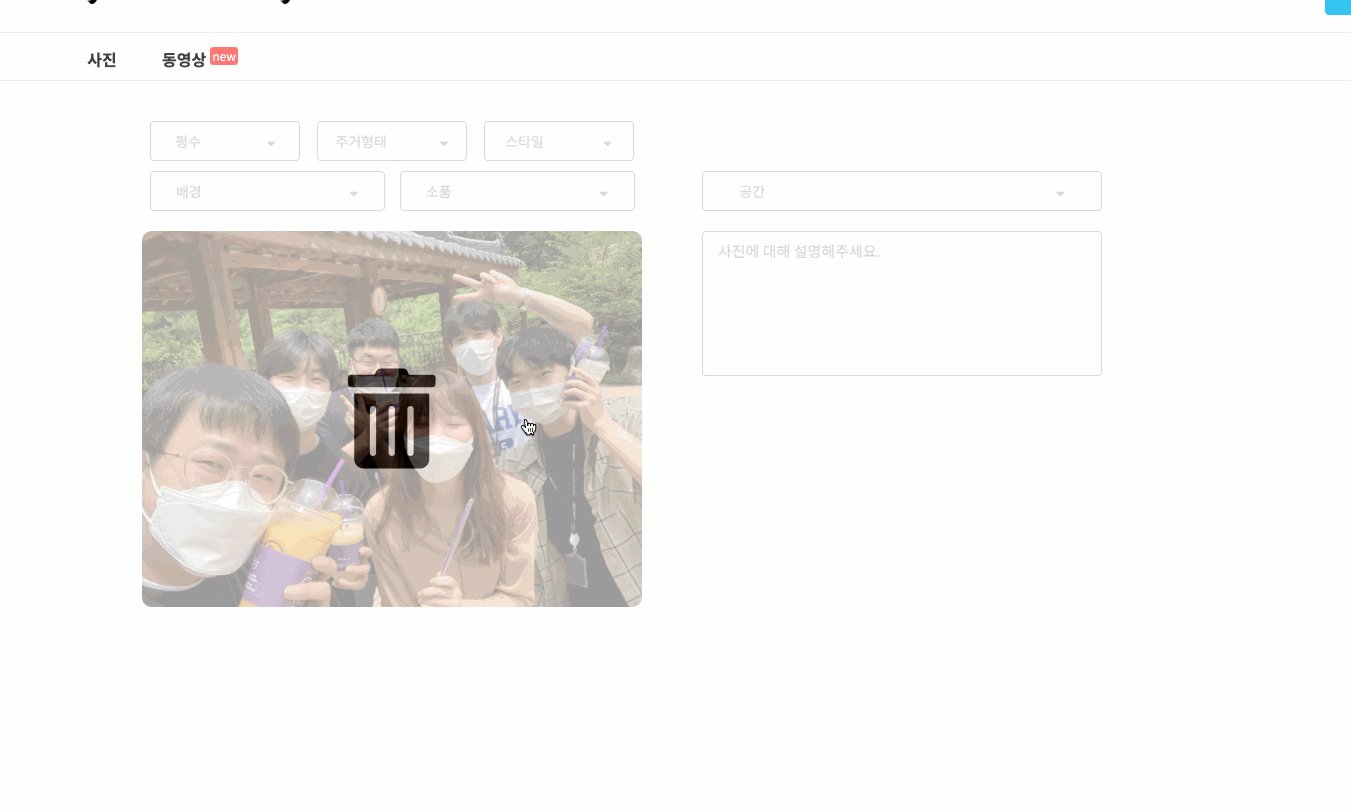
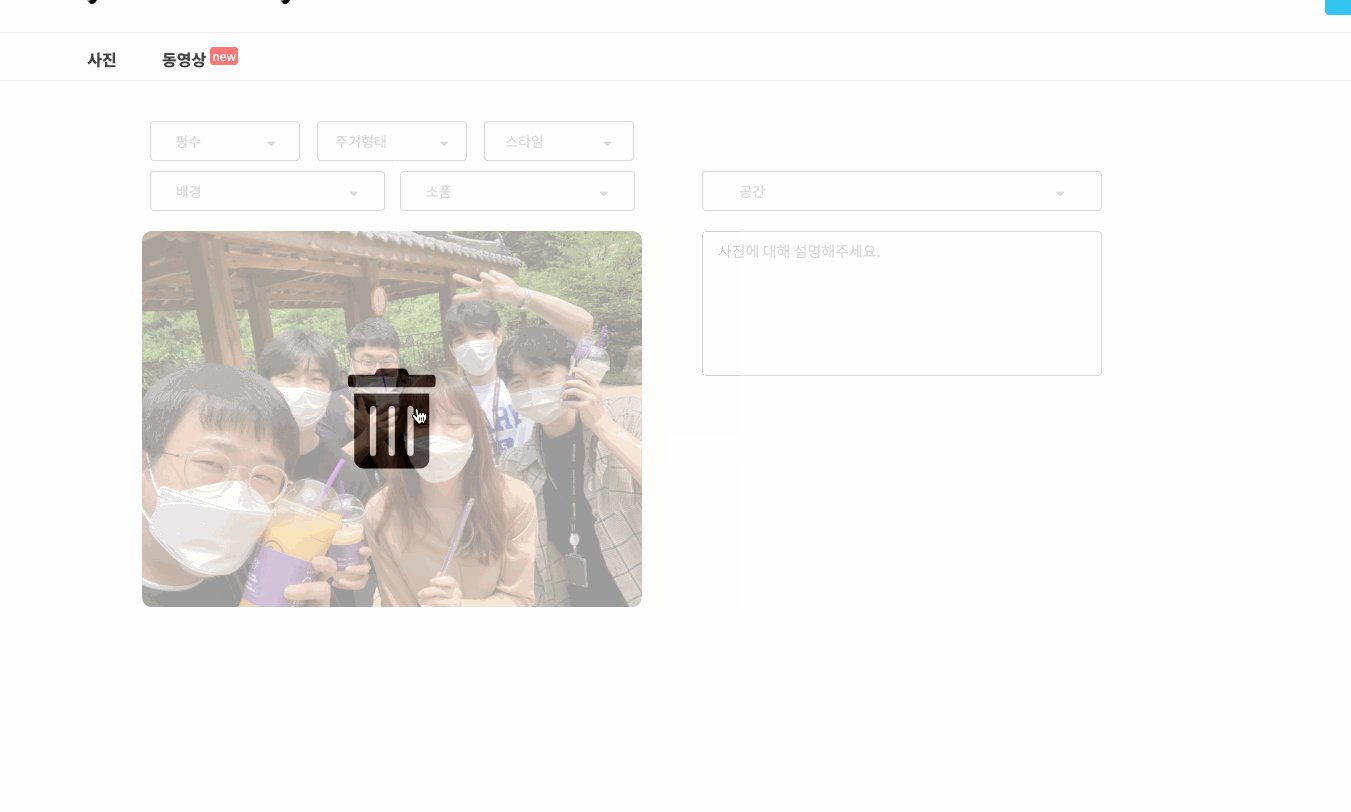
이미지 삭제! 🧹

z-index 속성을 사용해서 휴지통 아이콘을 hover될 때만 보이도록 하였고
state에 저장된 이미지 정보를 초기화시켜 이미지 삭제를 구현하였다.
백엔드로 이미지 파일을 전송한 썰은 다음 블로그에서 !
