글쓰기 최종구현.gif 📎 ⬆️
구현한 기능 소개!
- 사용자가 모든 카테고리를 체크 하였는지 유효성 검사!
- 이미지 파일 전송하기 (FileData)

올리기 버튼을 누르면 fetch가 실행되어 백엔드로 유저가 작성한 posting을 업로드하는데
모든 카테고리를 선택해야하고 이미지가 업로드가 되어야만 올리기 fetch 가 실행되도록 하였다.
그럼 어떻게 유저가 카테고리를 모두 선택하였는지 알수있을까?
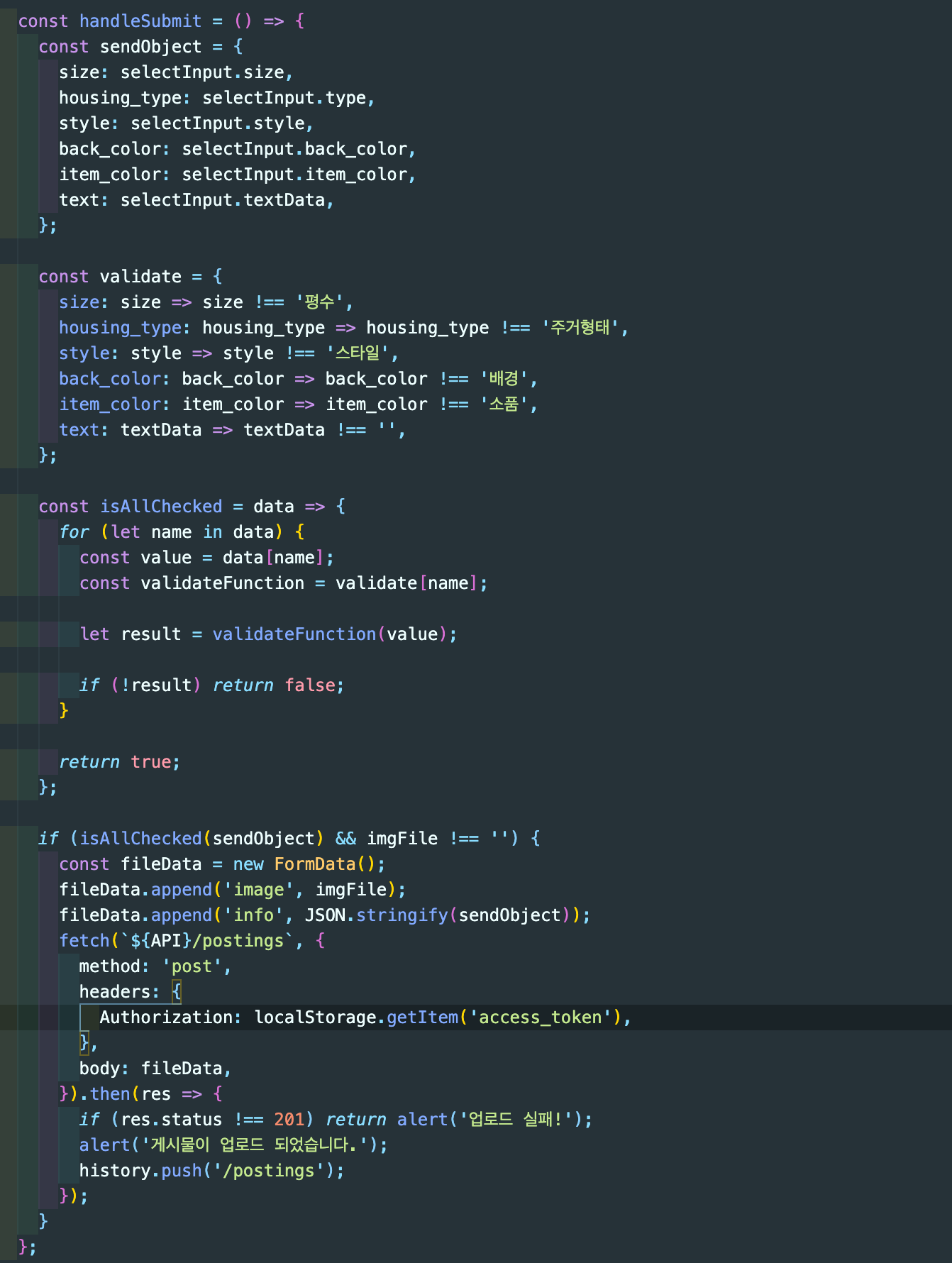
키포인트는 isAllChecked 메소드 🗝
유효성 검사를 위한 메소드이며 안의 내용을 하나하나 살펴보자! 😎
for문을 사용하여 각각의 객체의 요소에 접근한다.
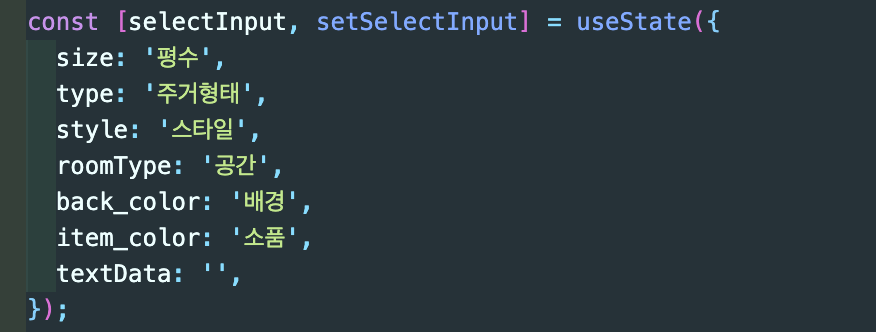
sendObject는 백엔드로 전송될 데이터를 정리한 객체
validate는 state의 기본값의 변경 유무를 판단해주는 메소드를 담은 객체
validate의 모든 메소드에 sendObject의 값들을 인자로 넣어 주면서 true 혹은 false의 값이 나오게되고
하나라도 false값이 있다면 바로 함수를 종료한다.
false라면 기본 state값으로 지정한 것들이 바뀌지 않았다는 것이고 선택되지 않은 카테고리를 찾을 수 있다.

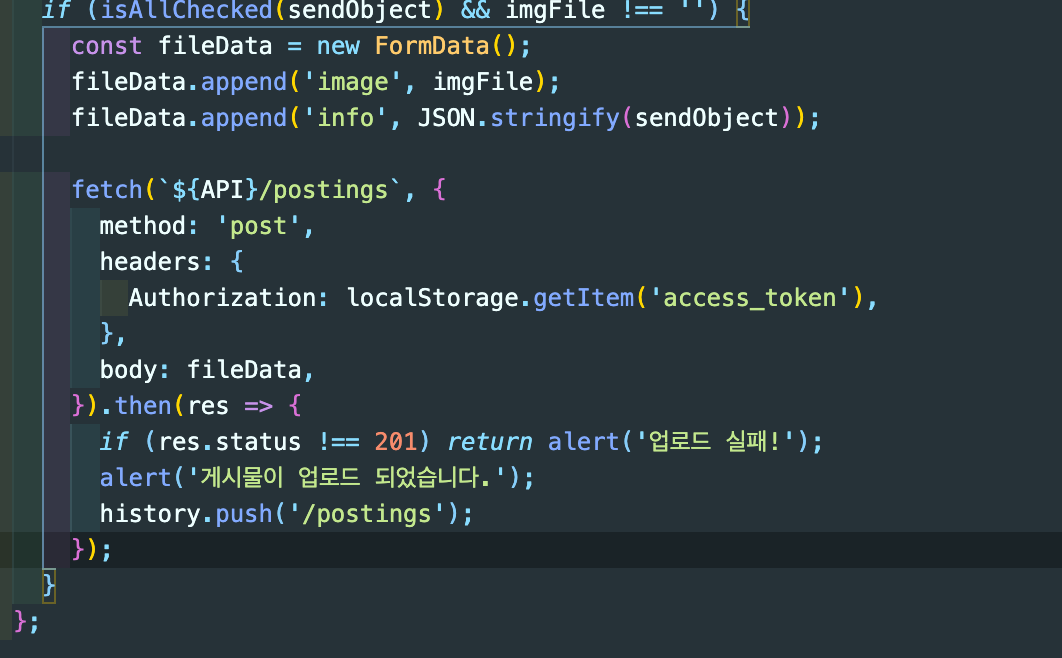
백엔드로 이미지 파일전송 📮

FormData를 사용하자
올리기 버튼에 onClick 함수를 정의해 준다. 이미지 파일을 보내기 위해서는 FormData 객체에 append(key, value) 혹은 append(key, value, filename)으로 파일값을 추가하여 전송하면 된다.
FormData 인터페이스는 form 필드와 그 값을 나타내는 일련의 key/value 쌍을 쉽게 생성할 수 있는 방법을 제공합니다. -MDN-
FormData 객체에 대한 설명은 MDN에 위와 같이 안내되어 있다. 단순한 객체가 아닌 XMLHttpRequest 전송을 위해 설계된 특수한 객체 형태라고 볼 수 있다.
따라서 문자열화할 수 없는 객체이기 때문에 console.log를 사용해서 프린트할 수 없다.
만약 전송 전에 FormData의 값을 확인하고 싶다면, 아래와 같이 FormData의 메소드를 사용해야 한다.
// FormData의 key 확인
for (let key of formData.keys()) {
console.log(key);
}
// FormData의 value 확인
for (let value of formData.values()) {
console.log(value);
}

key 값 console.log

value 값 console.log
[Error] formData의 값을 console.log로 볼 수 없는 원인
FormData.append()
FormData 객체안에 이미 키가 존재하면 그 키에 새로운 값을 추가하고, 키가 없으면 추가합니다.
-MDN-
파일과 그 해당 파일과 관련된 info를 모두 보내는 경우 동일한 객체에 담아 보낼 수 없다.
따라서 각각의 append를 이용해서 서버로 전송하도록 한다.
info 객체는 JSON.stringify 메소드로 JSON화 해서 보내도록 하였다.
body에 담아 fetch하게 되면 백엔드로 파일데이터가 전송이되고
백엔드의 AWS S3에 이미지가 업로드 된다!