
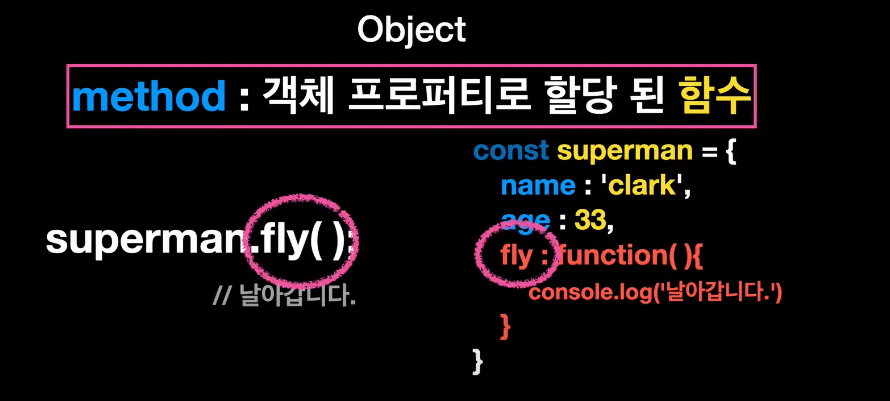
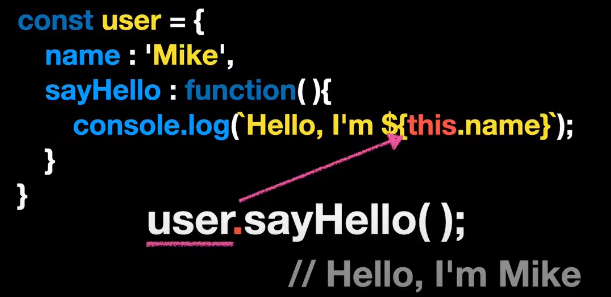
객체에도 함수를 넣어 사용할 수 있는데 객체 안에 함수를 method 라고 부른다.
객체안에 method 는 function 문구를 생략할 수 있다.
fly(){ console.log(' 날아갑니다.')}

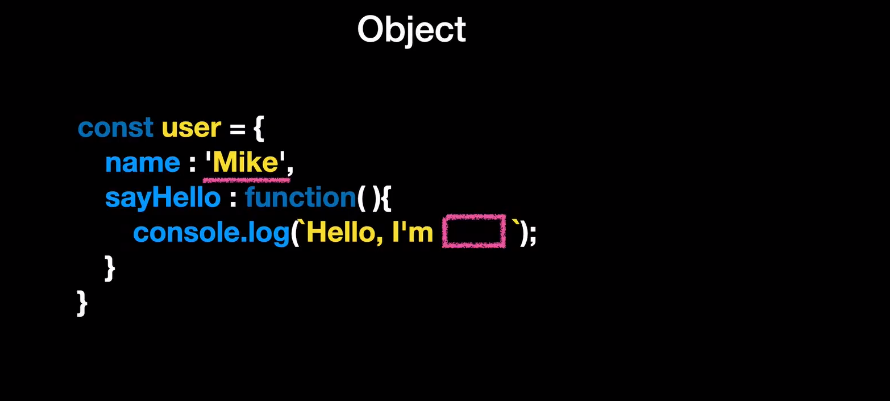
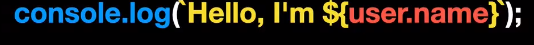
만약에 객체 내 함수에 객체의 name property 를 넣고 싶다면

이렇게 사용할 수 있으나 문제가 생길 수 있으므로 우리는

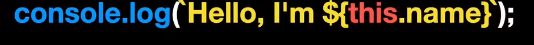
this 라는 키워드를 사용한다.

user.sayHello(); 를 호출하면 user 는 이 method의 this 가 된다.
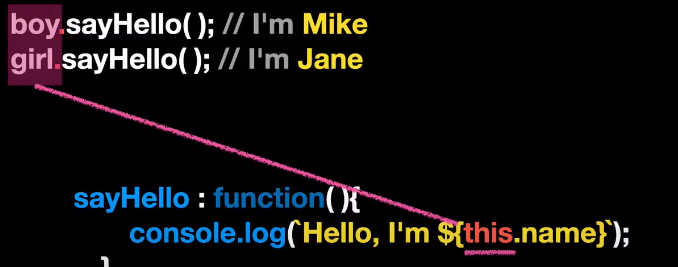
만약에
let boy ={ name : ' Mike', sayHello }
let girl ={ name : 'Jane', sayHello }

에서

this 는 실행하는 시점 즉 , runtime 에 결정되므로
this 는 boy 가 되고 gril 이 된다.
- 주의
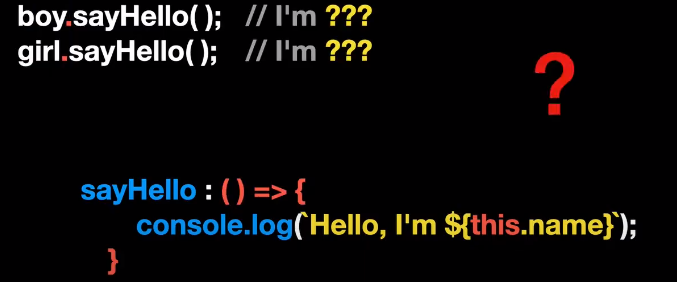
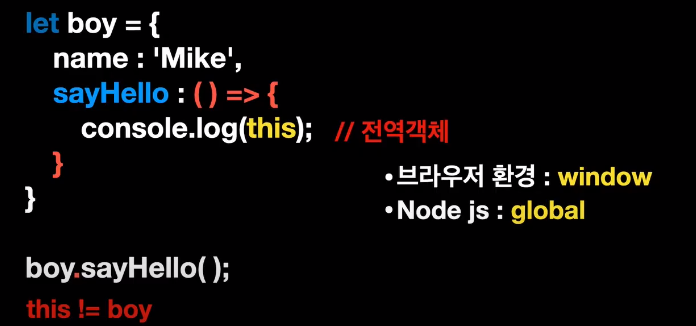
만약에 sayHello 가 화살표 함수라면 동작은 전혀 달라 진다.

화살표 함수는 일반 함수와는 달리 자신만의 this를 가지지 않음
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져옴

만약 화살표 함수를 사용하게되면
boy 는 this 가 될수 없고 함수안에 this는 전역객체인 window가 된다.
실습
let boy = {
name : "Mike" ,
showName: function () {
console.log(boy,name)
}
};
let man = boy; "Mike"
만약에 man 의 name 을 Tom 으로 바꿀 때는 man. name = " Tom "을 추가
let boy = {
name : "Mike" ,
showName: function () {
console.log(boy,name)
}
};
let man = boy; "Mike"
man. name = " Tom " "Tom"
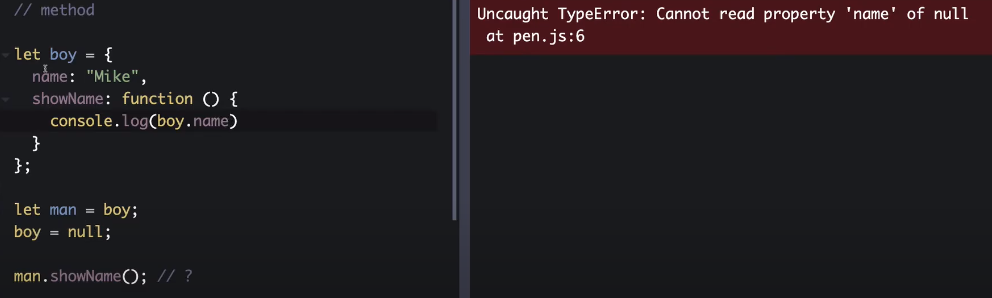
실습 예제들

man. showName() 으로 실행 했을 때

boy 는 null을 갖게 되고 name 도 없고 showName 도 없어진 상태이므로
동작할 수가 없다.

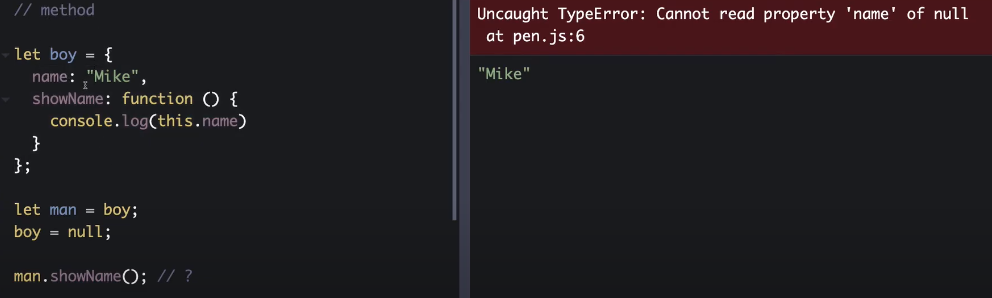
하지만 this 를 사용하게 되면 메소드 안에 this는 해당 객체를 가리키게 되므로
다시 결과 값이 "Mike" 가 된다. 그로므로 객체명을 직접적으로 쓰는 것보다 this 를 활용하는것이 좋다.

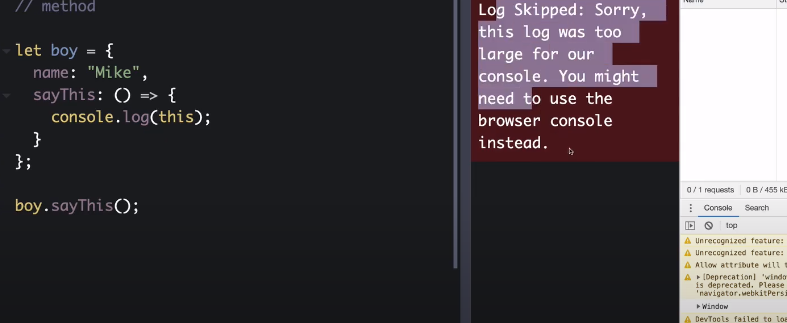
하지만 화살표 함수에 this 를 사용하게 되면 콘솔 창에 window가 출력되는 것을 볼 수 있다.
