
문자형 String
문자형은 3가지 따옴표로 감싸 사용한다.
const name1 = "Mike"
const name2 = 'Mike'
const name3 = `Mike`I'm 같이 중간에 따옴표가 들어가는것은 " "를 사용하면 편리하다.
" " 없이 사용하고 싶을 때는 역슬래쉬\를 사용한다.
const message ="I'm a boy.";
const message2 = "I\'m a boy.";`` 빽틱을 사용하여 문자열 안에 변수를 사용할 수 있다
`string is ${변수}`
const message3 = `My name is ${name}`;
const message4 = `나는 ${30+1}살 입니다. `;
"My name is Mike"
"나는 31살 입니다."숫자형 Number
const Age = 38;
const PI = 3.14;
숫자형은 사칙연산이 가능하다.
console.log(1+2); 더하기
console.log(10-1); 빼기
console.log(6*3); 곱하기
console.log(9/3); 나누기
console.log(6%4); 나머지
const x = (1/0); ///Infinity (0으로 나누면 인피니티 결과값이 나온다)
문자형과 문자형을 더하게 되면 하나의 문자로 합쳐준다
문자형과 숫자형을 더하게 되면 숫자형이 문자형으로 변경된다
문자열을 숫자로 나누게 되면
const name = "mike";
const Y = name/2;
console.log(Y) NaN (Not a number) 결과값이 나온다
Boolean
boolean 은 논리적인 요소를 나타내며
true 는 참
false는 거짓을 나타낸다.
const name = "Mike";
const age = 30;
console.log( name == 'Mike') true
console.log(age<40) false
null 과 undefined
null은 존재하지 않는 값을 의미한다
undefined 값이 할당 되지 않음을 의미한다
let age;
console.log(age) undefined
변수를 선언만 하고 아무 값도 할당 하지 않을 경우
let user = null; ///undefined
user 는 존재하지 않는 다는걸 의미한다
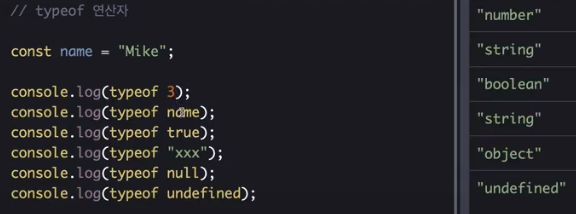
typeof 연산자
변수의 자료형태를 알아낼 수 있다.
 다른 개발자가 사용한 변수의 형태를 알아야 하거나 API 통신을 통해 받아온 데이터를 타입에 따라 다른 방식으로 처리해야 할 때 많이 사용된다.
다른 개발자가 사용한 변수의 형태를 알아야 하거나 API 통신을 통해 받아온 데이터를 타입에 따라 다른 방식으로 처리해야 할 때 많이 사용된다.
기본적인 함수
clear() : 콘솔 창 정리하는 method
alert() : 알림창 method
console.log() : JS 콘솔에 프린트되는 것. User에게는 보이지 않는다.
prompt() : User에게 질문창을 띄우기.
ex)
var userName = prompt(“what is your name?");
userName = User의 인풋
