
사용자가 슬라이더를 통해 로 사용자가 범위를 지정 하고
그 범위내에 숫자중 임의의 숫자를 선택하면 컴퓨터도 범위내에 랜덤순자를 생성한다.
만약 두값이 같다면 사용자의 승리 틀리면 패배인 게임이다.
html작성
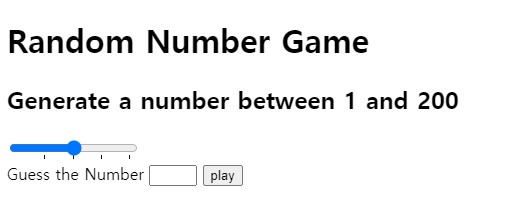
1.게임의 이름을 h1태그를 이용하여 작성한다.
2.Generate a number between 1 and 200 이부분을 h2태그를 사용하여 class를 지정해준다.
3.input의 type 속성중 range 를 이용하여 슬라이더를 사용하였고
4.tickmarks(슬라이더 눈금)를 사용하여 사용자가 값을 입력할 때 좀더 편리하게 하였다.
tickmarks 작성 방법은 input 안에 속성값을 list="ticksmarks"라고 지정한후
datalist를 id = "tickmarks" 로 지정한후 원하는 눈금의 갯수만큼 option태그를 생성한다.
option태그의 value값을 주어 간격을 맞춘다. 이게임의 범위는 최소 1 최대 200 이기 때문에
50 100 150 200 총 4개의 value 값을 주었다.
5.사용자의 입력값을 받기 위해 from 태그를 작성
- 그안에
label태그를 이용하여Guess the number:라는 내용을 입력
7.input type을 number로 지정 min값을 1로 지정하고 value = ""를 주어 초기값을 빈칸으로 만들 었다. 이곳에는 숫자이외에 다른 입력을 받지 않도록 설정했다.
8.button 태그를 이용해 버튼을 만들어준다.
9..사용자의 선택값과 컴퓨터의 선택값을 보여주는 span 생성
10.결과값 출력을 위한 h2태그 생성
html 요약
1.range 값을 실시간으로 받기위해 h2에 class 지정
2.range 생성 및 클래스 생성
3.form 태그 생성 및 클래스 생성
4. number type의 inpnt 생성 및 클래스 생성
5.사용자의 선택값과 컴퓨터의 선택값을 보여주는 span 과 승부의 결과값을 보여주는 h2태그 생성 및 클래스 생성
java script 코드
const form = document.querySelector(".js-form"),
range = document.querySelector(".js-range"),
maxNum = document.querySelector(".js-maxNum"),
input = document.querySelector(".js-guessNumber"),
chose = document.querySelector(".js-chose"),
result = document.querySelector(".js-result");
range.oninput = handleInput;
function handleInput() {
const rangeVal = range.value;
maxNum.innerText = `Generate a Number between 0 and ${range.value}`;
form.addEventListener("submit", playgame);
}
function playgame(event) {
event.preventDefault();
const rangeVal = range.value;
const mcNumber = Math.floor(Math.random() * rangeVal + 1);
paintResult(rangeVal, mcNumber);
}
function paintResult(rangeVal, mcNumber) {
const inputVal = input.value;
if (parseInt(inputVal) > rangeVal || parseInt(inputVal) < 0) {
chose.innerText = `${range.value}이하의 숫자를 입력하세요!`;
} else if (inputVal === "") {
chose.innerText = "숫자를 입력하세요!";
} else if (parseInt(inputVal) === mcNumber) {
chose.innerText = `You chose: ${inputVal}, the machine chose: ${mcNumber}.`;
result.innerText = "You Win!";
} else {
chose.innerText = `You chose: ${inputVal}, the machine chose: ${mcNumber}.`;
result.innerText = "You Lose!";
}
}- 클래스로 지정한
html태그 모두document.queryseletor를 이용하여 가져온다.
2.사용자의 range값을 실시간으로 반응하기 위해 range.oninput 을 hanleInput으로 지정한다.
3.hanleInput함수에 range.value값을 가져오고 사용자에게도 보여주기 위해
inner.Text를 사용하여 작성한다. 그후 form 태그에 addEventListener를 작성한다.
from태그에 이벤트를 submit을 주게되면 클릭과 엔터가 동시에 입력된다.
form 태그에 이벤트를 등록할 때 주의할 점이 있다.
form 태그는 기본적으로 submit을 실행하고 나면 리로드가 되기 때문에 내부 함수가 실행되지 않는다. 그래서 콜백에서 e.preventDefauit()를 써서 기본동작인 리로드를 막아줘야 한다.
form.addEventListener('submit', (e)=>{
e.preventDefault();
});addEventListener의 첫번째 인자값을 반응할 event를 넣어주고 두번째 인자는 event 발생시 실행될 함수를 기입한다.
addEventListener의 두번째 인자에 playgame 이라는 함수를 넣었다. playgame 함수는
e.preventDefault();를 실행하고,
컴퓨터가 임의의 숫자를 생성하는 것을 Math.ramdom을 사용해서 만든다.
const mcNumber = Math.floor(Math.random() * rangeVal + 1);
사용자가 지정한 범위 안의 숫자를 생성시키기 위해 사용자 지정값을 곱해주고
최소값을 1로 주기위해 1을 더해준다. 그리고Math.floor로 소숫점을 날려준다.
마지막으로 함수하나를 추가한다.
- 그 함수는 사용자와 컴퓨터가 선택한 숫자들을 인자로 받아 실행 되는데,
먼저input의value를 받아와서 정의한다.
그리고 조건문을 통해 사용자가 범위내에 숫자를 입력해야만 실행하도록 작성한다.
조건은 논리연산자를 사용 하였으며, 그안에input의value는 사용자에게 문자열로 받아왔기 때문에
parseInt()라는 숫자형으로 만들어주는 메소드를 사용하여 조건을 완성시킨다.
