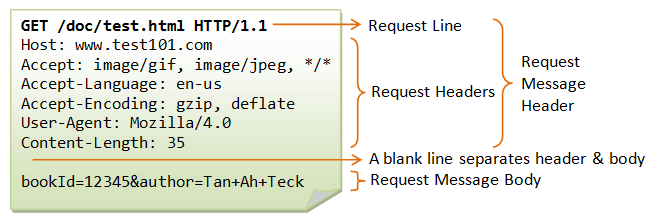
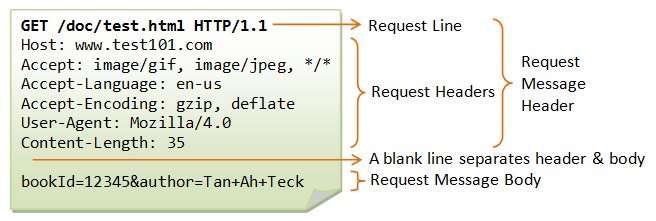
Request message
https://www3.ntu.edu.sg/home/ehchua/programming/webprogramming/http_basics.html

requset message header + (blank line) + body 로 요청.
- request line: [method] [요청하는 정보] [http 버전]
- request headers:
Host는 일단 필수.
User-Agent == webserv. User-Agent가 로봇일 수도 있음. 이런 경우 차단도 가능.
Accept-Encoding은 지원하는 압축 방식. 웹브라우저 웹서버가 서로 통신할 때 응답하는 데이터 양이 많으면 그걸 압축해서 전송. 그리고 웹브라우저가 그걸 풀어서 사용.
If-Modified-Since: 웹서버가 요청받았던 resource를 다시 요청받을 수도 있음. 그 때마다 새로 보내주는 것은 비효율적. If-Modified-Since는 웹브라우저 측에서 내가 다운 받은 리소스가 마지막으로 언제 다운 받은 건지 웹서브에게 알려주는 것. 웹서브는 If-Modified-Since와 비교해서 내 리소스가 더 최신이면 해당 리소스를 전송해주고, 그렇지 않다면 리소스 새로 보내주지 않고 웹브라우저가 기존에 있던 거 사용하도록 한다.
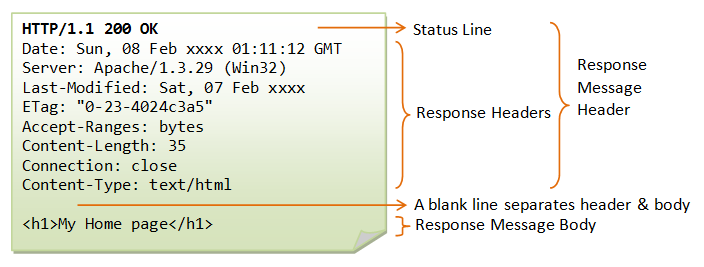
Response message


response headers + (blank line) + response 로 응답.
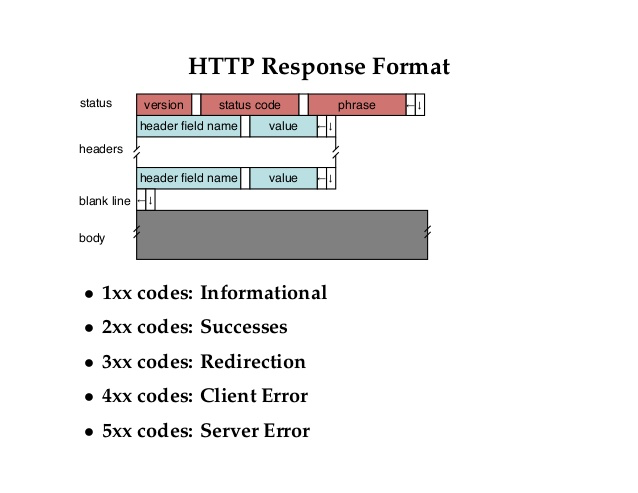
- http response code
1xx informational
2xx success
3xx redirection
4xx client error
5xx server error
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
정리
서버와 클라이언트는 http 라는 프로토콜에 따라 서로 통신하게 됨.
이 때 request message, response message로 통신을 하게 되는데
각 message의 포맷이 일정하게 정해져 있음.
request는 리소스를 요청하는 메세지. 헤더와 바디로 구성돼 있고 blank line으로 구분함. 가장 중요한 부분은 request line + Host 부분이라 보면 되는데 첫 줄인 request line은 method uri http version 으로 구성돼 있음
response는 request의 응답 메세지. request와 비슷하게 헤더와 바디로 구성돼 있고 blank line으로 구분함. response header의 첫줄은 http version status code phrase로 구성돼 있음. status code는 100번대부터 500번대까지가 있고 백 단위별로 크게 구분함. response body에는 응답하는 실제 리소스가 들어가게 됨.