[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #8
0
강의
https://www.youtube.com/watch?v=pVflC9y9C6U
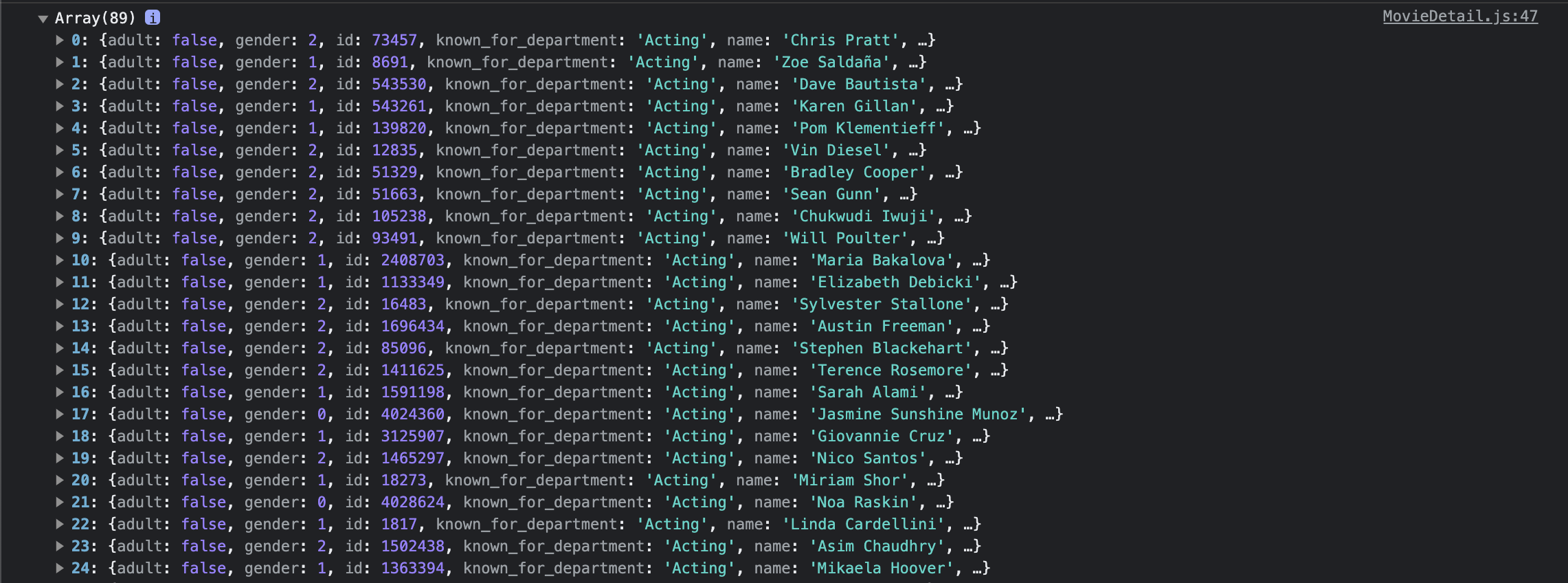
Casts state에 캐스팅 정보 넣기


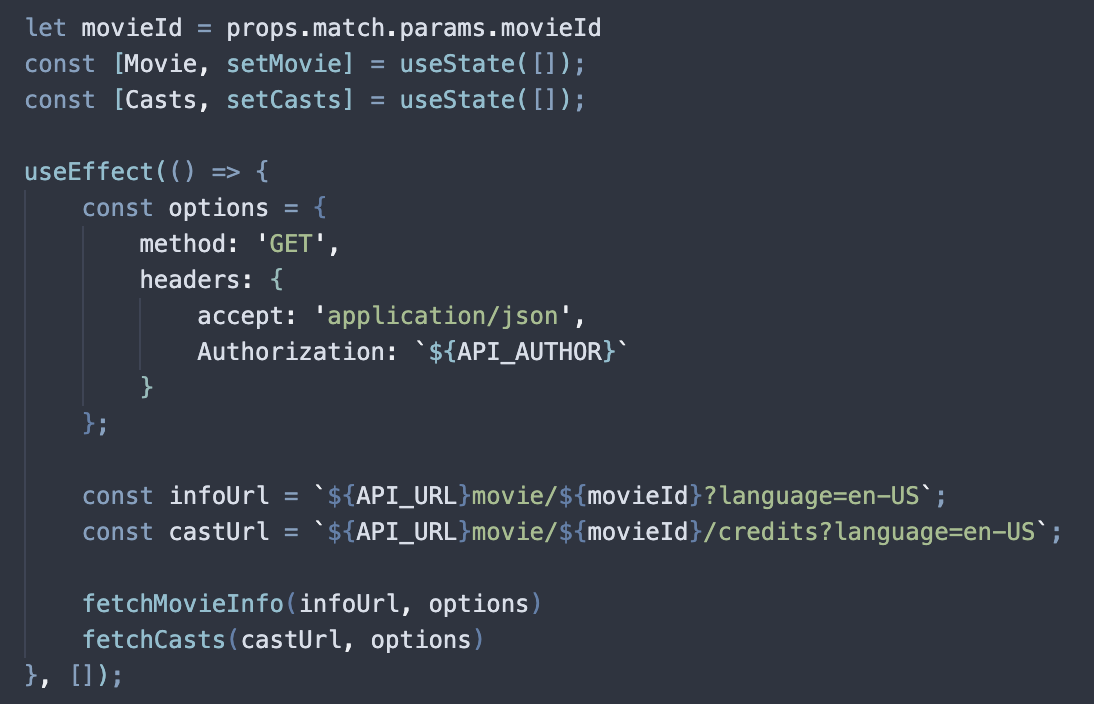
캐스팅 정보를 가져올 때는
const castUrl = `${API_URL}movie/${movieId}/credits?language=en-US`;꼴의 url로 요청하면 된다.
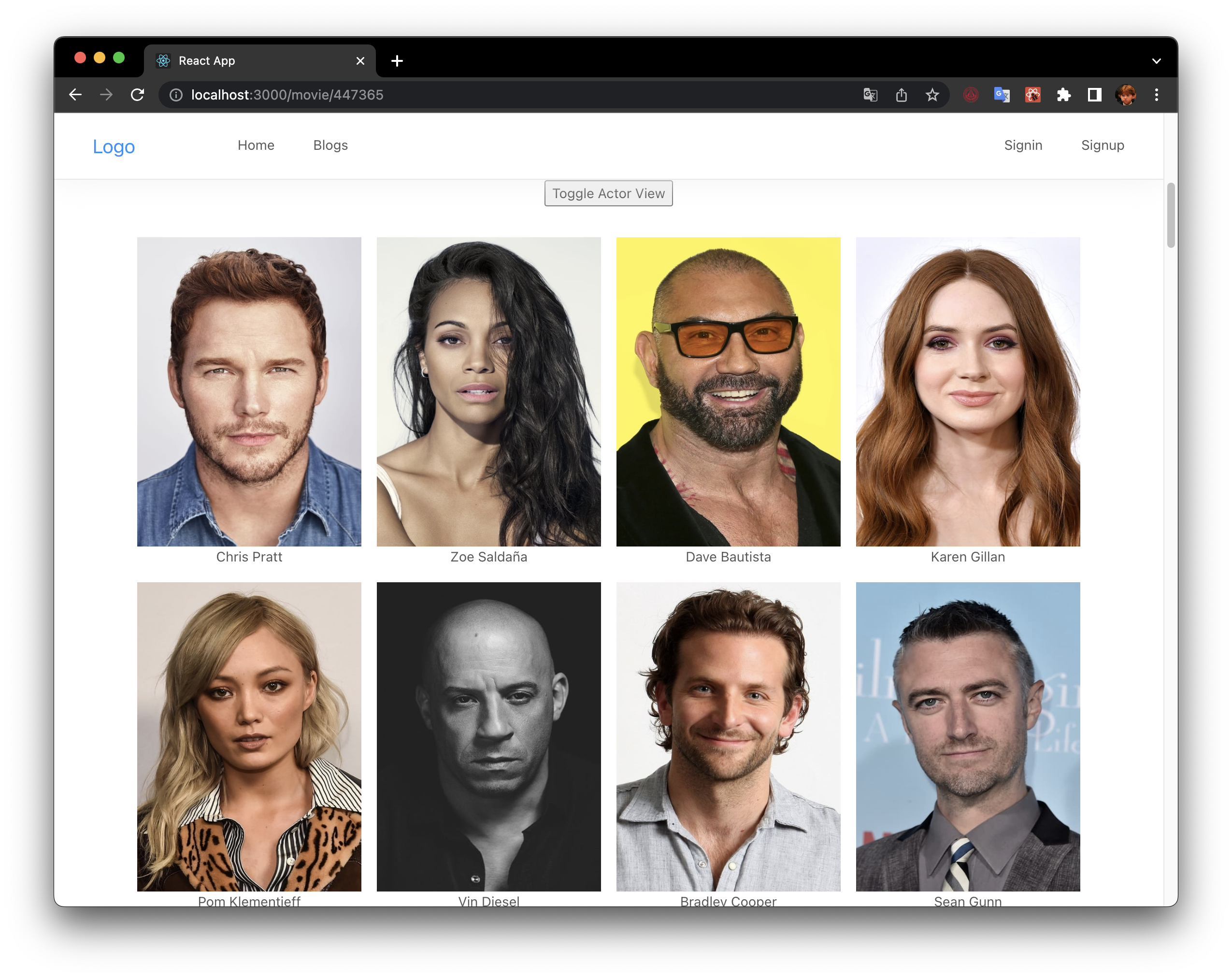
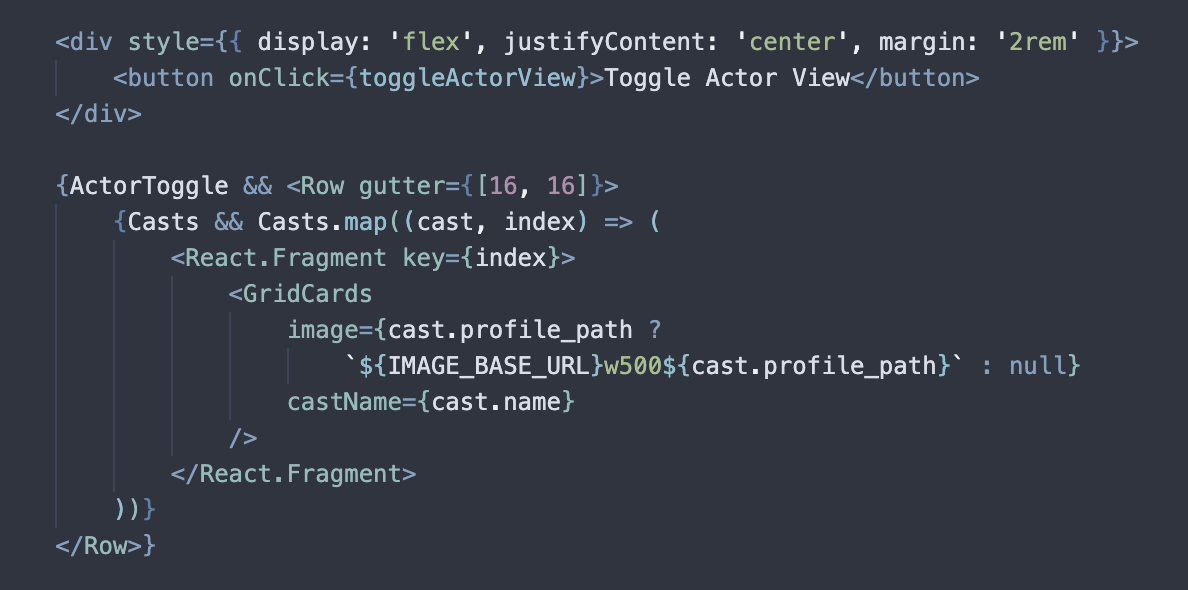
GridCards 컴포넌트를 활용해 캐스팅 정보 출력하기


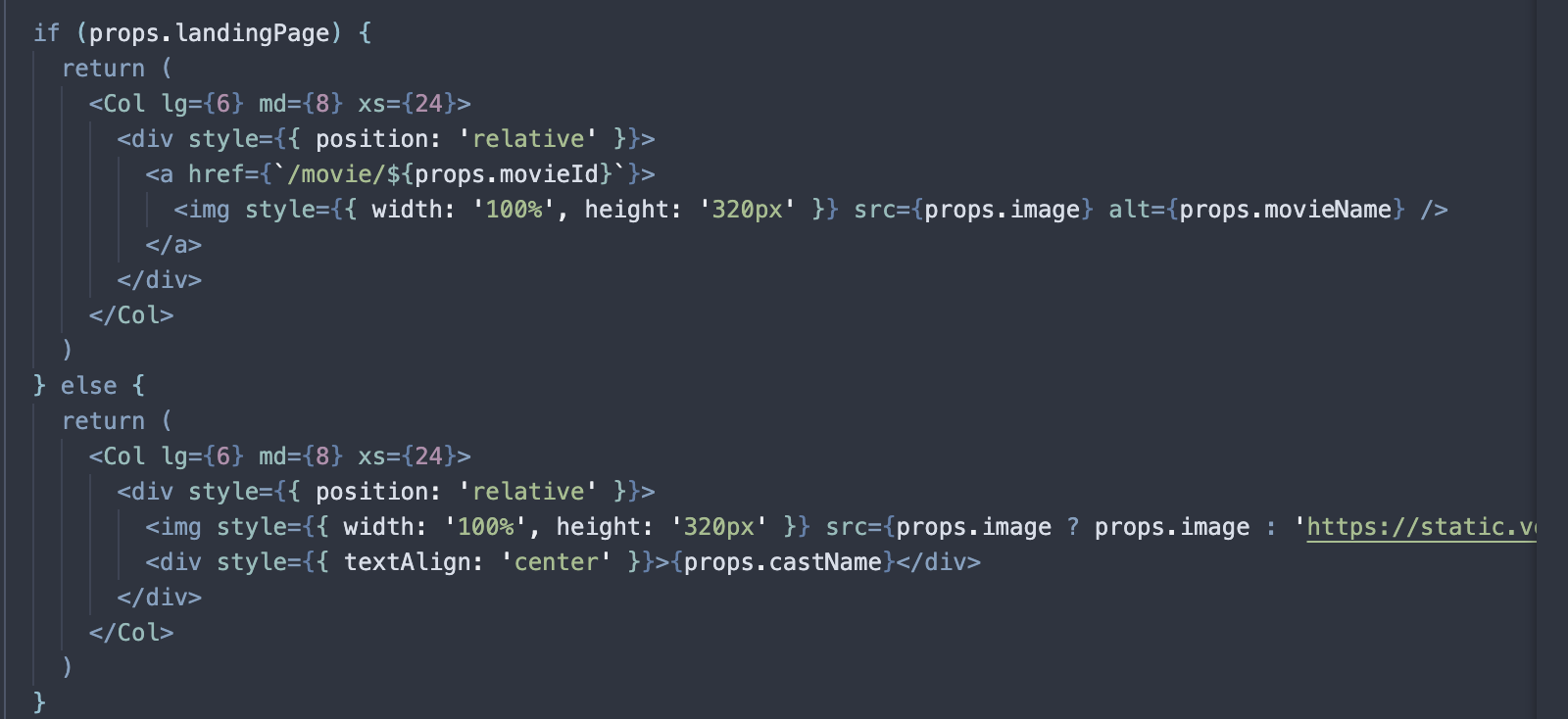
landing page에선 무비 포스터를 클릭하면 해당 무비 디테일 페이지로 넘어갈 수 있게 GridCards 컴포넌트를 배치했었다.
movie detail page에선 a 태그를 없애 링크를 없애고, 배우 사진과 이름만 출력할 수 있게 해줬다.
Toggle Actor View 버튼 활성화 하기



ActorToggle이라는 state을 선언해주고
버튼 태그에서 onClick 이벤트시 ActorToggle state 값이 반전될 수 있게 해주고, ActorToggle이 true일 때만 그리드 컴포넌트들이 보일 수 있게 해준다.
