[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기
1.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #2

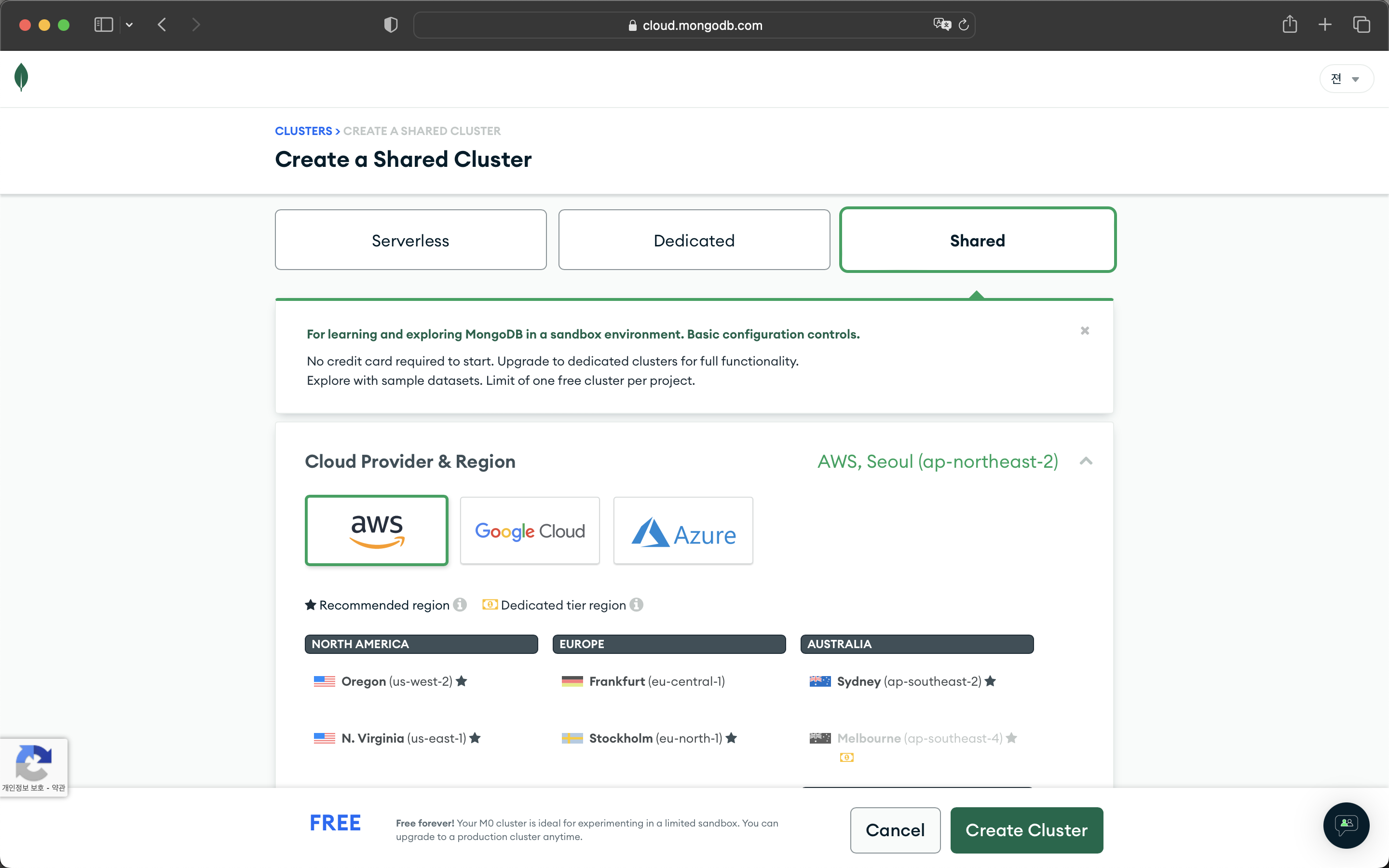
강의 https://www.inflearn.com/course/따라하며-배우는-노드-리액트-영화사이트-만들기/dashboard 2강 Boiler-Plate & MongoDB 연결 boilerplate code 보일러 플레이트 코드란 단순작업에 필요한 코드를 작성할 때
2.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #3

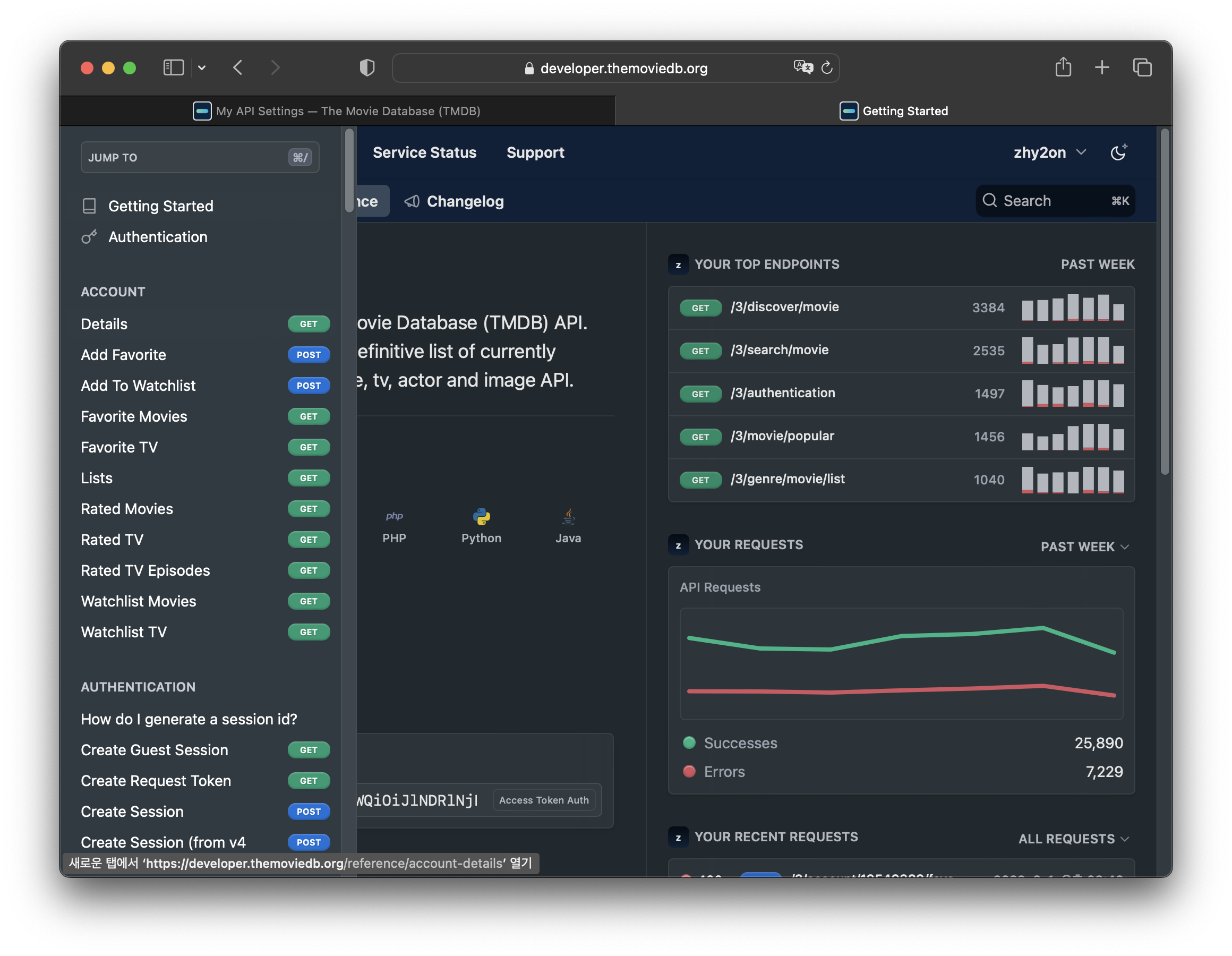
강의 https://www.youtube.com/watch?v=P7DrJmQxgV8&t=1s TMDB API key https://www.themoviedb.org/settings/api 회원 가입 후 settings -> API API에서 공통된 부분의 url을 상수로 지정해놓으면 좋다. API url 레퍼런스: https://developer.the...
3.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #4

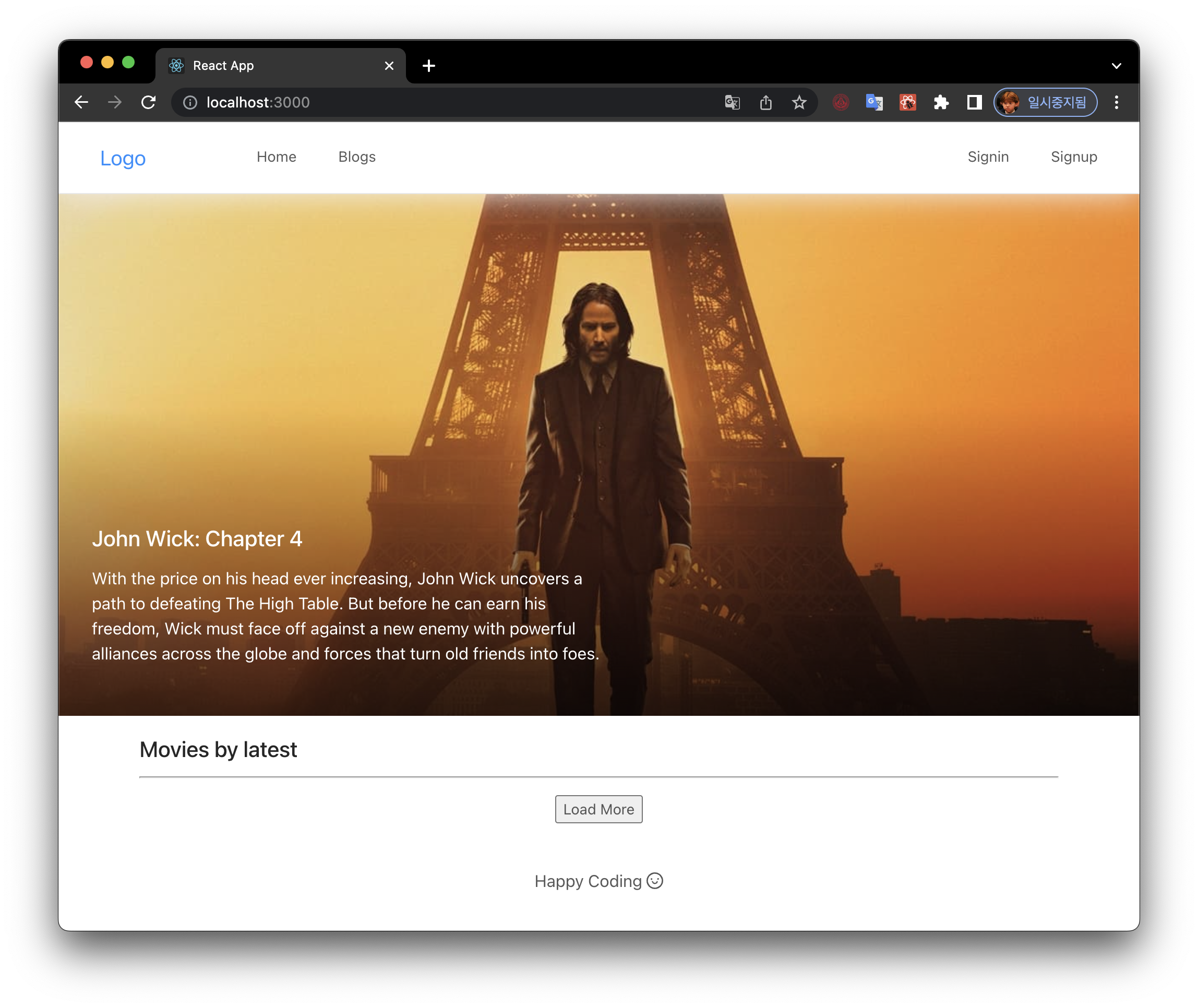
강의 https://www.youtube.com/watch?v=vF2ifU4bY 전체적인 Template 간단하게 만들기 TMDB API에서 가져온 모든 데이터를 STATE에 넣기 MainImage Component를 만들기 Landing page 만들기 App
4.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #5

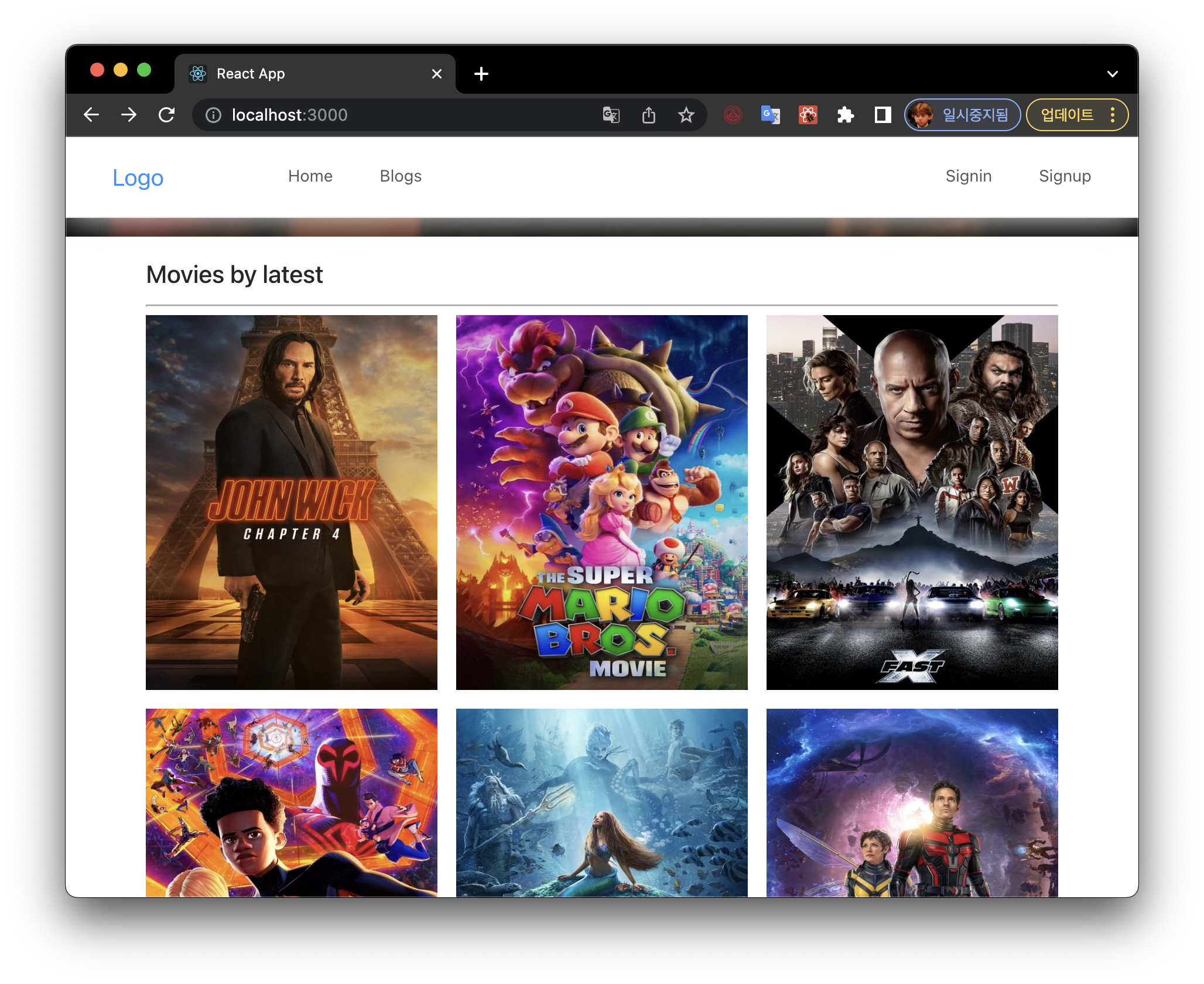
강의 https://www.youtube.com/watch?v=95sFIH4Hsxk Grid Card Component 만들기 Movies & map 함수 Movies를 map 함수를 이용하여 하나하나의 movie에 대한 정보를 받아올 수 있도록 한다. Movies도 세팅이 되기 전에 컴포넌트가 렌더링 될 수 있기 때문에 인라인 조건문을 통해 Movi...
5.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #6

Load More button 만들기 useEffect의 의존성에 빈 배열이 들어 있기 때문에 컴포넌트가 마운트 될 때 한 번만 useEffect가 실행된다. 다음 페이지의 popular movie를 불러오기 위해선 url의 끝에 page번호를 업데이트해서 api를 호출하면 된다. 그렇게 하기 위해 CurrentPage state를 선언해주고 but...
6.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #7

강의 https://www.youtube.com/watch?v=TrxXFbF52gs App.js 각 무비이미지를 클릭하면 `/movie/movieId` 꼴의 url로 접속 하게 됨. Route컴포넌트의 `:`을 사용해 movieId에 따라 url 라우팅을 할 수
7.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #8

https://www.youtube.com/watch?v=pVflC9y9C6U 캐스팅 정보를 가져올 때는꼴의 url로 요청하면 된다.landing page에선 무비 포스터를 클릭하면 해당 무비 디테일 페이지로 넘어갈 수 있게 GridCards 컴포넌트를 배치했
8.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #9, 10, 11, 12

Favorite 모델 만들기 schema를 먼저 만들고 그걸로 model을 만든다. mongoose.Schema -> 스키마 생성 mongoose.model(name, schema) -> 스키마로 어떤 name의 모델을 만듦 삽질..🫠 504 Gateway Tim
9.[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #13, 14, 15

Favorite page 템플릿 만들기 Remove 버튼 활성화 시키기 ![](https://velog.velcdn.com/images/zhy2on/post/6bf775a4-87b5-4a97