
.HTML(Hyper Text Markup Language)
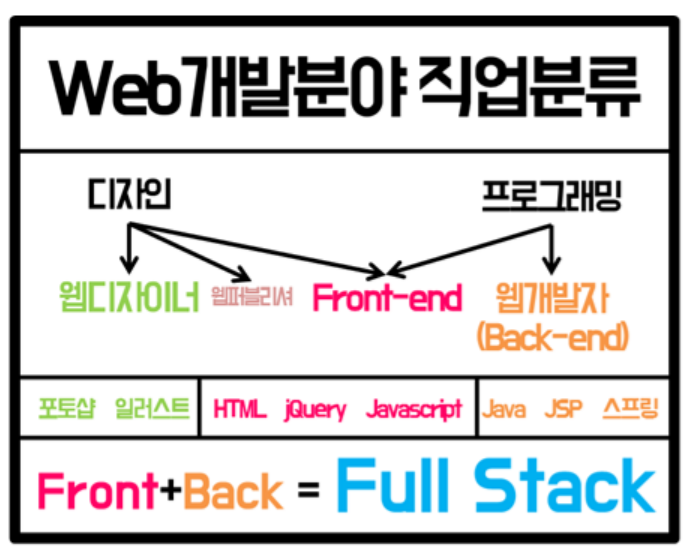
- Fron-End : 화면쪽
- Back-End : 서버쪽
- HTML5는 HTML의 새로운 표준
- HTML5 (와꾸,내용) + CSS3(폰트,디자인,스타일..) + Javascript (실제적인 동작, 상호작용)
. HTML 구성요소
<title> Web Programming </title>
시작태그 + 요소(element)의 내용 + 종료태그

. Front-end 개발 진행 순서
- UX 디자인 -> APP 기획 -> UI 디자인 -> 개발 -> 테스트 -> 유지보수
- 화면은 손이 많이 가고 에러 잡기가 힘들다
- UX : User Experience
- 사용자 관점에서 화면 기능 구성 만든다 (개발 방향을 정하는 작업)
- 사용자 경험이라는 총체적인 관점으로 콘셉트를 잡는다
- UI 디자인
- UX를 구현하는 제작 단계에서 사용자에게 맞는 최적화를 시켜주는 디자인 행위
.웹브라우저
- 익스플로어(IE), 크롬, 사파리, 파이어폭스, 오페라 등등.. ( 개발하면 모든곳에서 테스트해봐야한다)
- html 문서를 읽어서 눈에 보이는 웹페이지를 만든다
- 다양한 브라우저가 존재하는 만큼 사용자에게 배포되는 문서를 작성할 때는
여러가지 브라우저를 사용해 다양한 환경에서 테스트해야한다
. W3C
- World Wide Web Consortium
- https://www.w3.org/
- 중립적인 기구로서 참여기관들이 협력하여 웹 표준을 개발하는 국제 컨소시엄
- 웹의 '프로토콜'과 가이드라인을 개발
. HTML5 + CSS3 + Javascript
- html5 : 내용
- css3 : 디자인, 색깔, 폰트, 모양
- javascript : 상호작용, 클릭했을 때 다른 페이지로 간다거나, 서버쪽으로 내용이 전송된다거나, 실제적인 동작이 일어나는 것
<!DOCTYPE html>
<html>
<head>
<title> 탭 제목 </title>
<head>
<body>
<p> p태그 문단</p>
</body>
</html> .HTML 기본구조
<!--주석내용--> : 주석표시
<!DOCTYPE html> : 독타입 (문서타입)
<html> : 태그열고
<head> : 탭부분 타이틀 열고
<title> 나의 웹 페이지 </title>
</head> : 탭부분 타이틀 닫고
<body>
<p>안녕하세요. 웹프로그래밍기초</p>
</body>
</html> : 태그 닫힘
<a href = "http://www.w3.org">나의 웹페이지</a>
- 속성
1) href: 속성이름
2) "http://www.w3.org" : 속성값