복습
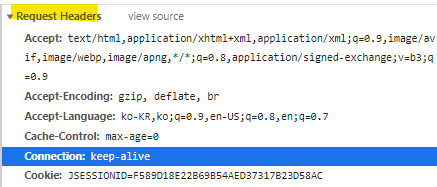
HTTP keep-alive
- HTTP는 Connectless방식으로 작동해서 응답을 받으면 연결을 끊어버리는데 HTTP1.1부터는 keep-alive기능을 지원한다.
- HTTP는 하나의 연결에 하나의 요청을 하는 것을 기준으로 설계--연결을 맺고 끊는 것은 TCP통신 과정에서 가장 많은 비용이 소비되는 작업
- keep-alive 설정을 하면, 지정된 시간동안 연결을 끊지 않고 요청을 계속해서 보낼 수 있다.
- index페이지에 자원을 가져와야해서 pc를 밀고 네이버를 키면 오래 걸린다. 캐시에 아무것도 없어서
Cache-Control
- Cache-control: public
- 캐시를 남기겠다. 누구나 사용할 수 있게
- cache-control_mozilla사이트
- Cache-control: private
- 캐시를 남겨두되 특정한 클라이언트만 사용하게 하겠다.
- 캐시데이터는 client에 저장된다.
- 만료시간 (expires) Expires_mozilla사이트
- 캐시는 저장소를 빌려쓰는 개념
- 언제나 모든 결정은 클라이언트 입장에서 해야한다.
헤더 ex)
- 웹표준화 전략에 의거 --> 웹접근성을 보장하려면 클라이언트가 사용하는 브라우저나 프로토콜 버전에 상관없이 모든 상황에 응답을 보내야 한다.
- setHeader 첫번째 설정시
- addHeader 두번째 설정에서 또 set을 쓰면 이전거 덮어씌움
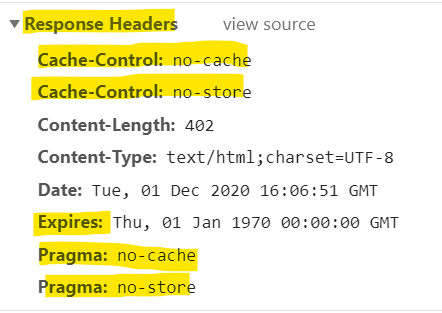
- 현재 응답을 캐싱하지 않겠다.
Pragma(HTTP/1.0)
- 캐시 남기지마삼 "no-cache"
- 캐시 저장하지마.. "no-store"
response.setHeader("Pragma", "no-cache"); //캐시를 남기지마삼 "no-cache"
response.addHeader("Pragma", "no-store"); Cache-Control(HTTP/1.1)
response.setHeader("Cache-Control", "no-cache");
response.addHeader("Cache-Control", "no-store");Expires(만료시간)
response.setDateHeader("Expires", 0);// 0밀리세컨즈- 0 --> 1970/1/1로 돌아감
- long:밀리세컨즈, int:seconds
참고
- 웹표준화(Web Standards)
- 웹에서 표준적으로 사용되는 기술이나 규칙
- 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript등에 대한 규정(WC3규격)
- 웹접근성 (web accessibility)
- 장애인이나 고령자분들이 웹사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용할 수 있도록 보장하는 것
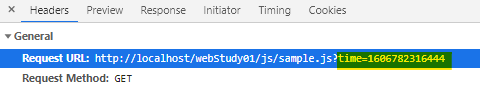
캐싱되지않도록 js를 동적리소스로 인지
<script type="text/javascript" src="<%=request.getContextPath() %>/js/sample.js?time=<%=(new Date()).getTime()%>"></script>- js src 끝에 '?time=<%=(new Date()).getTime()%>'처리

- 요청마다 쿼리스트링이 계속 바뀌어서 정적자원이라고 보지 않는다. 동적 자원으로 인지!
- 이방법은 귀찮 --> response header를 건드리기로!
예제에 적용한 API들
Fetch_API
Fetch_API2
Promise
EventSource_API
Server-sent Event : EventSource
- EvnetSource인터페이스는 server-sent events에 대한 웹 콘텐츠 인터페이스
- 소스에서 이벤트 스트림을 보내는 것은 SSE형식인 text/event-stream content-type을 사용하여 일반텍스트 응답을 작성하면서 수행
- 기본형식 응답에는 "data:" 행 다음에 메시지가 온다.
- 연결은 EventSource.close() 호출로 종료되기 전까지 지속
- 데이터메세지가 서버에서 클라이언트로 한 방향으로 전달
- EventSource 객체를 만들고 스트림의 URL을 전달
/webStudy01/WebContent/05/getServerTime_SSE.jsp
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/event-stream; charset=UTF-8"
pageEncoding="UTF-8" buffer="8kb"%>
<%
boolean flag = true;
while(flag==true){
Thread.sleep(1000);
Date now = new Date();
%>
id:<%=now.getTime() %>
event:test
data:<%=now%>
data:line data
<%
out.flush();//버퍼 찼든 안찼든
}
System.out.println("test");
%>- content-type --> text/event-stream ,buffer = 8kb

예제 /webStudy01/WebContent/05/refresh.jsp
setTimeout & setInterval 차이
1. setTimeout
- 일정시간이 지난 후에 함수를 실행하는 방법
//람다식 --> this는 윈도우
setTimeout(() => {
location.reload();
}, 1000);2. setInterval
- 일정시간 간격을 두고 함수를 실행하는 방법
setInterval(() => {
//비동기 요청 방식 실행 fetchAPI
fetch("getServerTime.jsp")
.then(function(response){
if(response.ok){
//success funtion
console.log(response);
return response.text(); //text,json,blob promise객체가 된다 바로 body에 안가고
}else{
//ok(200)이 아닌 다른 상태코드가 들어왔을때, error function
console.log(response.status);
}
}).then(function(text){ //위에 리턴된 promise객체에 대한 then
timeArea.html(text);
});
//1초마다 한번씩 ajax 호출하려면..
$.ajax({
url : "getServerTime.jsp",
method : "get",
dataType : "text",
success : function(resp) {
timeArea.text(resp);
},
error : function(xhr) {
console.log(xhr);
}
});
}, 1000);

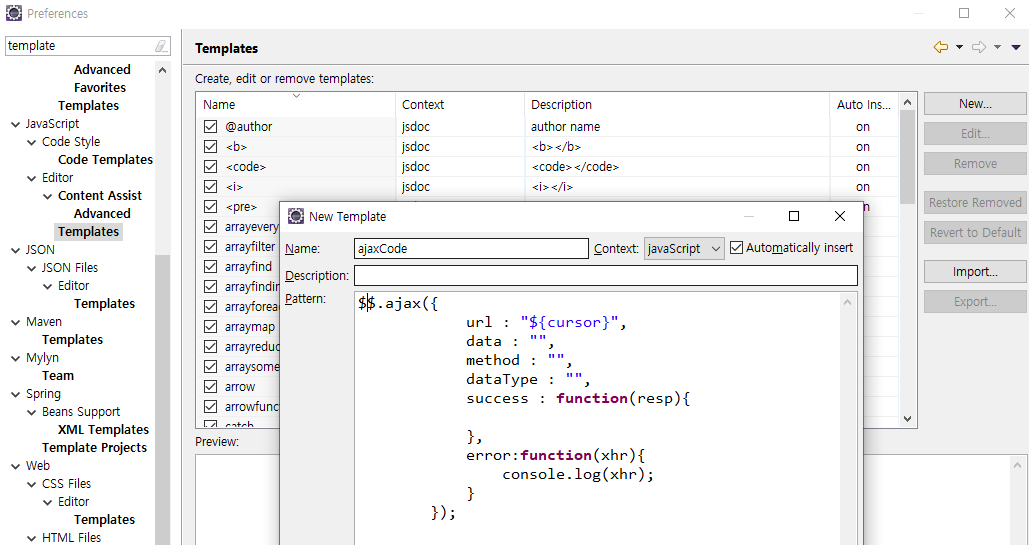
- JavaScript아래에 있는 Templates에 jQuery ajax함수 템플릿 추가 과정
Long Polling --주기적인 비동기
- http1.0에서 주로 사용했던 방식
- 우리가 사용하고 있는 방식은 http1.1
- 완전한 실시간이 아니다. 마치 실시간인것처럼 과장
- 단점 : 1초 미만이면 확인이 안된다.
- 이를 해결하는 방법 web-socket,
Server-sent-evnets, , ,...
cache
- 캐시는 직접 마샬링, 언마샬링하지 않는다.

-
fetch -- api 사용
-
server-sent event방식이 부화는 덜 걸리지만
-- 무한반복 연결수립이 반복.. 한명과의 클라이언트와 연결이 유지되어야함