복습
HTTP
- 특성 : Connectless & Stateless
- Line(StatusCode),Header(metadata), Body(진짜 내용)
- Cache-Control,Pragma,Expires (private or public)
Long-polling
- 주기적으로 비동식으로 처리하려면 Long-polling
- 단점 : 완전한 실시간이 아니다. 마치 실시간인것처럼 과장한다.
Server-sent Event
- 장점
- 여러번의 요청을 보내지 않고 한번의 요청을 재활용
- 단점
- 클라이언트가 서버로 요청을 보내는건 불가능
웹소켓 과정이 남았지만 Spring때 다시!
2020.12.02 수요일
/webStudy01/WebContent/05/flowControl.jsp
웹 어플리케이션에서 페이지 이동
HTTP (Hypertext Transfer Protocol)
Connectless, Stateless
- HTTP는 Connectless방식으로 작동
- 서버에 연결하고, 요청해서 응답을 받으면 연결을 끊어버린다.
- 단점 : 클라이언트의 상태저장을 못한다. 이러한 HTTP특징을 stateless라고 하는데, Connectless로부터 파생되는 특징
- 단점을 보안하기 위해 client에 cookie, server에 session 이용
response를 이용한 리다이렉트
- JSP 웹 어플리케이션에서 페이지를 이동하는 방식 크게 2가지
- 요청 정보를 유지한 채 분기(dispatch)하는 방식
- 서버가 클라이언트에게 새로운 리퀘스트를 통해 페이지를 이동하도록 지시하는 리다이렉트(redirect)
Request dispatch vs redirect 차이 --> HTTP 프로토콜의 statless(무상태) 특성 이해
- HTTP의 무상태 프로토콜 특성은 각각의 요청을 독립적인 트랜잭션으로 취급하기 때문에 실시간으로 통신 상대(클라이언트)에 대한 상태 정보를 유지하지 않음을 의미
state 유지방식
- 중간에 응답데이터가 나가면 안된다. 응답데이터가 나가면 requset객체가 사라진다.
- forward(dispatch, 위임방식)과 include방식으로 나뉜다.
Request Dispatch
- RequestDispatcher를 이용해서 서버내에서 이동
- 중간에 응답데이터가 안나간다 -- state가 그대로 유지된다.
- ex) F5를 누르면 A로 요청이 다시 간다. --client는 B페이지의 존재를 모르니까
1. forward
- 최종 도착지에서 완전한 UI가 전송되는 구조
- A에서 요청을 받은 후, dispatcher를 통해 B로 서버내에서 이동하는 방식 서버내에서의 위임 방식
- A에서는 request만 전담하고, B에서는 response를 전담한다 Model2 구조
- 제어관리자를 통해 이동하는 과정에서 기존 request와 response를 가지고 이동하여 상태정보 유지 가능
2. include
- A에서 B를 갔다가 B를 내포하여 A에서 만들어진 응답데이터를 client에게 보낸다.
- 페이지 모듈화
- 출발지와 도착지에서 만들어진 UI가 전송되는 구조.
dispatch 방식 예
로그인 -> 아이디중복 -> 회원가입폼페이지 -> 실패 -> 회원가입폼으로 다시 (reqest에 개인정보를 살린상태로 가입폼으로 보내야 초기값을 세팅할 수 있고 클라이언트가 다시 입력하지 않아도 된다)
validation체크 실패시에도 request를 살려서 해야되니까 dispatch방식
Redirect
-
state 유지 X
-
최초 요청이 전송되고, 일부 처리가 이루어진 후, body가 없고, 302/307(Moved)--(location) 메타데이터를 가진 응답이 클라이언트로 전송.
-
브라우저는 location 방향으로 새로운 요청을 전송하고 최종 응답이 최종 도착지에서 전송됨.
-
ex) F5를 누르면 B페이지로 요청이 다시 간다.
-
A에서 요청을 받은 후, message body가 없고 302,307상태코드와 location 헤더를 가진 응답을 전송하여 클라이언트 측에 이동을 지시 하는 방식
- 중간에 응답데이터 나가버림 (line,header,body는 없음)
- B의 위치를 location이라는 header에 저장
-
응답이 한번 커밋된 후, 새로운 요청이 발생하기 때문에(B로) stateless특성에 따라 상태 정보가 유지되지 않는다.
-
A에서 발생한 request와 B에서 발생한 request는 다르다. request(브라우저)는 B라는 주소를 알고 있다.
-
B에서 client에 보낸게 최종적인 응답데이터다.
-
(ex) 메일페이지 -> 로그인 -> 로그인성공(응답데이터 나가면서, location >> 300번대 상태코드) -> 처음에 가려고 했던 메일 페이지

-
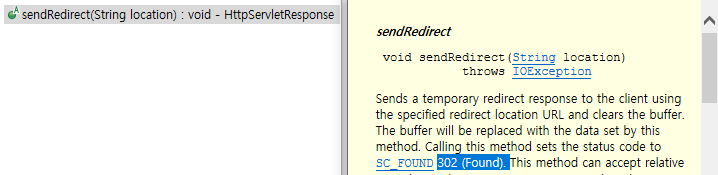
sendRedirect --> 302 statuscode
ridrect 방식 예
회원가입 -> 회원가입양식 -> 가입하기 버튼 -> 서바로 요청 -> DB에 저장 -> 회원으로 만듦
request에 (가입을 위한)개인정보가 남아있지 않아도 된다. 없애도 된다.
-> 로그인 페이지로 보냄
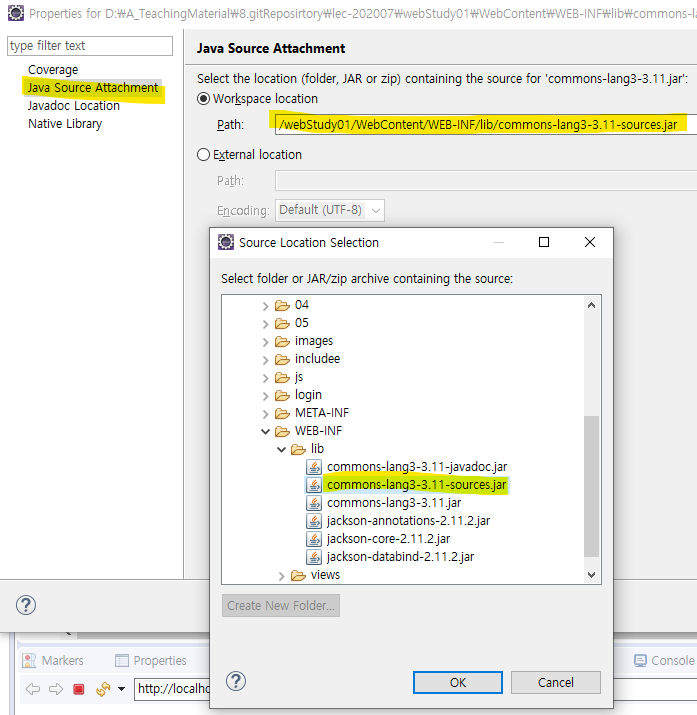
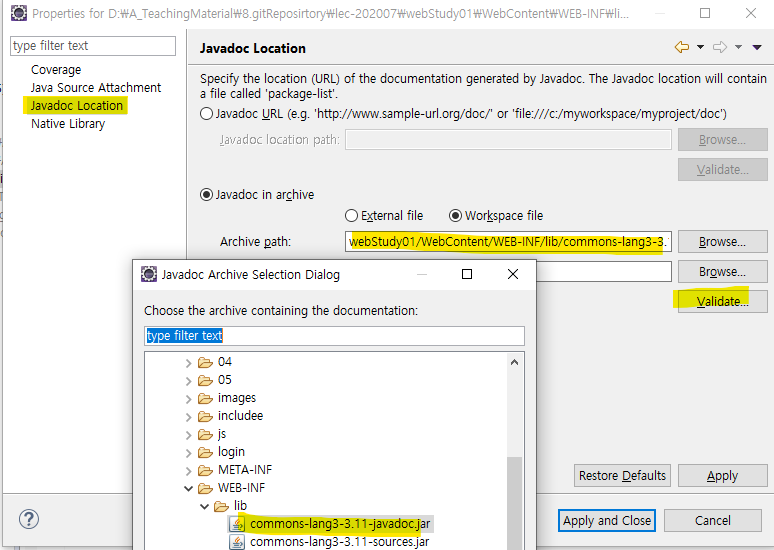
- lib에 jar파일 추가

- lib에 jar파일 추가하면 Web App Libraries에 추가 되어있는데 메소드에 대한 설명이 안나와서 추가하는 과정(?)
- 저부분을 alt+enter를 누르면 아래 사진 과정이 나온다.


영역 (Scope)의 종류 및 특성
- 웹 어플리케이션 내에는 객체의 상태정보를 유지 및 공유하기 위해 사용자 인터랙션(상호작용)에 따라 정의된 네가지 영역
- 이 영역들을 통해 공유되는 객체들을 속성(attribute) 이라 하고, 각 영역에 종류 및 해당 영역을 유지하는 attribute map을 가진 객체들의 종류는 다음과 같다.
| 영역(Scope) | 접근객체 | 설명 |
|---|---|---|
| Page Scope | pageContext | 하나의 jsp 인스턴스 내에서만 유지될 객체들의 영역, 주로 커스텀 태그에서 새로운 속성을 추가할 때 사용됨. |
| Request Scope | request | 하나의 요청정보가 유지되는 동안 공유될 객체들의 영역 주로 dispatch방식으로 이동하는 동안 유지할 요청에 과한 상태정보를 관리하는 영역. |
| Session Scope | session | 클라이언트의 상태정보가 유지되는 세션동안 공유될 객체들의 영역, 대표적으로 사용자의 로그인 상태를 유지하기 위한 혹은 로그인 상태 동안 공유해야 하는 정보들의 영역 |
| Application Scope | application | 특정 웹 어플리케이션 내에서 공유될 객체들의 영역. 주로 웹 어플리케이션 자체의 설정 정보들이 공유되는 영역. |
속성 제어 메소드의 종류
- 해당 자원이 관리 및 유지되는 attribute map을 가진 네개의 객체가 사용
| 메소드 | 리턴타입 | 설명 |
|---|---|---|
| setAttribute(String name, Object value) | void | name을 가진 속성을 특정 역영에 저장 value의 타입이 Object이므로 영역을 통해 공유되는 데이터의 종류는 제한이 없다. |
| getAttribute(String name) | Object | 특정영역내의 name속성을 조회 |
| removeAttribute(String name) | void | 특정 영역내의 name속성을 삭제 |
| getAttributeNames() | Enumration | 특정 영역의 속성명들을 조회 |