복습
SQL Injection
쿼리문으로 공격받는고
방지
클라이언트,서버 검증 validate
persistence layer(dao)에서 prepared statement 사용
암호화 기법
DataBase이용해서 로그인처리
패스워드 암호화기법
가이드라인에서 권고한 알고리즘을 선택해서 사용했음
양방향 --대칭키
- ASE 알고리즘 : 블록암호화
- 블록체인기법 패딩문자가 어떤 문자가 들어갈 수 있는지 확인 -- 대칭키방식 여기까지가
- 첫번째 블럭을 위한 IV 초기화백터
양방향 --비대칭키
- RSA
- 퍼블릭키와 한쌍으로 이루어진 프라이빗키로만 복호화 가능
- 개인키는 키의 소유자인 개인만 갖고있다
- 공개키와 개인키 한쌍은 네트워크에서 사용
- 개인키는 소유자가 암호화를 갖고있다라는 증빙자료
- openSSL
자가서명인증서
서명결과를 개인키로 암호화하여 사용
RSA사용댐
단방향 암호화 기법
- 비밀번호 저장할때 많이 사용
- SHA-512
- 암호화 가능
- 복호화 불가능
Connection Pooling
- DBCP (DataBaseConnectionPooling)
- 객체프레임을 사용해서 퍼포먼스를 끌어낼것인가(?)
- ibatis mybatis 커넥션풀링을 할 수 있어야한다
Reflection
붕어빵 붕어빵틀
붕어빵 장사를 하라면 내 붕어빵의 모양 거기에 뭘 집어넣을건지 특성을 가미할것인지 -- 객체에 대한 설계과정
5개를 집어넣을거야 다음에 찍어낼수있는 틀을 만들어 내는 과정을 모델링이라고 한다
객체생성
모델링을 하고나면 장사를 하지 그틀에 반죽을 넣고 앙고를 넣고 붕어빵은 여러개가 나온다
붕어빵은 설계도에 따라서 나온다 (인스턴스)
리플렉션
그 붕어빵이 어떤맛인지 찾아내는것이 리플렉션 틀을 찾아내는 작업!
클래스라는 녀석을 뽑아내고 어떤 상태인지 필드와 메서드에서 뽑아낸다 붕어빵의 맛과 형태 특성을 찾아내는 과정
리플렉션 - 붕어빵과 거울을 기준으로 생각해봐라
- Object타입의 obj 가지고있음
- 클래스
- 어떤 상태,메서드
이번주내에 리플렉션을 주제로 2번째 수업을 할것임
어노테이션, 마킹 기법
2020.12.15 화요일
아이디 기억하기
로그아웃하고 그 아이디가 남아있는 경우
로그인을 했어 이틀뒤에 들어가서 로그인정보가 유지가 되려면 상태정보를 어디에 저장을 할까?
데이터를 저장할 수 있는 위치는 클라이언트와 서버
로그인하고 서비스 열심히 이용하고 브라우저만 닫았어
이틀뒤에 우리사이트에 들어가도 로그인 상태가 유지가 되어야해 세션은 타임아웃이 있어서 자동만료가 이루어진다
타임아웃이 이틀이상이 되어야하는데 타임아웃은 서버가 갖고있는 기본상태 로그인했다라는 상태정보는 어딘가에 저장해야하는데 세션에 넣으면 30분뒤에 사라진다 답은 데이터베이스다 그 로그인 상태정보를 꺼낸다음에 디비에 넣어놓은다
이틀뒤에 들어온 사람이 이틀전에 로그인한 사람인지 어떻게 알까 식별할 수 있는 키를 만들어놓는다 (16진수로) 그 문자열을 서버와 클라이언트에게 각각 부여를 한다 그 키를 같이 디비에 집어넣는다 16진수 긴문자열은 클라이언트에도 저장이 되어있어야한다 그 정보가 서버에 전달이 되어야한다 동일하다는 상황이 만들어지고 디비에 저장해놓은 정보가 복원이 가능해진다
어떤식으로 우리는 처리를 할거냐면

아이디를 일주일동안 기억하게 할거야
세션에서 타임아웃 이후에는 쓸수없게 되는데
이걸 체크했다는 상태정보를 저장할건데
로그인했다는 상태정보를 저장한다는 얘기는 아니야
클라이언트사이드에 저장하는 방법 '쿠키'
첫번째 주제 : 쿠키를 잘 구어서 써먹을 수 있는지
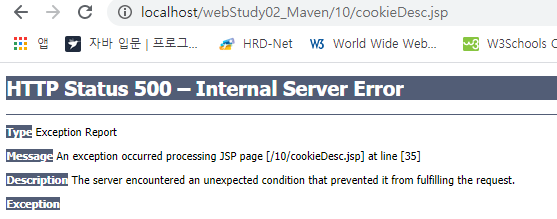
/webStudy02_Maven/webapp/10/cookieDesc.jsp
이거 만듦
기술면접시간에 한 세트가 있는데
서블릿과 jsp 차이점
쿠키와 세션의 차이점
세션과 한세트로 많이 얘기를 한다
- 상태정보를 서버측에 저장 : session
- 상태정보를 클라이언트측에 저장 : cookie
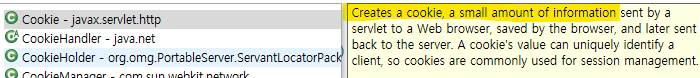
Cookie
- Http프로토콜은 기억하는 구조를 가지고 있지 않다 대화가 안된다 stateless 구조
이걸 보안하기 위해서 상태정보를 클라이언트측에 저장하는 수단이 쿠키!
- (상태정보를 서버측에 저장하는 것은 세션!)
- 온라인 서점 첫번째 책을 검색하는 요청과 두번째 책을 검색하는 요청(2권이상 책, 검색, 요청)이 다른데 이 두 요청이 같은 클라이언트인지 식별할 수 가 없다
Cookie 사용 단계 중요⭐
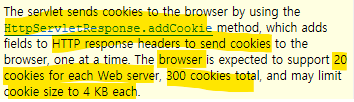
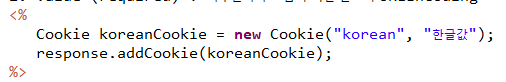
1. 서버쪽에서 쿠키 생성 --서버

-
쿠키는 사이즈가 제한이 있다
-
서버에서 브라우저쪽으로 전송이 된다
response에 실어야한다 → 2단계 -
나중에 서버로 다시 되돌아 온다 sent back to the server → 이것이 5단계


-
쿠키 20개로 제한 토탈 300개 크키는 4키로바이트 제한
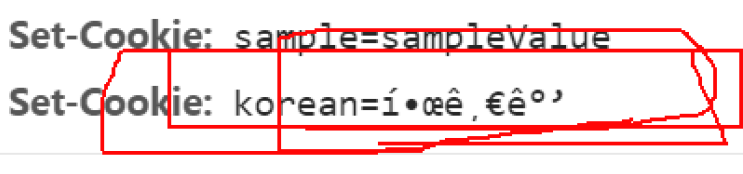
2. response 에 쿠키를 실어 전송 (header-문자형태로 전송) --서버
서버에서 만든 쿠키데이터를 클라이언트에게 보내야한다
response를 이용해서 line(상태코드) body(콘텐츠) header(쿠키가 사용하는 영역 단점 : 문자형태로 전송)
쿠키라는 녀석을 통해서 저장할 수 있는 것은 문자밖에 없다
- 2진데이터를 쿠키에 저장해야되는 상황이 왔어 그러면 2진데이터를 문자로 바꿔야 저장이 가능
네트워크가 문자밖에 인지를 못하니까 2진데이터를 변환해야한다(인코딩)- 인코딩방식이 base64방식 64개 문자로 바꿔버려 영문자대소문자숫자..
- 헤더에 저장할 수 있는 길이를 확인해야한다
- 우선 쿠키라는 녀석은 클라이언트에 저장소를 빌려서 저장해야한다 빌려서 쓰는 주제에 뭘 남길수 없으니까 쿠키 정책이 필요하다
- 쿠키정책이 필요한이유는 클라이언트측에 저장하기 때문에
3.브라우저가 자기 쿠키 저장소에 저장--클라이언트
- 3단계부터는 서버의 손을 떠나고 클라이언트에게 아예 넘겨진다 브라우저는 그럼 이걸 가지고 뭐를 할까
- 저장공간이 만들어지려면 그 저장공간을 누군가가 관리를 해줘야한다. 각 브라우저마다 자기만이 접근하고 자기만이 관리할 수 있는 쿠키 저장소가 있다.
- 브라우저가 쿠키를 냉장고에 넣어버림 서버에서는 이걸 못가져온다 상태 복원하려면 냉장고에서 꺼내서 복원을 해야한다. 클라이언트 사이드에 저장되어 있는 쿠키가 서버로 다시 와야하는데 이걸 4단계에서!
4.다음번 요청시에 쿠키를 서버로 재전송 (header) --클라이언트
- 4단계에서 요청에 쿠키를 담아서 다음요청에 서버로 재전송을 한다.
- 요청에 쿠키를 포함시키는데 요청에는 line(url,method) header body(post전송시에 클라이언트가 서버로 보내는 현재 내용)
그럼 req에 담은 쿠키는 header에 담겨서 전송한다

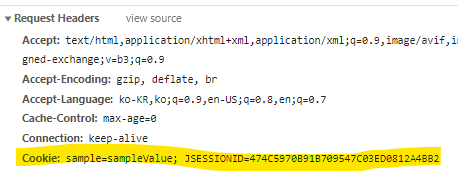
요게 4번째 단계 서버로 다시 보냄 RequestHeaders
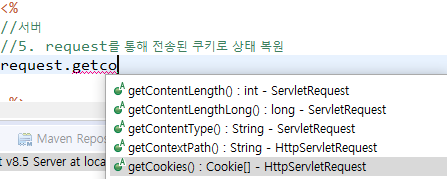
5.request를 통해 전송된 쿠키로 상태 복원 --서버
- 5단계부터는 다시 서버의 역할이 된다 쿠키를 복원
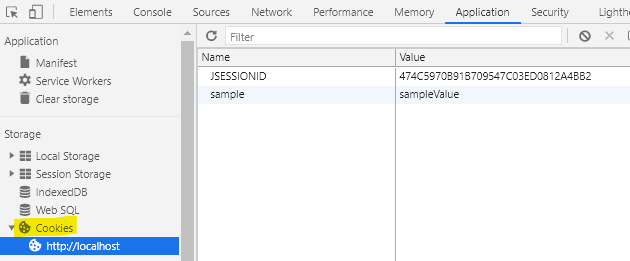
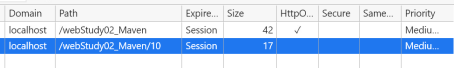
 크롬이 갖고있는 쿠키저장소
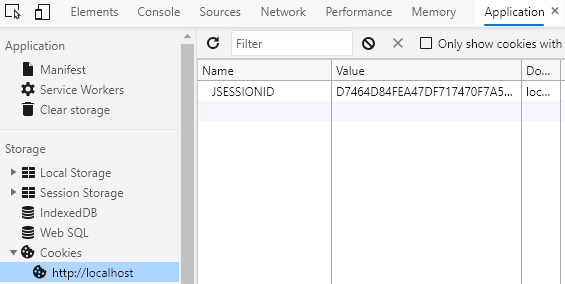
크롬이 갖고있는 쿠키저장소 이건 엣지인데 각 브라우저마다 저장소가 다르다
이건 엣지인데 각 브라우저마다 저장소가 다르다
 쿠키는 가져올때 배열로 가지고옴
쿠키는 가져올때 배열로 가지고옴
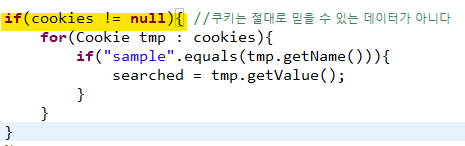
클라이언트가 보낸 쿠키는 믿어서는 안된다

 여기가 널이여서
여기가 널이여서 널체크 추가
널체크 추가
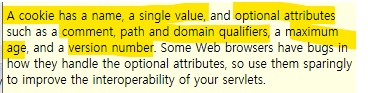
쿠키 속성
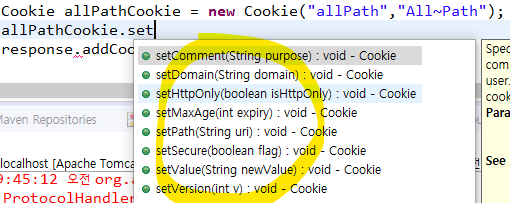
 요것들이 쿠키가 설정할 수 있는 속성들
요것들이 쿠키가 설정할 수 있는 속성들
여기있는 모든속성은 다시 서버로 보낼거냐 말거냐 조건들, 제약사항
⭐필수 name
- 영문자 숫자
⭐필수 value
- 모든 문자 가능! 인코딩 주의
- 특수문자는 URLEncoding으로 전송


옵션>Domain
- 쿠키의 재전송 여부결정
- .naver.com / .naver.co.kr
도메인 설정시 호스트명을 생략한 패턴을 사용하면 해당 도메인에 모든 호스트 대상으로 쿠키 재전송한다
옵션> Path
- contextpath , depth구조
- path로 설정된 경로 이하로 발생하는 요청만 쿠키를 재전송
옵션> Expires/Max-Age
- 만료를 언제 시킬거냐 이 쿠키를 언제 지울거냐 결정
- 쿠키에 Max-Age를 설정하지 않으면 기본적으로 세션과 똑같다. 세션이 만료가 되면 쿠키도 같이 지워진다. 기본값 : 세션타임아웃
- 0 : 쿠키삭제
- -1: 브라우저 종료시 쿠키도 같이 지워
옵션> Size
- 브라우저가 알아서 결정
옵션> HttpOnly
- 체크되어 있으면 이프로토콜에만 재전송을 하겠다. 무조건 Http프로토콜을 사용해서 전송을 해야지만 된다.
옵션> Secure
- Secure에 체크가 안되어있음
- 체크되어있으면 secure protocol에만 쿠키를 전송한다.
옵션> SameSite
- 서로 다른 도메인간의 쿠키 전송에 대한 보안
옵션> Priority
- 우리가 결정하는 부분은 아님
 설정할 수 있는 속성들
설정할 수 있는 속성들
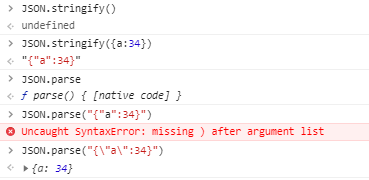
JSON.stringify() & JSON.parse

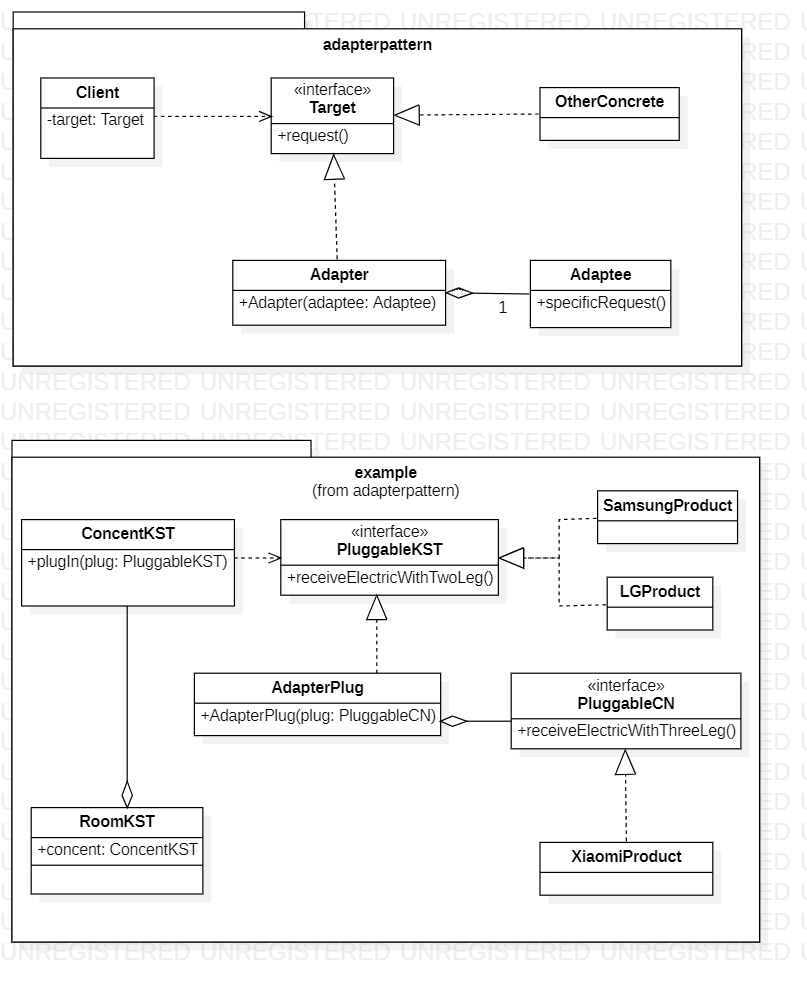
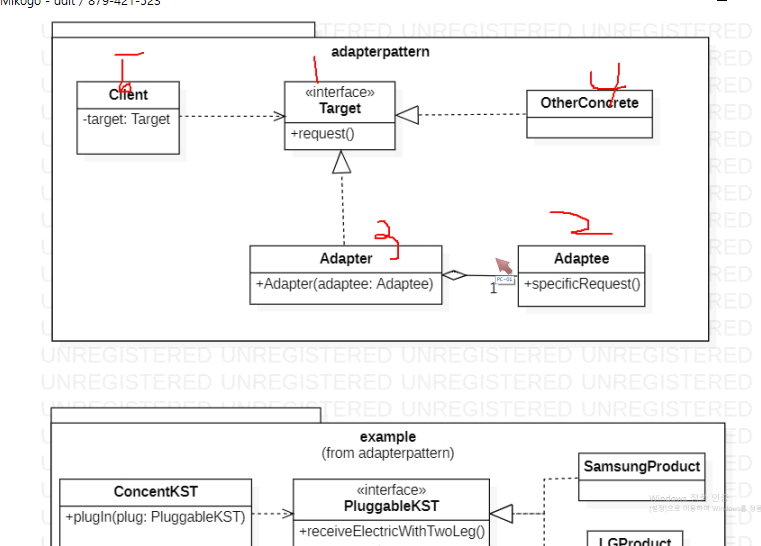
adapterpattern - 익스플로러 구현

 이 화살표는 dependency
이 화살표는 dependency 이화살표는 realization(누가누구를 임플리먼트 하고있다)
이화살표는 realization(누가누구를 임플리먼트 하고있다)
 adapter가 dapatee를 갖고있다
adapter가 dapatee를 갖고있다
 코딩순서
코딩순서
1.Target
2. Adaptee
3. Adapter
4. OtherConcrete
5. Client
Adapter -- Target의 구현체 그것을 client가 가져감
어늘의 미션 - 이미지리스트
- tiles로 모듈화
- 선택된 사진 쿠키에 저장
다른 탭에서 띄웠을때 F5 눌렀을때 그대로 유지 - multiple 적용 선택시
5개 이미지 한번에 띄우기
비동기
목적
언마샬링!
클라이언트가 서버에 보낼때 파라미터 외에도
다양한 컨텐츠 보냄
contentType
홈워크
아이디 기억하기 하기
로그인에 성공한 아이디는 일주일 성공을 해야댐
체크를 안하고 했을때는 아이디를 저장하지 않아야함
체크하지 않은건 내정보를 남기지 싫은것..