복습
쿠키 세션
- 공통점 : stateless 보안하기 위해 상태정보 유지
- 세션은 서버쪽에 상태정보 저장
- 쿠키는 클라이언트쪽에 상태정보 저장
-- 쿠키가 서버쪽에 재전송이 되어야한다 - name, value는 required
특수문자 포함시 인코딩 고려
마샬링&언마샬링
- 문자열로 데이터를 저장하는 상황
json으로 저장해놓고 마샬링 언마샬링
explorer
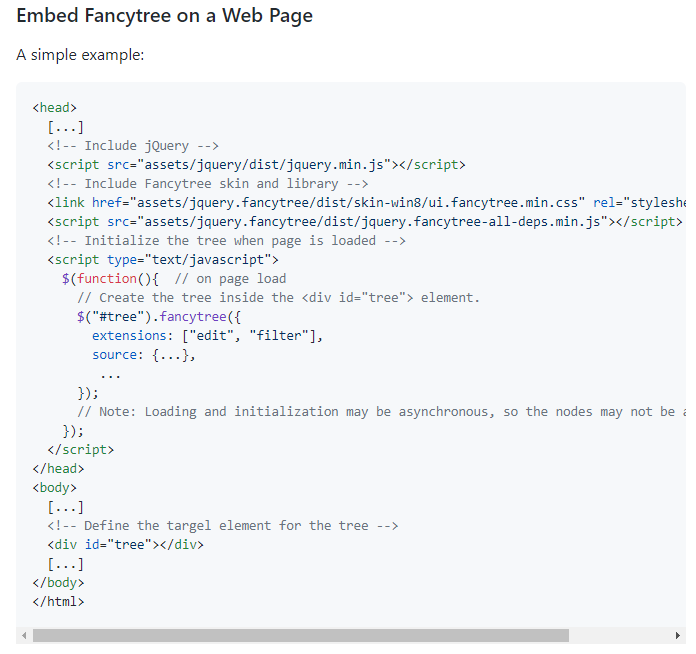
- 처음엔 동기방식으로 요청하고
- 팬시트리 ui 플러그 추가에서 비동기요청으로 수정
2020.12.16 수요일
https://github.com/mar10/fancytree/wiki
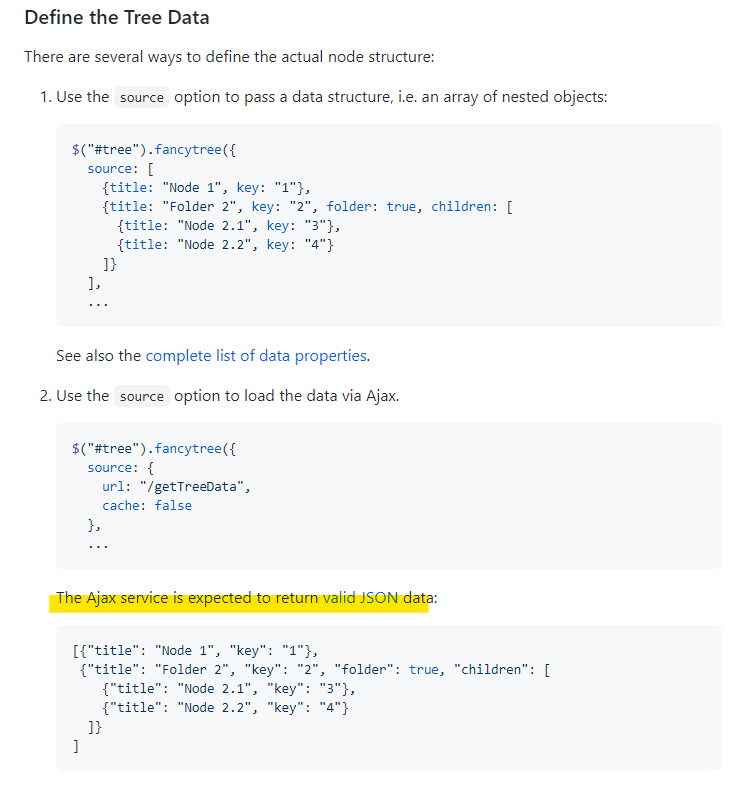
 비동기 응답데이터는 json으로 돌아와야 한다
비동기 응답데이터는 json으로 돌아와야 한다
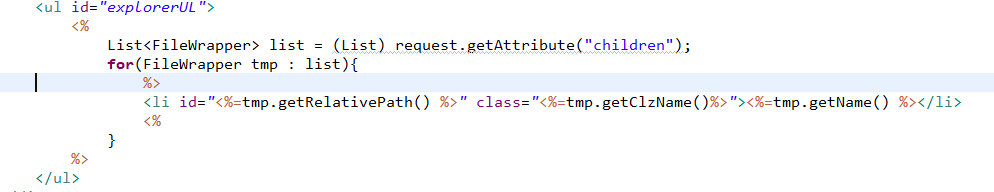
explorer.jsp

- 우리는 이부분으로 데이터를 뿌려두고 플러그인을 씌운것임
- 우리가 먼저 UI구성해버렸음 (하드코딩)
- 이걸 바꿔볼건데 Fancytree가 먼저 구성되고
이후 비동기요청으로 데이터 요청해야한다
ServerSideExplorerServlet.java
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//컨텍스트루트아래에 어떤 폴더들이 있는지 필요함
String base = req.getParameter("base"); //클라이언트가 원하는 경로의 값
if(StringUtils.isBlank(base))
base = "/"; //루트
List<FileWrapper> list = makeData(base); //childern 만드는
// File[] list = file.listFiles();
//accept에 json여부에 따라 경로 달라지게
String accept = req.getHeader("Accept");
//대소문자 구분 없음 .json포함되어있는지 보기 (json이 헤더에 있느냐)
if(StringUtils.containsIgnoreCase(accept, "json")) {
//마임셋팅
resp.setContentType("application/json;charset=UTF-8");
//마샬링,직렬화 - 응답데이터 기록할 stream 생성
try(
PrintWriter out = resp.getWriter();
){
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(out, list);
}
//2020.12.16 수요일 json포함된 데이터는 마샬링해서 내보낼 수 있도록 수정
}else {//헤더에 json이 없으면 -- explorer.jsp에서 동기방식으로 처리했을때 사용했음
req.setAttribute("children", list); //이동하는 경우에만 scope 사용
String logicalView = "others/explorer"; //tiles.xml에 가봐서 definition name확인
req.getRequestDispatcher("/"+logicalView+".tiles").forward(req, resp);
}
}
- json포함된 데이터는 마샬링해서 내보낼 수 있도록 수정
팬시트리는 파일객체 하나
팬시트리라는 클라이언트가 팬시트리노드를 사용하려고 하는거야
 트리를 사용할때 내부적으로 사용하는 API타입 찾기!
트리를 사용할때 내부적으로 사용하는 API타입 찾기!
https://wwwendt.de/tech/fancytree/doc/jsdoc/Fancytree.html
 property중 source 참고
property중 source 참고
https://wwwendt.de/tech/fancytree/doc/jsdoc/FancytreeNode.html
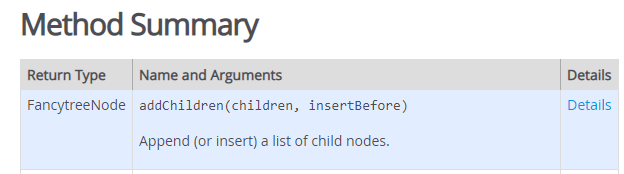
 fancytree 구조 변경할때 참고 MethodSummary 더 있음 사이트 참조한 사이트 들어가보면!
fancytree 구조 변경할때 참고 MethodSummary 더 있음 사이트 참조한 사이트 들어가보면!
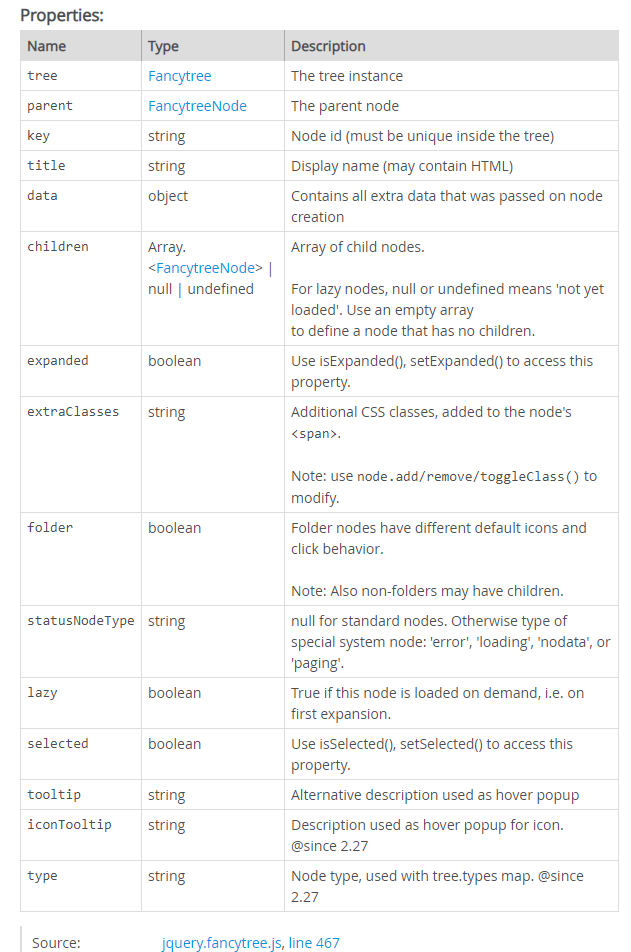
 Properties:중 expanded 보자! FancytreeNode의 adapter를 만들고, Fancytree를 쓸 수 있게 하자!
Properties:중 expanded 보자! FancytreeNode의 adapter를 만들고, Fancytree를 쓸 수 있게 하자!
node는 File개념이다
 fancytree가 가져야 하는 노드를 넣어줌
fancytree가 가져야 하는 노드를 넣어줌
 node가 메모리에 완전히 적재되면 true (그전까지는 false. 자식구조가 만들어지면 true)
node가 메모리에 완전히 적재되면 true (그전까지는 false. 자식구조가 만들어지면 true)
https://wwwendt.de/tech/fancytree/demo/
lazy는 true로 주자
ServerSideExplorerServlet.java
여기에 TreeSet 써보기(기존에는 정렬순서가 정해지지 않았음)
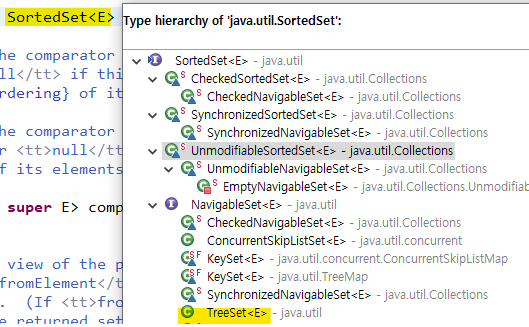
Ctrl+Shift+T -> SortedSet 열어보기
 이속성때문에 정렬 가능
이속성때문에 정렬 가능
 Ctrl + SortedSet< E > => open implementation 오픈 => Treeset< E >
Ctrl + SortedSet< E > => open implementation 오픈 => Treeset< E >
 강제로 생성자 만듦
강제로 생성자 만듦
ServerSideExplorerServlet.java
Treeset< E > 쓴 부분
private List<FileWrapper> makeData(String base) {
String realPath = application.getRealPath(base);
File file = new File(realPath);
//어댑티 - 폴더 순서과정 코드
Set<String> resourcePaths = application.getResourcePaths(base); //children에 대한 가상경로, set이면 순서가 없음, 인덱스와키가 없음 ,set은 중복을 허용하지 않는다
List<FileWrapper> list = new ArrayList<>();
if(resourcePaths!=null) {
//어댑터
TreeSet<String> treeSet = new TreeSet<>(resourcePaths); //어댑티를 넘겨줘야한다 , 이름을 기준으로 정렬해버림 우리만의 정렬구조를 따로 잡아야한다 폴더 다음에 파일순으로
for(String relativePath : treeSet) {
String fileRealPath= application.getRealPath(relativePath); //가상경로 컨텍스트패스 이후 경로만 갖고있다
File child = new File(fileRealPath);
list.add(new FileWrapper(child, relativePath));
}
Collections.sort(list);//정렬조건 사용
}
return list;
}

UI를 보면 이름 순서대로 정렬이 되어있다
폴더가 먼저 올라오게 하자!
FileWrapper.java

Comparable implements하기 (정렬기능)
@Override
public int compareTo(FileWrapper o) {//o라는 녀석과 비교
int ret = 0;
//폴더를 앞으로 파일은 뒤로
if(this.folder && !o.isFolder()) {
ret = -1;
}else if(!this.folder && o.isFolder()) {
//나는 파일인데 상대방이 폴더야
ret = 1;
}else {
//둘다 폴더이거나 둘다 파일이거나 , 이름으로 순서 결정 알파벳 대소문자 비교
ret = this.title.toLowerCase().compareTo(o.getTitle());
}
return ret;//음수면 내가 앞으로 양수면 내가 뒤로 간다는 뜻
}ServerSideExplorerServlet.java
 적용함⭐
적용함⭐
webapp에 폴더 11번 만들고 브라우저 새로고침하니까 fancytree에 11번 폴더가 생성되지 않음
https://github.com/mar10/fancytree/wiki/ExtFilter
https://wwwendt.de/tech/fancytree/demo/#sample-ext-filter.html
두가지 사이트 참조 -> Filter적용해서 검색기능