
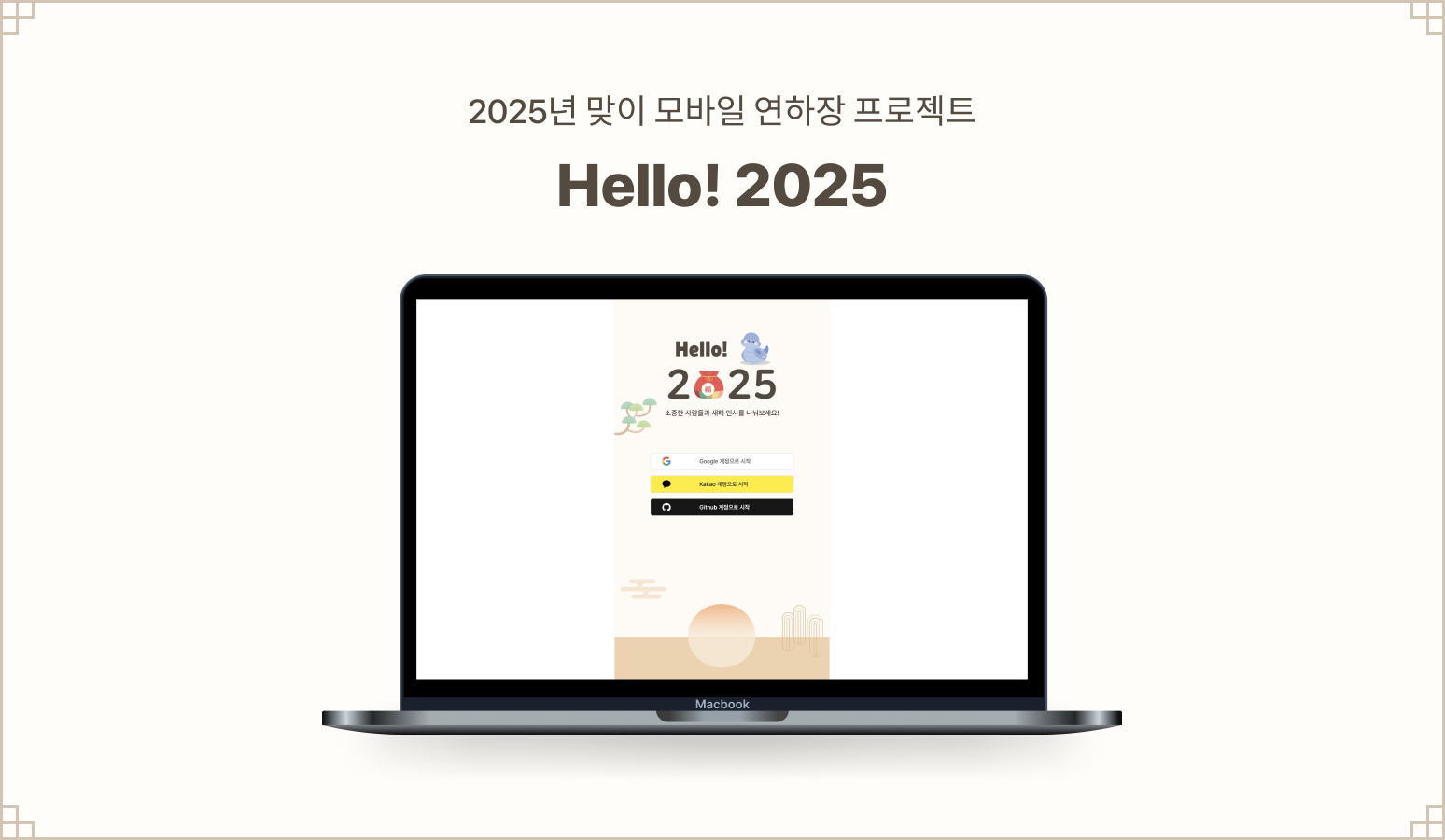
이번에는 2025년 맞이 모바일 연하장 프로젝트를 진행했다!
프로젝트의 전반적인 기능은 다음과 같다.
🕹️ 프로젝트 기능
1️⃣ 회원가입 페이지
-
👥 소셜 로그인 (Google, Kakao, Github)
- OAuth 2.0 인증 방식을 사용하여 간편한 사용자 인증 제공
- 각 플랫폼에서 제공하는 OAuth Provider를 통해 로그인/회원가입 지원
-
🖥️ 사용자 상태 관리 (Zustand)
- Zustand를 사용하여 전역 상태로 사용자 정보 및 인증 상태 관리
- 로그인 상태(
isLogin)와 사용자 정보(user)을 전역으로 유지 supabase.auth.signOut()을 통해 인증 세션을 해제하고, 로그아웃 기능 제공
-
📤 회원 탈퇴 기능
- Supabase의 Admin API를 사용하여 안전하게 사용자 계정 삭제
SERVICE_ROLE_KEY를 활용하여 서버 환경에서만 실행되도록 설정
-
❗️ 접근 제어 (Next.js Middleware)
- 로그인 여부에 따른 페이지 접근 제어
2️⃣ SIGNUP 페이지
-
🚀 Signup 프로세스 구성
- Funnel 패턴을 적용하여 단계별로 쉽게 Signup 과정을 진행할 수 있도록 설계
-
🎨 UX 향상 요소
- Progress bar로 현재 단계 표시 → 시각적 UX 향상
- 세션 스토리지를 활용해 입력 및 선택한 정보를 저장하여 새로고침 후에도 기존 입력 및 선택값 유지
-
📄 닉네임 및 약관 동의 페이지
- 버튼 disabled 조건: 닉네임 입력 및 체크박스 필수 선택
- 전체 동의 체크박스: 선택 시 모든 체크박스 자동 선택, 해지 시 자동 해지 기능 구현
- 이용약관 모달 창: 이용약관 체크박스 선택 시 모달 창이 팝업
-
🛠️ 기능 구현
- 유저 설정 데이터
supabase와 연동하여 유저 정보를 저장
- Signup 페이지 리다이렉트 설정
- 미들웨어에서 유저 설정값을 확인 후 조건에 따라 페이지 이동
- 유저 설정 데이터
3️⃣ 메세지 작성 페이지
-
✉️ 편지지 설정
- 사용자가 다양한 디자인 중에서 원하는 편지지를 선택할 수 있습니다.
-
✉️ 편지봉투 설정
- 편지봉투의 색상이나 디자인을 사용자 취향에 맞게 선택할 수 있습니다.
-
✉️ 메세지 작성
- 사용자가 내용을 입력하여 편지 메시지를 작성할 수 있습니다.
- 메시지 작성 시, 편지함 주인에게만 공개 여부를 선택할 수 있습니다.
💡 Funnel 패턴을 사용해 단계별로 설정 과정을 진행하며, 이전 단계로 돌아가더라도 사용자가 입력한 데이터가 그대로 유지되어 편리한 사용자 경험을 제공합니다.
4️⃣ 편지함 페이지
-
✉️ 수신한 편지 확인
- 사용자 별 편지함에서 수신한 편지와 그 개수를 표시합니다.
- 페이지네이션을 통해 많은 편지도 손쉽게 확인할 수 있도록 구현했습니다.
-
🔗 내 편지함 링크 공유 기능
- 사용자는 자신의 편지함 링크를 다른 사람과 공유할 수 있습니다.
- 사용자끼리 편지함을 공유하여 해당 사용자에게 편지를 남길 수 있습니다.
-
📬 회원의 편지만 수신, 편지 개수 비공개, 편지 내용 비공개 기능
- 사용자는 편지함의 공개 설정을 자유롭게 조정할 수 있습니다.
- 회원의 편지만 수신하거나, 편지 개수와 내용을 비공개로 설정하여 다른 사용자가 이를 볼 수 없도록 할 수 있습니다.
-
🔒 1월 1일 이전에는 편지 내용 비공개
- 1월 1일 이전에는, 수신한 편지의 내용은 비공개로 설정됩니다. 1월 1일 이후에 편지의 내용을 확인할 수 있습니다.
5️⃣ 마이페이지
-
🎨 회원정보 수정
- 닉네임 변경 : 닉네임 변경 시 toast 메세지로 변경이 완료되었음을 알려줍니다.
- 편지함 설정 : 내 편지함의 비회원의 편지 수신 가능 여부와, 공개 여부를 변경할 수 있습니다.
-
✉️ 내가 작성한 편지
- 내가 다른 사람에게 작성했던 모든 편지를 확인할 수 있습니다.
-
😭 회원 탈퇴
- 사용자의 동의를 받고 회원 탈퇴가 가능합니다.
나는 1번 회원가입 페이지를 맡게 되었다. 기획상 일반로그인 없이 소셜로그인만 구현하게 된 점은 매우 아쉬웠지만, 그래도 총 세 종류의 소셜 로그인을 구현해볼 수 있어서 좋았고 그 과정에서 로그인 구현에 필요한 셋팅, 절차나 주요 로직들을 확실하게 익힐 수 있어서 유익했던 것 같다.
그리고 상태 관리 툴로 zustand는 사용해본 적이 없어 한 번쯤은 해봐야지 해봐야지 하고 있었는데 이번에 사용해본 점도 좋았다! 진짜 편했다... 왜 진작 안 썼던 건지 ㅎ + 미들웨어 만져본 것도 좋았음!
KPT 회고
Keep - 현재 만족하고 있는 부분
- 디자인!!!!!!!!
- 소셜 로그인 세 종류 구현한 것
- 퍼널 + 이전 데이터 상태 유지
- 협업 툴 사용해본 것(Jira)
- 컨벤션 디테일하게 정한것 + PR 템플릿까지
- 충돌 거의 안 난 것(원활한 의사소통 + 역할분담 기반)
- PWA 찍먹해본것
- 실제 서비스를 구현해본 것 같은 느낌(주제 선정 굿 + 다양한 분기처리)
- 좋은 팀 분위기
- 서드파티 라이브러리 적극적으로 사용한 점(오류 처리, 로딩 구현, 슬라이드, 트랜지션 등)
Problem - 불편하게 느끼는 부분
- 외부 API 사용해보지 못한 점
- 서비스에 대한 가이드를 제공하지 못한 것
- 편지를 받고 나서 답장할 수 있는 기능을 구현하지 못한 것(확장성 고려 x)
- 편지 작성 시에 편지 봉투 개수 제한을 설정하지 못한 것
- 렌더링 방식에 대해 의논하지 못한 점 → 페이지 단에서 바로 use client 사용한 경우 등…
- 시간 부족 이슈
- PR을 쪼개서 하지 못한 점
Try - Problem에 대한 해결책, 당장 실행 가능한 것
- 외부 API 사용해보기
- 가이드 추가하기
- 렌더링 방식에 대한 추가적인 학습
- PR 단위 신경써서 하기
- 컨벤션 지키는 거 미루지 않기 + 바빠도 마지막에 코드 정리는 꼭 하기!
팀원들이랑 나눴던 회고 내용은 다음과 같고 개인적으로는 react hook form이랑 zod를 사용해보고 싶었는데 소셜로그인이라 쓰지 못한 점이 좀 아쉬웠다...
다음 팀플 때 기회가 되면 써보든 아니면 나중에라도 따로 꼭 도전해보고 싶다!
팀원분들이 항상 적극적으로 팀플에 임해주시고 티키타카도 잘 돼서 너무 즐겁게 팀플 했던 것 같다.
얼레벌레 팀장을 잘 따라와줘서 고마운 맘 뿐... 다들 행복하세요...♥️