드디어 5주간의 대장정, 최종프로젝트가 시작됐다.
이왕 하는 거 더 열심히 하고 싶어서 팀장 역할을 맡게 되었는데 잘 할 수 있었음 좋겠다. 좋은 프로젝트를 만들기 위해 더 고민하고 공부하고 최선을 다해봐야지!
팀원들끼리 관심사를 먼저 공유하고, 관심사를 기반으로 4개의 주제를 도출했다.
- 위치/날씨 기반 추천 서비스
- 옷 관련 커뮤니티
- 하이킹 코스 + 복장 등 종합 추천 서비스
- 1인가구 백과사전
팀에 1인가구가 많기도 하고, 많은 기능을 넣어볼 수 있을 것 같아 최종적으로는 4번 주제를 선택하게 되었다.
MVP
- 로그인 / 회원가입 / 회원탈퇴
- 기본 로그인(React-hook-form / zod)
- 소셜 로그인(구글, 카카오, 깃허브, 네이버)
- 메인 페이지
- 오늘의 추천
- 오늘의 메뉴 추천
- 오늘의 할일 추천
- 오늘의 운세
- 쓰레기 페이지
- 지역/요일별 쓰레기 배출
- 음식물 쓰레기 여부 확인
- 지도 페이지
- 다이소 / 코인세탁소 / 코인노래방 / 무인프린트샵 / 행정복지센터(주민센터에서 할 수 있는 것들) / 도서관 / 서점 / 헬스장 / 운동장 / 수영장 / 미용실 / 영화관 / 카페 / 편의점 / 은행 / 동물병원 / 병원 / 약국
- 꿀팁 게시판 페이지
- 청소 / 요리 / 이사 / 기타
- 검색
- 좋아요, 댓글
- 마이 페이지
- 닉네임, 프로필 사진 변경
- 좋아요, 댓글, 내가 작성한 글
- 로그아웃 / 회원탈퇴
3주내로 구현할 MVP는 다음과 같이 잡았고, 나는 3번 오늘의 추천 페이지를 맡게 되었다.
Funnel을 통해 유저에게 여러 질문에 대한 답변을 받고, OpenAI API를 활용하여 답변 기반 응답을 생성하여 제공하려 한다.
OpenAI API 사용한 프로젝트 한 번 해보고 싶었는데 해당 파트를 맡게 돼서 너무 기뻤다!
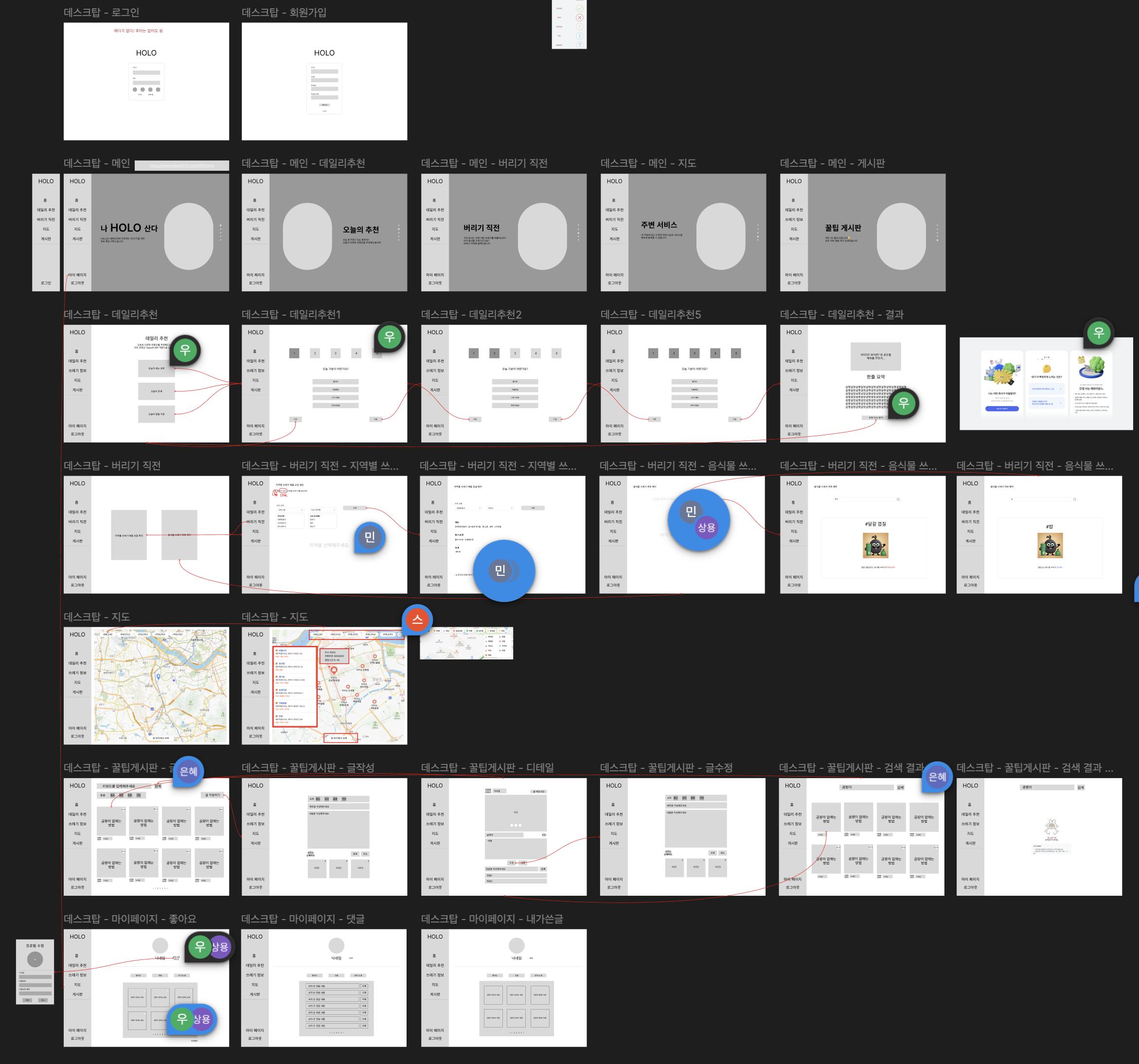
와이어프레임
데스크탑 버전

모바일 버전

와이어프레임까지 만들었더니 3일이 순삭됐다 ㅎ
내일 flow-chart 만들고, 각 페이지별 렌더링 방식 등 팀원들과 이것저것 마저 의논해보고 개발 세팅 진행하려 한다. 하하하 화이팅