현재 웹 사이트의 렌더링방식은 크게 SSR과 CSR로 양분되어있다. 각 방식에 따른 장단점이 명확하므로, 자신이 만드는 웹 사이트의 특성에 맞는 방식을 선택하는 것이 중요하다. 이번에는 두 방식의 차이에 대해 알아보도록 하겠다.
1. SSR과 CSR
SSR
SSR은 Server Side Rendering의 약자로, 서버측에서 렌더링될 준비를 끝마친다는 의미이다. 단 여기서 렌더링의 의미는 유의해서 보아야 한다.

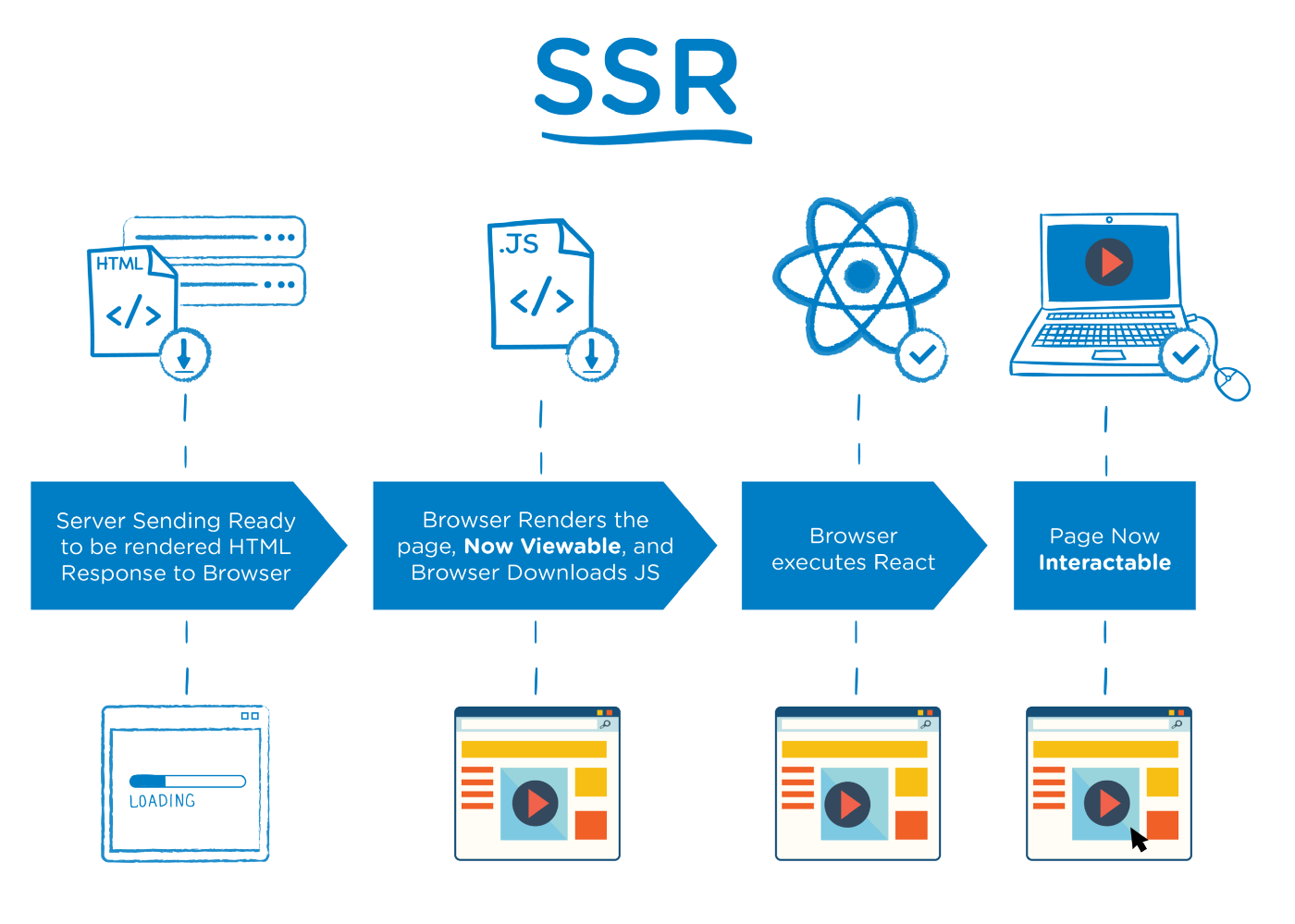
(SSR의 렌더링 과정, feat. React)
1단계에서 우선 서버는 렌더링될 준비가 완료된 HTML파일을 브라우저에게 보내게 된다. 이를 받은 브라우저는 페이지를 렌더링 하게 된다. 이 때, 페이지는 볼 수 만 있게된다. 아직 js파일을 받지 못하였으므로 사용자와 상호작용은 할 수 없는 것이다. js파일을 받고 실행시켜야 비로소 사용자는 페이지와 상호작용이 가능하게 된다. 때문에 사용자가 페이지를 보는 시간(TTV, Time To View)와 페이지와 상호작용할 수 있는 시간(TTI, Time To Interact)간에 시간간격이 존재하게 된다. 이는 사용자 경험측면에서 부정적인 반응을 불러올 수 있다. (이를 테면, 페이지 요청시마다 페이지가 깜빡대는 현상)
따라서 SSR은 우선 필요한 HTML과 스크립트만 불러오기 때문에 첫 페이지 로딩시간이 빠른편이다. 하지만 페이지 요청이 다시 올 경우, 위 과정을 다시 반복한다. 때문에 첫 로딩시간에 비해서 나머지 로딩시간은 CSR에 비해서 불리하다. 또한, 사용자의 요청이 있을때마다 위 과정을 반복하므로, 서버측의 부하가 커지게 된다.
CSR
CSR은 SSR과 대척점에 있는 개념으로, Client Side Rendering을 의미한다. 즉, 서버는 요청을 받으면 HTML, JS를 클라이언트에 보내주고, 클라이언트가 그것을 받아 직접 렌더링을 한다는 의미이다.

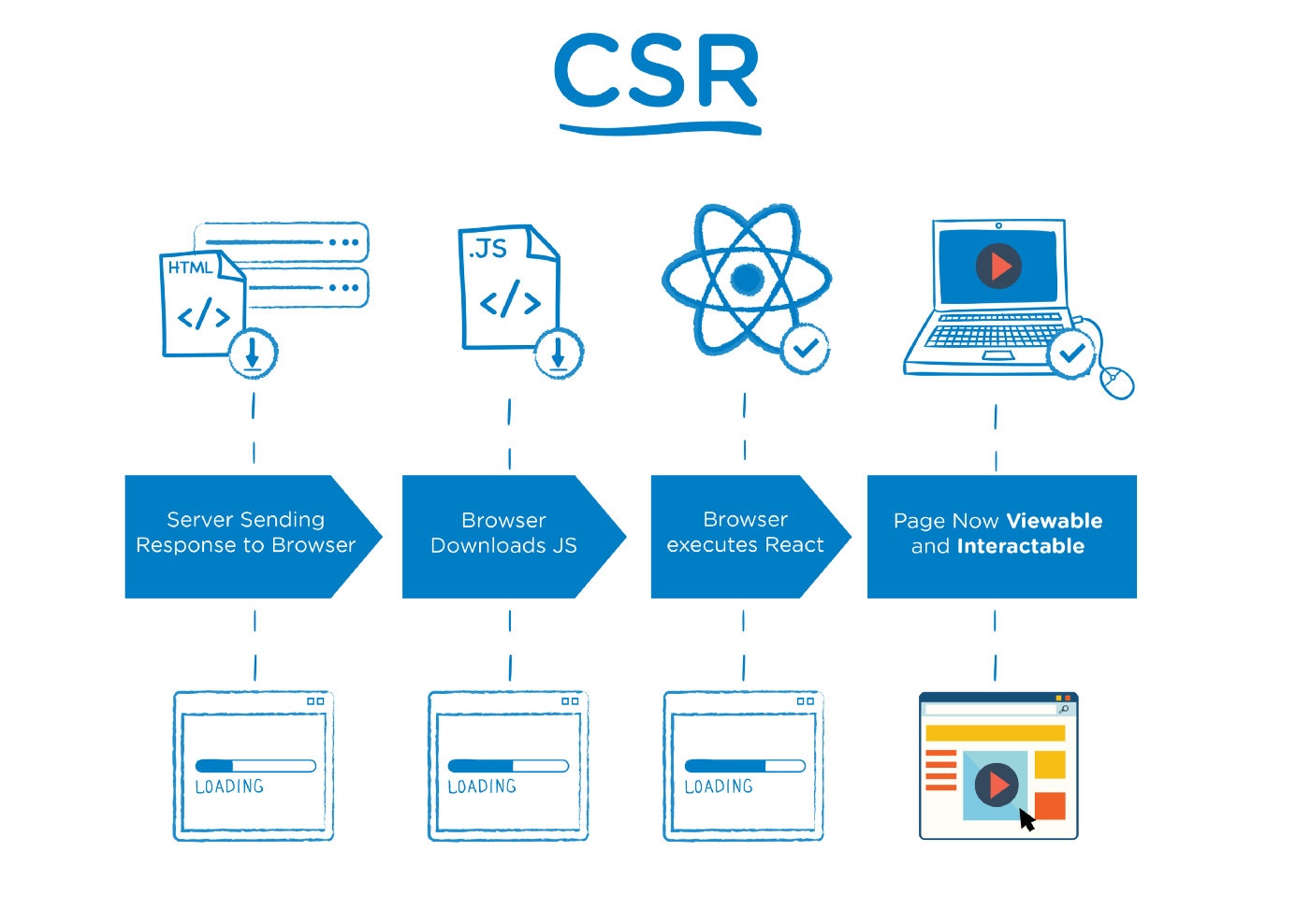
순서대로 확인해보자. 요청을 받은 서버는 브라우저에 응답한다. 브라우저는 JS를 받고, 이를 실행시키는 과정을 거치게 된다. 그리고 Js 실행이 완료된 시점에서 드디어 페이지는 사용자에게 보여지게 된다. SSR과는 다르게 Js가 실행이 될 때 까지 사용자는 빈 화면만을 보게 된다는 것이다. 즉, CSR은 처음에 HTML, CSS, Js 등을 모두 한번에 불러와 이를 클라이언트에서 렌더링 하게된다. 때문에 첫 페이지 로딩시간은 느린편이다.
하지만 CSR은 첫 페이지를 로딩하는 시점에서 모든 코드를 받아왔기 때문에, 추가적인 요청에도 클라이언트 측에서 알아서 다시 렌더링하게 된다. 때문에 속도측면에서 SSR에 비해 빠르게 렌더링되게 된다. (필요하다면 서버측에 요청하는 것도 가능하다.) 이로인해 최근 웹사이트에서는 상호작용할 때 깜빡임이 없는 것이다. 이는 사용자 경험측면에서 이점을 가져온다고 볼 수 있다. 추가적으로 렌더링을 클라이언트에서 담당하기 때문에, 서버부하를 줄여줄 수 있다는 장점또한 가지고있다.
SEO와 CSR, SSR
SEO는 검색엔진 최적화를 의미한다. 검색엔진이 이해할 수 있는 구조로 웹페이지를 개발해 검색 결과 상위에 노출될 수 있도록 하는 작업이다. 기본적으로 검색엔진은 크롤러를 통해 웹페이지의 정보를 크롤링하게 된다. 이 때, 보통 개발자는 SEO를 위해 문법에 맞는 HTML작성, 메타태그 활용등의 작업을 수행하게 된다. 하지만 CSR과 SSR의 선택또한 SEO에 중요한 영향을 끼친다.
일반적인 크롤러들은 Js를 실행시키지 않는다. 하지만 CSR은 Js를 통해서 동적으로 컨텐츠를 생성하기 때문에, SEO측면에서 SSR에 비해 불리한 측면이 있다. 하지만, 구글에서 쓰고있는 크롤러는 Js 파일을 해석해서 크롤링을 하기 시작했다고 한다. 그럼에도, SSR은 애초에 렌더링될 준비가 된 상태로 클라이언트에 오기 때문에 CSR에 비해 SEO측면에서 유리한 점을 가지고 있는 점은 부정할 수 없다.
MPA란? SPA란?
MPA는 Multi Page Application, SPA는 Single Page Application을 의미한다. 단순하게 보자면 MPA는 여러 페이지로 구성된 어플리케이션, SPA는 한 개의 페이지로 구성된 어플리케이션을 말한다. 여기서 말하는 Multi와 Single은 어떤의미일까?
MPA는 새로운 페이지를 요청할 때마다, 그에 맞는 리소스를 새로이 다운하고, 그에 맞추어 전체 페이지를 다시 렌더링하게 된다. 때문에 MPA를 SSR방식으로 렌더링한다고 말한다.
SPA는 웹 서비스에 필요한 모든 정적 리소스를 처음 한번에 다운로드한다. 그 이후, 페이지 요청이 있을 경우 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신하게 된다. 즉, MPA와는 다르게 필요한 부분만 갱신된다는 것이다. 때문에 SPA를 CSR방식으로 렌더링한다고 말한다.
CSR, SSR 어떤 기법을 사용해야 할까?
우리는 이제 두 기법의 차이점을 알게 되었다. 그러면 우리는 둘 중 어떤 기법을 채택해야 할까?
SSR이 추천됨
- 최초 로딩이 중요한 웹사이트
- SEO 최적화가 중요한 서비스
- 네트워크 환경이 좋지 않은 상황 (각 페이지마다 불러오기 때문에 CSR보다 경험측면에서 나을 수 있다.)
- 상호작용이 별로 없는 서비스
CSR이 추천됨
- 사용자 경험이 중요함
- 사용자와의 잦은 상호작용이 필요함
- 서버의 성능이 좋지 않은 상태
- 네트워크가 빠른 환경
어떠한 기법이 더 좋다는 것이 아니라, 자신이 개발중인 서비스 환경에 맞추어 어떤 기법을 활용할지를 선택하도록 하자.
출처 : The Benefits of Server Side Rendering Over Client Side Rendering
SSR과 CSR의 차이
SSR(서버사이드 렌더링)과 CSR(클라이언트 사이드 렌더링)
