우리가 브라우저를 통해서 특정 주소에대한 파일을 요청했을 때, 받아온 HTML 파일을 브라우저는 어떻게 렌더링 할까?
브라우저의 렌더링 과정
사용자가 브라우저를 통해 웹 사이트 렌더링에 필요한 리소스(HTML, CSS 등)를 다운로드 한다. 다운된 리소스를 통해서 브라우저는 다음과 같은 과정을 거치게 된다.
1. DOM Tree 생성
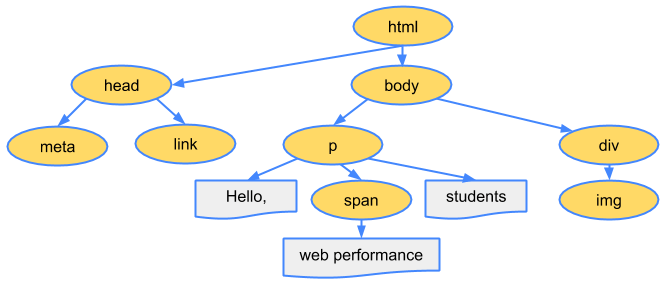
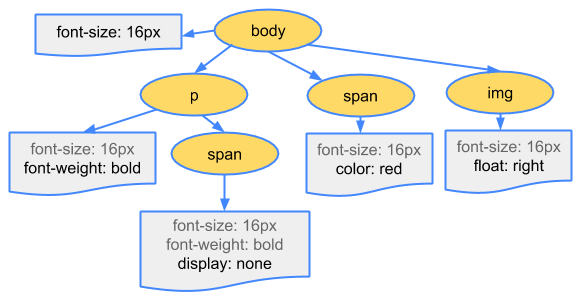
브라우저는 우선 HTML 파일을 Parsing하여 DOM(Document Object Model) Tree를 구성한다. Parsing중 CSS가 포함되어 있다면, CSSOM(CSS Object Model) Tree 구성 작업도 진행된다.


DOM Tree와 CSSOM Tree
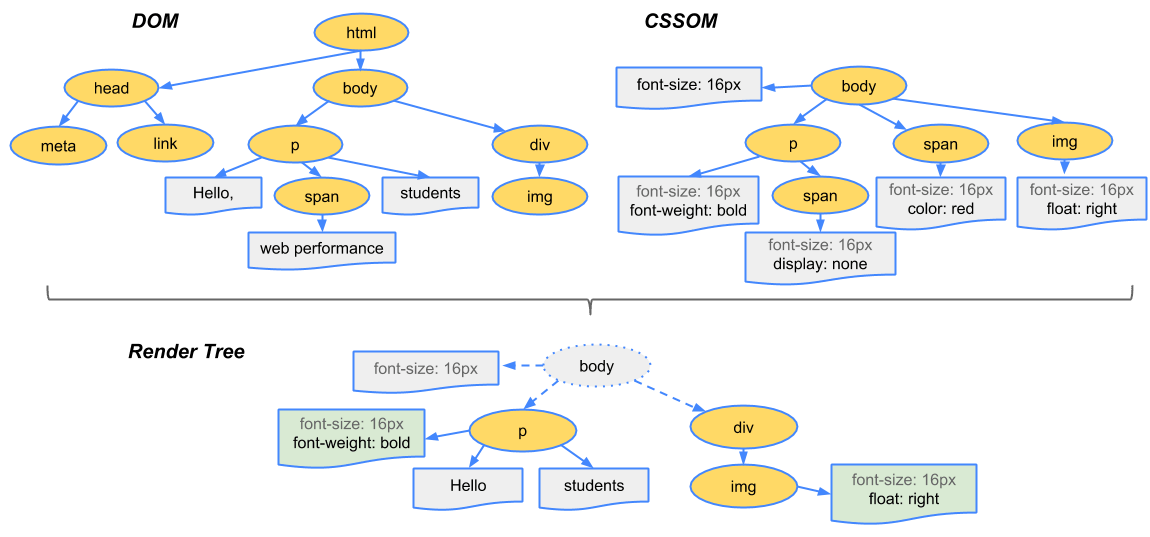
2. Render Tree 생성
이제 브라우저는 생성된 DOM Tree와 CSSOM Tree를 기반으로 Render Tree를 생성하게 된다. Render Tree 는 DOM Tree와는 달리, 스타일 정보가 설정되어 있으며, 실제 화면에 표현되는 노드들로 구성되어 있다. 즉, display: hidden 의 경우에는 Render Tree에 포함되지만, display: none은 표현되지 않는다는 의미이다.

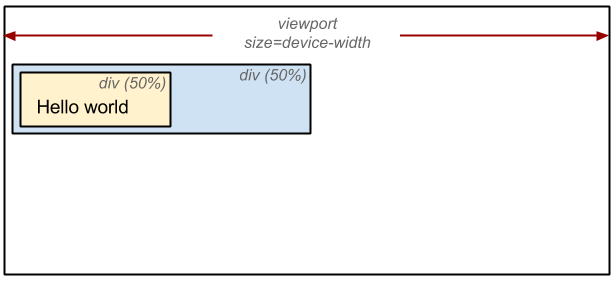
3. Layout 단계
레이아웃 단계에서는, 브라우저의 Viewport 내에 각 노드들이 위치할 정확한 위치와 크기를 계산한다. 즉 Render Tree의 노드들이 브라우저의 어떤 위치에 어떤 크기로 표현될지를 계산하는 단계이다. 이 과정에서 %, vh, vw등의 상대적인 값들은 실제 화면에 그려질 pixel단위로 변환된다.

4. Painting 단계
레이아웃 단계에서 계산된 값들을 바탕으로 실제 요소들을 화면에 그리는 단계이다.
Reflow, Repaint
일차적으로 페이지는 그려졌으나, 어떤 상호작용이나 이벤트 등에 따라 html요소의 크기나 위치등의 값이 변할 수 있다. 그렇다면 영향을 받는 노드들(자식노드, 부모노드 등)의 Layout계산 과정을 다시 거쳐야 한다. 이러한 일련의 과정을 Reflow라고 한다.
대표적으로 Viewport 크기가 변경하거나 (윈도우 리사이징 등), 노드가 추가/변경 되는 경우, 혹은 reflow를 일으키는 대표적인 속성들의 수정(position, width, height, margin, padding, border, font-size, font-weight... 등)이 있을경우 Reflow가 일어나게 된다.
Repaint는 Render Tree를 화면에 다시 그려주는 과정을 의미한다. 단, 반드시 Reflow-Repaint과정을 거쳐 실제 화면에 그려야 하는것은 아니다. 대표적으로 background-color 등의 속성이 변하는 경우는 Reflow과정을 거치지 않고 Repaint만 수행되며, Reflow를 일으킬 수 있는 요인들을 최대한 자제하는 것은 렌더링 최적화의 방법중 하나이다.
참조: https://boxfoxs.tistory.com/408
브라우저의 렌더링 과정
Constructing the Object Model
