내 취향 가득 담아서 깃허브 프로필 꾸며봤는데 마음에 든다 !
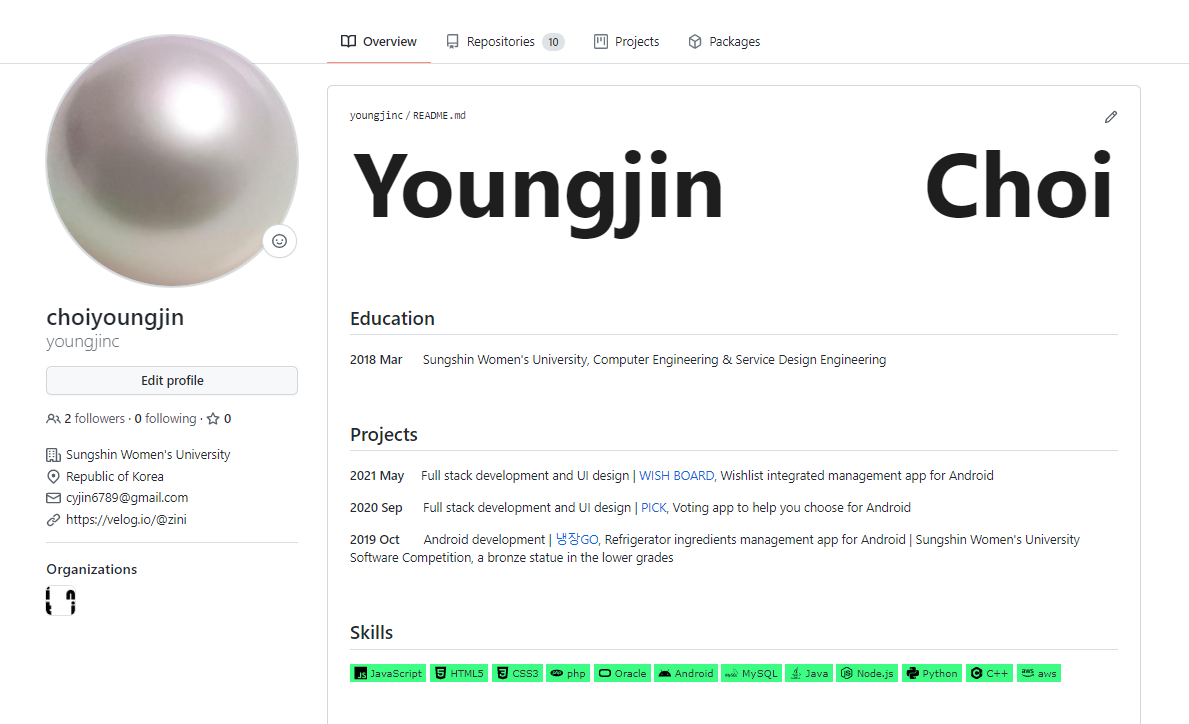
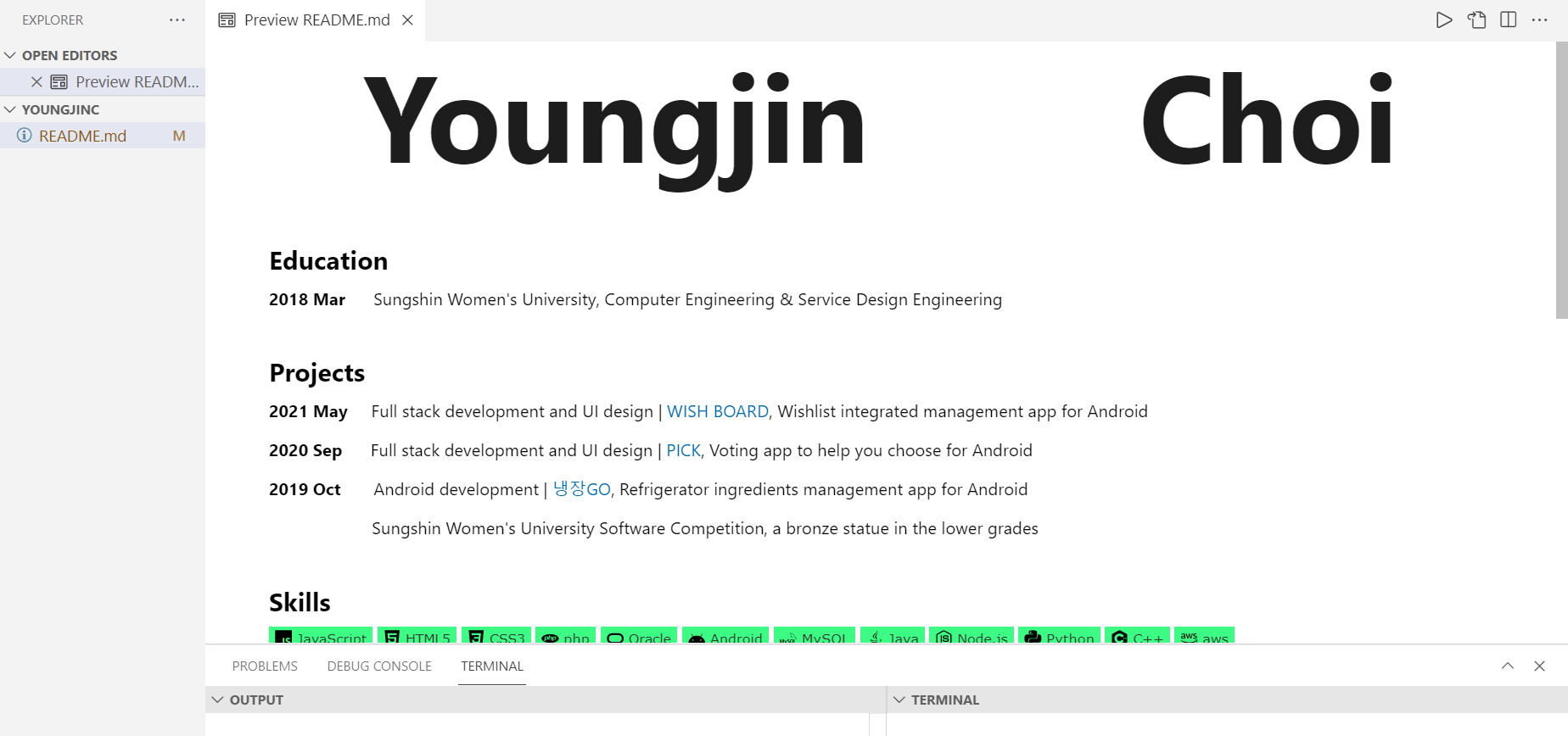
완성된 깃허브 프로필
1. Repository 생성
Github 접속 > Repository > New에서 신규 repository를 생성한 후 레포지토리 명을 본인의 닉네임과 동일하게 입력한다.
2. README.md 수정
2.1 상단에 이름 이미지 배치 및 애니메이션 효과 주기
- 코드
hayden님 블로그를 통해 캡슐렌더 사용법을 참고했다.
<img src="https://capsule-render.vercel.app/api?text=디스플레이될_텍스트&fontColor=폰트컬러&type=배경이미지타입&color=배경컬러&animation=원하는_애니메이션&fontSize=폰트크기"
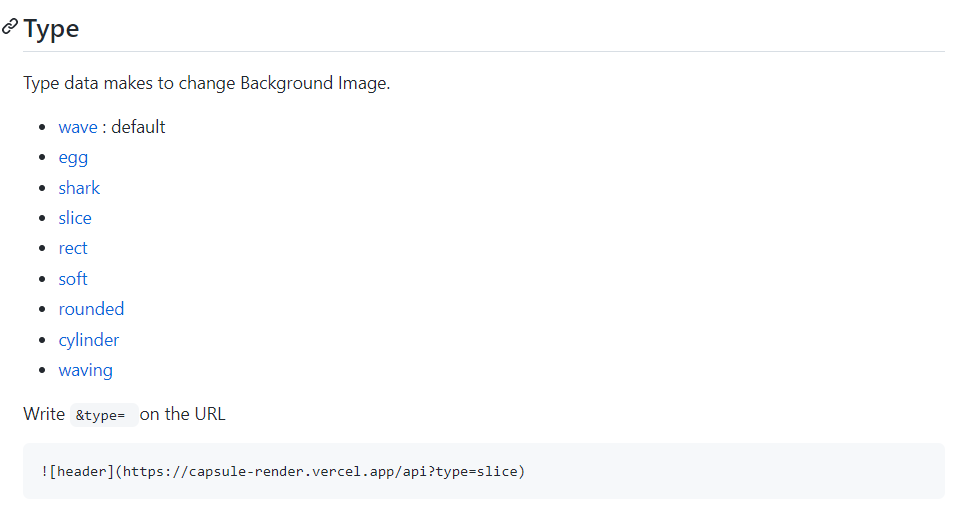
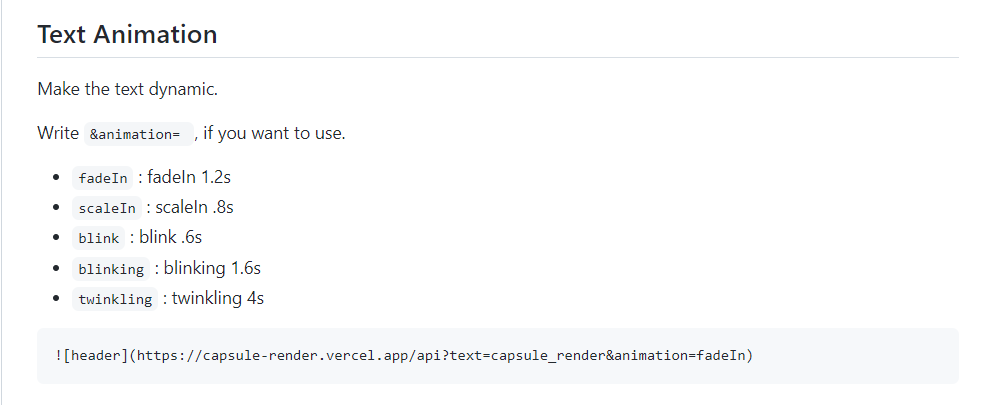
/>- 타입과 애니메이션 종류
나는 배경 이미지 타입을 soft, 애니메이션은 twinkling으로 설정했다.


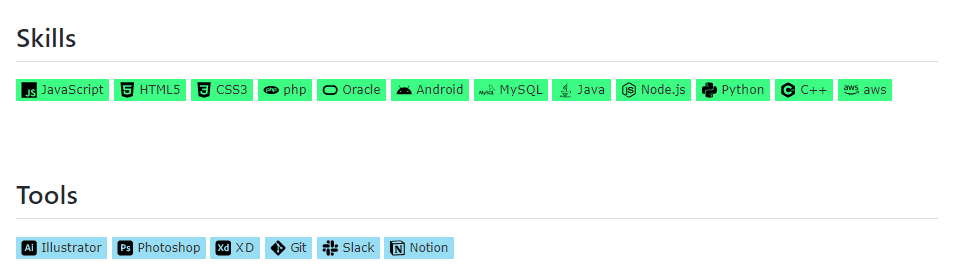
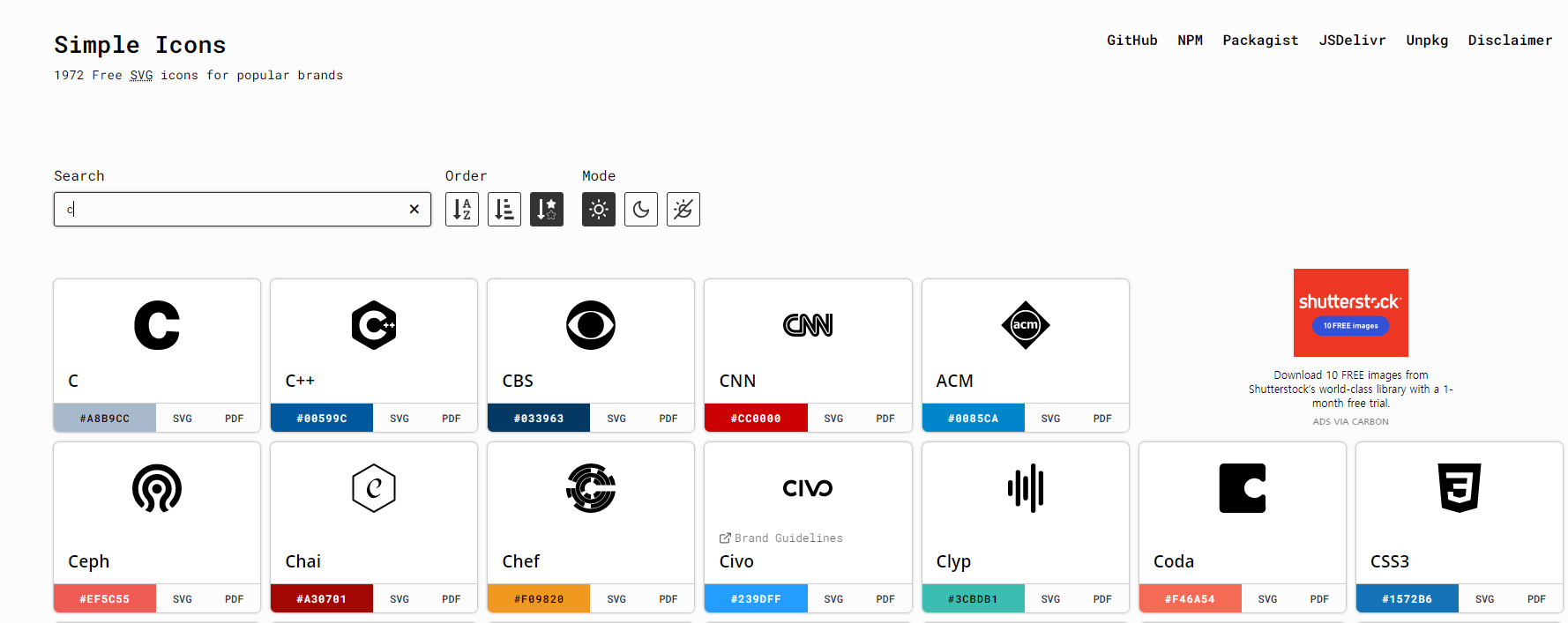
2.2 기술 및 툴 배지 추가

- 배지 코드
woo0_hooo님 벨로그를 통해 shields.io참고했고, 일반화한 코드는 다음과 같다.
<img src="https://img.shields.io/badge/디스플레이될_아이콘명-원하는컬러?style=flat-square&logo=추가하고싶은_아이콘의_정식명칭&logoColor=로고컬러"/>- 배지 아이콘

simpleicons에서 아이콘을 검색한 후 아이콘의 정식 이름을 넣었고, 컬러는 내 취향대로 바꿨다. 폰트 컬러를 블랙으로하고 채도 높은 컬러를 배경으로 할 예정이었으나, 자동으로 배경색에 따라 어두운 배경에는 화이트, 밝은 배경에는 블랙이 적용됐다. 어두움과 밝음의 기준을 찾아보려고 컬러코드를 R,G,B 를 나눠서 0-9, A-F까지 한번씩 적용해봤는데 화이트에서 블랙으로 변경되는 경갯값을 발견할 수 있었다. 정확한 기준을 찾고싶지만 시간 낭비인 것 같아서 패스...
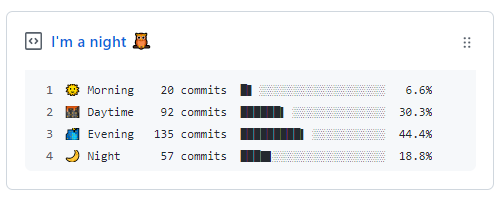
3. Daily 코딩 시간 나타내기

s_ih_yun님 블로그 에 아주 자세히 설명되어있어서 쉽게 따라할 수 있었다.

작업은 비주얼 코드로 했다. 비주얼코드에서는 폰트 두께가 두꺼워서 좋았는데 깃허브에 업로드된 파일을 보니 예상했던 폰트두께보다 얇았다. 소제목이과 본문의 폰트 두께 차이가 얼마 나지 않아서 구분이 뚜렷하지 않아보여 아쉽다.
참고
캡슐 렌더 사용법
기술 배지 사용법
Github 프로필에 Daily 코딩 시간 나타내기 1
Github 프로필에 Daily 코딩 시간 나타내기 2