
- 구현 페이지 -

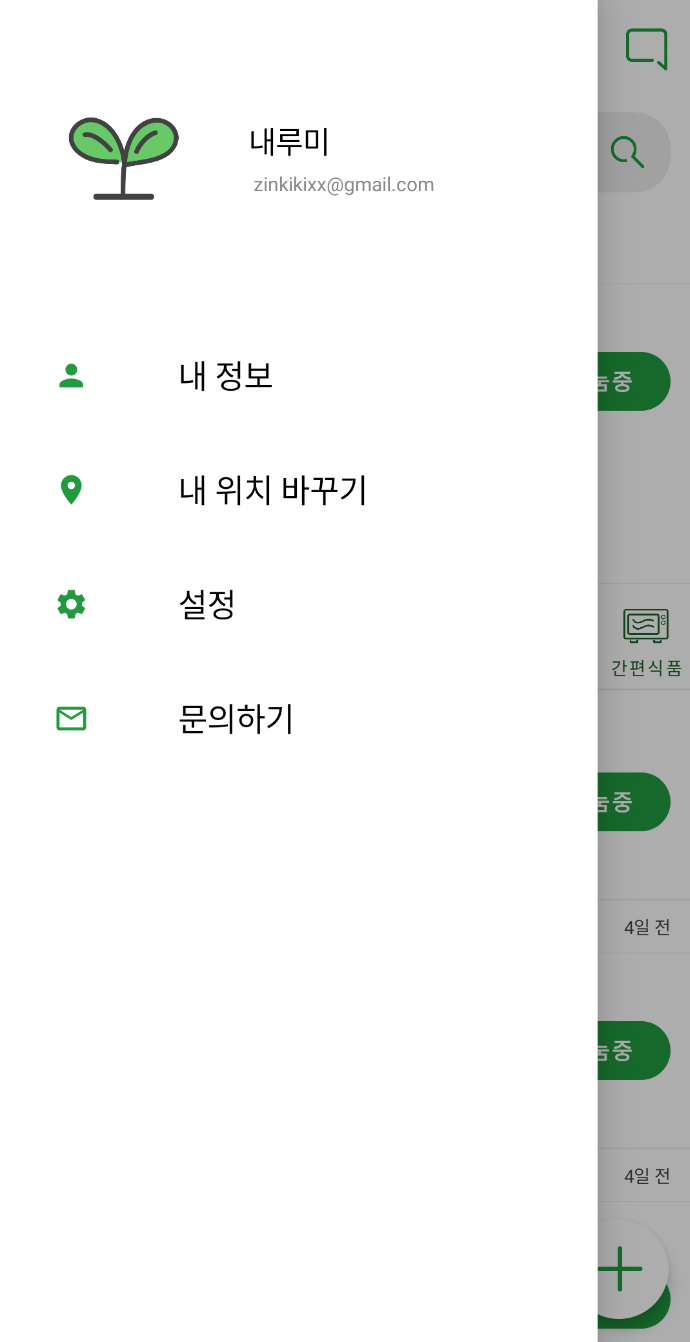
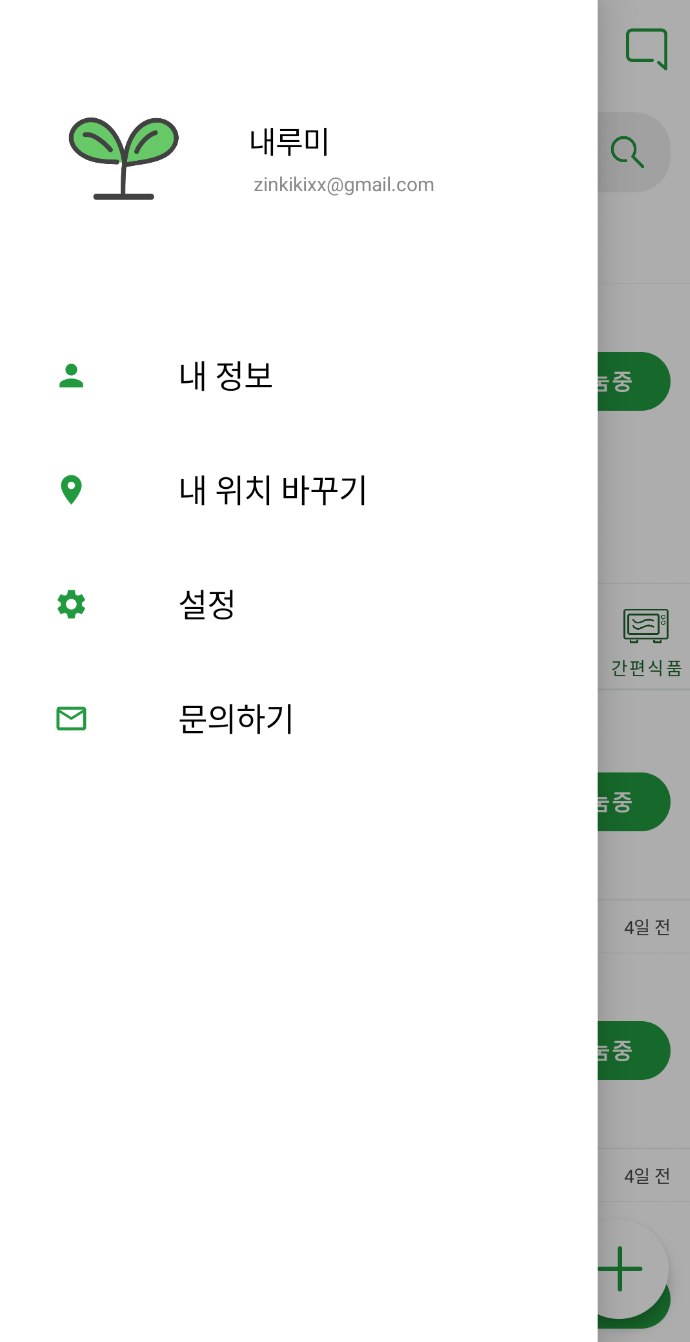
유저의 정보와 여러 메뉴를 포함하는 드로어
MainScreen
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
topBar = {
TopAppBar(
title = {
},
actions = {
},
navigationIcon = {
},
modifier = Modifier.fillMaxWidth(),
backgroundColor = MaterialTheme.colors.background,
elevation = 0.dp
)
},
// 드로어
drawerContent = {
Drawer(navController)
},
drawerGesturesEnabled = scaffoldState.drawerState.isOpen
) {Drawer
private val drawerMenu = listOf("내 정보", "내 위치 바꾸기", "설정", "문의하기")
@Composable
fun Drawer(
navController: NavController,
) {
val nickname = "내루미"
val flowerVer = 1
val id =
val calLevel = CalLevel()
val level = 1
var locationDialogState by remember { mutableStateOf(false) }
var inquiryDialogState by remember { mutableStateOf(false) }
Column(modifier.padding(20.dp))
{
// 위치 바꾸기, 문의하기 다이얼로그
if (locationDialogState)
SearchAddressDialog(
dialogState = locationDialogState,
onConfirm = { locationDialogState = false}, // 나중에 제대로 고치기
onDismiss = {locationDialogState = false},
viewModel = searchAddressDialogViewModel,
changeAddress = {
val coordinateData: LatLng = UseGeocoder().addressToLatLng(it)
dbAccessModule.updateUserLocation(id, coordinateData.latitude, coordinateData.longitude, it)
}
)
if (inquiryDialogState)
InquiryDialog(viewModel) {
inquiryDialogState = false
}
Row(
Modifier
.fillMaxWidth()
.padding(bottom = 40.dp, top = 20.dp)
, verticalAlignment = Alignment.CenterVertically
){
Image(
modifier = Modifier.size(100.dp),
painter = painterResource(
when(level) {
2 ->
when (flowerVer) {
1 -> R.drawable.level2_ver1
2 -> R.drawable.level2_ver2
3 -> R.drawable.level2_ver3
else -> R.drawable.level1
}
3 ->
when(flowerVer){
1 -> R.drawable.level3_ver1
2 -> R.drawable.level3_ver2
3 -> R.drawable.level3_ver3
else -> R.drawable.level1
}
4 ->
when(flowerVer){
1 -> R.drawable.level4_ver1
2 -> R.drawable.level4_ver2
3 -> R.drawable.level4_ver3
else -> R.drawable.level1
}
else -> R.drawable.level1
}
),
contentDescription = "level icon"
)
Column(modifier = Modifier.padding(20.dp))
{
Text(nickname.toString(), fontSize = 17.sp)
Spacer(modifier = Modifier.height(5.dp))
Text(text = email.toString(), fontSize = 11.sp, color = Color.Gray, modifier = Modifier.padding(start = 3.dp))
}
}
drawerMenu.forEach { menu ->
when(menu){
// 정보 스크린으로이동
"내 정보" -> DrawerItem(menu = menu, click = { navController.navigate("${NAV_ROUTE.TRADE_HISTORY.routeName}/${id!!}") })
// 위치 바꾸기 다이얼로그
"내 위치 바꾸기" -> DrawerItem(menu = menu, click = { locationDialogState = true })
// 설정 스크린으로 이동
"설정" -> DrawerItem(menu = menu, click = { navController.navigate(NAV_ROUTE.SETTING.routeName) })
// 문의하기 다이얼로그
"문의하기" -> DrawerItem(menu = menu, click = { inquiryDialogState = true })
else -> {}
}
}
}
}
@Composable
fun DrawerItem(menu : String, click: () -> Unit){
Surface(modifier = Modifier.clickable { click() }) {
Row(modifier = Modifier
.padding(start = 10.dp, bottom = 20.dp, top = 20.dp)
.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically)
{
Icon(
imageVector = when(menu){
"내 정보" -> Icons.Filled.Person
"내 위치 바꾸기" -> Icons.Filled.LocationOn
"설정" -> Icons.Filled.Settings
"문의하기" -> Icons.Filled.MailOutline
else -> Icons.Filled.Menu },
contentDescription = "설정 메뉴",
tint = colorResource(id = R.color.green),
modifier = Modifier.size(20.dp)
)
Text(text = menu, fontSize = 18.sp, modifier = Modifier.padding(start = 50.dp))
}
}
}