
Intent 화면 전환을 컴포즈에서의 Navigation으로 간단하게 구현하는 방법 !
putExtra, bundle과 같은 화면 전환시 데이터 전달에는 기본 자료형, 참조 자료형에 따라 다름
MainActivity
// 기본 컴포즈 화면
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// MainActivity에서 시작할 페이지 지정
Screen(startRoute = NAV_ROUTE.MAIN.routeName)
}Navigation Route
// 루트 생성
enum class NAV_ROUTE(val routeName:String, val description:String){
MAIN("MAIN","메인화면"),
PAGE1("PAGE1", "페이지1")
PAGE2("PAGE2", "페이지2")
PAGE3("PAGE3", "페이지3")
}
@Composable
fun Screen(startRoute: String){
// 네비게이션 컨트롤러
val navController = rememberNavController()
// NavHost 로 네비게이션 결정
NavHost(navController, startRoute){
composable(NAV_ROUTE.MAIN.routeName){
// 열릴 컴포즈 화면
MainScreen(navController)
}
// 데이터 전달 없음
composable(NAV_ROUTE.PAGE1.routeName"){
Page1()
}
// 기본자료형 전달
composable(NAV_ROUTE.PAGE1.routeName/{data}", arguments = listOf(navArgument("data"){type = NavType.IntType})){
Page2(data)
}
// 참조자료형 전달
composable(NAV_ROUTE.PAGE2.routeName){
val data = remember {
navController.previousBackStackEntry?.savedStateHandle?.get<TestData>("data")
}
Page3(data)
}
}
}화면 전환 - 데이터 전달 x
@Composable
fun navigate(navController: NavHostController){
// 화면 전환
navController.navigate(NAV_ROUTE.PAGE1.routeName)
}
@Composable
fun Page1(){
Text(text = "no-data")
}화면 전환 - 데이터 전달 (기본자료형)
@Composable
fun navigate(navController: NavHostController){
// 화면 전환
var data = 1
navController.navigate("${NAV_ROUTE.PAGE2.routeName}/$data")
}
@Composable
fun Page2(data: Int){
Text(text = "$data")
}화면 전환 - 데이터 전달 (참조자료형)
data class TestData(
data1 : Int
data2 : String
)
@Composable
fun navigate(navController: NavHostController){
// 화면 전환
var data = TestData(1, "data")
navHostController.currentBackStackEntry?.savedStateHandle?.set(key = "data", value = data)
navController.navigate(NAV_ROUTE.PAGE3.routeName)
}
@Composable
fun Page3(data: TestData){
Text(text = "$data.data1")
Text(text = data.data2)
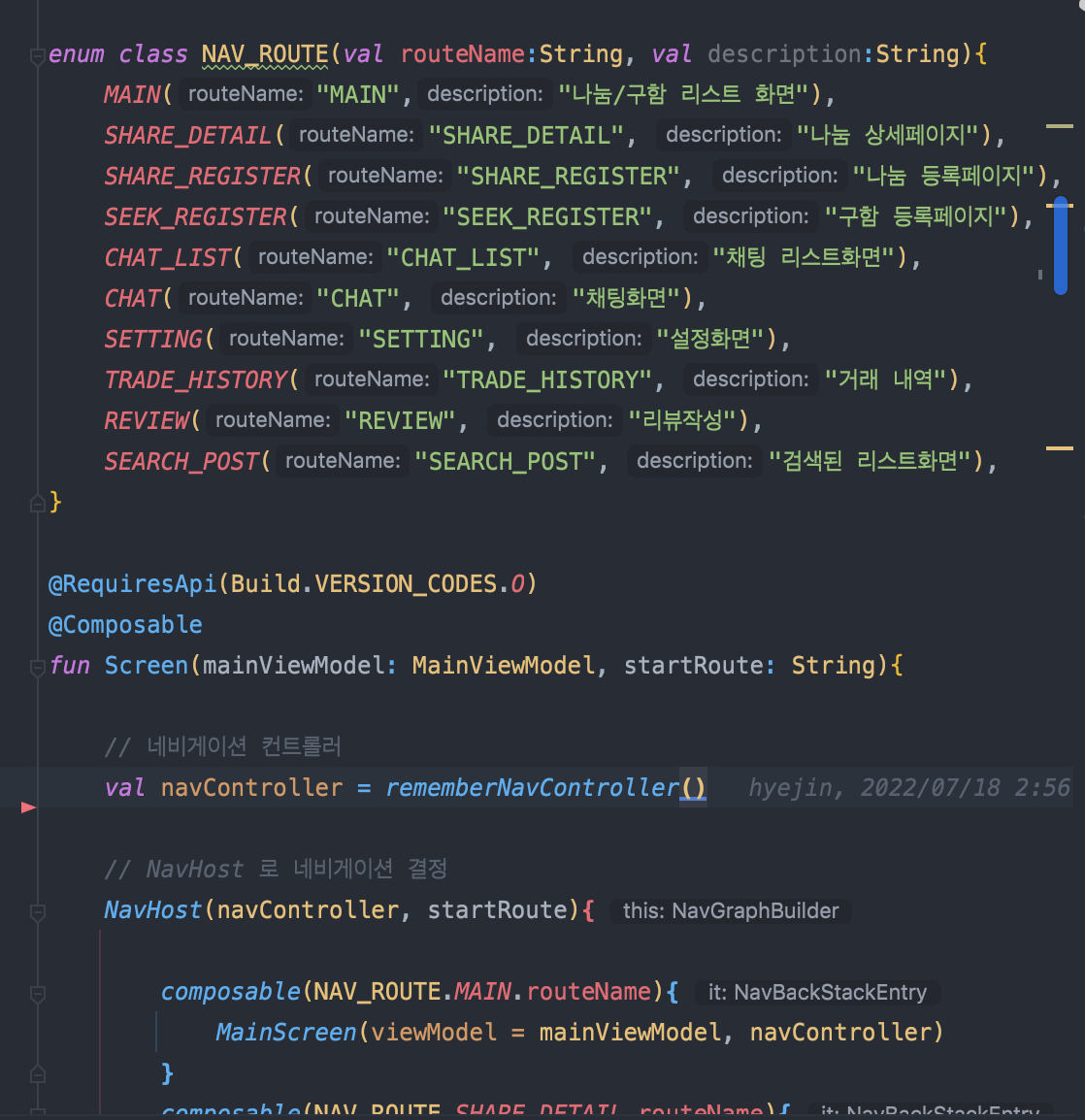
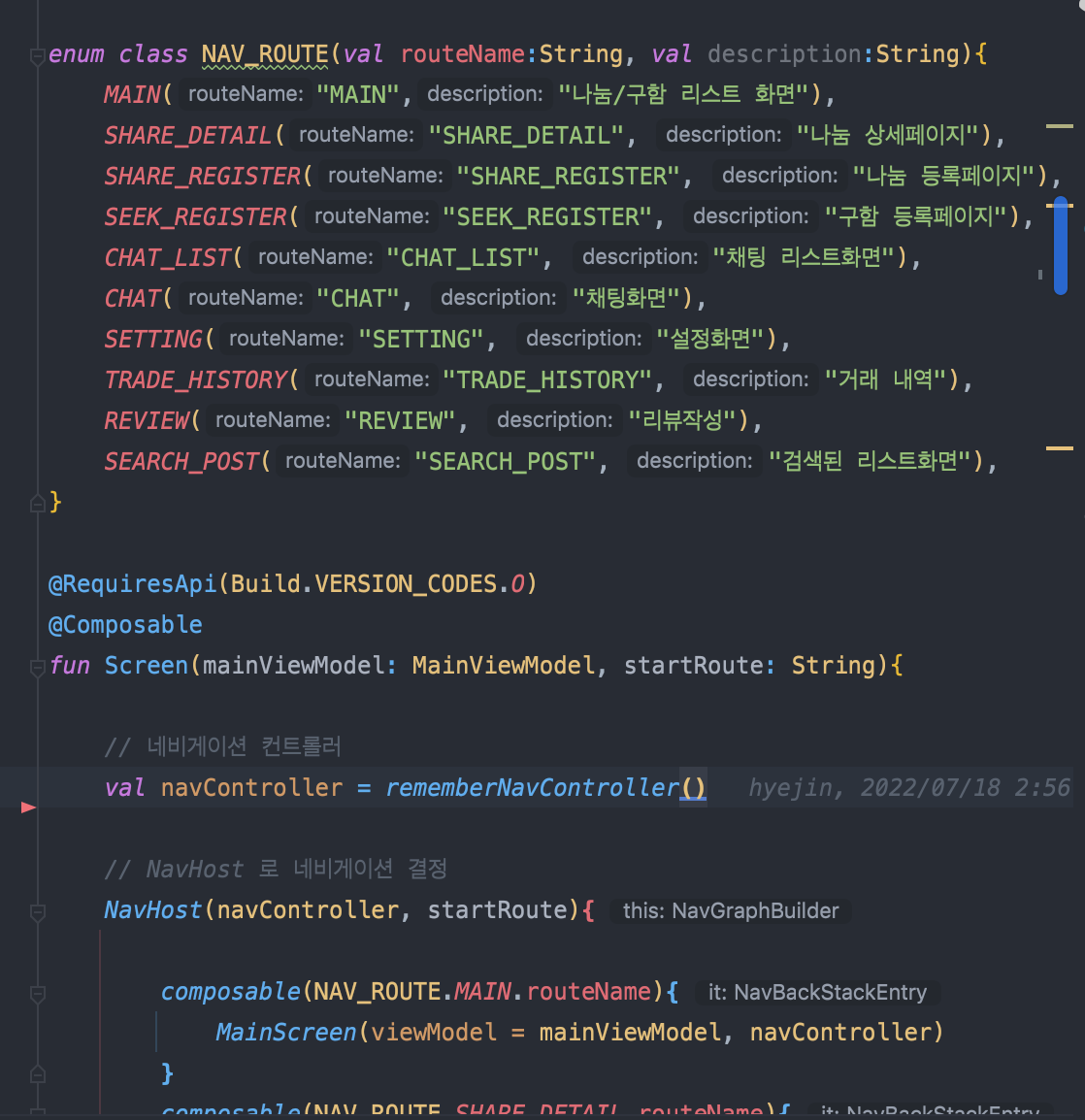
}실제 코드

우왕 너무 유익해요!!