웹사이트 접속 과정

-
리다이렉트: 필요한 경우 리다이렉트를 수행
-
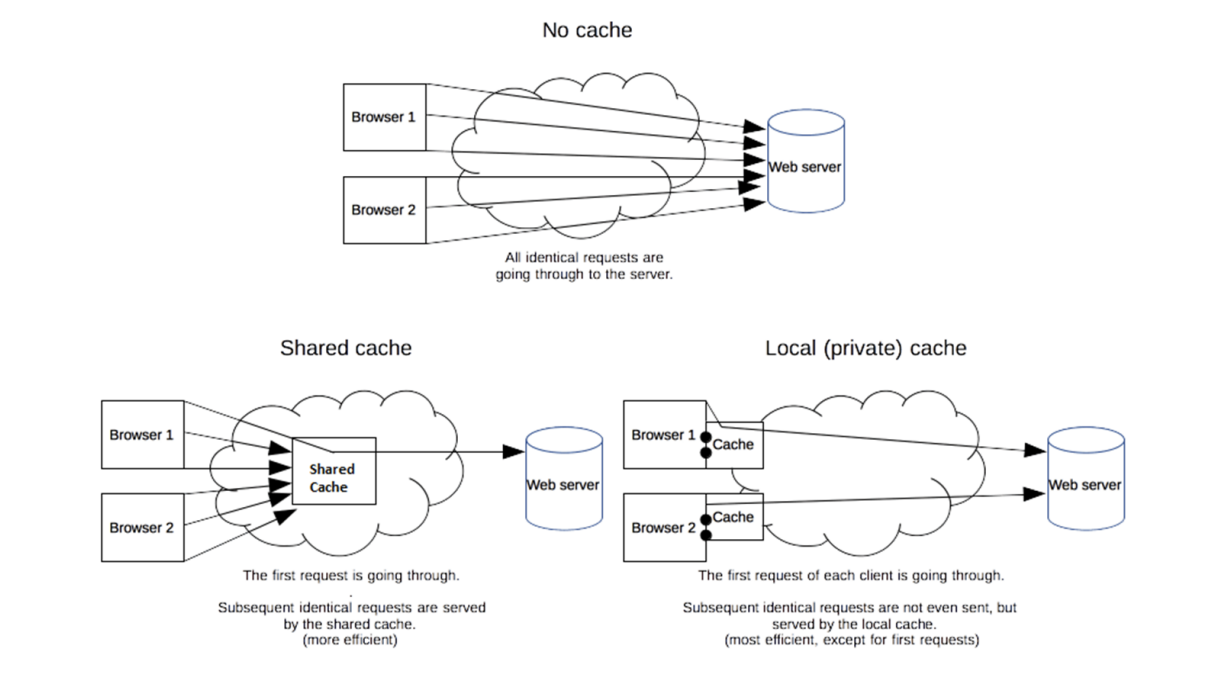
캐싱: 캐시된 정보가 있다면 사용하고, 없으면 새로운 요청을 진행합니다.
- 브라우저 캐시: 쿠키, 로컬 스토리지를 포함. 개인 캐시. 브라우저 자체가 사용자가 HTTP를 통해 다운로드하는 모든 문서를 보유하는 것
- 공유 캐시: 클라이언트와 사용자 사이에 있으며 사용자 간에 공유할 수 있는 응답을 저장. 서버 앞단의 프록시 nginx 서버 (리버스 프록시 서버를 사용하여 내부 서버로 포워드). AWS cloudfront, cloudflare 등의 콘텐츠 전송 네트워크(CDN)의 사용

-
DNS 조회: 브라우저가 요청한 FQDN(
www.naver.com)도메인 이름을 IP 주소로 변환. DNS 요청을 네임서버로 전달하고 응답값을 클라이언트에 전달하는 리졸버와, 도메인을 IP로 변환하는 네임서버로 구성. DNS 캐싱도 가능(브라우저 캐싱, OS 캐싱) -
IP 라우팅과 ARP: IP 주소를 기반으로 실제 서버를 찾음
-
TCP 연결 구축: TCP 연결을 통해 서버와 통신을 시작
-
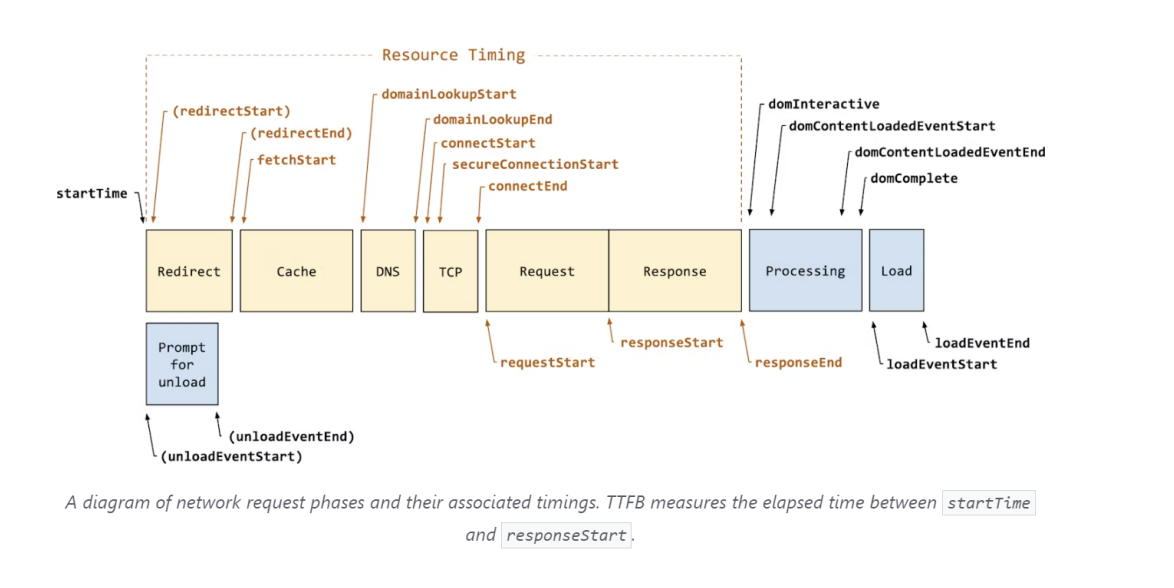
콘텐츠 다운로드: 서버로부터 필요한 컨텐츠를 다운로드. TTFB(Time to Frist Byte) = 다운로드 받기 시작한 시점
-
브라우저 렌더링: 다운로드된 컨텐츠를 바탕으로 화면을 렌더링
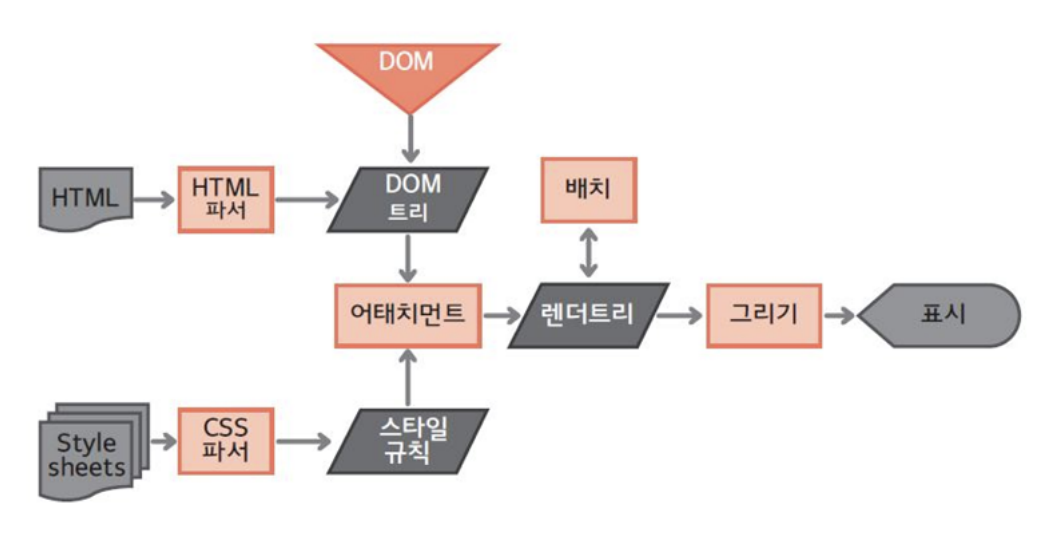
브라우저 렌더링 과정
DOM트리, CSS 파서 등을 기반으로 렌더 트리를 구축해, 우리가 보는 화면을 구축하는 과정

- DOM 트리와 CSSOM 트리 구축: HTML 파서가 HTML 요소를 분석해 DOM 트리를, CSS 파서가 스타일 규칙을 적용해 CSSOM 트리를 동시에 구축
- 렌더 트리와 렌더 레이어 생성: DOM 트리와 CSSOM 트리가 결합해 렌더 객체 -> 렌더 트리를 형성하고, 최적화를 통해 렌더 레이어를 생성
- 최적화 예시:
display:none포함된 노드는 지워지고 상속적인 스타일은 부모 노드에만 위치
- 최적화 예시:
- Layout 설정: 렌더 레이어에 대한 레이아웃을 설정하고, 요소들의 위치와 크기를 결정
- 칠하기 (Paint): 요소별로 픽셀을 칠함. = 레스터화
- 레이어 합치기 (Composite Layer) 및 표기: 레이어를 합쳐 최종적으로 화면에 표시
렌더트리와 DOM 트리는 1:1 대응?
- NO. DOM트리-> 렌더 객체 -> 렌더 트리가 되는 과정에서
display:none으로 사라지는 객체(노드)들이 존재할 수있기 때문
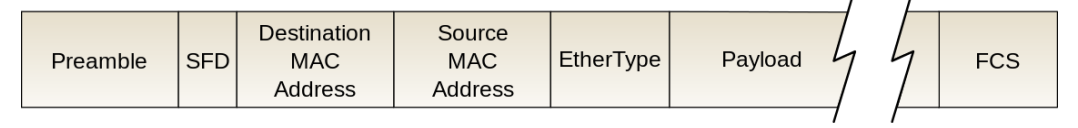
이더넷 프레임 구조
데이터 링크 계층에서 데이터 전송을 위한 기본 단위

- preamble[7바이트]: 이더넷 프레임이 시작됨을 알려줌
- SFD[1바이트]: Start Frame Delimeter, 다음 필드부터 주소 필드가 시작됨을 알려줌
- Address[6바이트,6바이트]: 목적지 주소, 시작지 주소
- EtherType[2바이트]: 데이터링크 계층 위의 IP 프로토콜을 정의 (IPv4, IPv6)
- Payload[가변바이트]:데이터 또는 페이로드. 가변길이 필드. 해당 필드는 이진데이터(0과 1로 이루어진 데이터)로 구성됨. IEEE 표준은 최대 페이로드를 1500바이트로 지정
- FCS[4바이트]: Frame Check Sequence, 수신 측의 에러 검출을 위해 삽입하는 필드. CRC 에러 검출 기법에 의해 생성된 비트배열이 여기 담김. 비트 배열을 기반으로 수신된 데이터가 손상되었는지를확인하고, 에러 확인시에는 해당 프레임을 폐기하고 송신측에 재전송을 요구하기 위한 필드
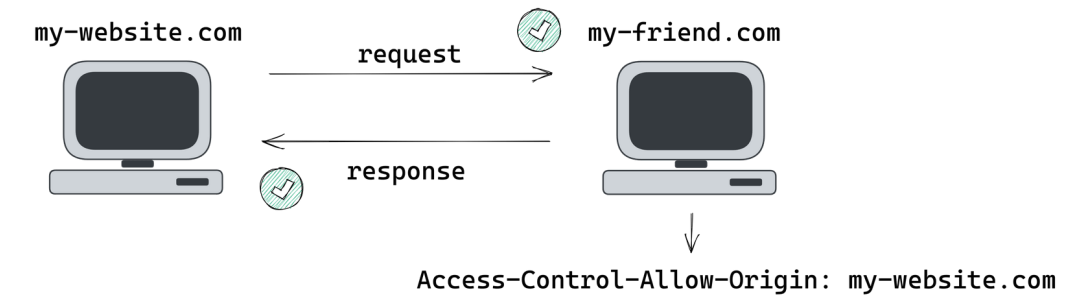
CORS (Cross-Origin Resource Sharing)
HTTP 헤더를 기반으로 브라우저가 다른 오리진에 대한 리소스 로드를 허용할지 말지에 관한 메커니즘. 다른 오리진 간의 안전한 리소스 공유를 가능하게 하기 위함

- Origin = 프로토콜 + 호스트이름 + 포트
- ex
https://site.com:8000
- ex
- SOP: 같은 오리진 간의 요청만 허용하는 보안 정책, Same Origin Policy
- Preflight Request: 실제 요청 전에 서버에 안전성을 확인하는 사전 요청
- Simple Request: 사전 확인 없이 서버에 직접 요청하는 방식.
- HTTP 메소드가 GET,POST,HEAD 중 하나이고 안전한 헤더만 사용하는 경우
- 안전한 헤더: Content-type이 application/x-www-form-urlencoded, multipart/form-data, text/plain인 경우, Accept 헤더, Accept-Language 헤더 등
