
먼저 HTTP란?
Hypertext Transfer Protocol
HTTP는 서버와 클라이언트가 인터넷상에서 데이터를 주고 받기 위한 주요 프로토콜
HTTP는 웹 서버와 브라우저가 파일 등의 정보를 송수신하는데 사용하는 가장 기초적인 프로토콜이다.
서버에서 자신의 브라우저에 데이터를 전송해주는 용도로 많이 사용된다.
인터넷 초기에 모든 웹 사이트에서 기본적으로 사용되었던 프로토콜이다.
프로토콜이란?
웹에서 쓰이는 통신규약으로컴퓨터나 원거리 통신 장비 사이에서 메시지를 주고 받는 양식과 규칙의 체계를 의미한다.
즉, 통신을 할때 내가 이렇게 할게 너는 이렇게 해줘 라고 약속하는 것이라고 생각하면 된다.
웹에서 웹 페이지를 정의하고 접근하기 위해 URL을 사용한다.
HTTPS란?
HTTP 프로토콜의 문제점은 바로 서버에서부터 브라우저로 전송되는 정보가 암호화되지 않는다는 점이다.
이 말은 즉, 데이터가 쉽게 도난당할 수 있다는 것이다.
HTTPS 프로토콜은 SSL(보안 소켓 계층)을 사용함으로써 이 문제를 해결한다.
SSL은 서버와 브라우저 사이에 안전하게 암호화된 연결은 만들 수 있게 도와주고 서버 브라우저가 민감한 정보를 주고받을 때 이것이 도난당하는 것을 막아준다.
쉽게 말하자면 HTTPS 프로토콜은 HTTP 프로토콜에 보안 기능을 추가한 것이라고 생각하면 된다.
또 HTTPS 프로토콜은 보안뿐만 아니라 검색엔진 최적화(SEO)에 있어서도 큰 이점을 가진다.
이 정도면 우리가 HTTPS로 배포하지 않을 이유가 없다.
나는 EC2, AWS Certificate Manager, LoadBalancer를 이용해 https를 배포할 예정이다.
바로 배포를 시작해보자.
SSL 인증서 발급

우선 먼저 SSL 인증서를 발급받아야 한다.
AWS Certificate Manager로 이동해 인증서 요청 버튼을 클릭해보자.
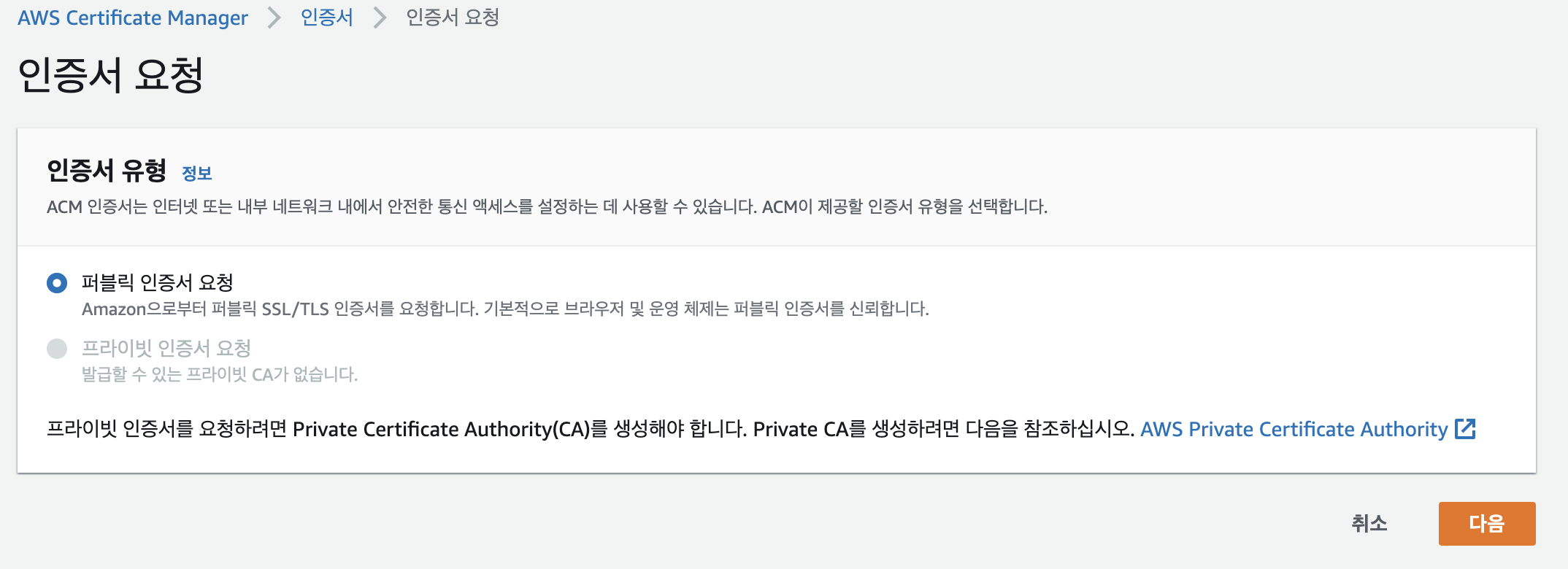
인증서 요청

인증서 유형은 퍼블릭 인증서로 선택 후 다음 버튼을 누르자.
퍼블릭 인증서 요청
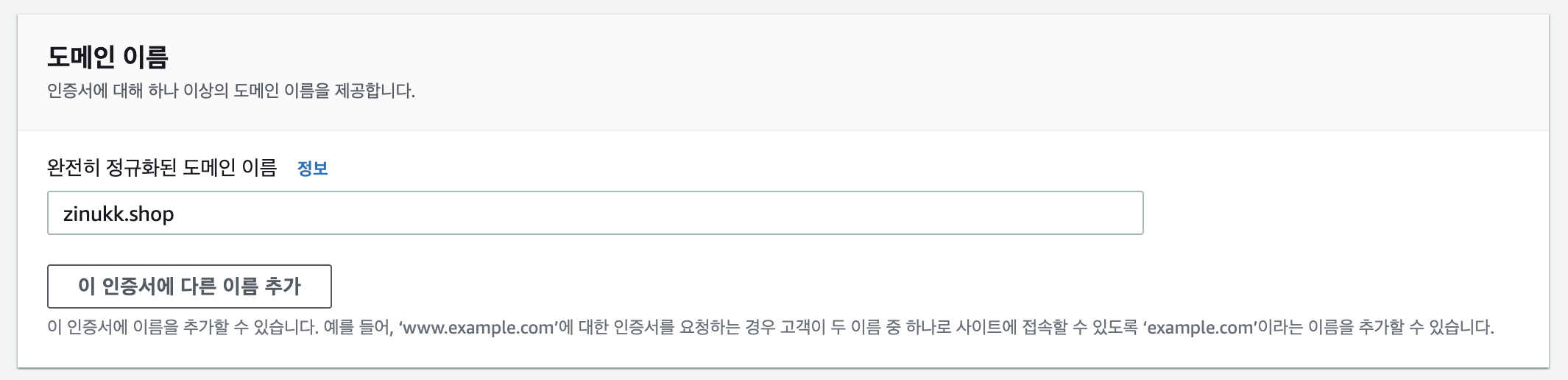
도메인 이름

현재 본인 EC2에 입혀놓은 도메인 주소를 입력하면 된다.
나는 가비아에서 사서 입혀놓은 도메인을 입력했다.
만약 와일드카드 인증서를 요청하려면 별표를를 이용하면 된다.(ex *.zinukk.shop)
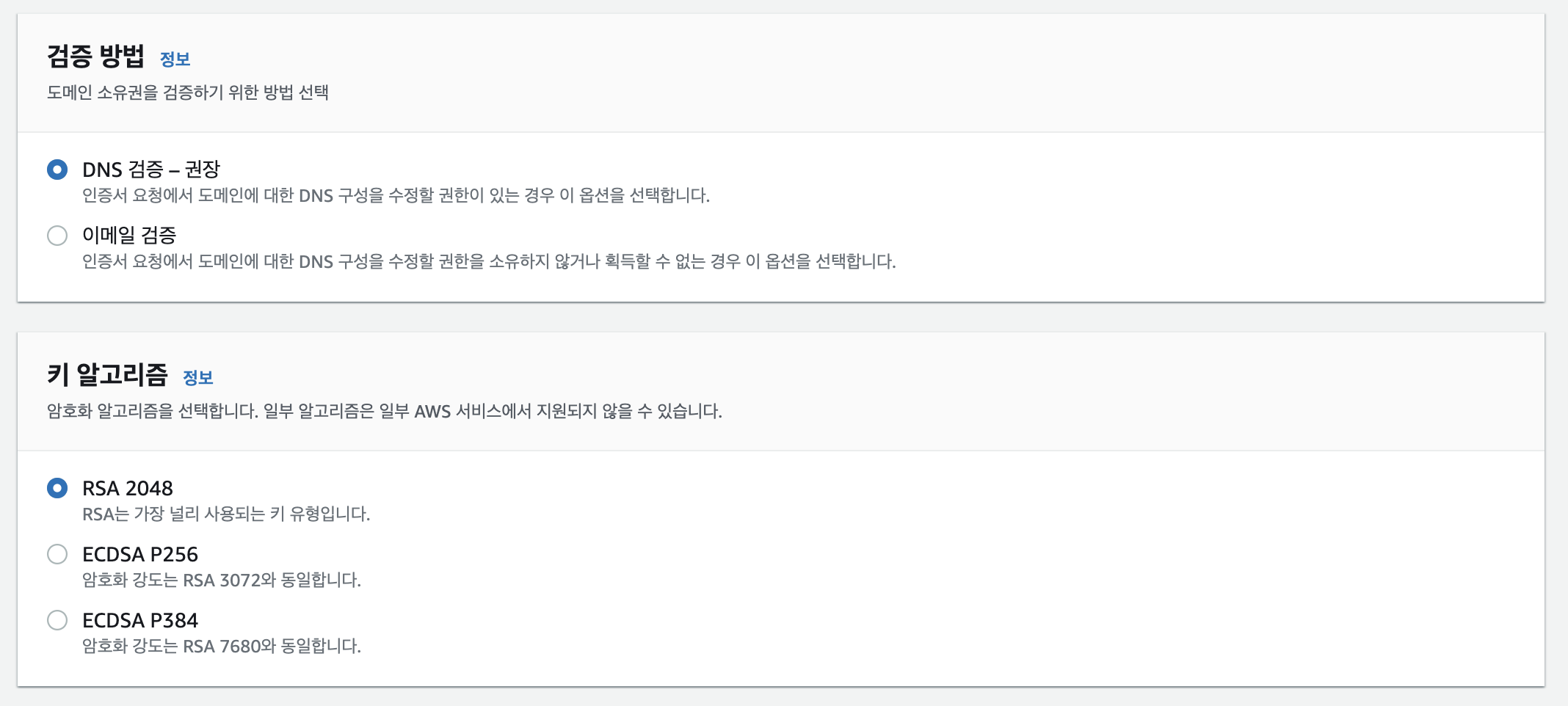
검증 방법 & 키 알고리즘

검증 방법은 권장 사항인 DNS 검증을 선택해주고 키 알고리즘의 경우 RSA 2048을 선택해주자.
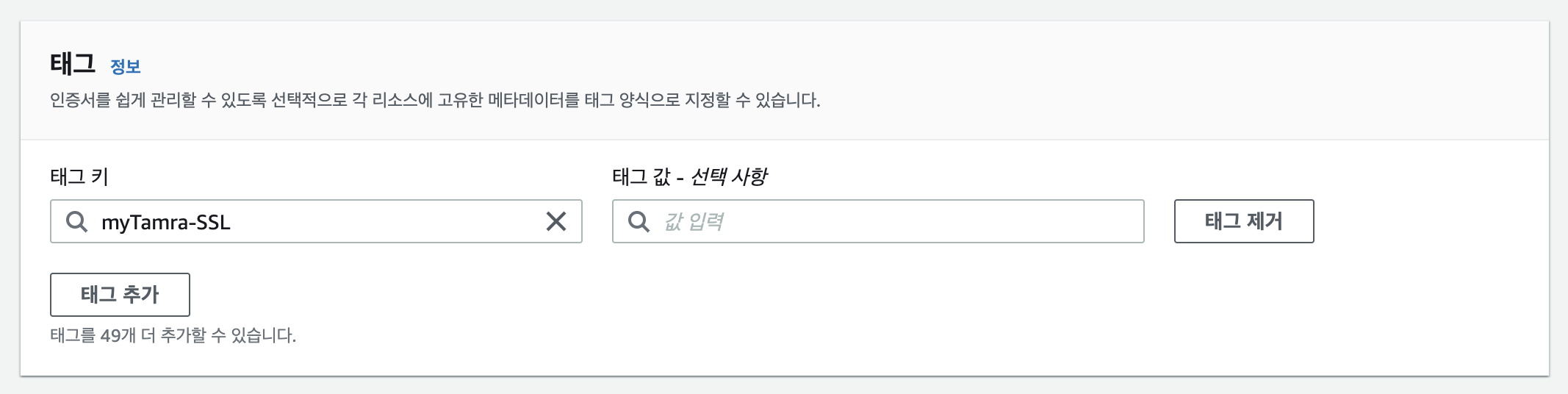
태그

나는 태그를 혹시몰라 기본적으로 하나씩은 생성하는 편이다.
돈드는 건 아니니 안심하고 추가해준 다음 요청 버튼을 클릭하자.

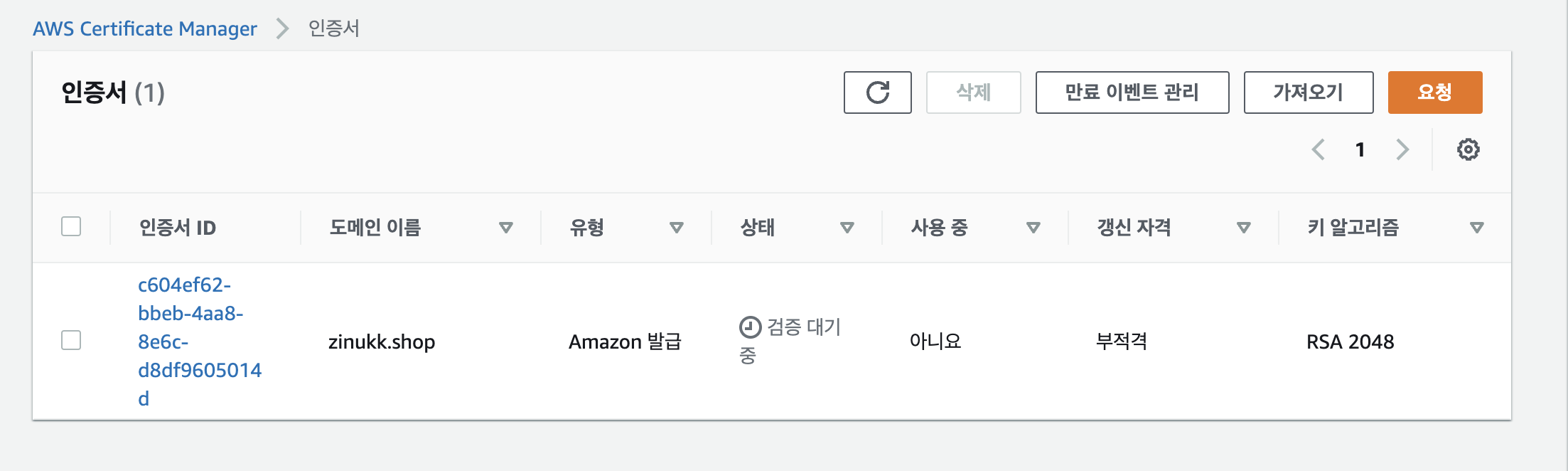
성공적으로 요청된 걸 확인할 수 있다.
하지만 여기서 끝이 아니라 한 가지 더 작업이 필요하다.
인증서 ID를 클릭해서 들어가보자.

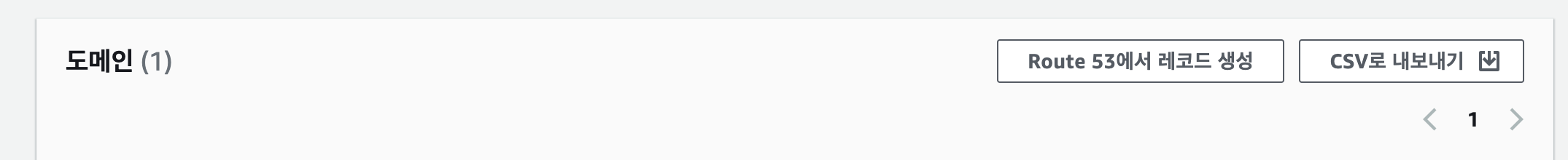
클릭 후 조금만 아래로 스크롤하면 도메인 탭이 나온다.
여기서 Route 53에서 레코드 생성 버튼을 눌러 레코드를 생성해야 인증서를 완전히 발급받을 수 있다.
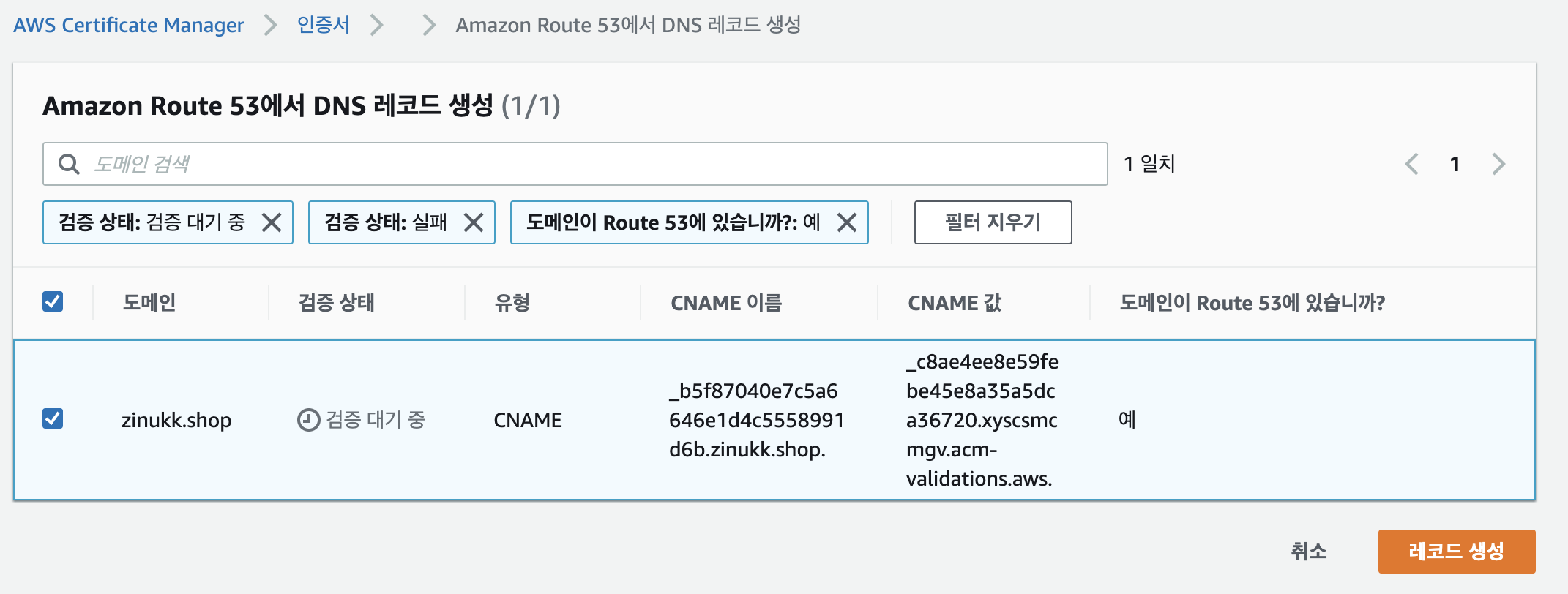
버튼을 클릭해보자.

그대로 레코드 생성 버튼을 눌러주면 성공적으로 생성이 완료되었다.

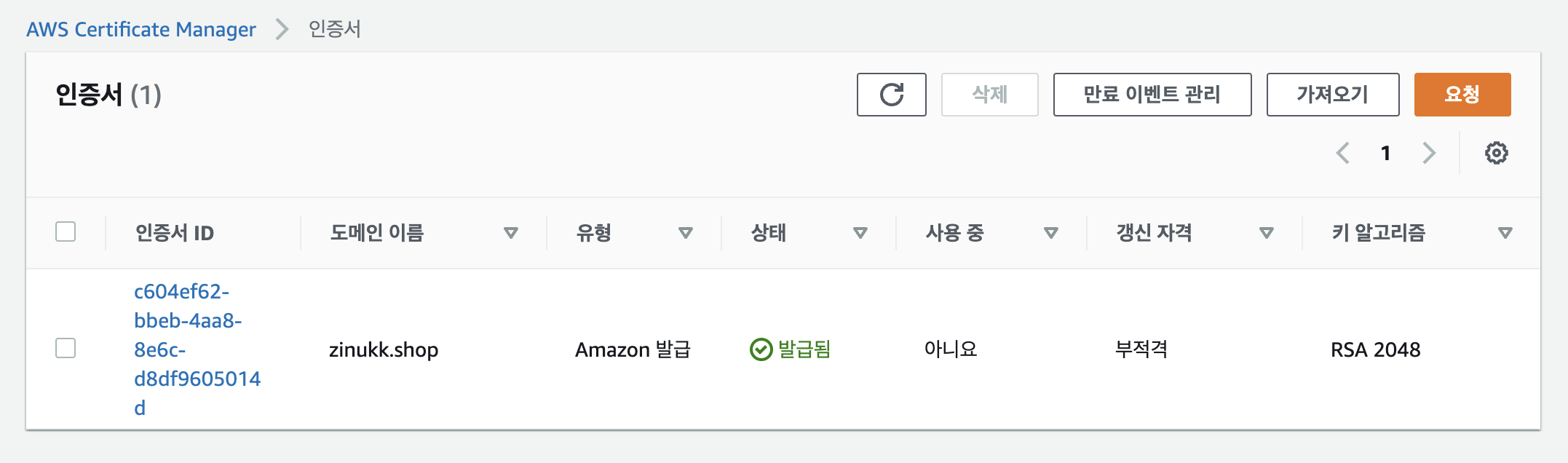
조금만 기다렸다가 인증서를 확인해보면 상태에 발급됨을 확인할 수 있고

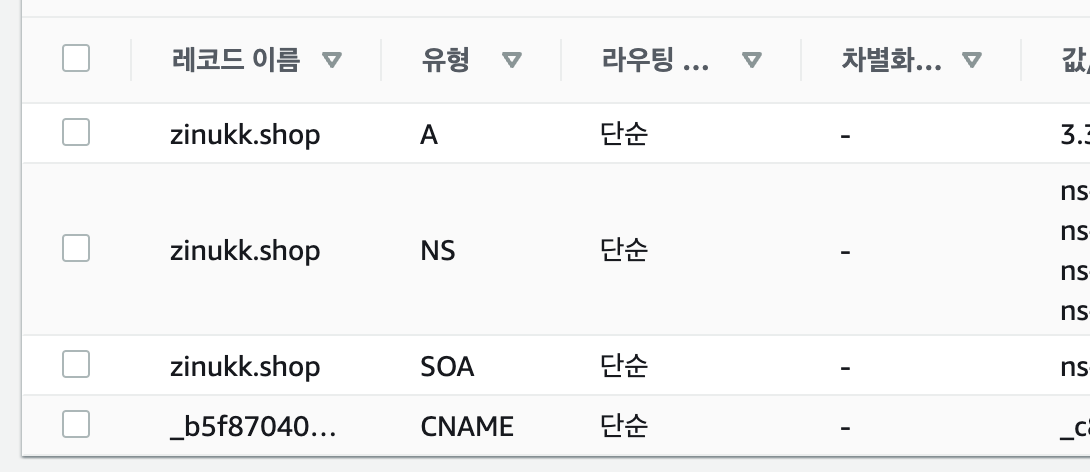
Route53 호스팅 영역에서 CNAME이 추가된 것을 확인하면 된다.
로드밸런서 생성

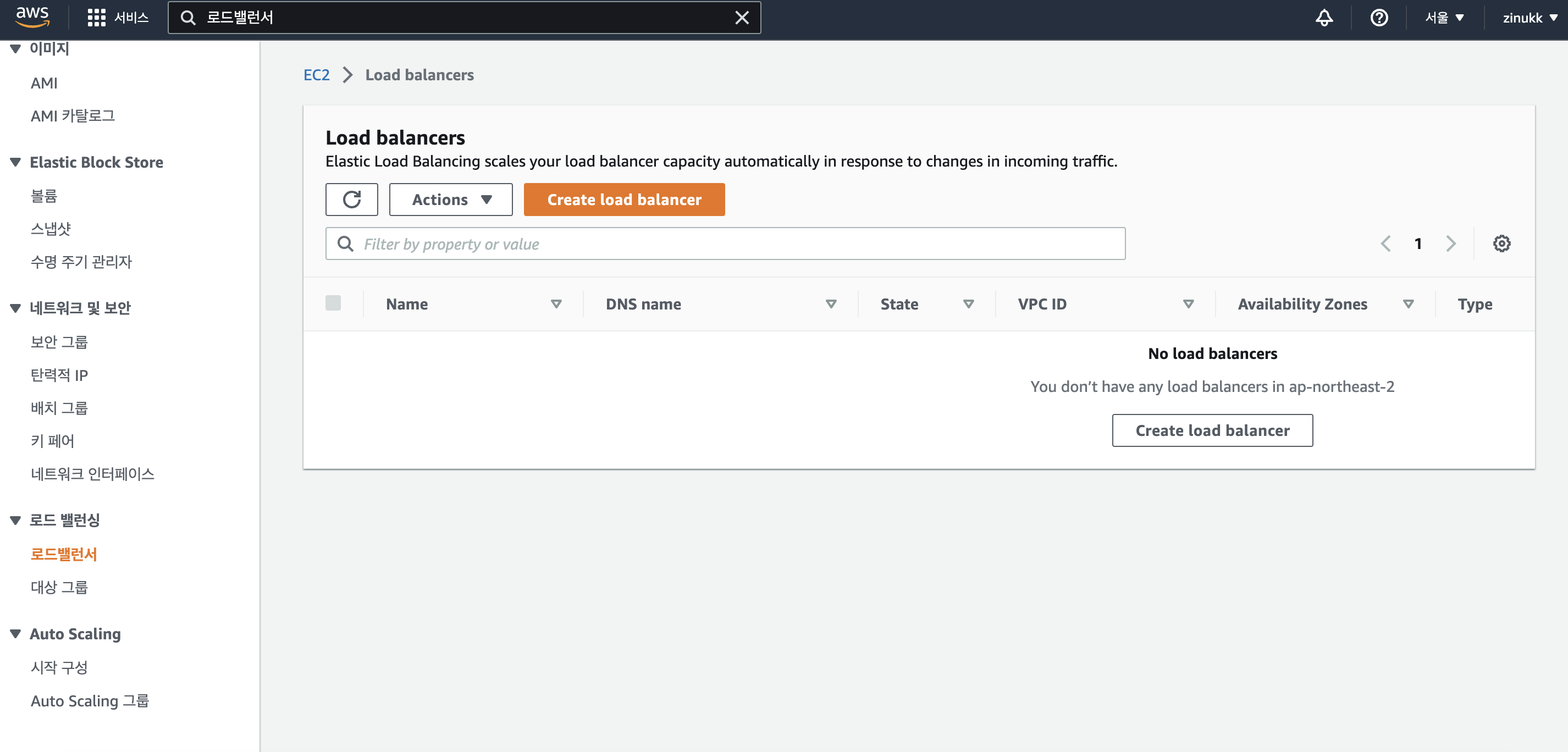
로드밸런서를 검색 후 Create load balancer 버튼을 클릭해보자.
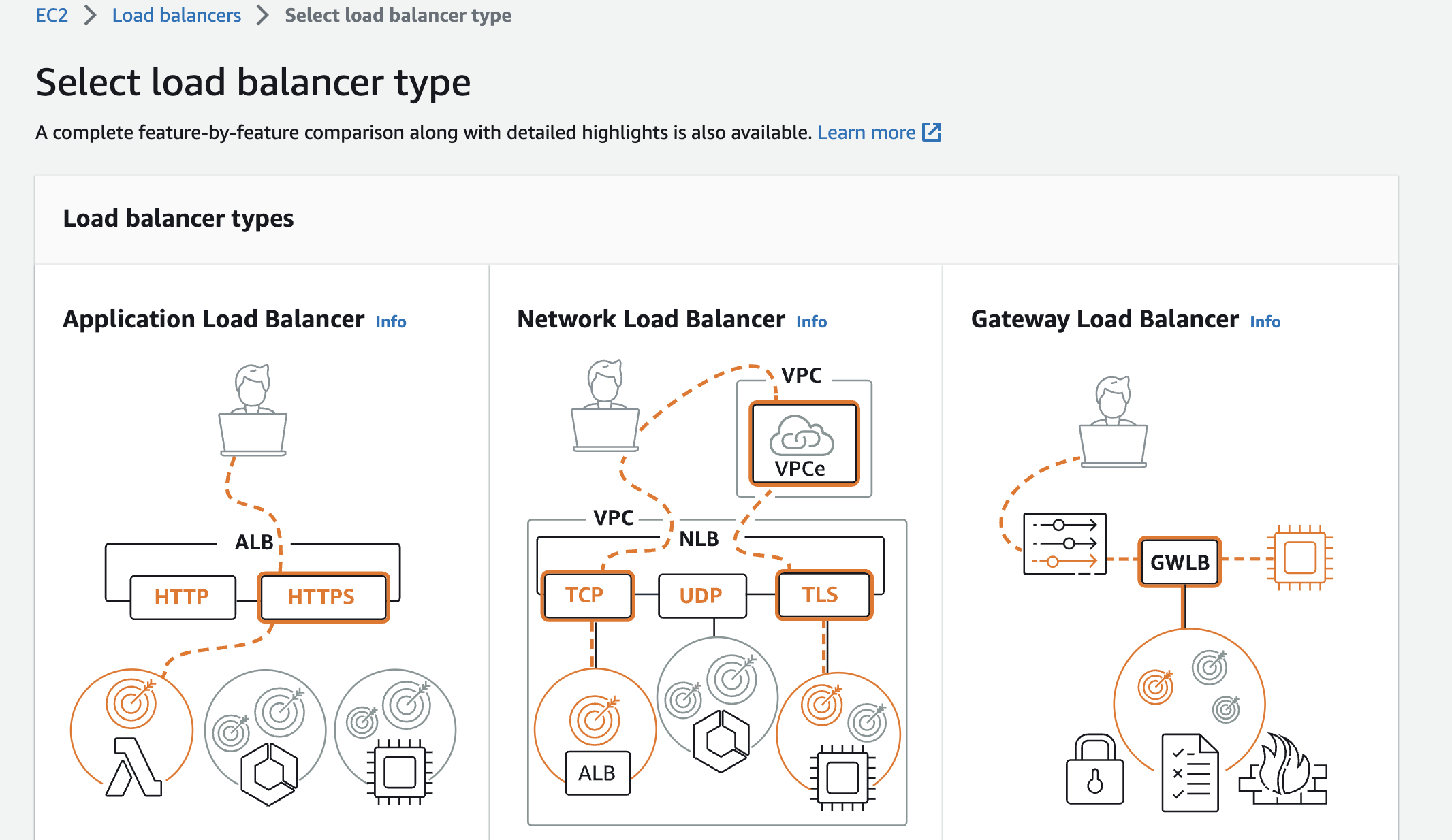
로드밸런서 타입

로드밸런서 타입으로는 가장 왼쪽에 있는 Application Load Balancer의 create 버튼을 눌러 다음으로 넘어가자.
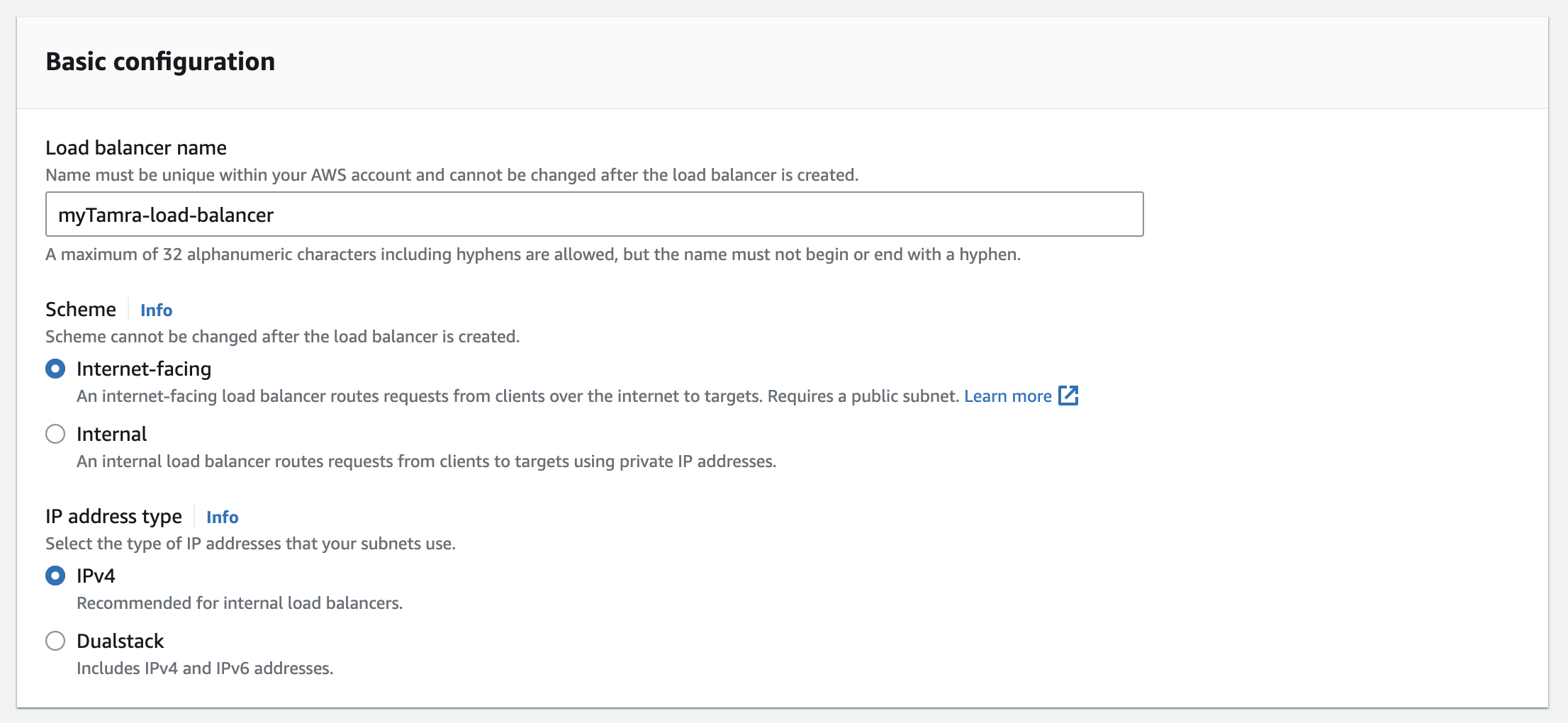
기본 설정 (Basic Configuration)

로드밸런서의 이름은 임의로 설정해주고 위와 같이 설정해준다.
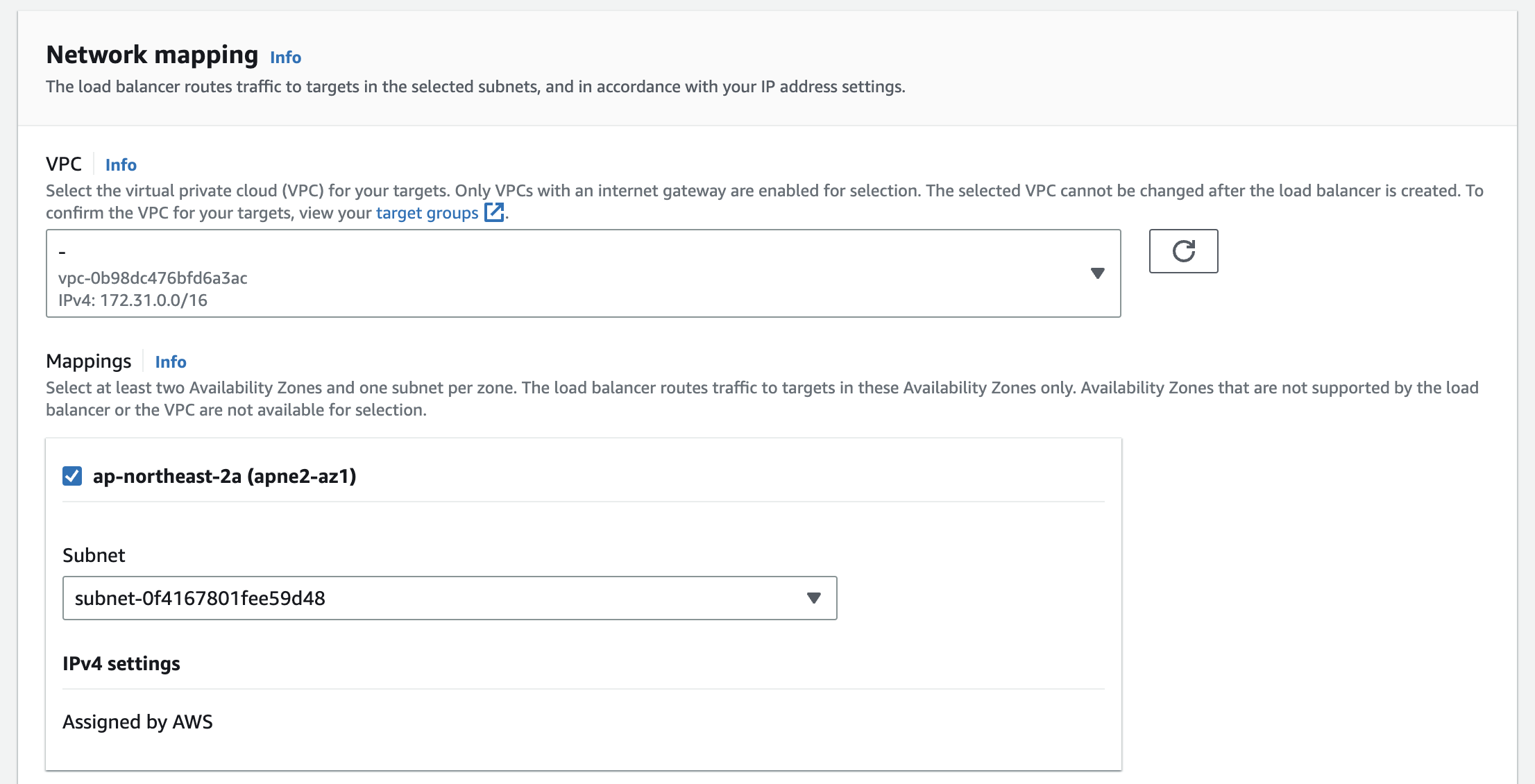
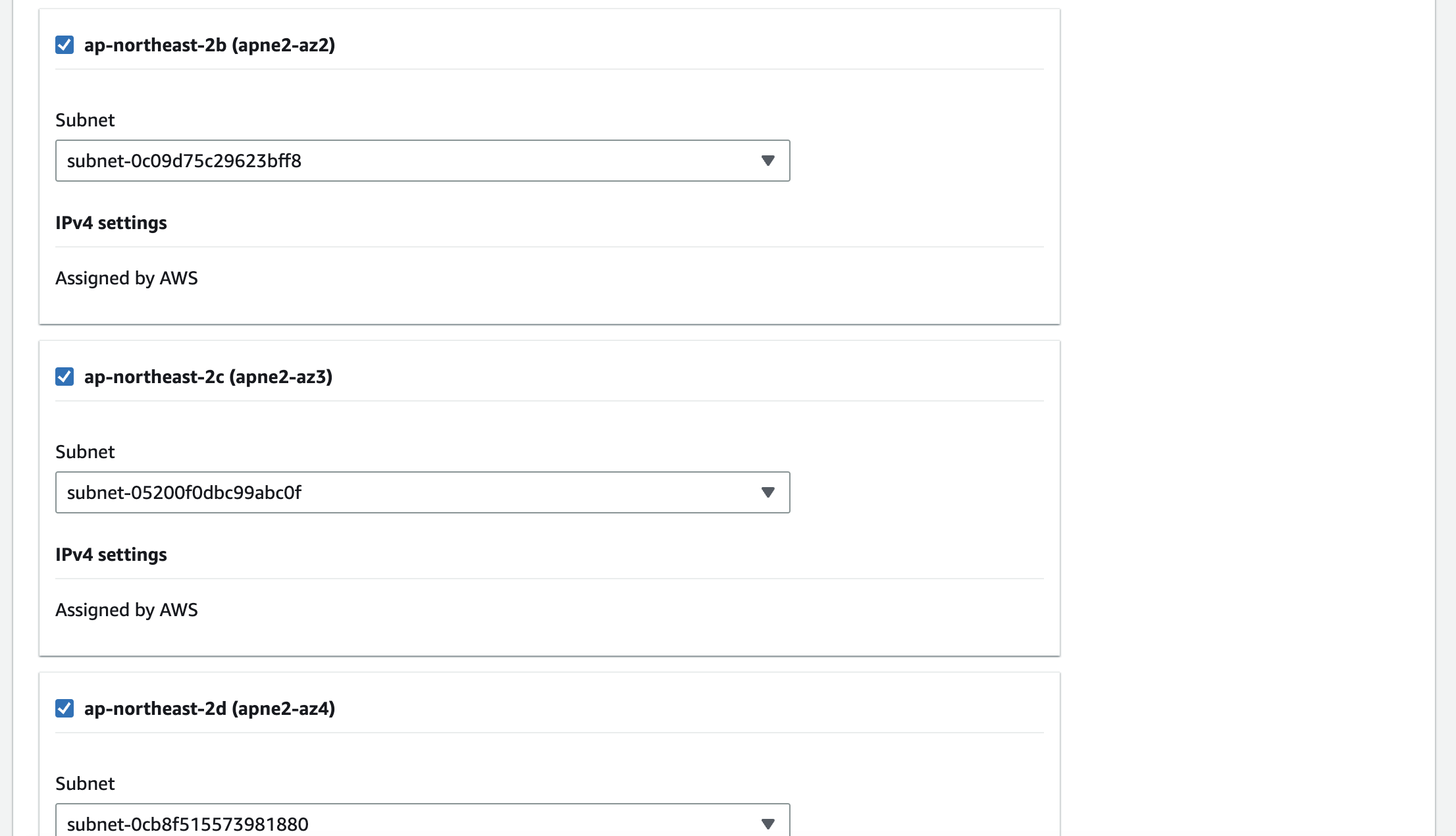
네트워크 설정(Network Mapping)


vpc는 기본값으로 설정해준다.
Mappings 부분이 조금 중요한데 여기 반드시 본인의 영역이 포함되어야 한다.
확인하기 귀찮으면 그냥 모든 영역을 선택해주자.
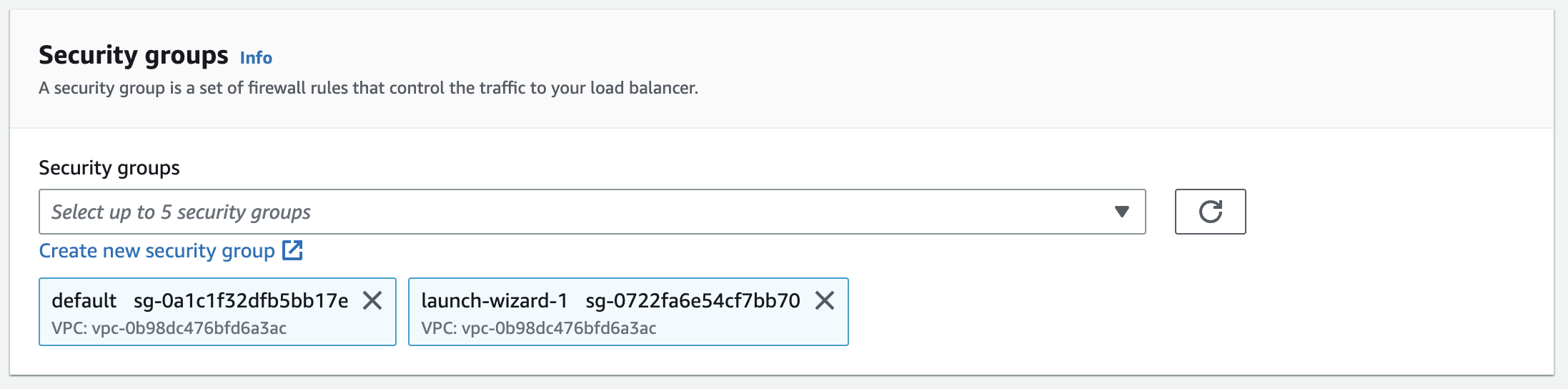
보안 그룹 (Security Group)

로드밸런서를 적용시킬 보안 그룹을 선택해야 한다.
선택한 보안 그룹에는 반드시 http 80포트와 https 443 포트가 열려있어야 한다. 만약 열려있지 않다면 보안그룹으로 이동해 인바운드 규칙에서 열어주자.
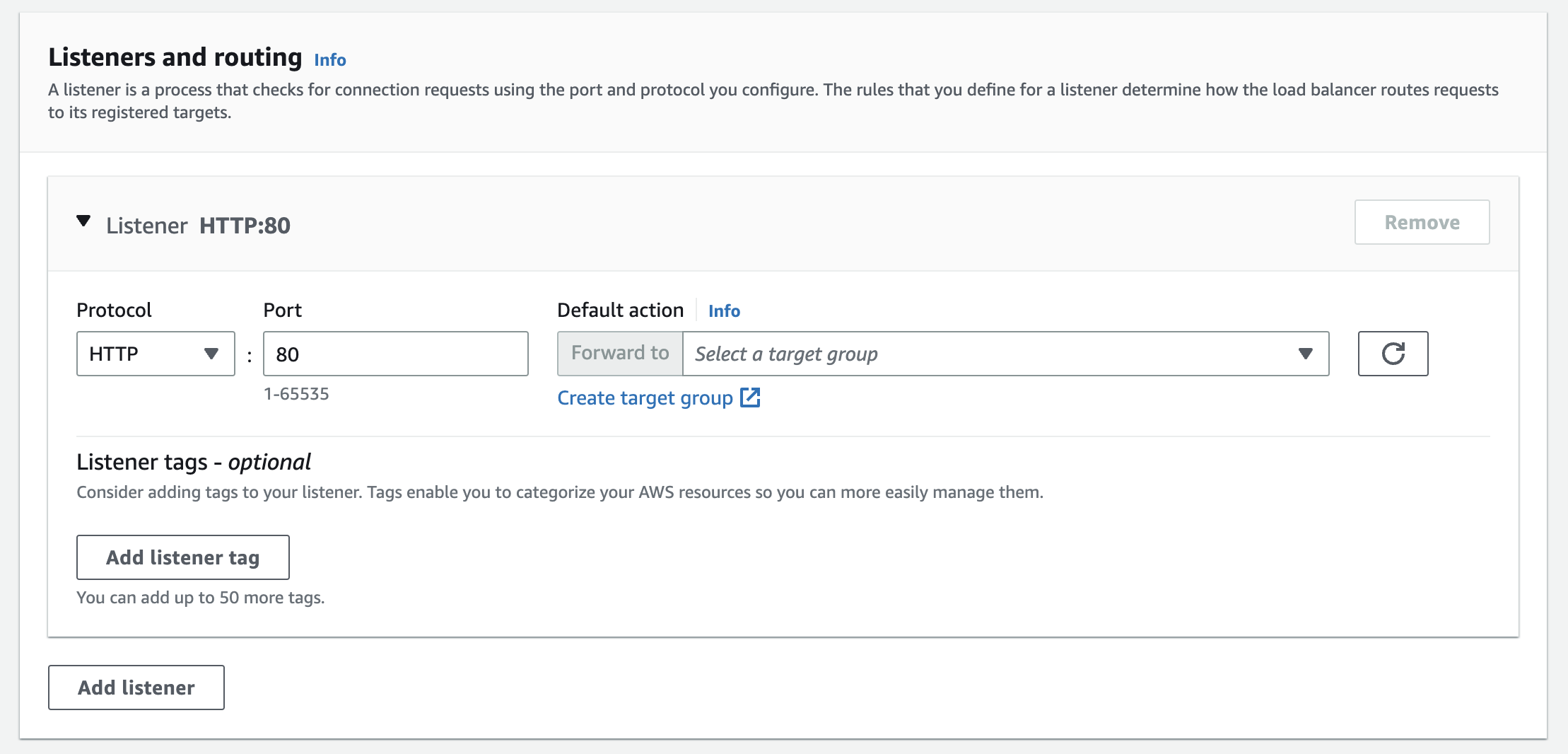
라우팅 (listeners and routing)

Default action에 타겟 그룹을 설정해줘야 하는데 우린 지금 만들어놓은 타겟 그룹이 없다.
Create target group을 눌러 만들자.
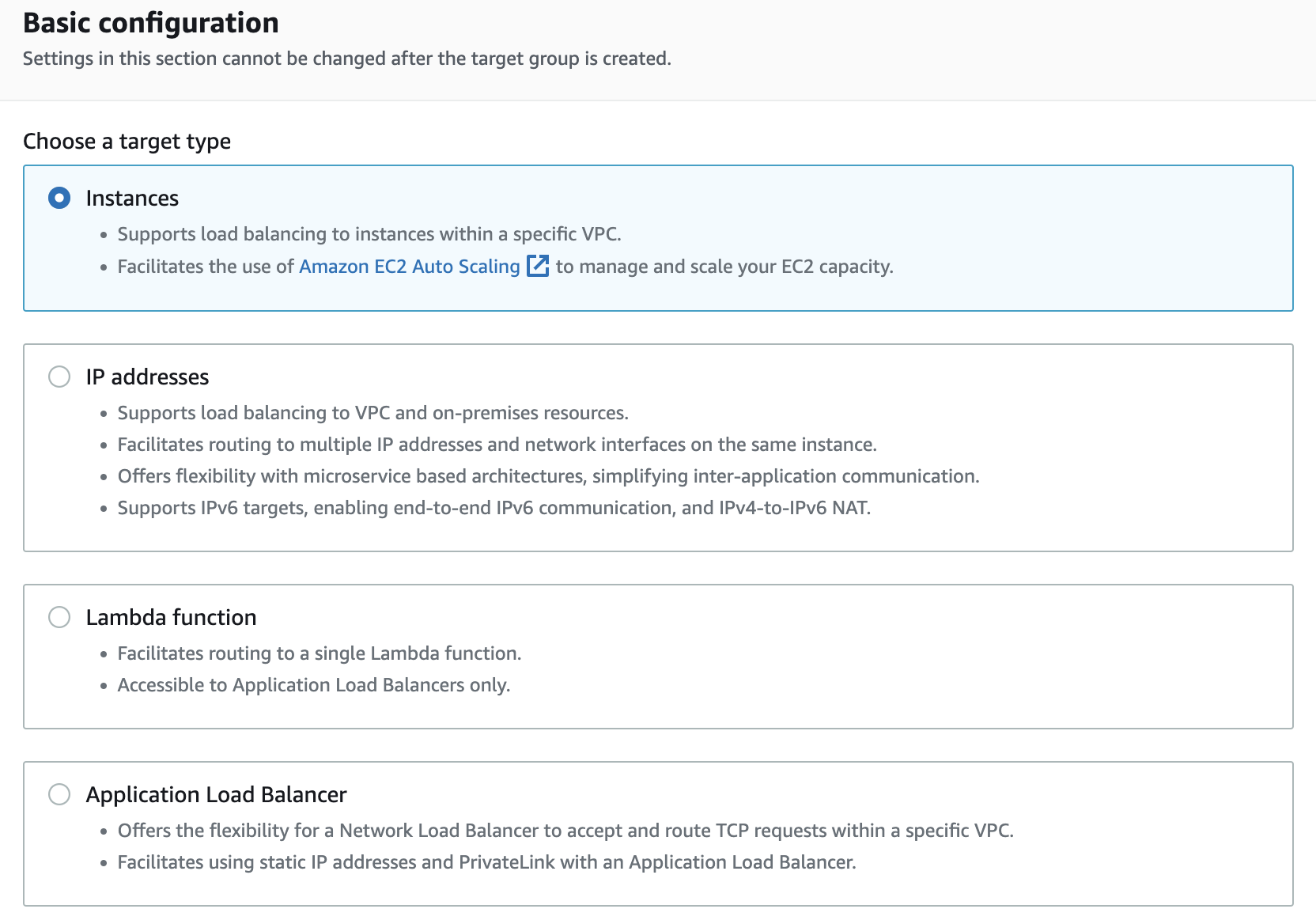
타겟 그룹 생성

타입은 Instances를 선택하자.

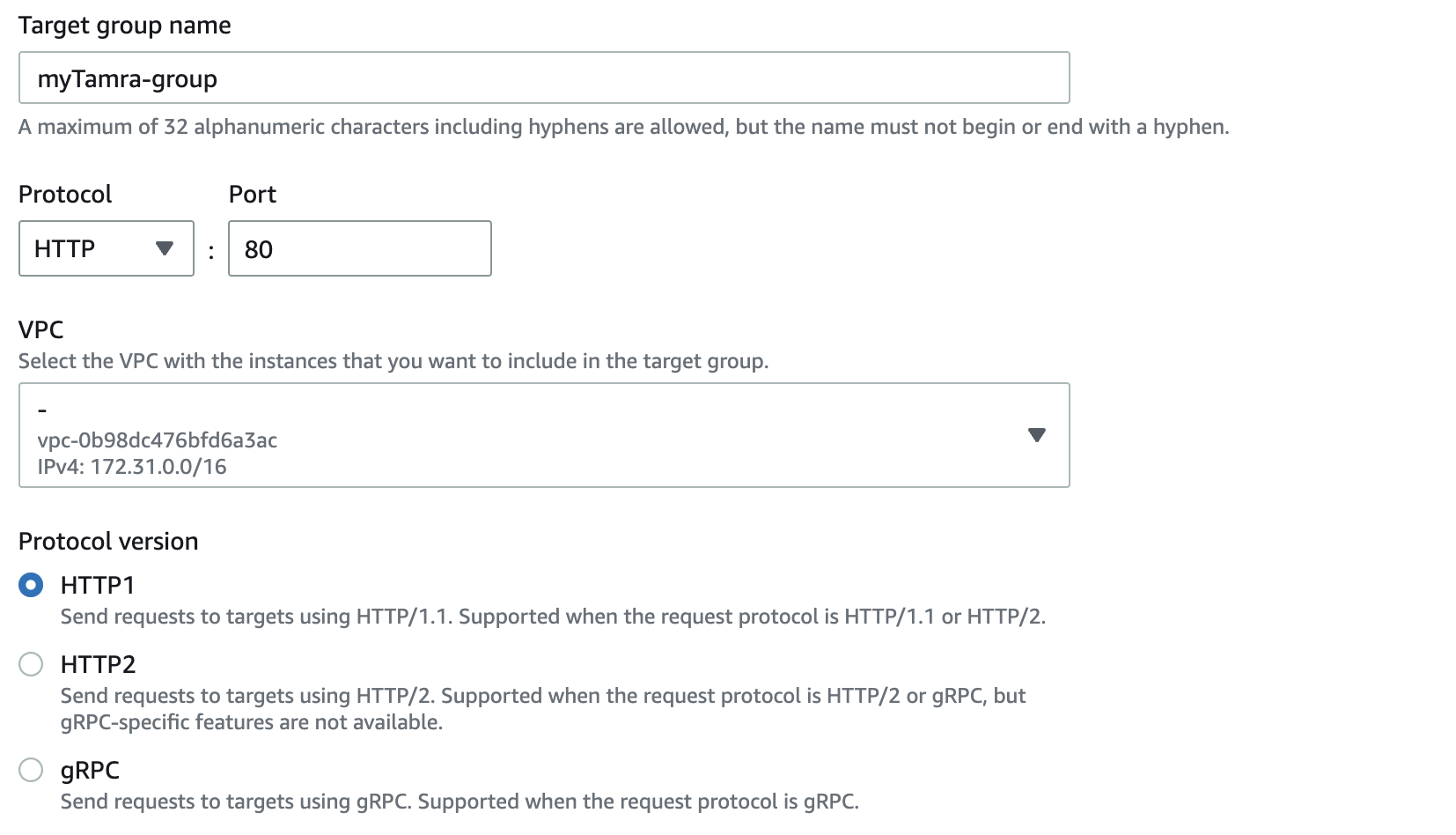
그룹 네임은 임의로 설정하고 프로토콜은 http, 포트는 80으로 맞춘다.

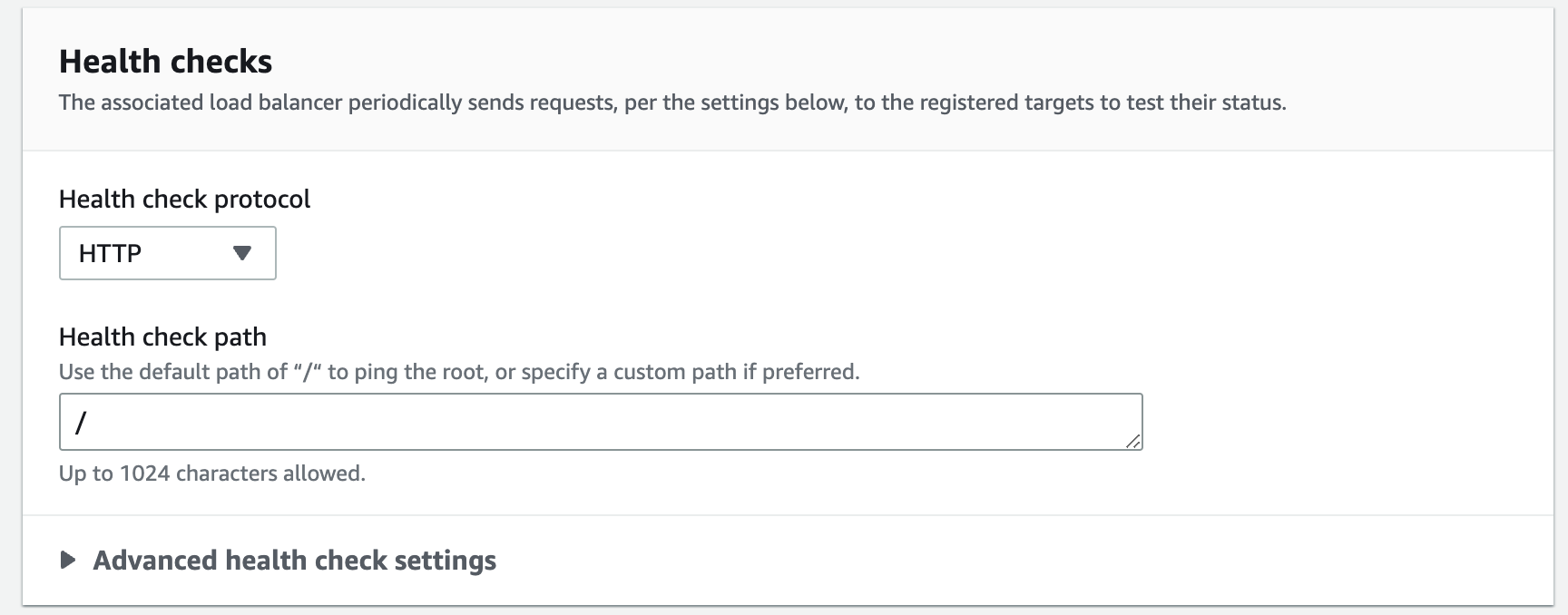
헬스체크 역시 http로 맞춰주고 path의 경우 특별한 일이 아니면 /로 체크해주자.
그리고 Next 버튼을 클릭하자.

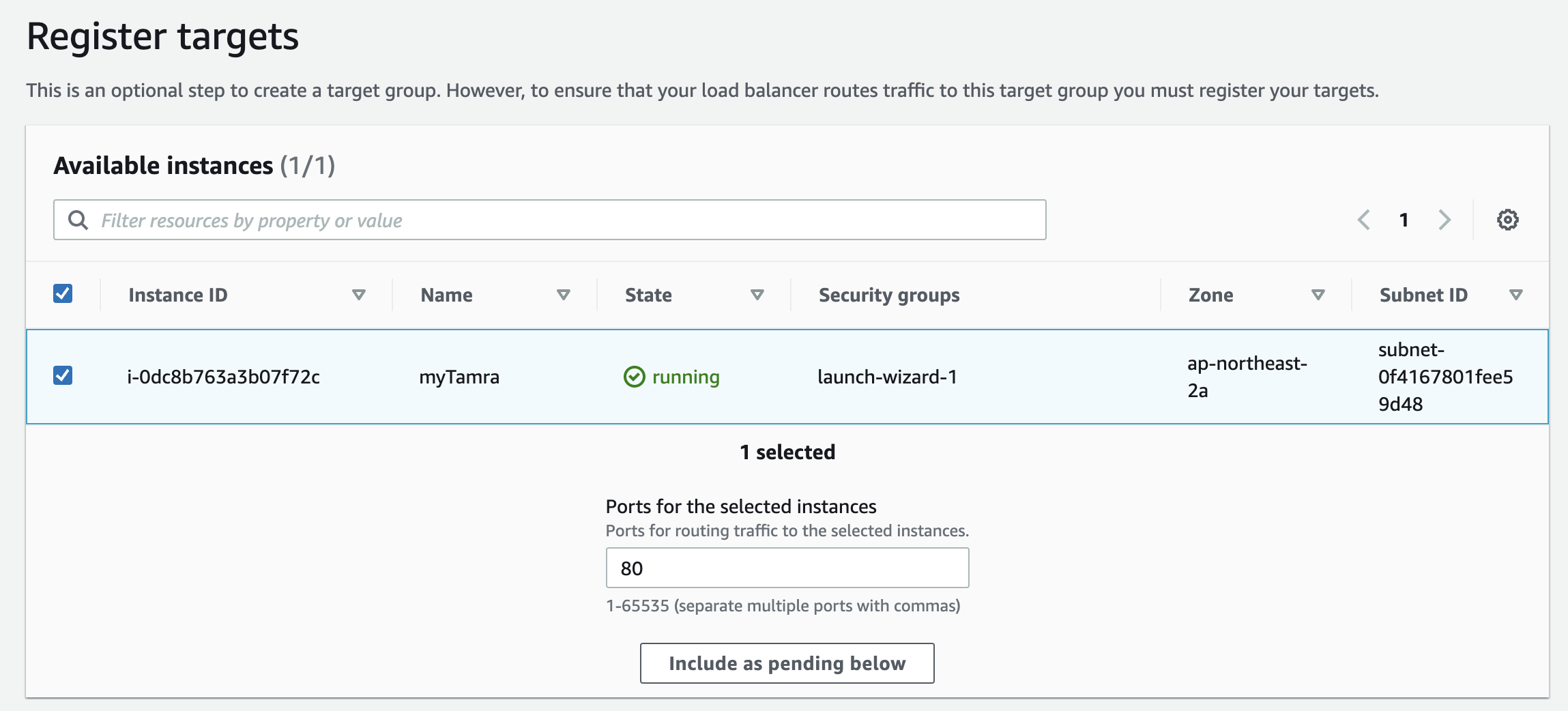
로드밸런서를 적용시킬 인스턴스를 클릭해주고 밑에 Include as pending below 버튼을 클릭해주자.

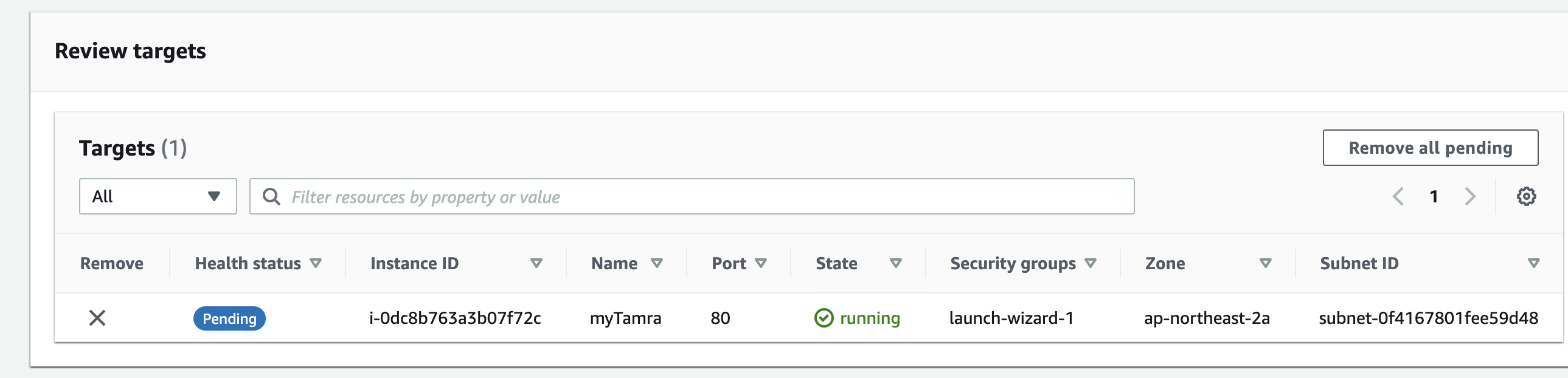
위와 같이 나오면 성공적으로 따라온 것이다.
이제 아래에 create target group버튼을 누르면

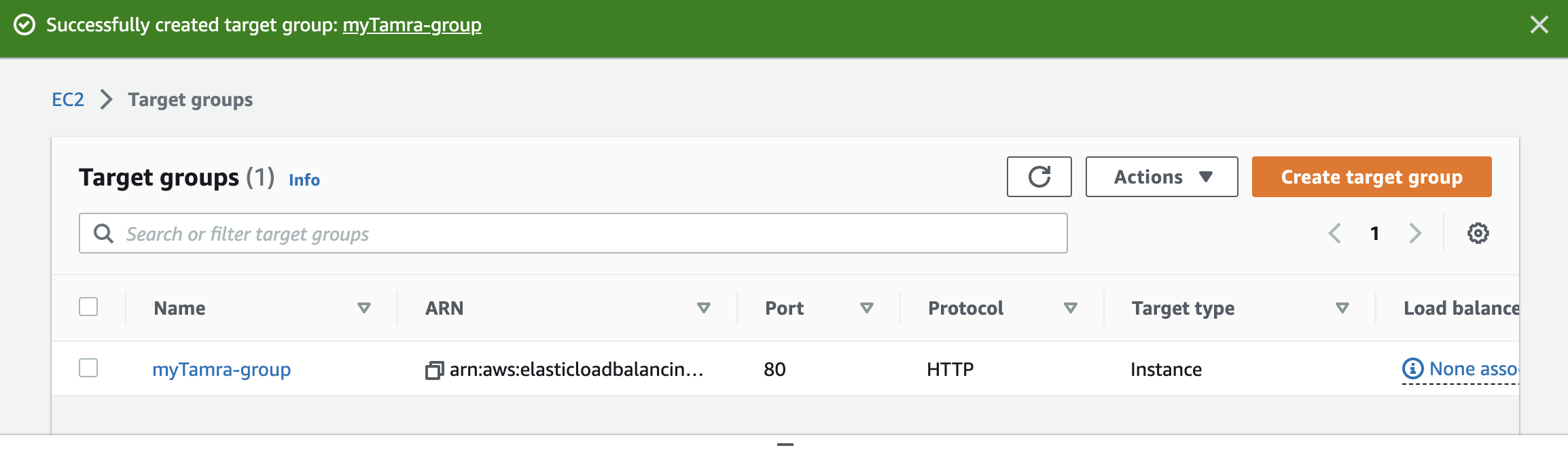
타겟 그룹이 생성되었다.
이제 다시 돌아가보자.

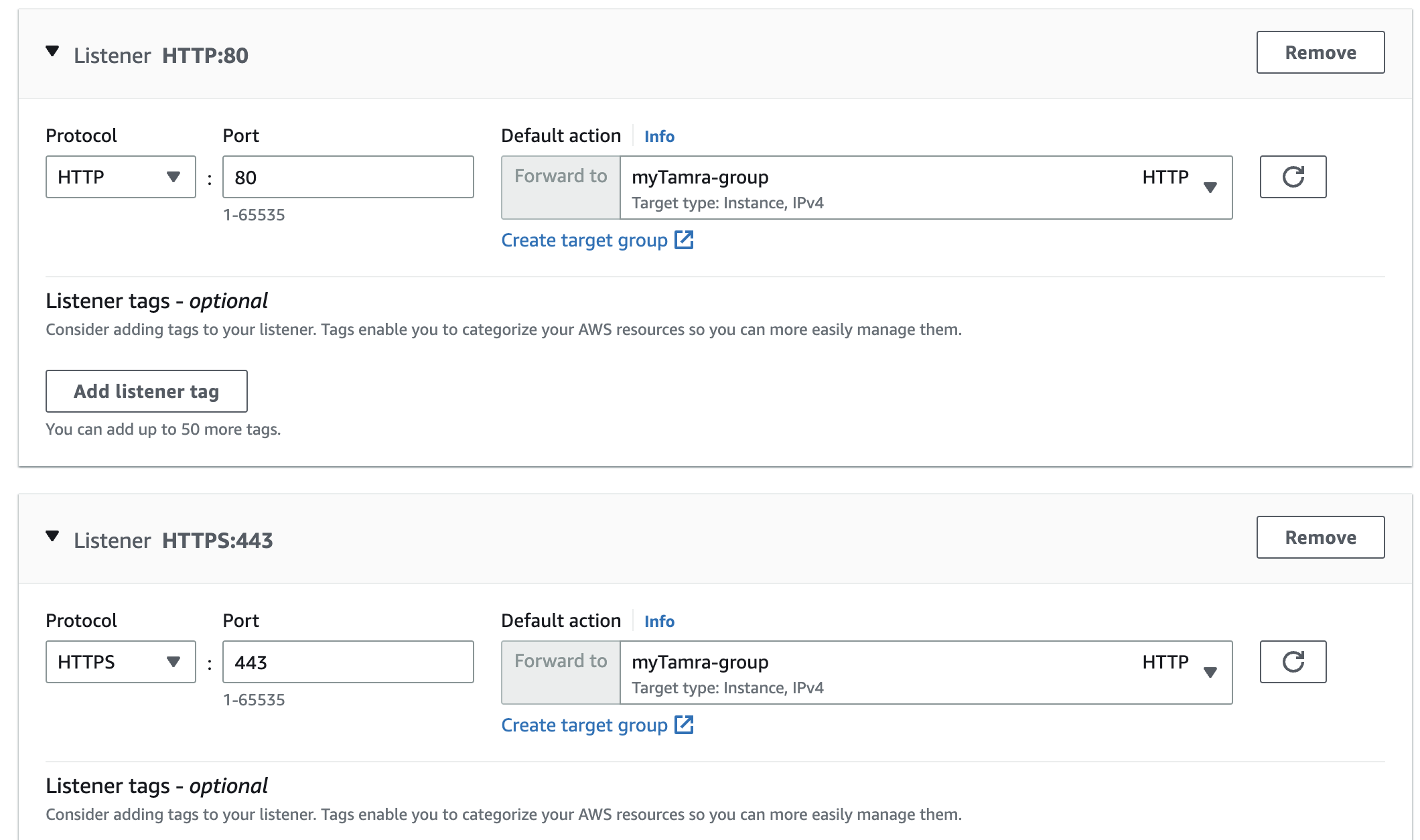
우리가 방금 생성한 타겟 그룹을 http, https에 각각 넣어주자.
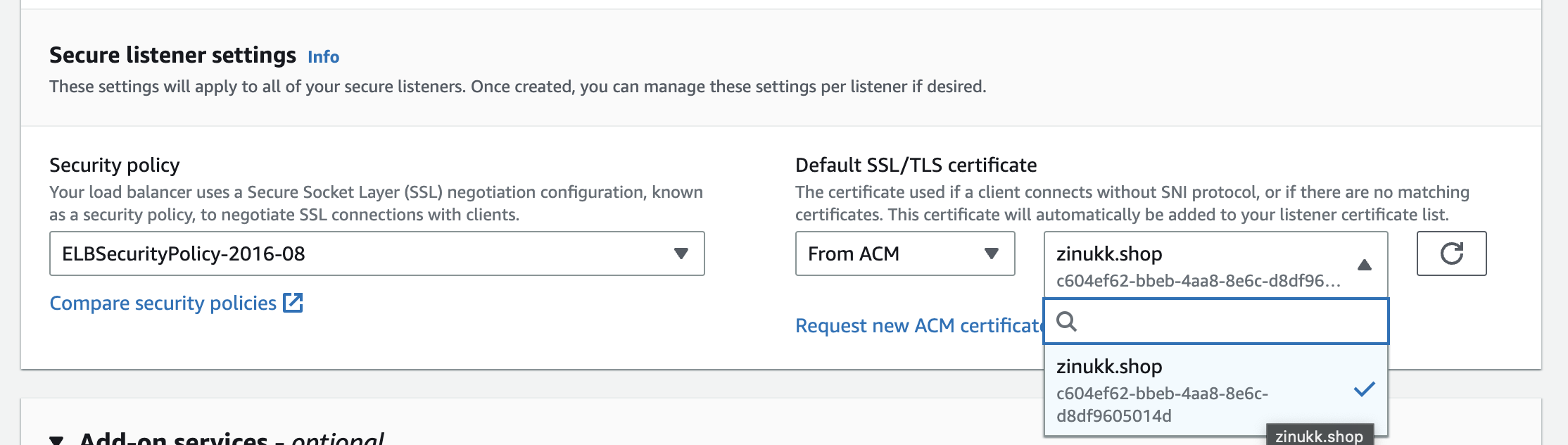
보안 리스너 설정

본인의 도메인을 넣어준다.
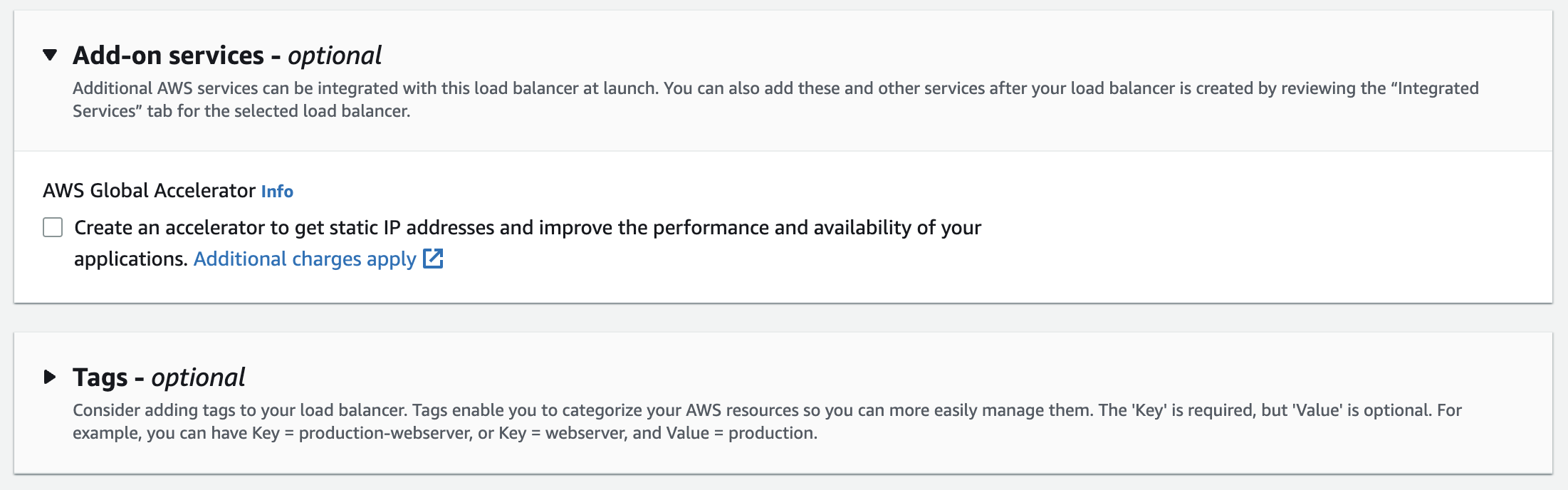
선택사항

선택 사항이니 난 넘어가겠다.

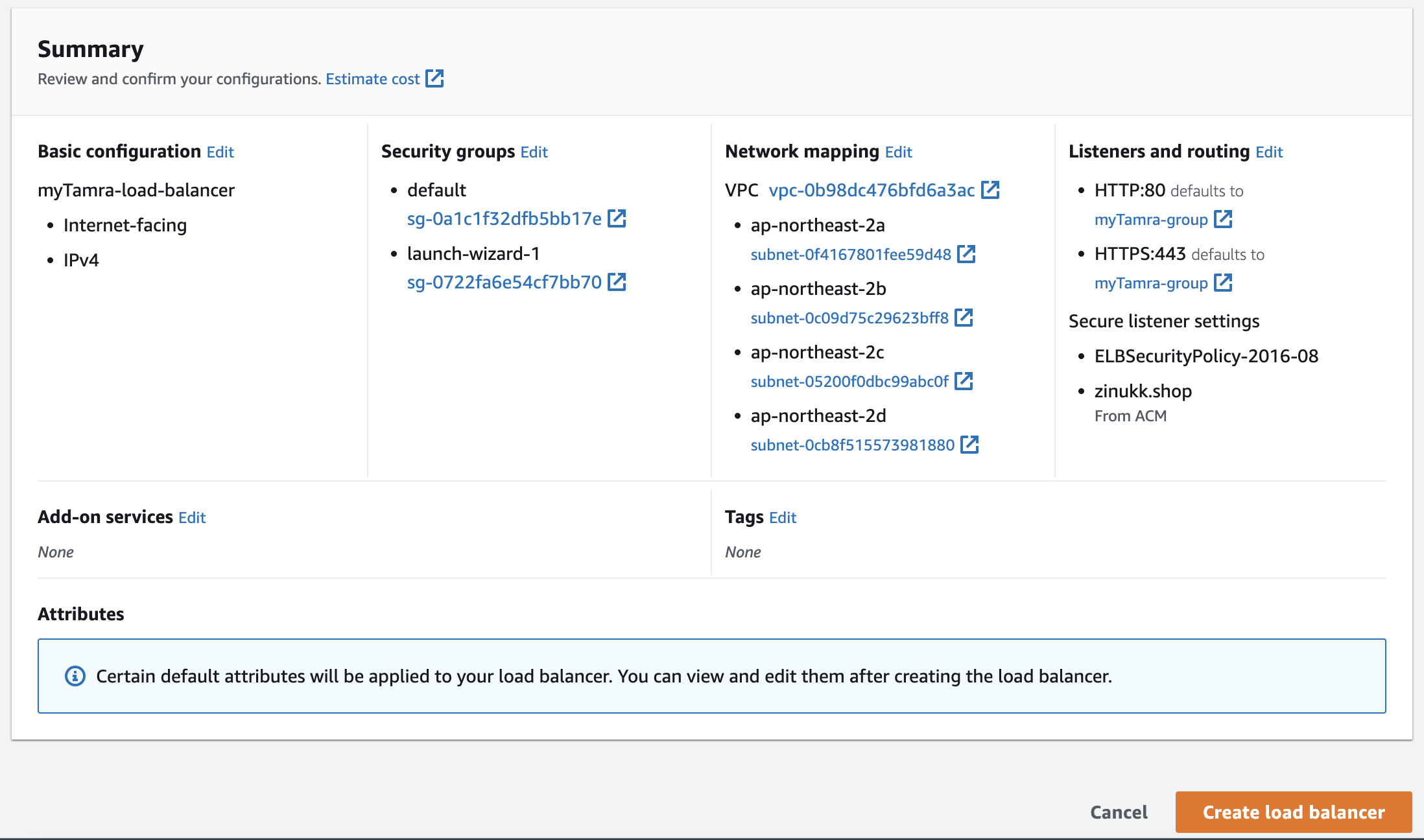
요약정보에서 다시 한 번 점검후 수정 사항이 없다면 바로 create load balancer를 눌러주자.

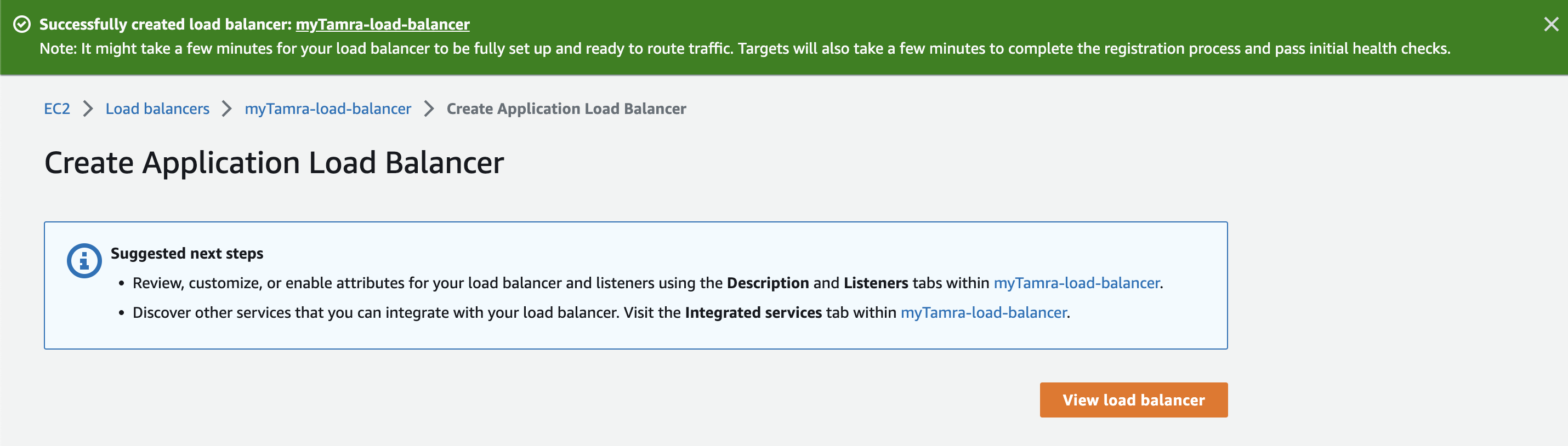
성공적으로 생성되었다!
이제 마지막 Route 53 작업을 해주어야 한다.
Route 53

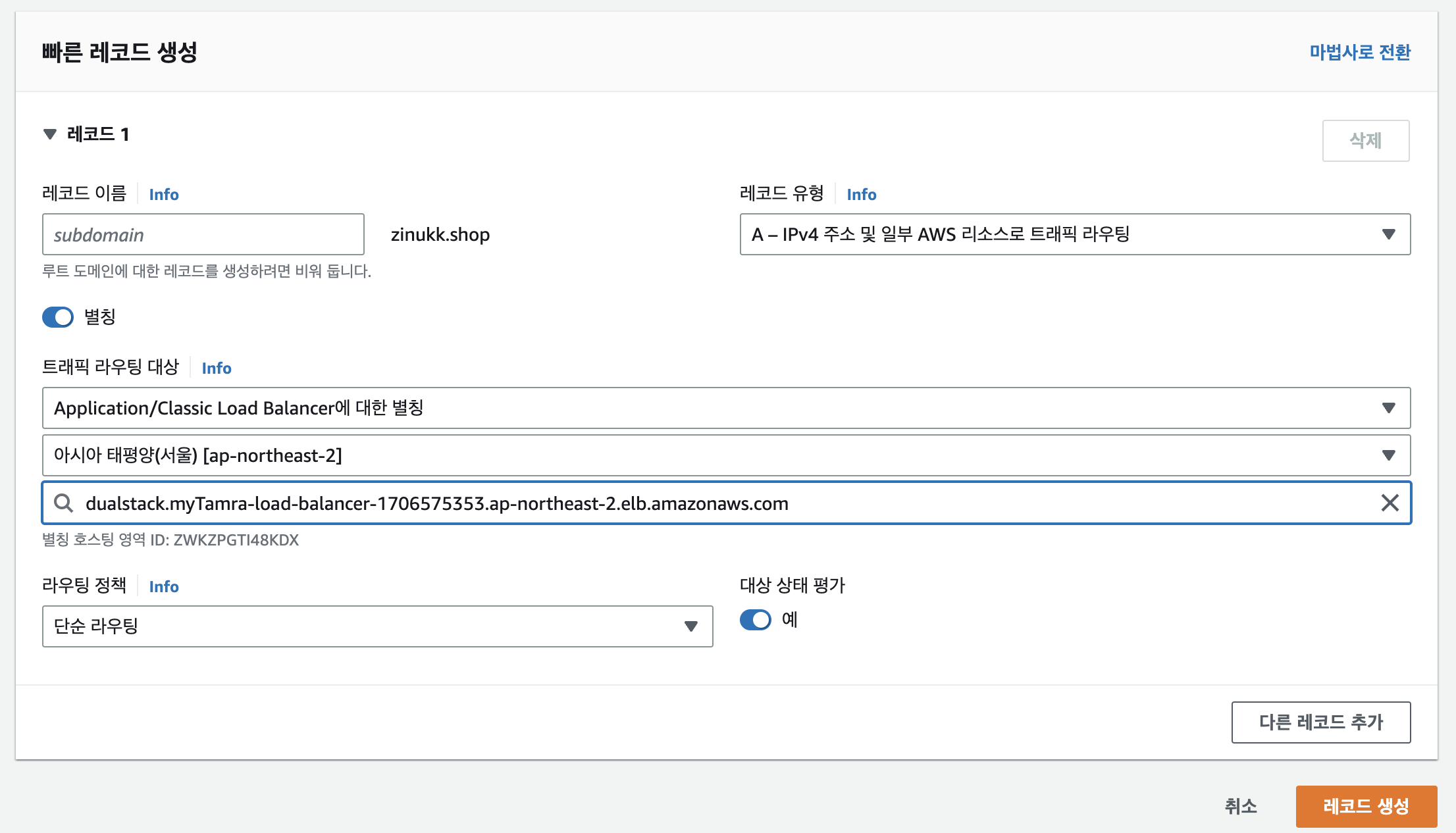
Route 53으로 이동해 레코드 생성 버튼을 누른 다음 위와 같이 설정해 레코드 생성을 눌러준다.

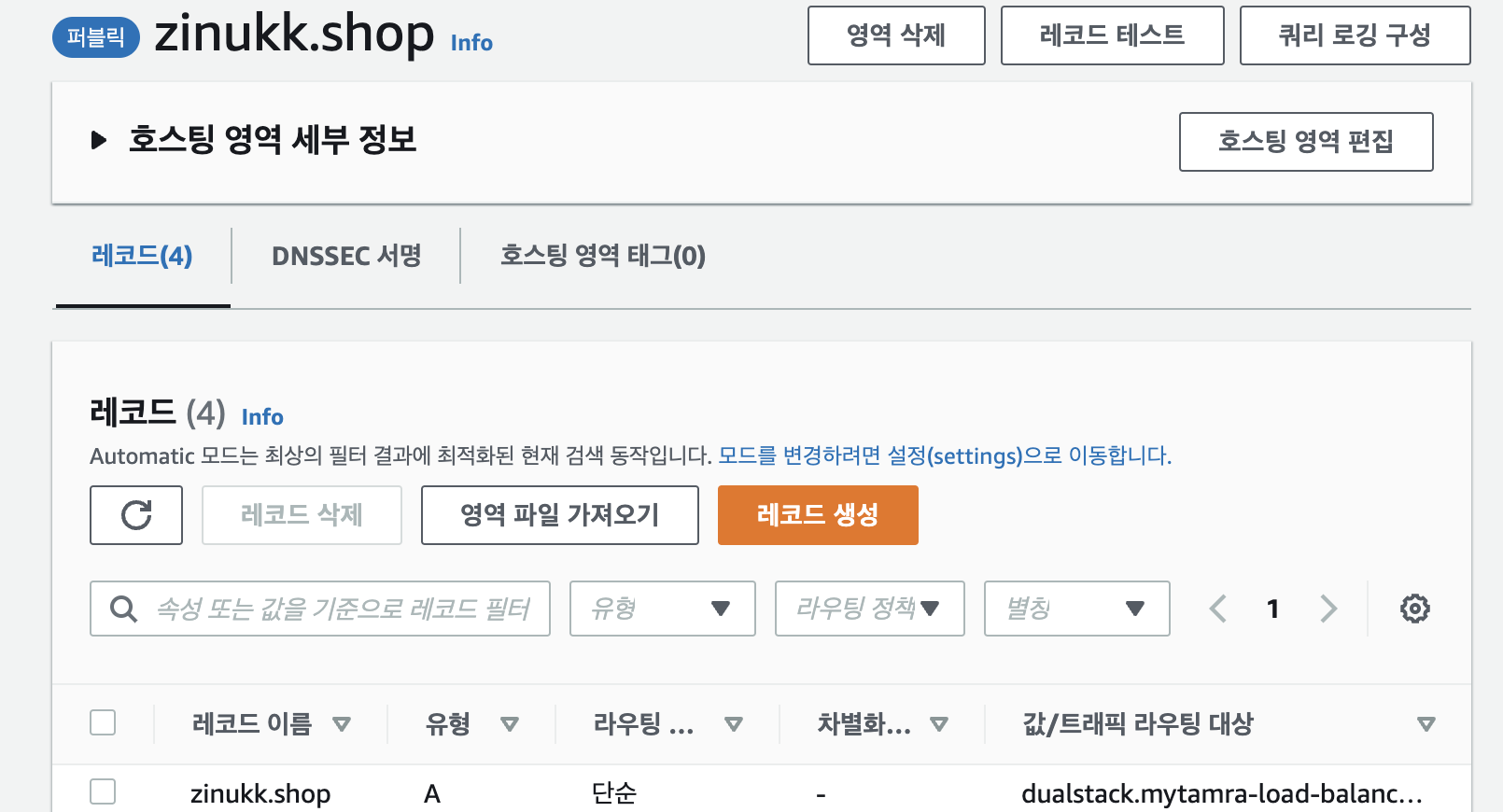
우리가 만든 로드밸런서가 라우팅 대상에 들어가 있다면 성공적으로 생성한 것이다.
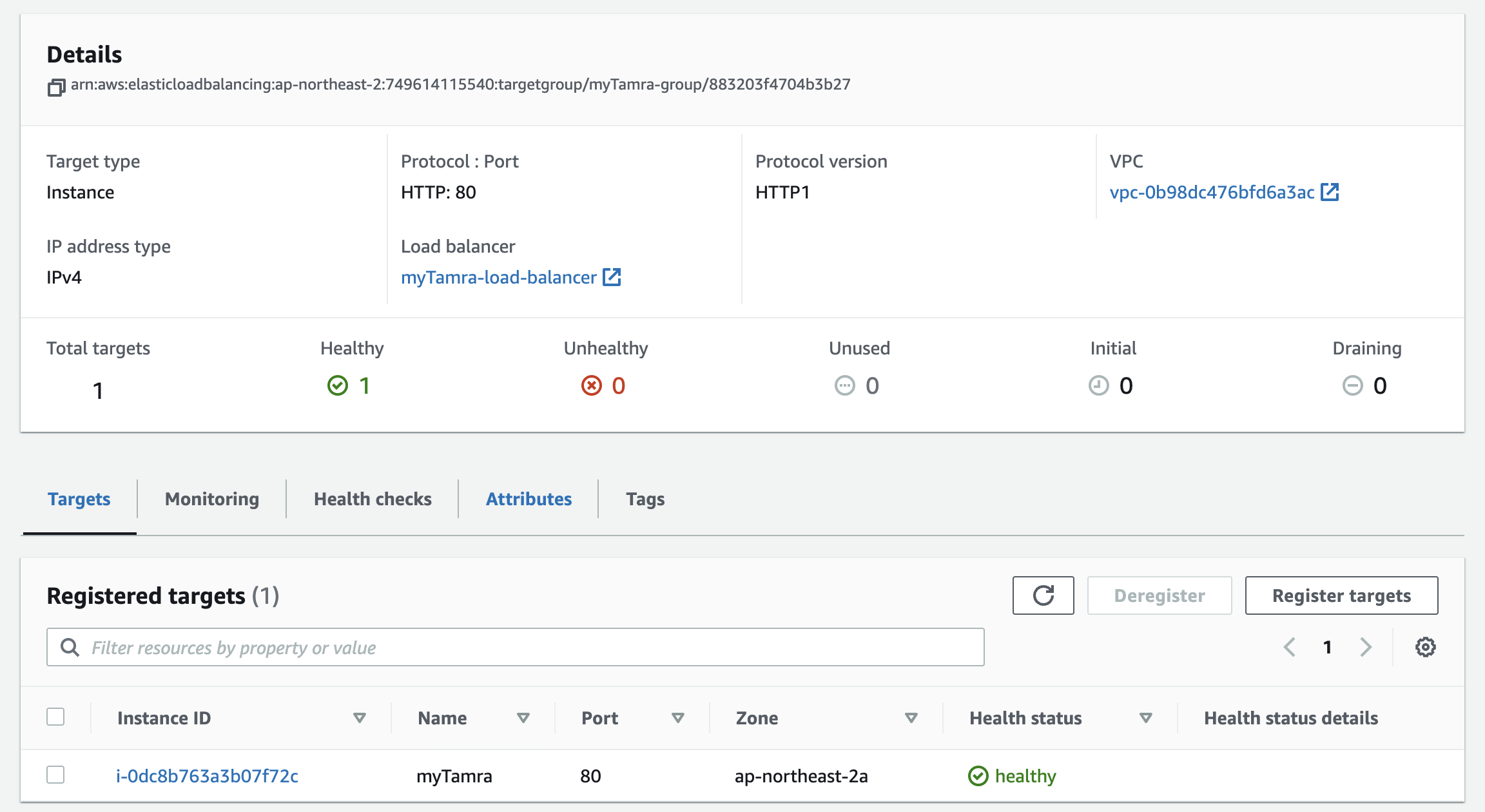
자 이제 마지막 확인을 위해 로드밸런서 탭에 대상그룹으로 이동하자

다음과 같이 헬스체크가 healthy라면 성공이다.
이 헬스체크는 반드시 나의 프로젝트가 돌아가고 있는 상태여야 healthy가 나온다. 만약 본인의 프로젝트가 꺼져있다면 돌리고 다시 확인해보자.
자 이제 본인의 사이트를 입력해서 들어가보자.

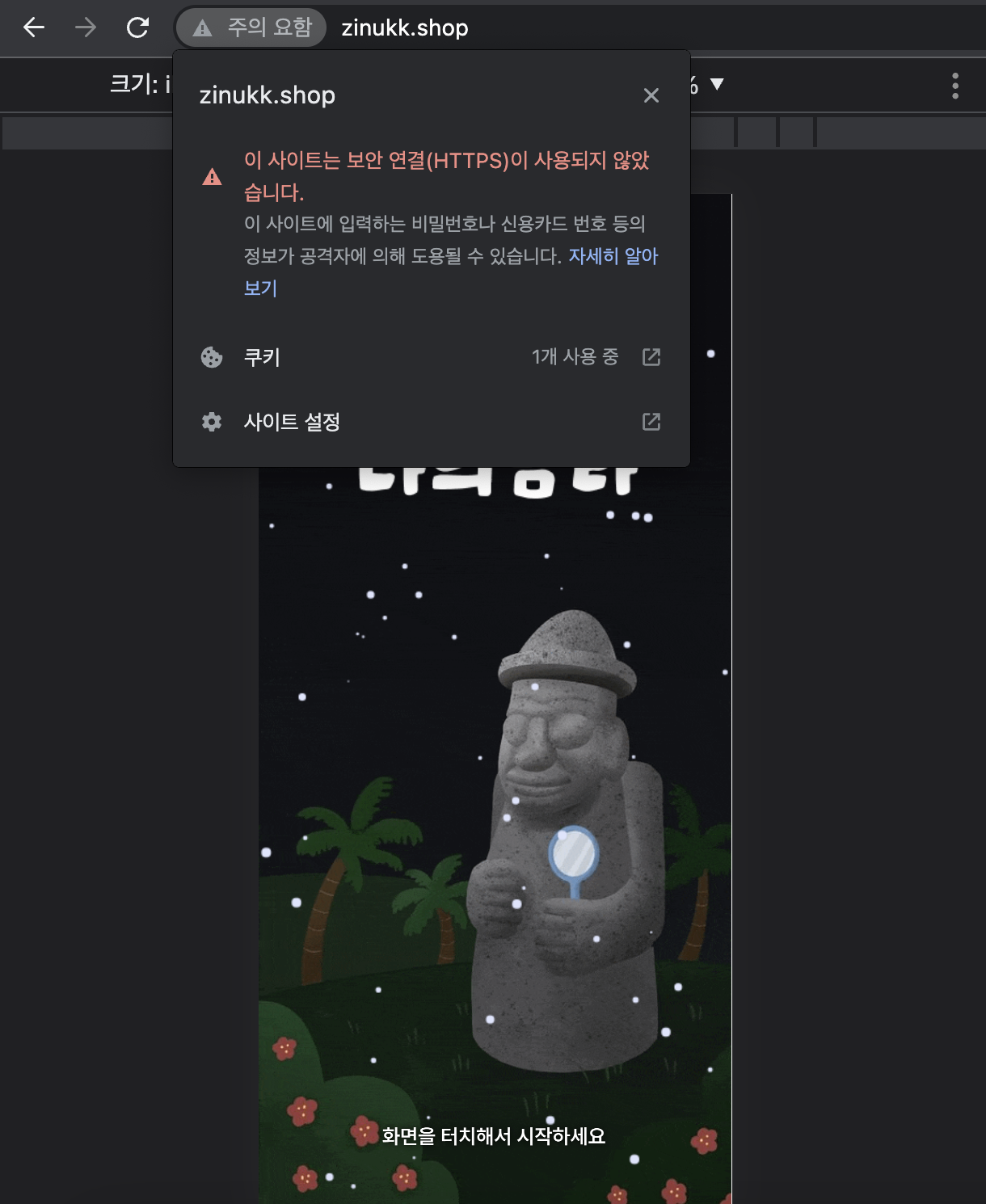
도메인을 입력해서 접속한 경우 http://zinukk.shop 으로 이동한 걸 확인할 수 있다.
https 적용이 안된걸까?
https://zinukk.shop 으로 다시 한 번 접속해보자.

접속해보니 https가 잘 적용된 걸 확인할 수 있다.
그렇다면 우리는 이제 http로 유저가 접속할 경우 https로 리다이렉트 시켜주는 작업을 해주면 우리의 사이트는 언제든 안전하게 https로 적용시켜 유저에게 보여줄 수 있다.
이제 마지막 단계이다 힘내서 시작해보자.
리다이렉트 설정

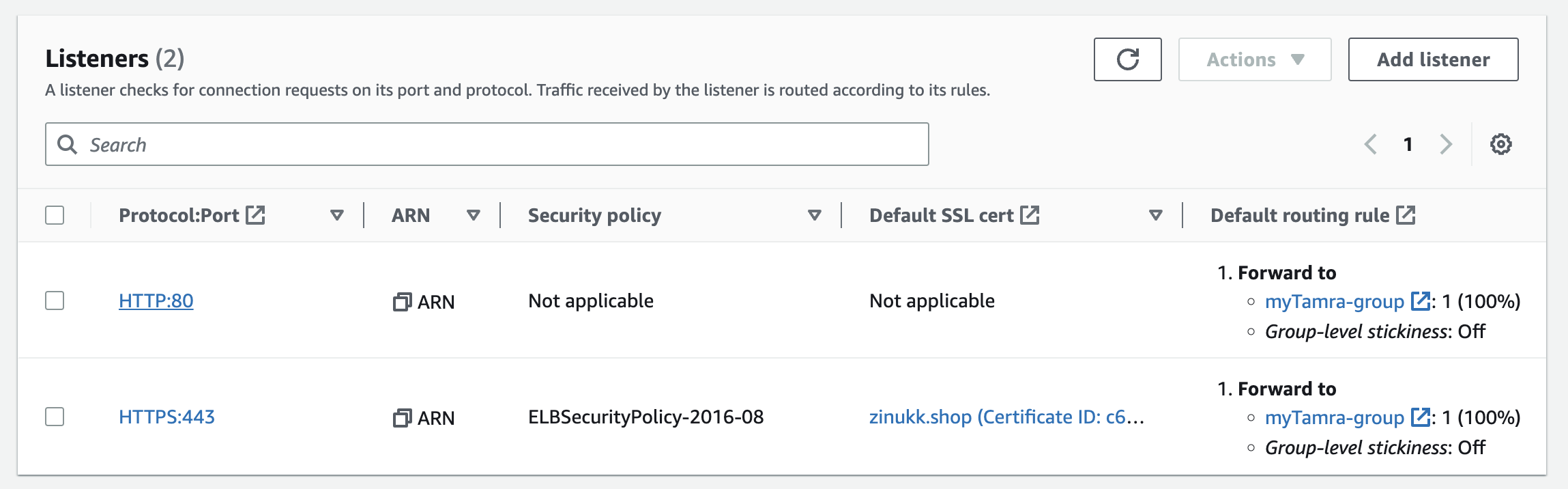
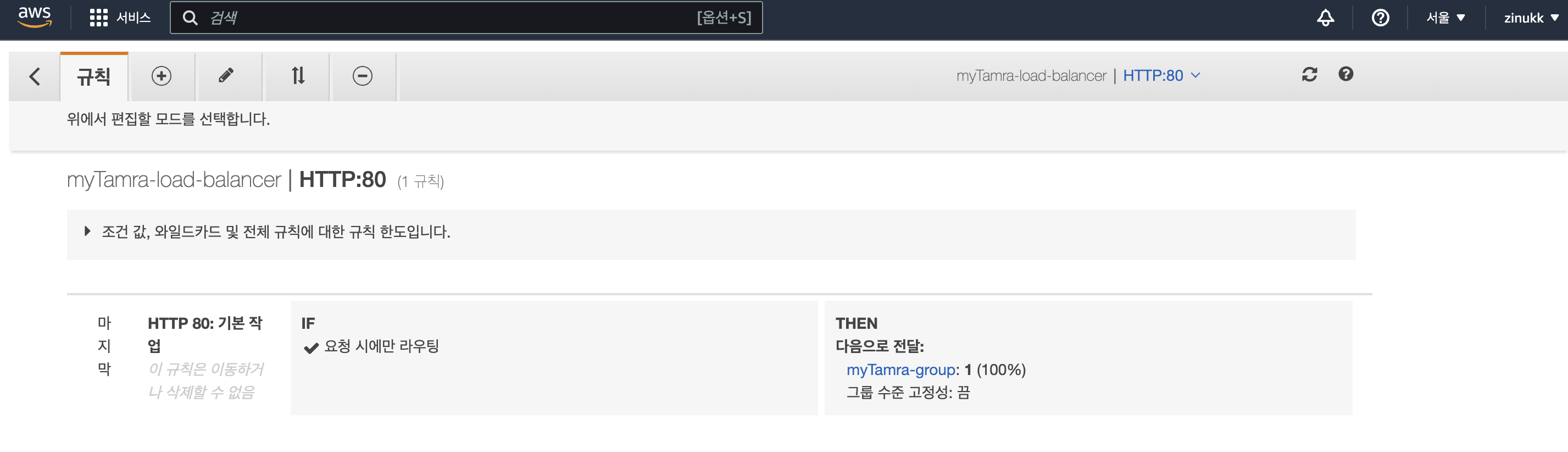
로드밸런서 탭에 대상 그룹으로 들어가 리스너를 확인한다.
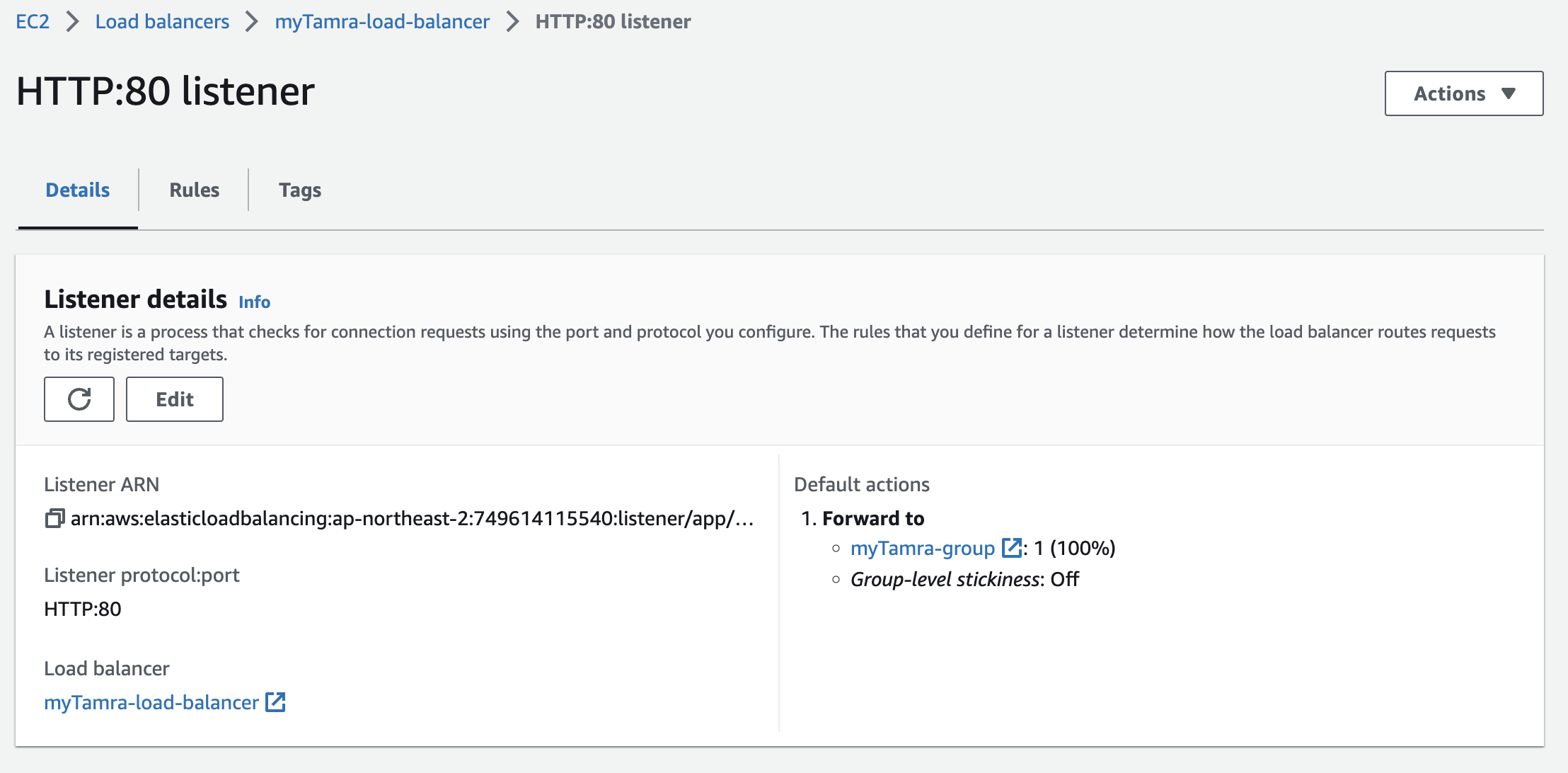
HTTP:80 프로토콜을 눌러보자.

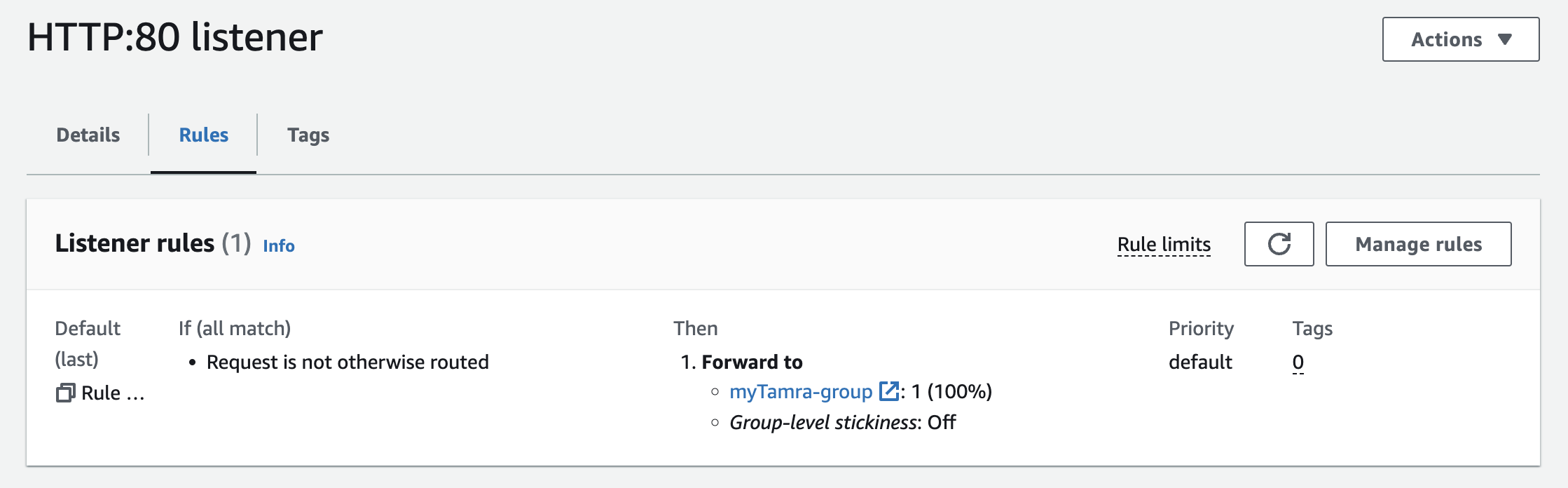
Rules 탭을 클릭한다.

Manage Rules 버튼을 눌러주자.

우린 여기서 유저가 http로 접속할 경우 https로 리다이렉트 시켜주는 작업을 진행해야한다.
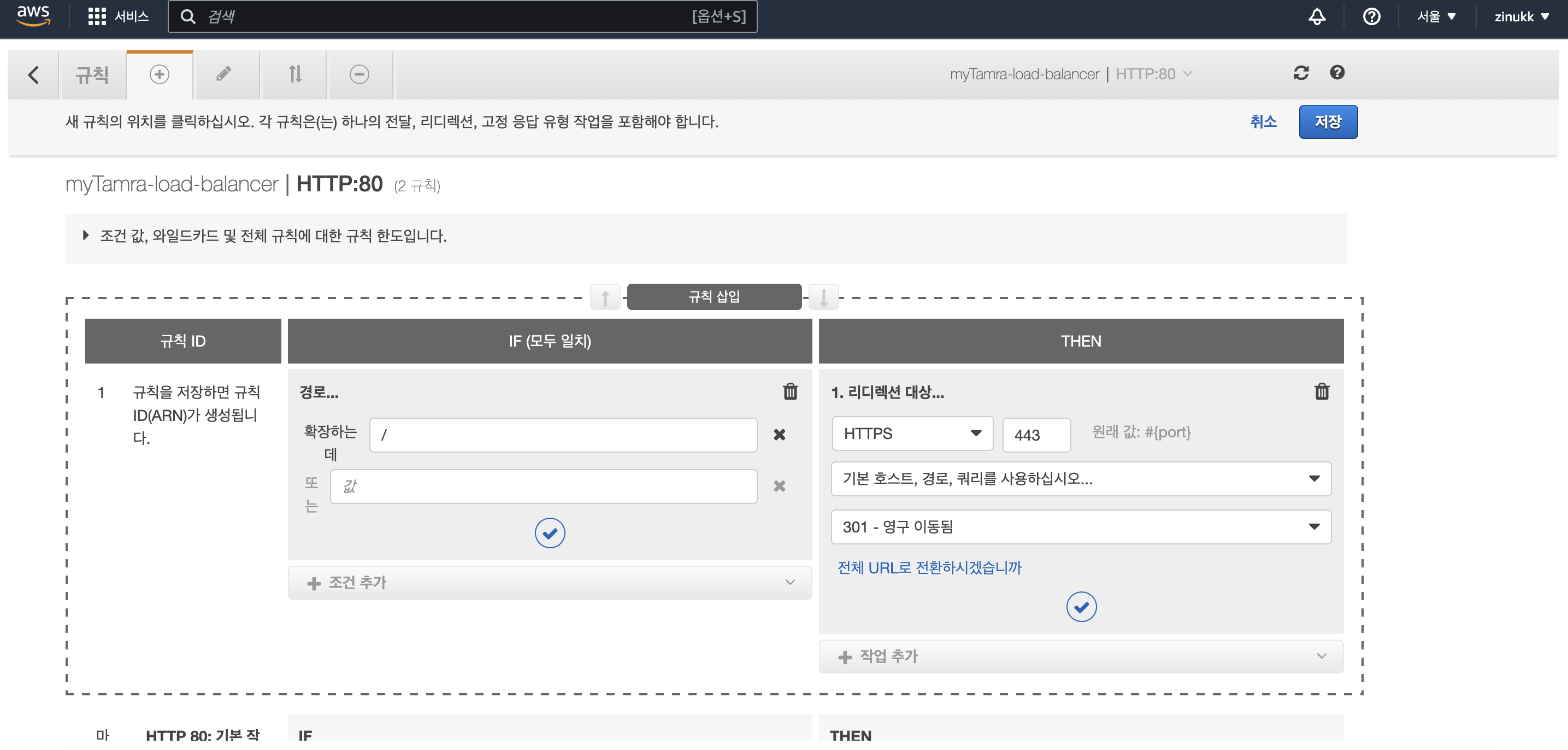
규칙 오른쪽에 +를 누르고 규칙 삽입을 눌러주자.

위와 같이 설정해주면 앞으로 http로 들어오는 요청은 https로 리다이렉트 될 것이다.
본인의 도메인을 한 번 입력후 접속해보자.

아까는 분명 http로 연결이 됐었는데 이젠 https로 리다이렉트 된 것을 확인할 수 있다!
