
상태란?
State
컴포넌트 안에서 관리 되고 시간이 지나면서 바뀌는 동적인 데이터
리액트 상태는 크게는 범위와 역할로 나눠 볼 수 있다.
범위의 측면에서 본다면 State가 몇몇 컴포넌트에 국한되서 영향을 주는 지역 상태와 많은 컴포넌트에 영향을 주는 전역 상태로 나눌 수 있다. 지역 상태와 전역 상태의 구분은 상황에 따라 상대적일 수 있다.
역할의 측면에서 본다면 어플리케이션의 인터렉티브한 부분을 컨트롤하는 UI 상태, 서버로부터 데이터를 가져와 캐싱 해놓는 서버 캐시 상태, Form의 로딩, Submitting, disabled, validation 등등 데이터를 다루는 Form 상태, 브라우저에 의해서 관리되고 새로고침해도 변함 없는 URL 상태 등이 있다.
상태관리란?
State Management
데이터를 설계된 UI, UX에 맞게 설계하고 구현하며 네트워크를 통해 서버로 전달되는 클라이언트의 요청에 따라 변화하는 상태를 관리하는 것을 의미
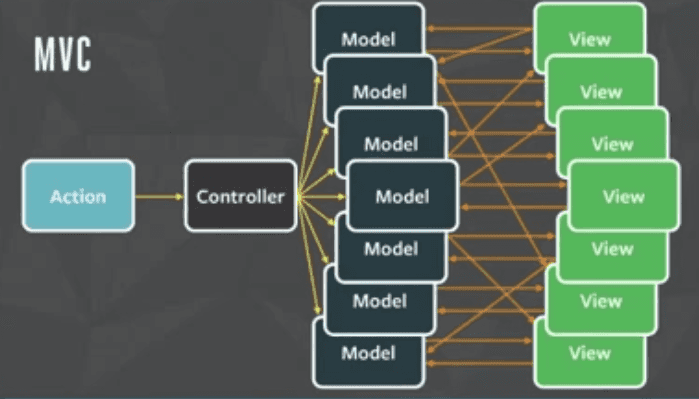
기존의 UI 상태 관리는 MVC (Model-View-Controller) 설계를 써서 UI 를 관리 했었다.
양방향 데이터 흐름을 가지고 있었기 때문에 모델 상태가 바뀌면 뷰가 바뀌며 뷰에서 변경이 일어난다면 다시 모델 상태가 바뀌며 컨트롤러가 이를 조작했다.
모델 하나에 의존되는 뷰가 많아지면 많아 질수록 컨트롤러의 복잡도는 더 올라갔고 최신 프론트 웹 개발 트렌드에서 UI 인터렉션이 많아지면서 MVC 설계는 관리가 불가능한 구조가 되었다.

2013년, MVC 어플리케이션이 가지는 복잡도를 해결하기 위해 단방향 데이터 흐름을 가지는 React를 릴리즈 하게 된다.
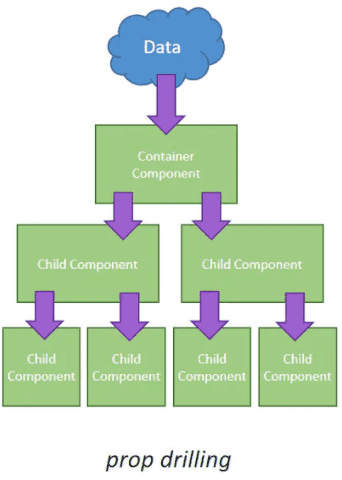
이때는 전역 상태 라이브러리가 존재 하지 않았기 때문에 상위 컴포넌트에서 State를 선언하고 하위 컴포넌트로 Props로 내려주면서 관리 했다.
어플리케이션이 커지면서 점차 래핑되는 컴포넌트도 많았고 State를 전달하기위해서 중간에 있는 관계없는 중간 컴포넌트까지 지나가면서 State를 Props로 전달했다. (이런 문제를 Prop Drilling 이라고 부른다)

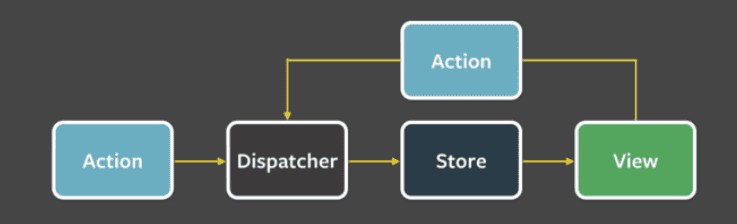
2014년, 페이스북은 MVC 패턴의 대안으로 단방향으로 데이터 흐름 진행되는 Flux 패턴을 공개 했다.
Flux 패턴은 MVC 패턴에 있던 상태의 전이(뷰와 모델 사이의 데이터 변경이 연결된 수많은 곳으로 따라 변경되는 현상) 현상을 없애주고 예측 가능하다는 특징이있다.

뷰 라이브러리의 발전과 함께 상태가 복잡한 웹 어플리케이션들이 생겨났고 고도화된 전역 상태 관리에 대한 필요성이 생기고 있었다.
2015년에는 Dan Abramov에 의해서 React + Flux의 구조에 Reducer를 결합한 Redux가 등장했다.
Redux는 리액트, 앵귤러, 바닐라 js든 다 이용이 가능한 라이브러리이고 리액트와는 react-redux를 이용해서 바인딩 된다.
Redux는 리액트의 Prop Drilling 문제와 여러 복잡해지는 상태 공유에 따른 컴포넌트간 의존성 문제를 해결할 대안으로 떠올랐고 금세 상태 관리 라이브러리의 대세가 되었다.
상태관리 종류
Redux
Redux는 현재 가장 많이 사용되고 있고 대표적인 상태관리 라이브러리로, React에서 전역적인 상태관리가 필요할 때 가장 많이 사용하는 라이브러리이다.
Redux는 Flux 패턴을 보완하기 라이브러리이기 때문에 데이터가 단방향으로 흐른다는 게 가장 큰 특징이다.
데이터가 단방향으로 흐른다는 특징 때문에 데이터의 흐름을 파악하기도 쉽고, 전역 상태를 보다 쉽게 관리할 수 있다.
또한, Redux는 redux-thunk, redux-saga와 같이 비동기를 처리하기 위한 미들웨어로도 많이 사용되고 있다.
Recoil
Recoil은 React팀에서 앞으로의 업데이틑 방향성을 '동시성'에 초점을 맞춰서 나아가겠다는 발표와 함께 등장한 상태관리 라이브러리이다.
기존에 자주 사용되던 상태관리 라이브러리인 Redux, Mobx, Context API보다 더 작은 단위에서 상태를 관리할 수 있고, 다른 문법을 이해해야 사용할 수 있는 기존 라이브러리들과는 다르게 React Hooks에 익숙하다면 금방 적용할 수 있는 라이브러리다.
Context API
Context API는 React에서 공식적으로 지원하는 상태관리 방법으로, 공통적인 부모 컴포넌트에 데이터를 저장하고 이 데이터를 자식 컴포넌트가 전달받아 사용할 수 있게 만들어진 라이브러리이다.
React가 공식적으로 지원하는 만큼 외부 라이브러리인 다른 라이브러리들과 달리 추가적인 설정 없이도 바로 사용할 수 있다는 게 가장 큰 특징이다.
MobX
MobX는 Redux의 비교 대상으로 자주 거론되는 상태관리 라이브러리이다.
MobX의 핵심은 Observal State로, Redux를 사용하려면 항상 부가적으로 사용해야했던 action 선언, connect, mapStateToProps, mapDispatchToProps와 같이 번거로운 작업들을 데코레이터로 간단하게 대체했기 때문에 Redux보다 쉽게 접근할 수 있는 라이브러리이다.
참고
