
돔(DOM)이란?
Document Object Model의 줄임말로 문서 객체 모델을 의미
DOM이란 트리 구조로 되어있는 객체 모델로써, Javascript가 getElementbyid()를 같은 함수를 이용하여 HTML문서의 각 요소(li, head같은 태그들)들을 접근하고 사용할 수 있도록 하는 객체 모델이다.
하지만 이 DOM은 트리구조로 되어있어서 이해하기 쉽다는 장점이 있지만, 이러한 구조 덕분에 거대한 DOM 트리에서는 속도 이슈가 발생하였고 지속적인 DOM 업데이트는 잦은 오류와 사용자 인터페이스에 악영향을 끼쳤다.
또한 DOM을 제대로 찾지 못한다면 코드를 분석하려고 다시 거대한 HTML을 들여다 봐야 하는 단점이 존재했다.
이러한 단점을 해결하기 위해 나온것이 바로 가상돔(Virtual DOM)이다.
가상돔(Virtual DOM)이란?
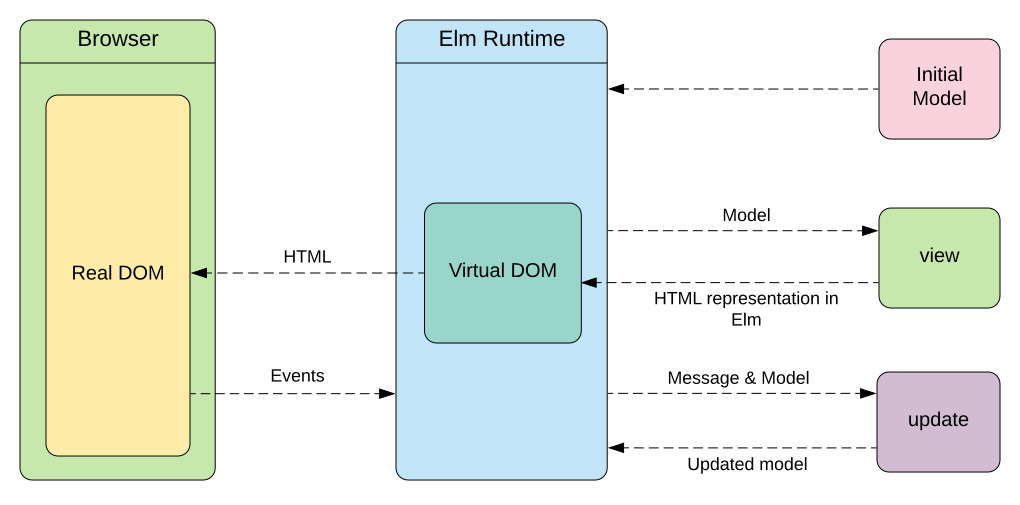
가상돔(Virtual DOM)은 실제 DOM 문서를 추상화한 개념으로, 변화가 많은 View를 실제 DOM에서 직접 처리하는 방식이 아닌 Virtual Dom과 메모리에서 미리 처리하고 저장한 후 실제 DOM과 동기화 하는 프로그래밍 개념

이러한 패턴을 채택한 Virtual Dom은 실제 DOM보다 가볍고, 빠른 Rendering이 가능하기 때문에 압도적으로 DOM의 부담을 줄여준다.
또한 몇가지의 특수 키워드(ref, key, htmlFor)등 조금씩 다른 부분이 존재하지만 실제 DOM과 Virtual Dom은 구조상 큰 차이가 없어 이해하기 편하다는 장점이 있다.
그렇기 때문에 React 뿐만아니라 Vue또한 이러한 Virtual DOM 방식을 채택하였으며, 앞으로도 지속적으로 성장할 여지가 있는 패턴이다.
참고
