이번 구름톤을 진행하면서 만들게 된 서비스가 웹으로 만들었지만 사이즈는 모바일 크기로 만들었기 때문에 지속적인 체크가 필요했다.
매번 개발자도구를 통해 width와 height 값을 지정해놓고 테스트 하는 것이 매우 번거로웠는데, 같은 프론트 모승이가 좋은 방법을 알려줘서 이렇게 공유한다.
가능 조건
- 우선 본인의 모바일과, 본인이 현재 개발하고 있는 도구 (ex:노트북,컴퓨터)가 같은 와이파이를 공유해야 한다.
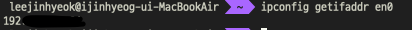
그리고 맥북은 터미널에 ipconfig getifaddr en0,
윈도우는 cmd창에 ipconfig를 이용해서 본인의 ip를 알아낸다.

- yarn start 또는 npm start를 통해 노트북에서 어플리케이션이 돌아가고 있어야 한다.
실행 방법
이제 위에서 얻어낸 ip주소:본인의 로컬주소 로 나타내주면 되는데 필자는 로컬주소가 3000번이므로 아래 사진처럼 했다.