HTML이란
HTML은 HyperText Markup Language 의 약자이다.
HyperText와 Markup, 이 두 가지가 HTML의 전부라고 할 수 있다. 진짜다.

사실 나도 잘 모른다 ㅎㅎ;
30년 전으로
1989년, 유럽 물리 입자 연구소(CERN) 소속 물리학자 팀 버너스리는 연구원 간에 문서를 공유할 목적으로 ENQUIRE라는 프로그램을 고안하게 되고 이는 웹(World Wide Web)의 전신이 된다.
버너스리가 고안한 소프트웨어는 하이퍼텍스트 (HyperText, HT), 즉 문서 간 이동을 기반으로 한다. 문서와 문서가 링크로 연결되어 있어 단순히 문서가 나열되는 것이 아닌 한 문서에서 다른 문서로 이동이 가능해진 것이다.
하이퍼텍스트 기반의 문서를 웹 브라우저에 어떻게 표시하는가? 바로 이 문서의 구조를 태그 형식으로 표현하는 언어를 마크업(Markup Language, ML)이라고 한다.
요약하자면, HTML은 문서 간 이동이 가능한 문서의 구조를 태그로 표현하는 것이다.
최초의 웹사이트

<html><head></head><body><header>
<title>http://info.cern.ch</title>
</header>
<h1>http://info.cern.ch - home of the first website</h1>
<p>From here you can:</p>
<ul>
<li><a href="http://info.cern.ch/hypertext/WWW/TheProject.html">Browse the first website</a></li>
<li><a href="http://line-mode.cern.ch/www/hypertext/WWW/TheProject.html">Browse the first website using the line-mode browser simulator</a></li>
<li><a href="http://home.web.cern.ch/topics/birth-web">Learn about the birth of the web</a></li>
<li><a href="http://home.web.cern.ch/about">Learn about CERN, the physics laboratory where the web was born</a></li>
</ul>
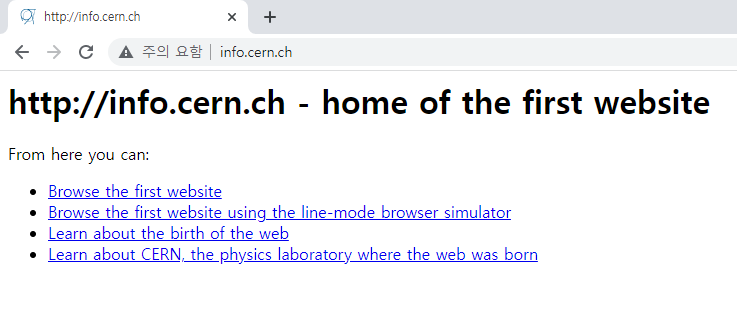
</body></html>팀 버너스리에 의해 탄생한 최초의 웹사이트는 이런 HTML의 특징을 고스란히 담고 있다.
- 파란 글씨로 밑줄이 쳐진 텍스트를 클릭하면 링크된 다른 문서로 이동한다(하이퍼텍스트).
- 문서의 구조는 태그로 나타낸다(마크업).
HTML 요소


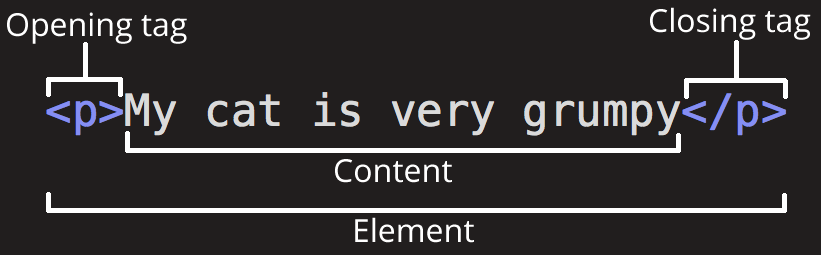
HTML 문서는 HTML 요소(Element)로 이루어져 있고, 각 요소는 태그(tag)와 내용(Content), 속성(Attribute)으로 구성된다. 내용(Content)을 포함하지 않는 요소는 빈 요소(Empty Element)로 불린다.
예제 분석
최초의 웹사이트에 사용된 몇 가지 태그를 살펴본다.
<html>
<head></head>
<body>
<header>
<title>http://info.cern.ch</title>
</header>
<h1>http://info.cern.ch - home of the first website</h1>
<p>From here you can:</p>
<ul>
<li><a href="http://info.cern.ch/hypertext/WWW/TheProject.html">Browse the first website</a></li>
<li><a href="http://line-mode.cern.ch/www/hypertext/WWW/TheProject.html">Browse the first website using the line-mode browser simulator</a></li>
<li><a href="http://home.web.cern.ch/topics/birth-web">Learn about the birth of the web</a></li>
<li><a href="http://home.web.cern.ch/about">Learn about CERN, the physics laboratory where the web was born</a></li>
</ul>
</body>
</html><html> : 모든 html 문서는 이 태그 내부에 기술된다. root element라고 할 수 있다.
<head> : 해당 문서에 대한 정보를 포함한다. 웹페이지에는 보이지 않는다.
<body> : 웹페이지에 보이는 모든 영역을 포함한다.
<title> : 웹페이지의 제목을 나타낸다.
<h1> : heading, 본문의 제목을 나타낸다. <h1> 부터 <h6> 까지 크기별로 존재한다.
<p> : paragraph, 단락을 구분한다.
<ul> : unordered list, 순서를 구분하지 않는 목록을 나타낸다.
<li> : list, 목록 태그의 각 하위요소를 표시한다.
<a> : anchor, 다른 문서로 이동하는 링크를 생성한다.
HTML의 꽃은 링크다
HTML의 핵심은 무엇인가? 여러 의견이 있을 수 있지만 최초의 웹사이트를 통해 살펴본 바, 나는 anchor 태그에 답이 있다고 생각한다.
MDN(Mozilla Developer Network)은 링크에 대해서 다음과 같이 평가했다.
Links are very important — they are what makes the web a web!
웹을 웹답게 만드는 것. 링크는 HTML의 꽃이라고 해도 과언이 아니다.
3줄요약
- HTML은 문서 간 이동이 가능한 문서의 구조를 태그로 표현하는 것이다.
- HTML 요소는 태그와 속성, 내용으로 구성된다.
- HTML의 꽃은 링크다.