[널널한 개발자 tv 강의]
티모시 버너스 리
- Web = HTML + HTTP
- 문서구조와 송수신할 수 있는 HTTP 프로토콜을 고안함
프로그램의 3가지 요소
- 자료구조
- UI
- 제어 체계
-> 유지 보수 편의성을 극대화하기 위해 나눠 놓음
HTTP 버전
- 1.0
- 1.1
- 2.0
- 3.0
제일 많이 쓰는 건 1.1, 2.0으로 많이 넘어가는 추세
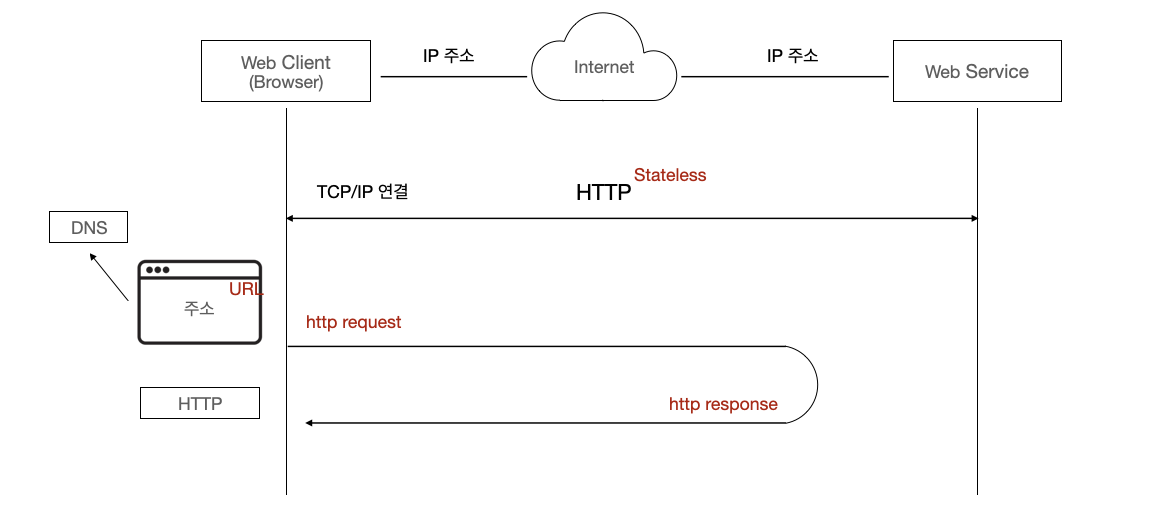
웹을 이루는 구성요소

Web Client (Browser) -- Internet -- Web Server
- TCP/IP 연결에 기초하여 HTTP 통신 이루어짐
- HTTP 통신 특징 : Stateless⭐️
- URL입력 -> DNS 서버가 IP주소 알려줌 -> TCP/IP 연결 -> HTTP 프로토콜 작동
HTTP 프로토콜
- request가 날라감 -> HTTP 프로토콜 구조 상 response오게 되어 있음
- ex) Get 으로 리소스 요청 -> response로 HTML 문서 반환
-> http.request.method = GET 리소스
<- http.response HTML 문서
HTML 받으면 웹 브라우저는
1. 구문 분석(parsing) -> 자료구조(비선형) DOM 이 생성됨
3. 화면에 렌더링
-> 브라우저를 이루는 핵심 구성 요소는 구문분석기, 렌더링 엔진
