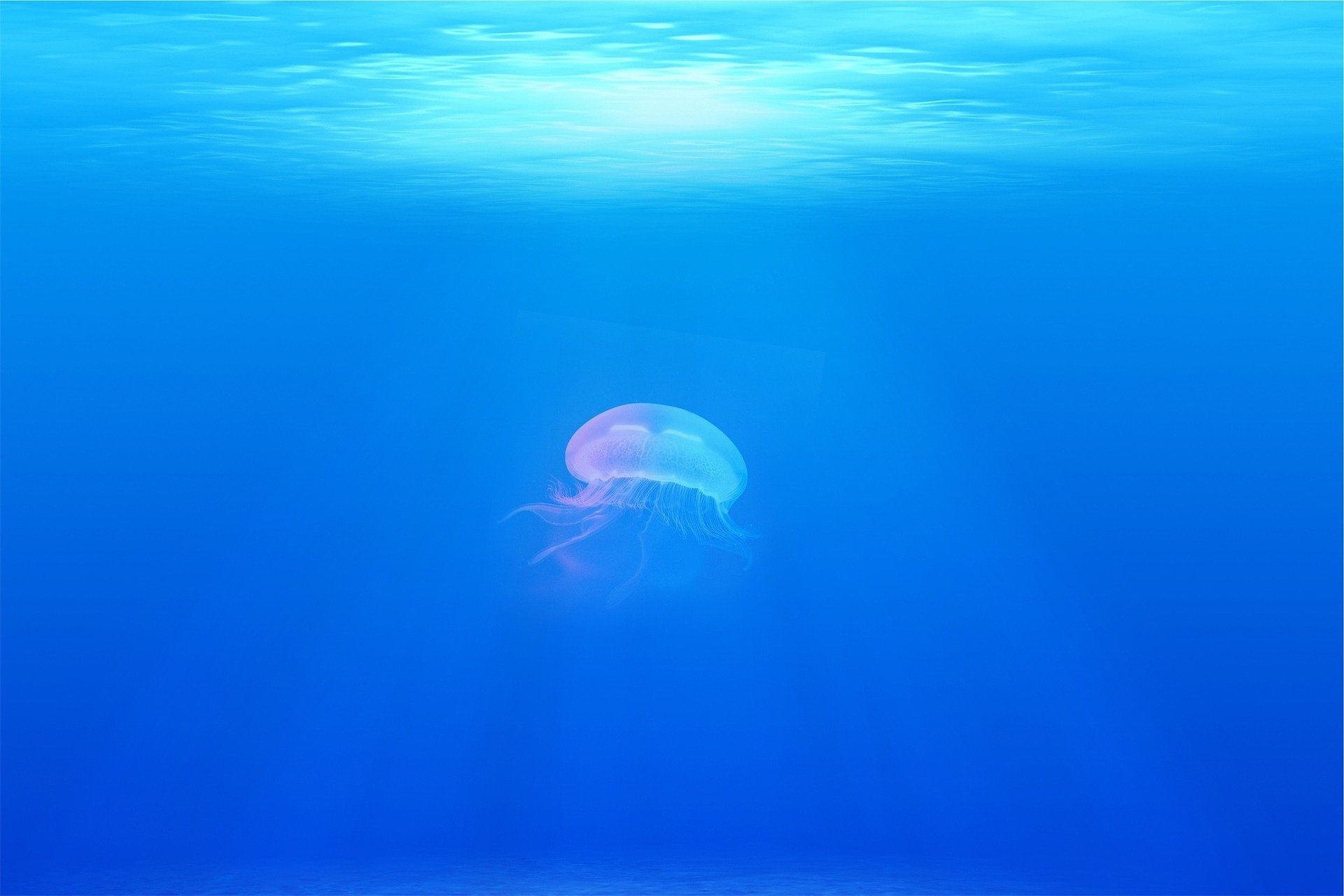
week1 / 22.06.28
Layout
💿 레이아웃 분할
- 수직 분할 : 화면을 수직으로 구분, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치
- 수평 분할 : 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치
💿 레이아웃 리셋
- HTML 문서가 갖는 기본 스타일이 레이아웃을 잡는 데 방해가 되는 경우가 있는데, 이는 레이아웃을 초기화하여 해결할 수 있다.
{ box-sizing: border-box; } body { margin: 0; padding: 0; }기본 스타일링을 제거하는 css 코드 예시
전체 문서 적용을 위해 코드 맨 앞에 * 사용
Flexbox
📀 Flexbox 개요
- Flexbox : 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법.
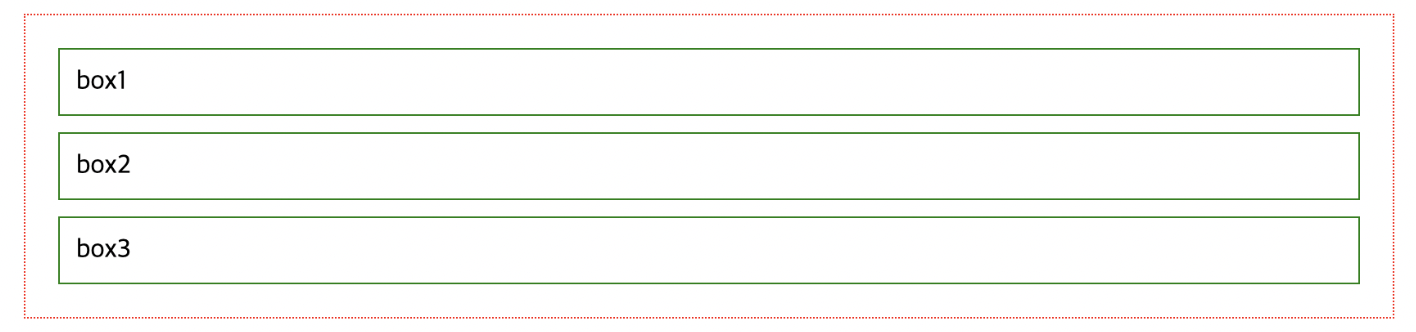
Display: flex: 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성. 속성들을 활용하여 요소의 정렬, 요소가 차지하는 공간을 설정함.<main> <div>box1</div> <div>box2</div> <div>box3</div> </main>main { border: 1px dotted red; } div { border: 1px solid green; } { margin: 10px; padding: 10px; } <
<div> 요소들은 별다른 설정을 해주지 않으면 위쪽에서부터 세로로 정렬되며, 가로로 넓게 공간을 차지함.main { **display: flex;** border: 1px dotted red; } 부모 요소인 <
부모 요소인 <main> 요소에display: flex속성을 적용
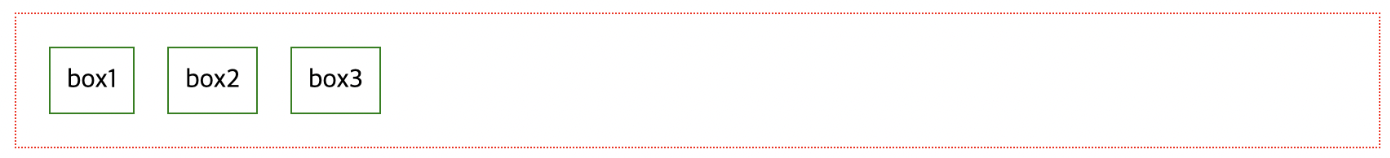
자식 요소인 <div> 요소들이 왼쪽부터 가로로 정렬. 내용만큼 공간을 차지
📀 Flexbox 속성 / 부모 요소
- 부모 요소에 다양한 속성을 설정하여 자식 요소를 정렬
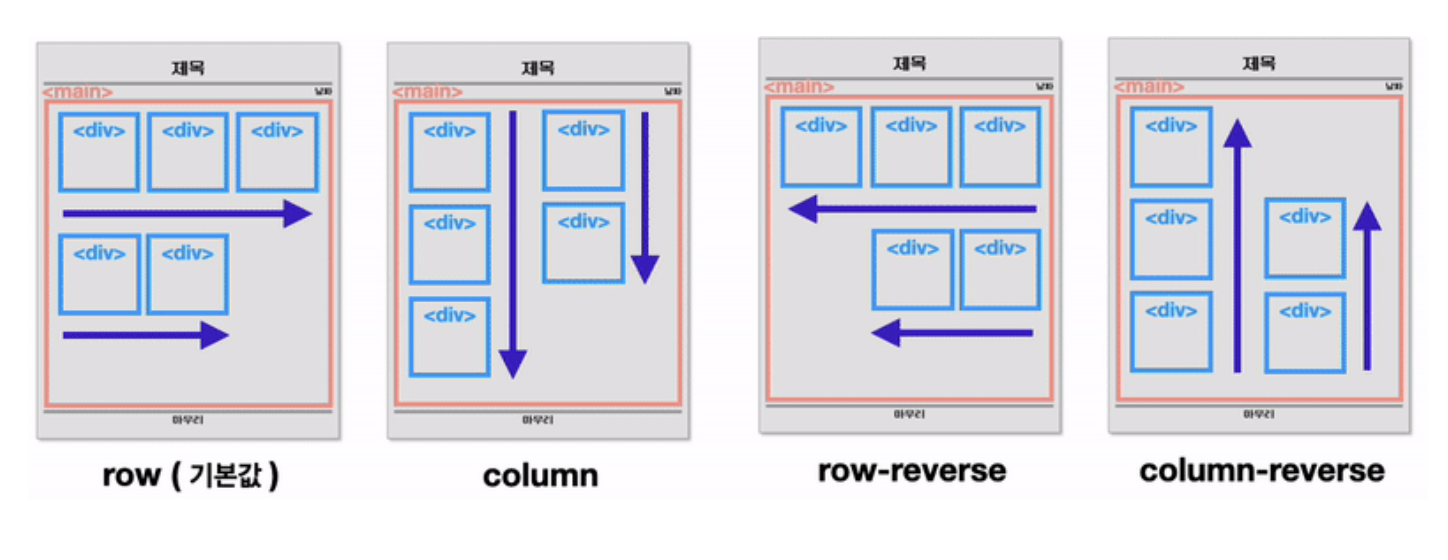
- flex-direction : 정렬 축 설정. default는 가로 정렬.
row
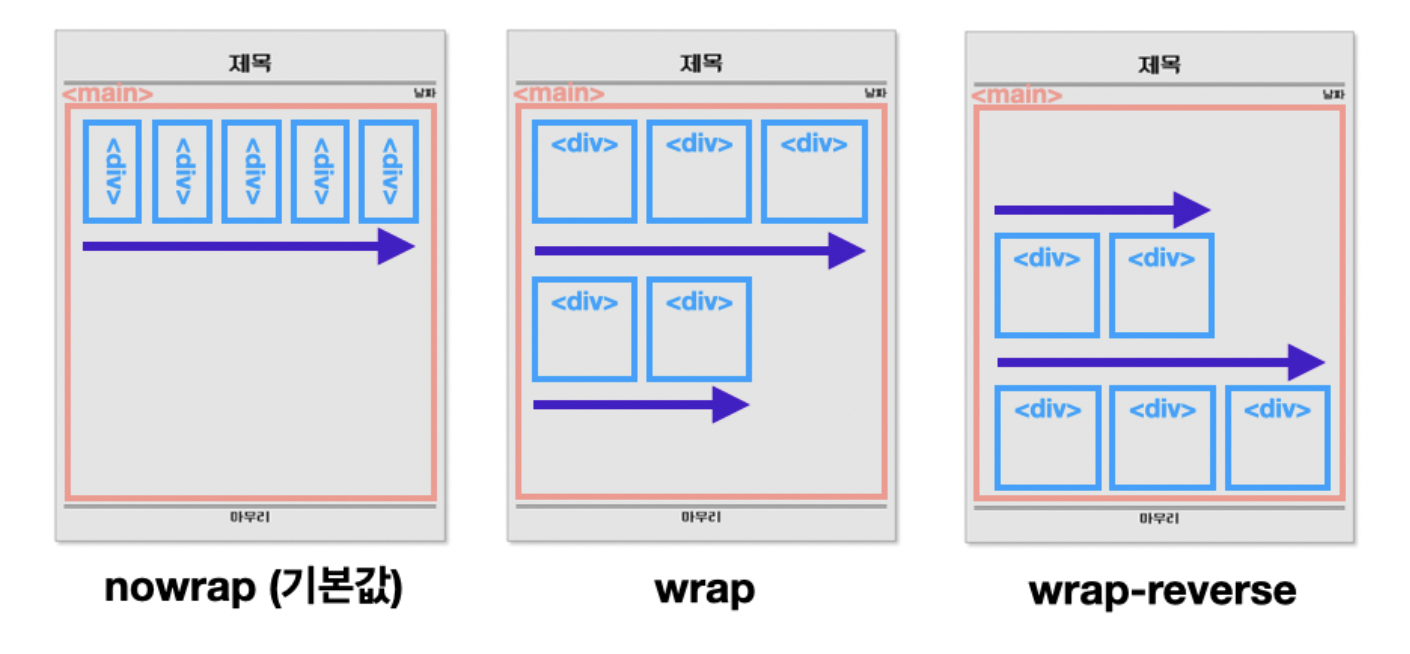
main { display: flex; **flex-direction : row;** } /*부모 요소인 main에 작성하여 자식 요소인 div들을 정렬*/ - flex-wrap : 줄 바꿈 설정. default는 줄 바꿈 X.
nowrap
- justify-content : 축 수평 방향 정렬
- 정렬 축의 수평한 방향으로 정렬하는 기준을 정하는 속성.
- 주요 속성값 :
flex-start,flex-end,center,space-between,space-around등
- align-items : 축 수직 방향 정렬
- 정렬 축의 수직한 방향으로 정렬하는 기준을 정하는 속성.
- 주요 속성값 :
stretch,flex-start,flex-end,center,baseline
📀 Flex 속성 / 자식 요소
- 다양한 속성을 이용하여 자식 요소가 차지하는 공간 설정
flex: grow(팽창지수) shrink(수축지수) basis(기본크기)default :
flex: 0 1 autoflex-grow: 0; flex-shrink: 1; flex-basis: auto;각 값을 따로 지정해도 된다.
flex-basis: autoVSflex-basis: 0- 모든 상황은 아니더라도 대부분 다르다. 숫자 값은 특정 너비로 해석되므로 0은
width: 0을 지정하는 것과 동일함. - 요소를 콘텐츠가 주어진 가능한 가장 작은 너비로 축소하거나 오버플로우가 숨겨지게 됨.
- 모든 상황은 아니더라도 대부분 다르다. 숫자 값은 특정 너비로 해석되므로 0은