week 1 / 22.06.28
WireFrame
💿 와이어프레임
웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계. 단순하게 레이아웃과 제품의 구조를 보여주는 용도
단순한 선과 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것.
Mock-up
📀 목업
목업 : 실물 크기의 모형
다만, 앱이나 웹은 실물이 없으므로 실제와 동일하게 작동하는 HTML, CSS 문서를 작성한다. 실제와 동일한 기능을 제공하지는 않음.
OVEN
💿 오븐
웹 와이어프레임을 직접 만들어 볼 수 있는 툴. 🔗오븐 바로가기
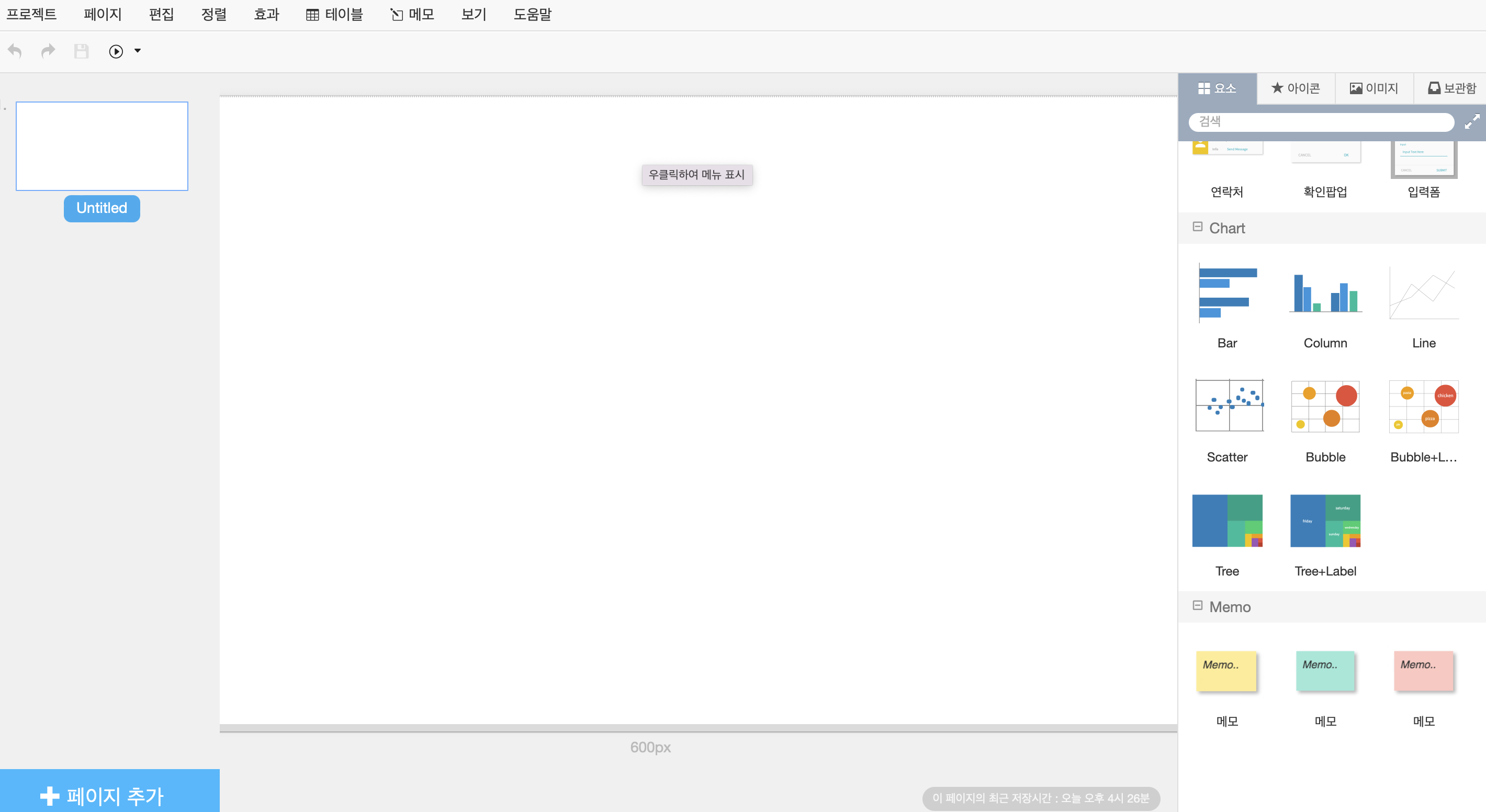
간단하게 가입 후, 새로운 프로젝트 만들기를 누르면 볼 수 있는 화면.
우측의 요소를 끌어서 페이지에 가져다 놓는 방식으로 와이어프레임을 작성한다.
웹와이어프레임 실습 주제는 평소에 자주 이용하는 웹 사이트를 만드는 것인데, 다양한 요소들이 배치되어 있는 페이지가 재미있을 것 같아 지식iN을 선택했다.
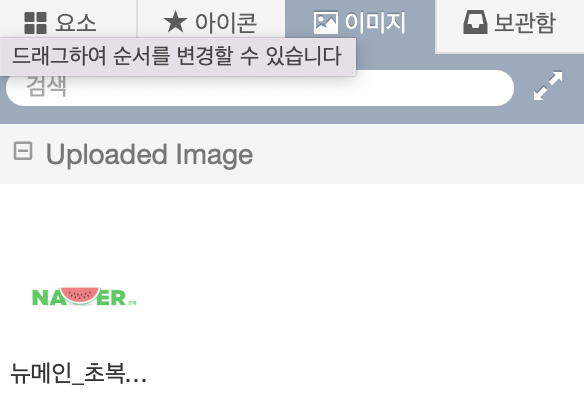
우선, 가장 먼저 네이버 로고, CI를 다운받고 오븐에서 이미지를 사용할 수 있도록 업로드 했다.
우측 탭 3번째 항목 이미지를 클릭하고, 하단의파일 선택을 눌러 원하는 이미지를 불러오면 된다. 기본 로고 대신 여름 분위기가 나는 로고를 선택했다.
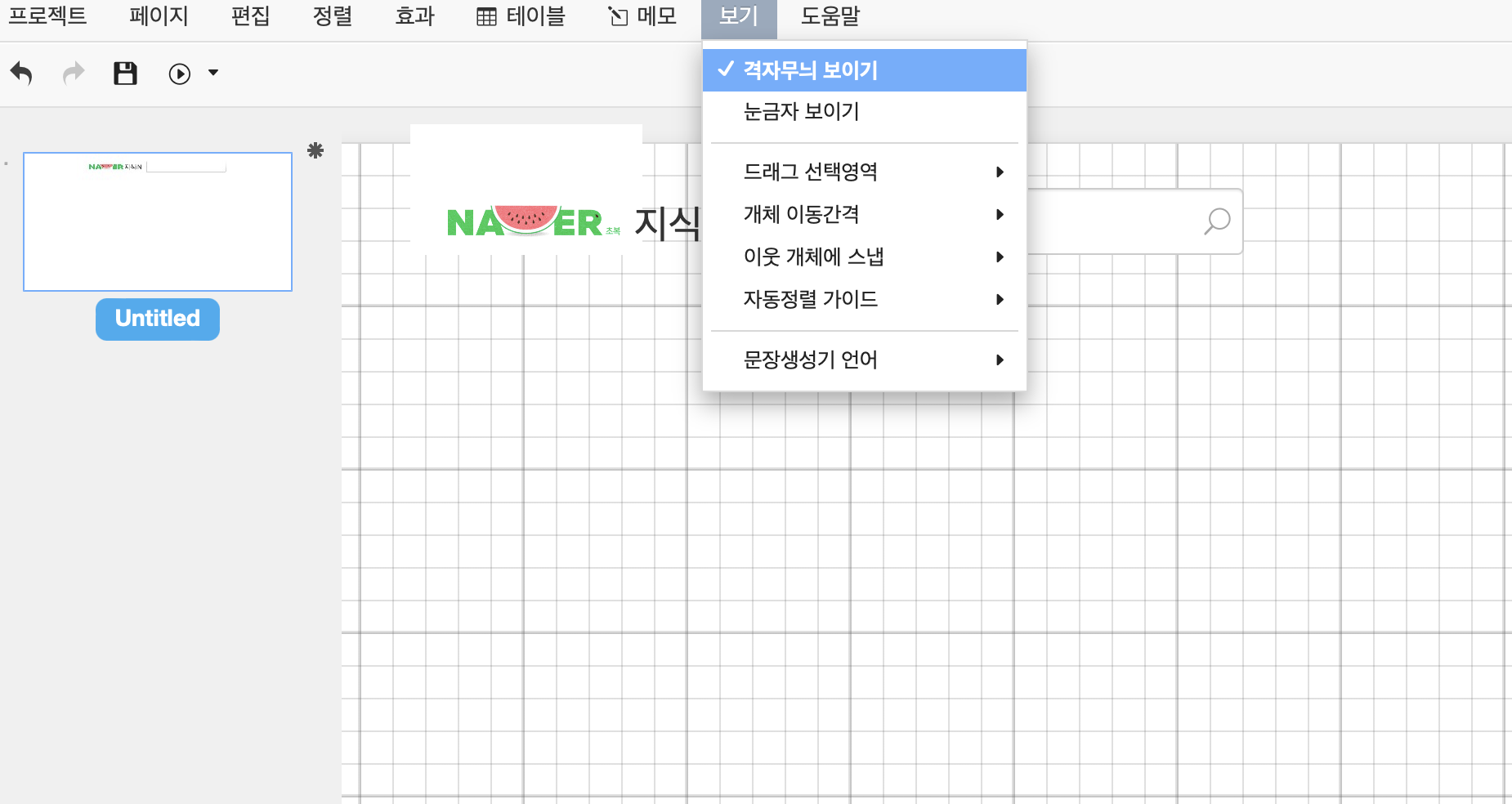
초반에 유용하게 사용한 설정들이 몇 가지 있다.
- 보기 > 격자무늬 보이기 활성화 : 깔끔한 정렬을 원한다면 ✅ !

- 같은 탭에서 이웃 개체에 스냅 / 자동정렬 가이드는 비활성화를 추천한다. 이건 호불호가 있을 법한 설정인데, 활성화 중일 경우 픽셀단위로 미세조절을 하고 있으면 주위 요소에 맞춰서 자동으로 정렬이 되어 버린다. 자유로운 배치를 원한다면 비활성화를 추천한다.
각각의 개체들은 더블클릭시 내용편집이 가능하며, 1번 클릭 후 파란테두리가 활성화되면 내부 아무곳이나 클릭하여 이동이 가능하다.